Esta é a documentação do Apigee Edge.
Acesse
Documentação da Apigee X. informações
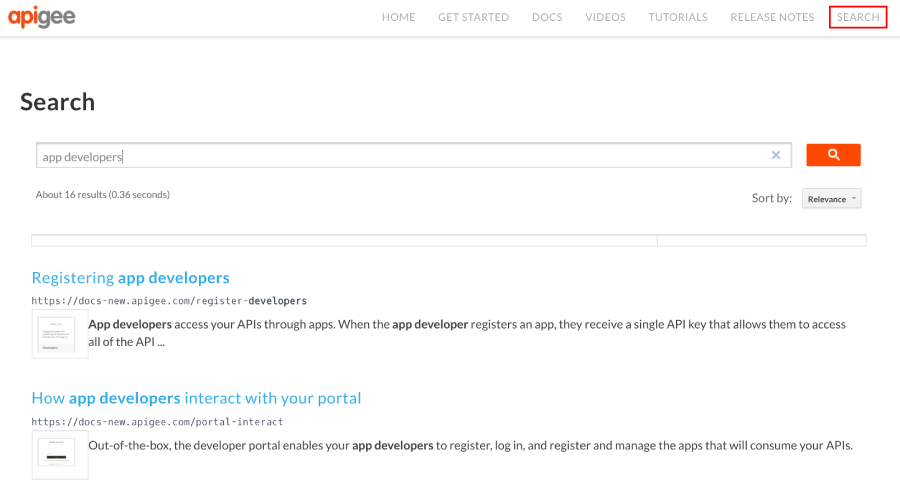
Para ativar a pesquisa do conteúdo disponível publicamente no seu portal, crie uma página de pesquisa dedicada. Basta incorporar um Mecanismo de pesquisa personalizado do Google (CSE, na sigla em inglês). Por exemplo, o portal mostrado na figura a seguir incorpora um CSE do Google que permite pesquisar o conteúdo indexado pelo Google.

Para criar uma página de pesquisa personalizada:
- Publique o conteúdo do portal.
Crie um mecanismo de pesquisa personalizado do Google:
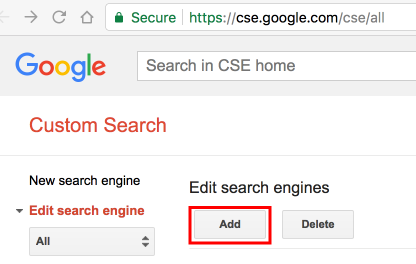
a. Navegue até a página de configuração da Pesquisa personalizada do Google.
b. Clique em Adicionar para criar um novo mecanismo de pesquisa personalizado.

c. Configure seu mecanismo de pesquisa personalizado e identifique o domínio do site do portal. Consulte Criar um mecanismo de pesquisa na ajuda da Pesquisa personalizada do Google.
d. Agilize a indexação de sites verificando e enviando seu site usando as ferramentas do Google para Webmasters. Consulte Verificar seu site nas Ferramentas do Google para webmasters na ajuda da Pesquisa personalizada do Google.Adicione o script personalizado a seguir ao seu portal. Consulte Adicionar scripts personalizados.
Defina a variável
cxcomo seu ID do mecanismo de pesquisa do Google e o valorpathpara o URL da página de pesquisa.<script> window.portal = { pageEventListeners: { onLoad: (path) => { // Update with your search page URL if (path === '/your-search-page-URL') { // Add your Google search engine ID var cx = 'your-search-engine-id'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = 'https://cse.google.com/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); gcse.onload = function () { var search = document.createElement('gcse:search'); // Note the element ID name var searchBox = document.getElementById('search-box'); searchBox.appendChild(search); }; } } } }; </script>Crie uma nova página de pesquisa no seu portal e personalize-a como quiser. Consulte Gerenciar páginas no portal.
Adicione o ID do elemento de pesquisa personalizada (
search-box) definido no seu script personalizado no local onde você quer que a caixa de pesquisa do Google apareça. Exemplo:<div id="search-box"></div>Adicione a página de pesquisa à navegação do portal, conforme necessário. Consulte Configurar a navegação para mais informações.
Publique sua página de pesquisa e atualizações de navegação.
