<ph type="x-smartling-placeholder"></ph>
Vous consultez la documentation Apigee Edge.
Accédez à la page
Documentation sur Apigee X. En savoir plus
<ph type="x-smartling-placeholder">
Un thème est constitué d'une feuille de style globale donnant un aspect uniforme à toutes les pages de votre portail. L'objectif d'un thème est de vous permettre de modifier l'apparence de toutes les pages de votre portail en une seule fois.
Vous pouvez personnaliser, prévisualiser et publier votre thème, comme décrit dans les sections suivantes.
Explorer l'éditeur de thème
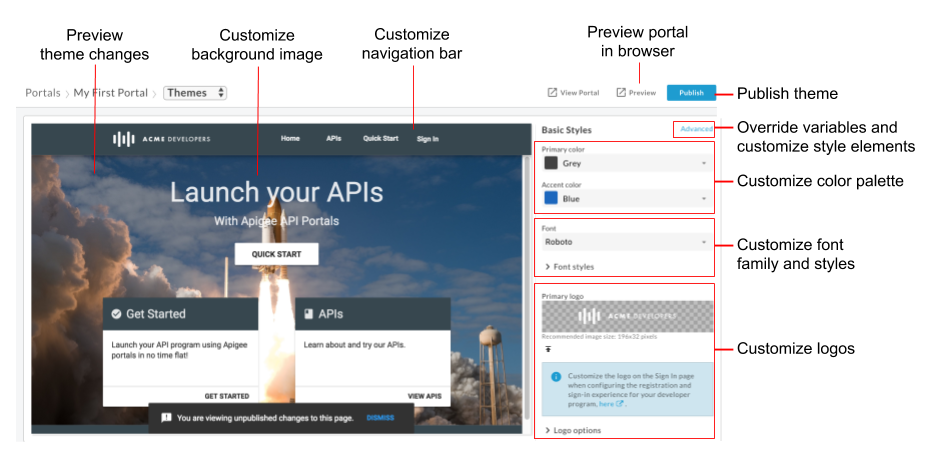
Personnalisez, prévisualisez et publiez le thème de votre portail dans l'éditeur de thèmes.
Pour accéder à l'éditeur de thèmes, procédez comme suit :
- Sélectionnez Publier > Portails dans la barre de navigation latérale, sélectionnez votre portail, puis cliquez sur Thèmes sur la page de destination.
- Lors de la modification d'un portail, cliquez sur Thèmes dans le menu déroulant de la barre d'outils de navigation en haut.

Comme indiqué dans la figure précédente, l'éditeur de thèmes vous permet de :
- Personnaliser rapidement les styles de base à l'aide de l'éditeur de thèmes de base, y compris les éléments suivants :
- Remplacer les variables de thème ou personnalisez les éléments de style de thème dans l'éditeur de thèmes avancé, y compris (sans s'y limiter) les éléments suivants :
- Prévisualiser les modifications apportées à votre thème
- Prévisualiser votre portail dans un navigateur
- Publier le thème sur votre portail en ligne
À propos du thème de base
La majorité des règles de style du thème de base définissant l'apparence du site sont basées sur Angular Material Design. Angular Material Design utilise des mises en page basées sur une grille, des composants et un style cohérents pour offrir une expérience interactive unifiée.
Les règles de style sont définies à l'aide des Sassy Cascading Style Sheets (feuilles de style en cascade) (SCSS). Les SCSS sont un sur-ensemble des feuilles de style CSS en cascade, qui offrent les avantages suivants :
- Variables globales pouvant être réutilisées dans la feuille de style ;
- Règles imbriquées permettant d'économiser le temps de développement de la feuille de style ;
- Possibilité de créer des mixins et des fonctions.
Exemple :
// Variable declaration
$my-variable: 12px;
// Nested selectors
.container-selector {
.element-selector {
padding: $my-variable;
}
}
// The SCSS compiler will compile the above code to:
.container-selector .element-selector {
padding: 12px;
}
// Function declaration
@function double($x) { return $x * 2; }
// Call function
.my-selector { height: double(12px); }
// The SCSS compiler will compile the above code to:
.my-selector { height: 24px; }
Les SCSS sont compilées et converties au format CSS ancien avant que le contenu ne soit affiché sur la page Web.
Une feuille de style angulaire Material,
Le fichier SCSS de la thématisation Material (material-theming.scss) est utilisé par le thème de base. Cette feuille de style déclare les variables, les fonctions et les mixins pouvant être remplacés par des variables personnalisées et des sections SCSS, comme décrit dans la section Personnaliser le thème à l'aide de l'éditeur de thèmes avancé.
En fonction des thèmes que vous avez sélectionnés pour l'interface utilisateur, plusieurs variables SCSS sont déclarées. Elles définissent la typographie, la couleur et les styles de mise en page, et sont utilisées par la feuille de style de base. Vous pouvez remplacer les variables répertoriées dans la documentation de référence sur les variables de thème.
Personnaliser la palette de couleurs
Personnalisez la palette de couleurs à l'aide de l'éditeur de styles de base ou en remplaçant les variables de thème.
À propos des catégories de palettes de couleurs
Les définitions de la palette de couleurs du portail intégré sont regroupées dans les catégories suivantes, définies à l'aide du style de couleur Material Design du thème de base.
| Catégorie | Styles |
| Principale | Barres de navigation, en-têtes, en-têtes de carte et boutons |
| Secondaire | Texte <pre> et <code>
|
| Accents | Navigation, liens et boutons accentués |
| Avertir | Avertissements et erreurs |
Personnaliser la palette de couleurs à l'aide de l'éditeur de style de base
Personnalisez rapidement les palettes de couleurs principales et d'accentuation à l'aide de l'éditeur de styles de base.

Pour personnaliser la palette de couleurs à l'aide de l'éditeur de styles de base, procédez comme suit :
- Accédez à l'éditeur de thèmes.
- Pour personnaliser la couleur principale, sélectionnez une couleur dans la liste déroulante Couleur principale ou cliquez sur Personnalisé et saisissez une valeur de couleur hexadécimale personnalisée dans la zone de texte.
- Pour personnaliser la couleur d'accentuation, sélectionnez une couleur dans la liste déroulante Couleur d'accentuation ou cliquez sur Personnalisé et saisissez une valeur de couleur hexadécimale personnalisée dans la zone de texte.
- Cliquez sur Enregistrer pour enregistrer les modifications.
- Affichez vos modifications dans le volet d'aperçu ou cliquez sur Aperçu pour prévisualiser les modifications apportées au portail dans un navigateur.
Remarque : Vous pouvez cliquer sur la navigation du portail dans le volet d'aperçu pour afficher les modifications sur toutes les pages. - Cliquez sur Publier pour publier votre thème. Il vous sera demandé de confirmer la mise à jour.
Personnaliser la palette de couleurs en remplaçant les variables de thème
Pour personnaliser la palette de couleurs en remplaçant les variables de thème, accédez à l'éditeur de thèmes avancé et incluez une ou plusieurs des variables suivantes avec des valeurs ajustées dans la section Variables pour modifier les couleurs principales, secondaires, d'accentuation ou celles des messages d'avertissement. Voir À propos des catégories de palettes de couleurs.
$primary: mat-palette($mat-grey, 800, 100, 900);
$secondary: mat-palette($mat-green, 700, 100, 900);
$accent: mat-palette($mat-blue, 600, 700, 900);
$warn: mat-palette($mat-red);
Affichez le contenu du fichier au format matériel SCSS (material-theming.scss) importé pour identifier les variables de couleur prédéfinies (comme $mat-grey). Les valeurs numériques indiquent respectivement les valeurs d'ombrage des éléments par défaut, plus clairs et plus sombres.
Vous pouvez également créer votre propre variable de couleur. Exemple :
$my-color-variable: (
50 : #f9f0e7,
100 : #f0d8c2,
200 : #e6bf9a,
300 : #dba572,
400 : #d49153,
500 : #cc7e35,
600 : #c77630,
700 : #c06b28,
800 : #b96122,
900 : #ad4e16,
A100 : #ffebe0,
A200 : #ffc9ad,
A400 : #ffa77a,
A700 : #ff9661,
// Color to render text presented on a background of the same level
contrast: (
50 : #000000,
100 : #000000,
200 : #000000,
300 : #000000,
400 : #000000,
500 : #000000,
600 : #000000,
700 : #ffffff,
800 : #ffffff,
900 : #ffffff,
A100 : #000000,
A200 : #000000,
A400 : #000000,
A700 : #000000,
)
);
Puis, utilisez-la pour modifier la palette de couleurs, comme indiqué dans l'exemple suivant :
$primary: mat-palette($my-color-variable, 900, 200, 400);
Personnaliser la famille et les styles de polices
Personnalisez la famille et les styles de police à l'aide de l'éditeur de styles de base ou en remplaçant les variables de thème. Vous pouvez également importer une police personnalisée.
Personnaliser la famille de polices et les styles à l'aide de l'éditeur de styles de base
Personnalisez rapidement la famille et les styles de polices à l'aide de l'éditeur de styles de base, comme illustré par la figure suivante.

Pour personnaliser la famille et les styles de police à l'aide de l'éditeur de styles de base, procédez comme suit :
- Accédez à l'éditeur de thèmes.
- Pour modifier la famille de polices, sélectionnez une valeur dans la liste déroulante Police.
- Pour modifier les styles de police, développez la section Styles de police et modifiez les styles souhaités, y compris la taille de la police, la hauteur de la ligne et le poids de la police pour les éléments HTML souhaités.
- Cliquez sur Enregistrer pour enregistrer les modifications.
- Affichez vos modifications dans le volet d'aperçu ou cliquez sur Aperçu pour prévisualiser les modifications apportées au portail dans un navigateur.
Remarque : Vous pouvez cliquer sur la navigation du portail dans le volet d'aperçu pour afficher les modifications sur toutes les pages. - Cliquez sur Publier pour publier votre thème. Il vous sera demandé de confirmer la mise à jour.
Personnaliser la famille de polices et les styles en remplaçant les variables de thème
Pour personnaliser la famille et les styles de police en remplaçant les variables de thème, accédez à l'éditeur de thèmes avancé et incluez une ou plusieurs des variables de la famille et des style de police avec des valeurs ajustées dans les Variables.
Par exemple, pour remplacer la police par défaut par "Arial", définissez la variable suivante :
$typography-main-font-family: 'Arial';
Importer une police personnalisée
Importez une police Google (non comprise dans l'ensemble de polices par défaut) ou votre propre police personnalisée, puis référencez la police personnalisée dans votre feuille de style, comme décrit ci-dessous.
Importer une police Google
Pour importer une police Google, accédez à l'éditeur de thèmes avancé et importez-la dans la section Styles personnalisés, comme indiqué ci-dessous :
@import url(https://fonts.googleapis.com/css?family=Indie+Flower);
Importer une police personnalisée
Importez votre propre police personnalisée à l'aide de la règle CSS @font-face. La règle @font-face est compatible avec plusieurs types de formats de fichier, y compris TrueType (TTF), Web Open Font Format (WOFF), etc.
Pour importer votre propre police personnalisée, procédez comme suit :
- Vous pouvez également importer le fichier de police dans le gestionnaire d'éléments, comme décrit dans l'article Importer un fichier.
Accédez à l'éditeur de thèmes avancé et ajoutez la règle
@font-faceà la section Styles personnalisés, oùfont-familyspécifie le nom de la police,urlspécifie l'emplacement. du fichier de police (ici, le gestionnaire d'éléments),MyCustomFont.tffest le nom de votre fichier de police personnalisé etformatspécifie le format de police.@font-face { font-family: 'MyCustomFont'; src: url('files/MyCustomFont.tff') format('truetype') }
Référencer la police personnalisée dans votre feuille de style
Référencez la police personnalisée dans l'une des variables de famille et de style de police de la section Variables. Exemple :
$typography-main: mat-typography-config(
$font-family: '"Indie Flower", "Oxygen", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300), // One-off huge headers
$display-3: mat-typography-level(56px, 56px, 400), // One-off large headers
$display-2: mat-typography-level(45px, 48px, 400), // One-off medium headers
$display-1: mat-typography-level(34px, 40px, 400), // One-off small headers
$headline: mat-typography-level(24px, 32px, 400), // <h1> tags
$title: mat-typography-level(20px, 32px, 500), // <h2> tags
$subheading-2: mat-typography-level(16px, 28px, 400), // <h3> tags
$subheading-1: mat-typography-level(15px, 24px, 400), // <h4> tags
$body-2: mat-typography-level(14px, 24px, 500), // Bolder body text
$body-1: mat-typography-level(16px, 22px, 400), // Base body text
$caption: mat-typography-level(12px, 20px, 400), // Smaller body and hint text
$button: mat-typography-level(14px, 14px, 500), // Buttons
$input: mat-typography-level(16px, 1.125, 400) // Input form fields
);
Personnaliser les logos
Vous pouvez personnaliser les logos utilisés sur le portail aux emplacements suivants :
| Emplacement du logo | Taille de fichier par défaut |
|---|---|
| Barre de navigation pour ordinateur de bureau | 196 x 32 pixels |
| Barre de navigation pour mobile | 156 x 32 pixels |
| Icône favicon dans la barre d'adresse du navigateur (et autres emplacements) | 32 x 32 pixels |
| Page de connexion | 392 x 64 pixels |
Personnaliser le logo dans la barre d'outils de navigation sur ordinateur et sur mobile
Personnalisez le logo dans la barre de navigation pour ordinateur de bureau et mobile. Selon la largeur de votre navigateur, vous pouvez afficher la version du logo pour ordinateur de bureau et mobile.
Vous ne pouvez pas supprimer le logo principal. Vous pouvez uniquement le remplacer. Si vous ne spécifiez pas de logo pour l'affichage sur mobile, le logo principal est utilisé par défaut.
Pour personnaliser le logo utilisé dans la barre de navigation pour ordinateur de bureau et mobile :
- Procurez-vous une ou plusieurs copies du logo de votre entreprise qui pourraient convenir.
Reportez-vous au tableau précédent pour connaître les tailles recommandées. - Accédez à l'éditeur de thèmes.
- Pour remplacer le logo de la barre d'outils de navigation supérieure sur ordinateur de bureau, procédez comme suit :
a. Sous Styles de base dans le volet de droite, cliquez sur sous le champ Logo principal.
sous le champ Logo principal.
b. Recherchez la version classique de votre logo dans votre répertoire local.
c. Cliquez sur Ouvrir pour importer le fichier. - Pour remplacer le logo de la barre d'outils de navigation supérieure sur mobile, procédez comme suit :
a. Sous Styles de base dans le volet de droite, développez Options de logo, puis cliquez sur sous le champ Logo pour mobile.
sous le champ Logo pour mobile.
b. Recherchez la version mobile de votre logo dans votre répertoire local.
c. Cliquez sur Ouvrir pour importer le fichier. - Cliquez sur Enregistrer pour prévisualiser vos modifications dans le volet de gauche.
- Cliquez sur Publier pour publier les modifications sur votre portail. Confirmez l'opération lorsque vous y êtes invité.
Personnaliser le favicon
Pour personnaliser l'icône favicon qui apparaît dans la barre d'adresse du navigateur Web (et à d'autres emplacements), procédez comme suit :
- Procurez-vous une copie du logo de votre entreprise qui pourrait être utilisé en tant qu'icône favicon.
Reportez-vous au tableau précédent pour connaître les tailles recommandées. - Accédez à l'éditeur de thèmes.
- Sous Style de base, dans le volet de droite, développez Options de logo et cliquez sur
 sous le champ Favicon.
sous le champ Favicon. - Recherchez la version favicon de votre logo dans votre répertoire local.
- Cliquez sur Ouvrir pour importer le fichier.
- Cliquez sur Enregistrer pour prévisualiser vos modifications dans le volet de gauche.
- Cliquez sur Publier pour publier les modifications sur votre portail. Confirmez l'opération lorsque vous y êtes invité.
Personnaliser le logo sur la page de connexion
Personnalisez le logo sur la page de connexion lorsque vous configurez l'expérience d'inscription et de connexion à votre programme de développeur, comme décrit dans la section Gérer les informations sur l'entreprise.
Personnaliser la barre d'outils de navigation
Voici quelques conseils rapides pour personnaliser la barre de navigation :
- Personnalisez la couleur de la barre de navigation de l'en-tête et du pied de page en changeant la couleur principale, comme décrit dans la section Personnaliser la palette de couleurs.
- Personnalisez la taille et le style de police des éléments du menu de la barre de navigation de l'en-tête et du pied de page. Pour ce faire, modifiez le style de Police et de Boutons, comme décrit dans la section Personnaliser la famille et les styles de police.
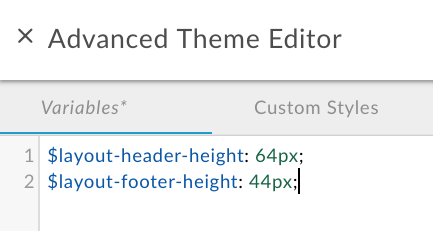
- Personnalisez la hauteur de la barre de navigation de l'en-tête en accédant à l'éditeur de thèmes avancé et ajoutez la variable suivante avec la valeur ajustée dans la section Variables :
$layout-header-height: 64px; - Personnalisez la hauteur de la barre de navigation du pied de page en accédant à l'éditeur de thèmes avancé et incluez la variable suivante avec la valeur ajustée dans la section Variables :
$layout-footer-height: 44px; - Personnalisez le logo dans la barre de navigation pour ordinateur de bureau et mobile.
Personnaliser l'image de fond
Personnalisez l'image de fond sur la page d'accueil en effectuant l'une des tâches suivantes :
Importez votre propre version de l'image home-background.jpg dans le gestionnaire d'éléments en utilisant le même nom et la même taille relative de fichier (3000 pixels x 1996 pixels). Pour en savoir plus, consultez la page Gérer vos éléments.
Modifiez le nom de fichier et le remplissage de l'image de fond en accédant à l'éditeur de thèmes avancé et en incluant le fichier SCSS suivant avec des valeurs ajustées dans la section Styles personnalisés :
#index { &.main { .main-content { padding: 0; background-image: url('/files/home-background.jpg'); background-size: cover; } } }Pour ajouter une image de fond à toutes les pages du portail, accédez à l'éditeur de thèmes avancé, puis incluez le code SCSS suivant avec la valeur ajustée dans la section Styles personnalisés :
body { background-image: url('/files/background-image.jpg'); }
Personnaliser la typographie
Personnalisez la typographie en accédant à l'éditeur de thèmes avancé et en ajustant les valeurs d'une ou plusieurs variables de typographie suivantes dans la section Variables :
$typography-main$typography-header$typography-footer$typography-context-bar
Exemple :
// Main content typography (includes dialog and notification popups)
$typography-main: mat-typography-config(
$font-family: 'Roboto, "Oxygen", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300), // One-off huge headers
$display-3: mat-typography-level(56px, 56px, 400), // One-off large headers
$display-2: mat-typography-level(45px, 48px, 400), // One-off medium headers
$display-1: mat-typography-level(34px, 40px, 400), // One-off small headers
$headline: mat-typography-level(24px, 32px, 400), // <h1> tags
$title: mat-typography-level(20px, 32px, 500), // <h2> tags
$subheading-2: mat-typography-level(16px, 28px, 400), // <h3> tags
$subheading-1: mat-typography-level(15px, 24px, 400), // <h4> tags
$body-2: mat-typography-level(14px, 24px, 500), // Bolder body text
$body-1: mat-typography-level(16px, 22px, 400), // Base body text
$caption: mat-typography-level(12px, 20px, 400), // Smaller body and hint text
$button: mat-typography-level(14px, 14px, 500), // Buttons
$input: mat-typography-level(16px, 1.125, 400) // Input form fields
);
Vous pouvez ensuite appliquer la typographie à un sélecteur CSS spécifique, comme illustré dans l'exemple suivant :
@include mat-base-typography($custom-typography-config, '.css-selector');
Vous pouvez également appliquer à un sélecteur CSS un niveau de typographie spécifique défini dans la typographie personnalisée, comme illustré dans l'exemple suivant :
.css-selector {
@include mat-typography-level-to-styles($custom-typography-config, display-3);
}
Personnaliser le thème à l'aide de l'éditeur de thème avancé
Personnalisez le thème en remplaçant les variables de thème ou en personnalisant des éléments de style de thème directement dans l'éditeur de thèmes avancé.
Remplacer les variables de thème
Remplacez les variables de thème dans la section Variables de l'éditeur de thèmes avancé. Pour obtenir la liste des variables de thème, consultez la documentation de référence sur les variables de thème.
Par exemple, pour personnaliser la hauteur des barres de navigation de l'en-tête et du pied de page, incluez les variables suivantes, avec des valeurs ajustées dans la section Variables de l'éditeur de thèmes avancé :

Pour obtenir des exemples supplémentaires, consultez les pages suivantes :
- Personnaliser la palette de couleurs en remplaçant les variables de thème
- Personnaliser la famille et les styles de police en remplaçant les variables de thème
Pour remplacer les variables de thème, procédez comme suit :
- Accédez à l'éditeur de thèmes.
- Dans le volet de droite, cliquez sur Paramètres avancés.
- Cliquez sur Variables.
- Ajoutez les remplacements de variables.
Pour obtenir la liste des variables pouvant être remplacées, consultez la documentation de référence sur les variables du thème. - Cliquez sur Enregistrer pour enregistrer les modifications.
- Cliquez sur x pour fermer l'éditeur de thèmes avancé.
- Affichez vos modifications dans le volet d'aperçu ou cliquez sur Aperçu pour prévisualiser les modifications apportées au portail dans un navigateur. Remarque : Vous pouvez cliquer sur la navigation de votre portail dans le volet d'aperçu pour afficher les modifications sur toutes les pages.
- Cliquez sur Publier pour publier votre thème. Il vous sera demandé de confirmer la mise à jour.
Personnaliser les éléments de style du thème
Personnalisez les éléments de style de thème directement dans la section Styles personnalisés de l'éditeur de thèmes avancé.
Par exemple, pour modifier la couleur du bouton "Créer" sur la page "Nouvelle application" qui apparaît lorsque vous enregistrez des applications sur le portail, incluez l'élément de style de thème suivant avec une valeur ajustée :
.main .main-content button.app-save {
color: blue;
}
Voir également Personnaliser l'image de fond.
Pour personnaliser les éléments de style du thème, procédez comme suit :
- Accédez à l'éditeur de thèmes.
- Dans le volet de droite, cliquez sur Paramètres avancés.
- Cliquez sur Styles personnalisés.
- Ajoutez des éléments à votre style de thème.
- Cliquez sur Enregistrer pour enregistrer les modifications.
- Fermez x pour fermer l'éditeur de thèmes avancé.
- Affichez vos modifications dans le volet d'aperçu ou cliquez sur Aperçu pour prévisualiser les modifications apportées au portail dans un navigateur.
Remarque : Vous pouvez cliquer sur la navigation du portail dans le volet d'aperçu pour afficher les modifications sur toutes les pages. - Cliquez sur Publier pour publier votre thème. Il vous sera demandé de confirmer la mise à jour.
Créer un panneau pleine largeur sur une page de portail
Pour créer un panneau en pleine largeur sur une page du portail :
- Ajoutez les éléments de style de thème suivants dans l'éditeur de thèmes avancé, comme décrit dans la section Personnaliser les éléments de style de thème :
.full-width__container { position: relative; left: 50%; right: 50%; max-width: 100vw; margin-left: -50vw; margin-right: -50vw; background-image: url("/files/your-image.jpg"); background-size: cover; background-position: 50% 50%; padding: 0; } .full-width__centered { @include centered-content(); } .full-width__content { // Add any 'additional' padding here and NOT in .full-width__centered. Adding padding to // .full-width__centered will result in a horizontal scroll bar. You can exclude this class // and corresponding <div> container if no additional padding control other than the // min page padding is needed. } - Modifiez le contenu de la page du portail de façon à inclure l'élément
<div>suivant, comme décrit dans la section Développer le contenu du portail à l'aide de l'éditeur de page :<div class="full-width__container"> <div class="full-width__centered"> <div class="full-width__content"> <!-- Include this div if you need additional padding --> <h2>Full Width Container</h2> <p> This content will align with the page header and other content outside of this full width container </p> </div> </div> </div>
Publier le thème
Pour publier sur le portail en ligne les personnalisations de thèmes et de styles que vous avez ajoutées :
- Accédez à l'éditeur de thèmes.
- Cliquez sur Publier.
Pour afficher le contenu publié dans le portail en ligne, cliquez sur Afficher le portail dans la barre de navigation supérieure.
Comprendre les règles de spécificité CSS
La spécificité CSS décrit la méthode utilisée par un navigateur pour déterminer la priorité des déclarations d'éléments de style CSS en cas de conflit. La spécificité CSS est calculée en appliquant une pondération à une déclaration d'élément de style CSS spécifique en fonction de son type de sélecteur. Plus le sélecteur CSS est spécifique, plus la pondération est élevée. Un attribut "ID", par exemple, dispose d'une pondération plus élevée qu'un sélecteur de type.
Par exemple, si vous définissez les éléments de style suivants dans votre code CSS, l'élément de paragraphe sera rouge, car la déclaration de l'élément de type "p" dans un élément "div" est plus spécifique que la déclaration de l'élément "p".
div p { color: red } ← More specific
p { color: blue }
De même, si vous définissez les déclarations d'élément de style suivantes dans votre code CSS, tout texte inséré dans des balises <div class="test"></div> sera coloré en bleu, car la déclaration de style d'attribut dans un élément "div" est plus spécifique que la déclaration de l'élément de style div.
div#test { background-color: blue; } ← More specific
div { background-color: red; }
Dans le cas des déclarations de l'élément de style avec la même spécificité, la dernière déclaration définie est prioritaire. Par exemple, compte tenu de l'ordre des déclarations de l'élément de style suivantes, l'élément de paragraphe sera bleu.
p { color: red }
p { color: blue } ← Last specified
Informations de référence sur les variables de thème
Les sections suivantes récapitulent les variables pouvant être remplacées dans la section "Variables" de l'éditeur de thèmes avancé, comme décrit dans Remplacer les variables de thème.
- Variable de thème de base
- Variables de palettes de couleurs
- Variables de famille et de styles de police
- Variables de typographie
Variable de thème de base
Personnalisez les couleurs de premier plan du thème de base utilisées sur l'ensemble du site. Les valeurs valides sont light et dark.
$base-theme: light;
Variables de palette de couleurs
Personnalisez la palette de couleurs en modifiant les variables suivantes afin de changer respectivement les couleurs principales, secondaires, d'accentuation ou celles des messages d'avertissement. Voir À propos des catégories de palettes de couleurs.
$primary: mat-palette($mat-grey, 800, 100, 900);
$secondary: mat-palette($mat-green);
$accent: mat-palette($mat-blue);
$warn: mat-palette($mat-red);
Les valeurs numériques indiquent respectivement les valeurs d'ombrage des éléments par défaut, plus clairs et plus sombres. Affichez le contenu du fichier au format matériel SCSS (material-theming.scss) pour identifier les variables de couleur prédéfinies.
Par exemple, vous pouvez changer la palette de couleurs principale en vert, comme suit :
$primary: mat-palette($mat-green, 800, 100, 900);
Pour personnaliser uniquement les valeurs d'ombrage pour le jeu de couleurs par défaut défini dans le thème de base, incluez le code suivant avec les valeurs d'ombrage ajustées :
$primary: mat-palette($custom-hex-primary, 800, 100, 900);
$secondary: mat-palette($custom-hex-secondary, 800, 100, 900);
$accent: mat-palette($custom-hex-accent, 800, 100, 900);
$warn: mat-palette($custom-hex-warn, 800, 100, 900);
Variables de famille et de styles de police
Personnalisez la famille et les styles de polices.
// If using a custom font, import it by URL.
$typography-main-font-family: 'Roboto, sans-serif';
// Must resolve to a pixel value
$layout-responsive-breakpoint: 900px;
$layout-header-height: 64px;
$layout-header-menu-item-height: 36px;
$layout-header-menu-item-horiz-padding: 16px;
$layout-header-nested-menu-item-vert-padding: 5px;
$layout-header-menu-resp-item-height: 64px;
$layout-footer-height: 44px;
$layout-footer-menu-item-height: 36px;
$layout-footer-menu-item-horiz-padding: 16px;
$layout-footer-nested-menu-item-vert-padding: 5px;
$layout-context-bar-height: 60px;
$layout-context-bar-button-height: 36px;
$layout-context-bar-button-horiz-padding: 16px;
$layout-main-content-max-width: 1400px;
$layout-main-content-vert-padding: 38px;
$layout-horizontal-min-padding: 24px;
// Uses variables declared above
$typography-header: $typography-main;
$typography-footer: $typography-main;
$typography-context-bar: $typography-main;
Spécifiez votre propre typographie personnalisée pour un contrôle plus précis, comme illustré dans l'exemple suivant :
$typography-context-bar: mat-typography-config(
$font-family: 'Ubuntu, sans-serif',
$headline: mat-typography-level(30px, 30px, 500), // Title
$button: mat-typography-level(19px, 19px, 200) // Action buttons
);
Variables de typographie
Personnalisez la typographie matérielle angulaire. Chaque niveau de typographie définit la taille de la police, la hauteur de ligne et le poids de la police.
$typography-main-display-4: mat-typography-level(112px, 112px, 300);
$typography-main-display-3: mat-typography-level(56px, 56px, 400);
$typography-main-display-2: mat-typography-level(45px, 48px, 400);
$typography-main-display-1: mat-typography-level(34px, 40px, 400);
$typography-main-headline: mat-typography-level(24px, 32px, 400);
$typography-main-title: mat-typography-level(20px, 32px, 400);
$typography-main-subheading-2: mat-typography-level(16px, 28px, 400);
$typography-main-subheading-1: mat-typography-level(15px, 24px, 400);
$typography-main-body-2: mat-typography-level(14px, 24px, 400);
$typography-main-body-1: mat-typography-level(16px, 22px, 400);
$typography-main-caption: mat-typography-level(12px, 20px, 400);
$typography-main-button: mat-typography-level(14px, 14px, 700);
$typography-main-input: mat-typography-level(16px, 1.125, 400);
// Copies properties declared above into a cohesive object
$typography-main: mat-typography-config(
$font-family: $typography-main-font-family,
$display-4: $typography-main-display-4,
$display-3: $typography-main-display-3,
$display-2: $typography-main-display-2,
$display-1: $typography-main-display-1,
$headline: $typography-main-headline,
$title: $typography-main-title,
$subheading-2: $typography-main-subheading-2,
$subheading-1: $typography-main-subheading-1,
$body-2: $typography-main-body-2,
$body-1: $typography-main-body-1,
$caption: $typography-main-caption,
$button: $typography-main-button,
$input: $typography-main-input);

