Esta é a documentação do Apigee Edge.
Acesse
Documentação da Apigee X. informações
Um tema consiste em uma folha de estilo global que fornece uma aparência uniforme para todas as páginas do portal. O objetivo de um tema é permitir que você altere a aparência em todas as páginas do portal de uma só vez.
Você pode personalizar, visualizar e publicar seu tema, conforme descrito nas seções a seguir.
Conhecer o editor de temas
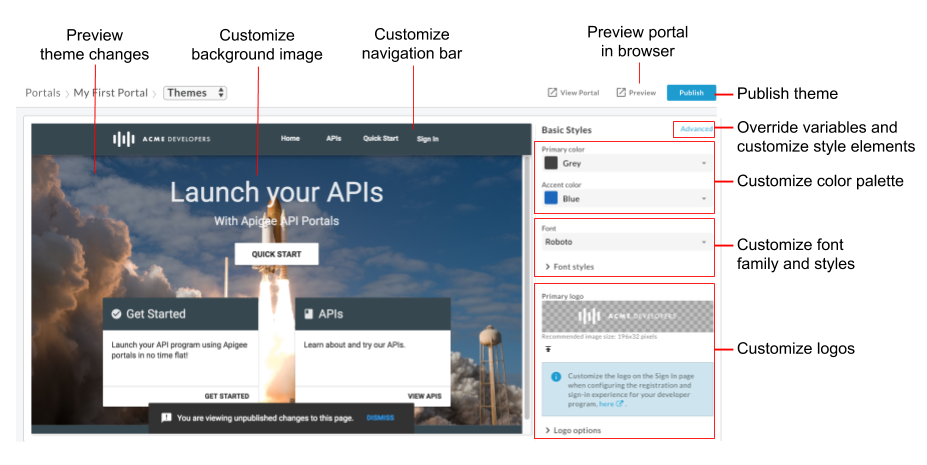
Personalize, visualize e publique o tema para seu portal no editor de temas.
Para acessar o editor de tema:
- Selecione Publicar > Portais na barra de ferramentas de navegação lateral, selecione seu portal e clique em Temas na página de destino.
- Ao editar um portal, clique em Temas no menu suspenso da barra de ferramentas de navegação na parte de cima.

Conforme destacado na figura anterior, o editor de tema permite:
- Personalize rapidamente estilos básicos usando o editor de temas de estilos básicos, incluindo os seguintes elementos:
- Substitua variáveis de tema ou personalize elementos de estilo de tema no editor de tema avançado, incluindo (sem limitação) os seguintes elementos:
- Visualizar as mudanças de tema
- Visualizar seu portal em um navegador
- Publicar o tema no seu portal ao vivo
Sobre o tema básico
A maioria das regras de estilo do tema base que define a aparência do site é baseada em Material Design angular. O Material Design do Angular usa layouts baseados em grade, componentes consistentes e estilo para oferecer uma experiência interativa unificada.
As regras de estilo são definidas usando a Folha de estilo de cascata (SCSS). O SCSS é um superconjunto de folhas de estilo em cascata (CSS, na sigla em inglês), oferecendo as seguintes vantagens:
- Variáveis globais que podem ser reutilizadas em toda a folha de estilo.
- Regras aninhadas para economizar tempo de desenvolvimento da folha de estilo.
- Capacidade de criar mixers e funções
Exemplo:
// Variable declaration
$my-variable: 12px;
// Nested selectors
.container-selector {
.element-selector {
padding: $my-variable;
}
}
// The SCSS compiler will compile the above code to:
.container-selector .element-selector {
padding: 12px;
}
// Function declaration
@function double($x) { return $x * 2; }
// Call function
.my-selector { height: double(12px); }
// The SCSS compiler will compile the above code to:
.my-selector { height: 24px; }
O SCSS é compilado e convertido em CSS antigo simples antes que o conteúdo seja renderizado na página da Web.
Uma folha de estilo de material angular,
O arquivo SCSS de temas do Material Design (material-theming.scss) é usado pelo tema base. Essa folha de estilo declara variáveis, funções e mixes que podem ser substituídos usando variáveis personalizadas e seções SCSS, conforme descrito em Personalizar o tema usando o editor de tema avançado.
Com base nas seleções de tema da IU, são declaradas várias variáveis SCSS que definem tipografia, cor e estilos de layout e são consumidos pela folha de estilo básica. Você pode modificar as variáveis listadas na referência da variável de tema.
Personalizar a paleta de cores
Personalize a paleta de cores usando o editor de estilos básicos ou modificando as variáveis de tema.
Sobre as categorias da paleta de cores
As definições da paleta de cores do portal integrado são agrupadas nas seguintes categorias, que são definidas usando o estilo de cor do Material Design no tema base.
| Categoria | Estilos |
| Linha | Barras de ferramentas de navegação, títulos, cabeçalhos de cards e botões |
| Secundário | Texto <pre> e <code>
|
| Destaque | Navegação, links e botões destacados |
| Alerta | Avisos e erros |
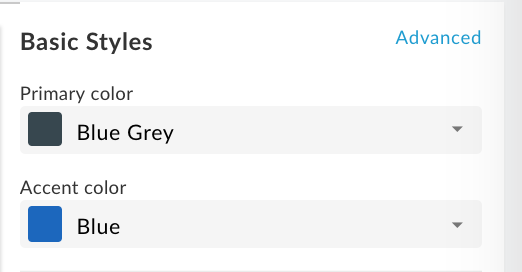
Personalizar a paleta de cores usando o editor de estilo básico
Personalize rapidamente as paletas de cores primário e accent usando o editor de estilos básicos.

Para personalizar a paleta de cores usando o editor de estilos básicos:
- Acessar o editor de temas.
- Para personalizar a cor principal, na lista suspensa Cor principal, selecione uma cor ou clique em Personalizado e insira um valor de cor hexadecimal personalizado na caixa de texto.
- Para personalizar a cor de destaque, no menu suspenso Cor de destaque, selecione uma cor ou clique em Personalizado e insira um valor de cor hexadecimal personalizado na caixa de texto.
- Clique em Salvar.
- Veja suas alterações no painel de visualização ou clique em Visualizar para ver as alterações no portal em um navegador.
Observação: clique na navegação do portal no painel de visualização para ver as alterações em todas as páginas. - Clique em Publicar para publicar seu tema. Será necessário confirmar a atualização.
Personalizar a paleta de cores substituindo as variáveis do tema
Para personalizar a paleta de cores modificando as variáveis de tema, acesse o editor de temas avançado e inclua uma ou mais das seguintes variáveis com valores ajustados na seção Variáveis para alterar a cores secundárias, de destaque ou de mensagem de aviso, respectivamente. Consulte Sobre as categorias da paleta de cores.
$primary: mat-palette($mat-grey, 800, 100, 900);
$secondary: mat-palette($mat-green, 700, 100, 900);
$accent: mat-palette($mat-blue, 600, 700, 900);
$warn: mat-palette($mat-red);
Veja o conteúdo do arquivo SCSS com tema de material importado (material-theming.scss) para identificar as variáveis de cor predefinidas (como $mat-grey). Os valores numéricos indicam os valores de sombreamento para os elementos padrão, mais claros e mais escuros, respectivamente.
Como alternativa, você pode criar sua própria variável de cor. Exemplo:
$my-color-variable: (
50 : #f9f0e7,
100 : #f0d8c2,
200 : #e6bf9a,
300 : #dba572,
400 : #d49153,
500 : #cc7e35,
600 : #c77630,
700 : #c06b28,
800 : #b96122,
900 : #ad4e16,
A100 : #ffebe0,
A200 : #ffc9ad,
A400 : #ffa77a,
A700 : #ff9661,
// Color to render text presented on a background of the same level
contrast: (
50 : #000000,
100 : #000000,
200 : #000000,
300 : #000000,
400 : #000000,
500 : #000000,
600 : #000000,
700 : #ffffff,
800 : #ffffff,
900 : #ffffff,
A100 : #000000,
A200 : #000000,
A400 : #000000,
A700 : #000000,
)
);
Em seguida, use-o para alterar a paleta de cores, conforme mostrado no exemplo a seguir:
$primary: mat-palette($my-color-variable, 900, 200, 400);
Personalizar a família e os estilos de fontes
Personalize a família de estilos e os estilos usando o editor de estilos básicos ou modificando variáveis de tema. Você também pode importar uma fonte personalizada.
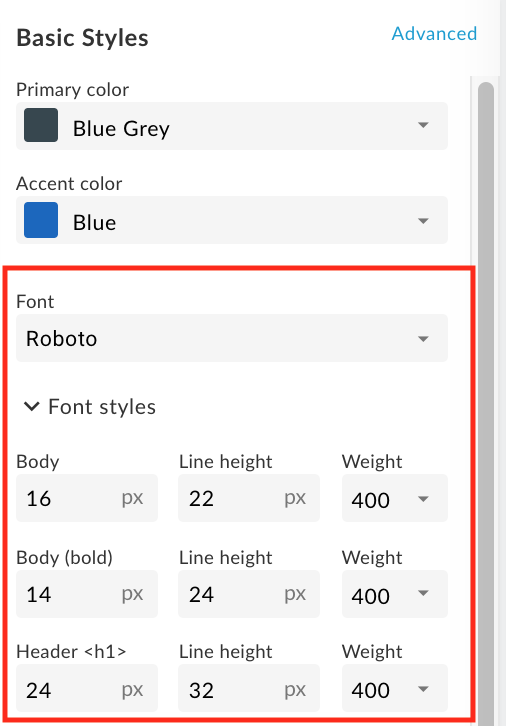
Personalizar a família de fontes e os estilos usando o editor básico de estilos
Personalize rapidamente a família de estilos e os estilos usando o editor de estilos básico, conforme mostrado na figura a seguir.

Para personalizar a família de fontes e os estilos usando o editor de estilos básico:
- Acesse o editor de temas.
- Para alterar a família de fontes, selecione um valor na lista suspensa Fonte.
- Para alterar os estilos de fontes, expanda a seção Estilos de fonte e edite os estilos, conforme necessário, incluindo o tamanho da fonte, a altura da linha e o peso da fonte dos elementos HTML desejados.
- Clique em Salvar.
- Veja suas alterações no painel de visualização ou clique em Visualizar para ver as alterações no portal em um navegador.
Observação: clique na navegação do portal no painel de visualização para ver as alterações em todas as páginas. - Clique em Publicar para publicar seu tema. Será necessário confirmar a atualização.
Personalizar a família e os estilos de fontes substituindo variáveis de tema
Para personalizar a família de fontes e os estilos substituindo as variáveis de tema, acessar o editor de tema avançado e inclua um ou mais dos família e estilo da fonte variáveis com valores ajustados no Variáveis seção.
Por exemplo, para alterar a fonte padrão para Arial, defina a seguinte variável:
$typography-main-font-family: 'Arial';
Importar uma fonte personalizada
Importe uma fonte do Google (não incluída no conjunto de fontes padrão) ou sua própria fonte personalizada e faça referência à fonte personalizada na sua folha de estilo, conforme descrito abaixo.
Importar uma fonte do Google
Para importar uma fonte do Google, acesse o editor de tema avançado e importe a fonte na seção Estilos personalizados, conforme mostrado abaixo:
@import url(https://fonts.googleapis.com/css?family=Indie+Flower);
Importar uma fonte personalizada
Importe sua própria fonte personalizada usando a regra CSS @font-face. A regra @font-face é compatível com vários tipos de formatos de arquivo, incluindo TrueType (TTF), Web Open Source Format (WFF) e muito mais.
Para importar sua própria fonte personalizada, faça o seguinte:
- Opcionalmente, faça upload do arquivo de fonte para o gerenciador de recursos, conforme descrito em Fazer upload de um arquivo.
Acesse o editor de temas avançados e adicione a regra
@font-faceà seção Estilos personalizados, em quefont-familyespecifica o nome da fonte,urlespecifica o local. do arquivo de fontes (neste caso, o gerenciador de recursos),MyCustomFont.tffé o nome do arquivo de fonte personalizada eformatespecifica o formato da fonte.@font-face { font-family: 'MyCustomFont'; src: url('files/MyCustomFont.tff') format('truetype') }
Fazer referência à fonte personalizada na folha de estilo
Faça referência à fonte personalizada em uma das variáveis família de fontes e estilo na seção Variáveis. Exemplo:
$typography-main: mat-typography-config(
$font-family: '"Indie Flower", "Oxygen", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300), // One-off huge headers
$display-3: mat-typography-level(56px, 56px, 400), // One-off large headers
$display-2: mat-typography-level(45px, 48px, 400), // One-off medium headers
$display-1: mat-typography-level(34px, 40px, 400), // One-off small headers
$headline: mat-typography-level(24px, 32px, 400), // <h1> tags
$title: mat-typography-level(20px, 32px, 500), // <h2> tags
$subheading-2: mat-typography-level(16px, 28px, 400), // <h3> tags
$subheading-1: mat-typography-level(15px, 24px, 400), // <h4> tags
$body-2: mat-typography-level(14px, 24px, 500), // Bolder body text
$body-1: mat-typography-level(16px, 22px, 400), // Base body text
$caption: mat-typography-level(12px, 20px, 400), // Smaller body and hint text
$button: mat-typography-level(14px, 14px, 500), // Buttons
$input: mat-typography-level(16px, 1.125, 400) // Input form fields
);
Personalizar os logotipos
Você pode personalizar os logotipos usados no portal nos seguintes locais:
| Local do logotipo | Tamanho padrão do arquivo |
|---|---|
| Barra de ferramentas de navegação da área de trabalho | 196 x 32 pixels |
| Barra de ferramentas de navegação móvel | 156 x 32 pixels |
| Favicon na barra de endereço do navegador (e outros locais) | 32 x 32 pixels |
| Página de login | 392 x 64 pixels |
Personalizar o logotipo na barra de ferramentas de navegação em telas de computadores e dispositivos móveis
Personalizar o logotipo na barra de ferramentas de navegação para telas de computador e dispositivos móveis. Dependendo da largura do navegador, talvez você veja a versão para computador ou dispositivos móveis do logotipo.
Não é possível excluir o logotipo principal, você só pode substituí-lo. Se você não especificar um logotipo para o visor para dispositivos móveis, o logotipo principal será usado por padrão.
Para personalizar o logotipo usado na barra de ferramentas de navegação em telas de computadores e dispositivos móveis:
- Receba uma ou mais cópias do logotipo da empresa que seriam adequadas para uso.
Consulte os tamanhos recomendados na tabela anterior. - Acessar o editor de temas.
- Para substituir o logotipo na barra de ferramentas de navegação superior em computadores:
a. Em Estilos básicos, no painel direito, clique em no campo Logotipo principal.
no campo Logotipo principal.
b. Procure a versão para computador do seu logotipo no seu diretório local.
c. Clique em Abrir para fazer o upload do arquivo. - Para substituir o logotipo na barra de ferramentas da navegação superior em dispositivos móveis:
a. Em Estilos básicos no painel direito, expanda Opções de logotipo e clique em no campo Logotipo para celular.
no campo Logotipo para celular.
b. Procure a versão para dispositivos móveis do seu logotipo no diretório local.
c. Clique em Abrir para fazer o upload do arquivo. - Clique em Salvar para visualizar as alterações no painel esquerdo.
- Clique em Publicar para publicar as alterações no portal. Confirme a operação quando solicitado.
Personalizar o favicon
Para personalizar o favicon usado na barra de endereço do navegador da Web (e em outros locais:
- Consiga uma cópia do logotipo da sua empresa que seria adequada para uso como favicon.
Consulte a tabela anterior para saber o tamanho recomendado. - Acessar o editor de temas.
- Em Estilos básicos no painel direito, expanda Opções de logotipo e clique em
 no campo Favicon.
no campo Favicon. - Procure a versão favicon do seu logotipo no diretório local.
- Clique em Abrir para fazer o upload do arquivo.
- Clique em Salvar para visualizar as alterações no painel esquerdo.
- Clique em Publicar para publicar as alterações no portal. Confirme a operação quando solicitado.
Personalizar o logotipo na página de login
Personalize o logotipo na página de login ao configurar a experiência de registro e login do programa de desenvolvedor, conforme descrito em Gerenciar informações da empresa.
Personalizar a barra de ferramentas de navegação
Veja a seguir algumas dicas rápidas para personalizar a barra de ferramentas de navegação:
- Personalize a cor da barra de ferramentas de navegação no cabeçalho e no rodapé alterando a cor primária, conforme descrito em Personalizar a paleta de cores.
- Personalize o tamanho da fonte e o estilo dos itens de menu na barra de ferramentas de navegação no cabeçalho e no rodapé por meio da alteração do estilo Fonte e Botões, conforme descrito em Personalizar a fonte família e estilos.
- Para personalizar a altura da barra de ferramentas de navegação do cabeçalho, acesse o editor de tema avançado e inclua a seguinte variável com o valor ajustado na seção Variáveis:
$layout-header-height: 64px; - Personalize a altura da barra de ferramentas de navegação do rodapé acessando o editor de tema avançado e inclua a seguinte variável com o valor ajustado na seção Variáveis:
$layout-footer-height: 44px; - Personalize o logotipo na barra de ferramentas de navegação para telas de computadores e dispositivos móveis.
Personalizar a imagem de plano de fundo
Personalize a imagem de plano de fundo na página inicial realizando uma das seguintes tarefas:
Envie sua própria versão da imagem home-background.jpg para o gerenciador de recursos usando o mesmo nome e tamanho de arquivo relativo (3.000 x 1.996 pixels). Para mais informações, consulte Gerenciar seus recursos.
Modifique o nome do arquivo e o preenchimento de imagem de plano de fundo ao acessar o editor de tema avançado e incluir o SCSS a seguir com valores ajustados na seção Estilos personalizados:
#index { &.main { .main-content { padding: 0; background-image: url('/files/home-background.jpg'); background-size: cover; } } }Adicione uma imagem de plano de fundo a todas as páginas do portal acessando o editor de tema avançado e incluindo o seguinte SCSS com o valor ajustado na seção Estilos personalizados:
body { background-image: url('/files/background-image.jpg'); }
Personalizar a tipografia
Personalize a tipografia acessando o acesso ao editor de tema avançado e ajustando os valores para uma ou mais das seguintes variáveis de tipografia na seção Variáveis:
$typography-main$typography-header$typography-footer$typography-context-bar
Exemplo:
// Main content typography (includes dialog and notification popups)
$typography-main: mat-typography-config(
$font-family: 'Roboto, "Oxygen", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300), // One-off huge headers
$display-3: mat-typography-level(56px, 56px, 400), // One-off large headers
$display-2: mat-typography-level(45px, 48px, 400), // One-off medium headers
$display-1: mat-typography-level(34px, 40px, 400), // One-off small headers
$headline: mat-typography-level(24px, 32px, 400), // <h1> tags
$title: mat-typography-level(20px, 32px, 500), // <h2> tags
$subheading-2: mat-typography-level(16px, 28px, 400), // <h3> tags
$subheading-1: mat-typography-level(15px, 24px, 400), // <h4> tags
$body-2: mat-typography-level(14px, 24px, 500), // Bolder body text
$body-1: mat-typography-level(16px, 22px, 400), // Base body text
$caption: mat-typography-level(12px, 20px, 400), // Smaller body and hint text
$button: mat-typography-level(14px, 14px, 500), // Buttons
$input: mat-typography-level(16px, 1.125, 400) // Input form fields
);
Em seguida, você pode aplicar a tipografia a um seletor de CSS específico, como mostrado no exemplo a seguir:
@include mat-base-typography($custom-typography-config, '.css-selector');
Como alternativa, você pode aplicar um tipo específico de tipografia definido na tipografia personalizada a um seletor de CSS, como no exemplo a seguir:
.css-selector {
@include mat-typography-level-to-styles($custom-typography-config, display-3);
}
Personalizar o tema usando o editor avançado
Personalize o tema modificando as variáveis do tema ou personalizando elementos de estilo do tema diretamente no editor de temas avançados.
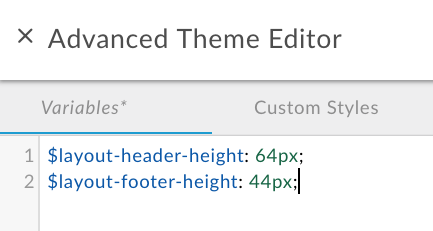
Substituir as variáveis do tema
Modifique as variáveis do tema na seção Variables do editor de tema avançado. Para uma lista de variáveis de tema, consulte Referência de variáveis de tema.
Por exemplo, para personalizar a altura das barras de ferramentas de navegação de cabeçalho e rodapé, inclua as seguintes variáveis, respectivamente, com valores ajustados na seção Variáveis do editor de temas avançados:

Para ver mais exemplos, consulte:
- Para modificar a paleta de cores, modifique as variáveis de tema
- Personalizar a família de fontes e os estilos modificando as variáveis de tema
Para modificar as variáveis do tema:
- Acessar o editor de temas.
- No painel à direita, clique em Avançado.
- Clique em Variáveis.
- Adicione suas modificações de variáveis.
Para ver uma lista de variáveis que podem ser modificadas, consulte Referência de variáveis de tema. - Clique em Salvar.
- Clique em x para fechar o editor de tema avançado.
- Veja suas alterações no painel de visualização ou clique em Visualizar para ver as alterações no portal em um navegador. Observação: é possível clicar na navegação do portal no painel de visualização para ver as alterações em todas as páginas.
- Clique em Publicar para publicar seu tema. Será necessário confirmar a atualização.
Personalizar elementos de estilo do tema
Personalize os elementos de estilo do tema diretamente na seção Estilos personalizados do editor de tema avançado.
Por exemplo, para alterar a cor do botão Criar na página "Novo aplicativo" que aparece ao registrar aplicativos no portal, inclua o seguinte elemento de estilo de tema com um valor ajustado:
.main .main-content button.app-save {
color: blue;
}
Consulte também Personalizar a imagem de plano de fundo.
Para personalizar os elementos de estilo do tema:
- Acessar o editor de temas.
- No painel à direita, clique em Avançado.
- Clique em Estilos personalizados.
- Adicione seus elementos de estilo de tema.
- Clique em Salvar.
- Fechar x para fechar o editor de tema avançado.
- Veja suas alterações no painel de visualização ou clique em Visualizar para ver as alterações no portal em um navegador.
Observação: clique na navegação do portal no painel de visualização para ver as alterações em todas as páginas. - Clique em Publicar para publicar seu tema. Será necessário confirmar a atualização.
Criar um painel de largura total em uma página de portal
Para criar um painel de largura total em uma página do portal:
- Adicione os seguintes elementos de estilo do tema ao editor de temas avançados, conforme descrito em Personalizar elementos de estilo do tema:
.full-width__container { position: relative; left: 50%; right: 50%; max-width: 100vw; margin-left: -50vw; margin-right: -50vw; background-image: url("/files/your-image.jpg"); background-size: cover; background-position: 50% 50%; padding: 0; } .full-width__centered { @include centered-content(); } .full-width__content { // Add any 'additional' padding here and NOT in .full-width__centered. Adding padding to // .full-width__centered will result in a horizontal scroll bar. You can exclude this class // and corresponding <div> container if no additional padding control other than the // min page padding is needed. } - Edite o conteúdo da página do portal para incluir o seguinte elemento
<div>, conforme descrito em Desenvolver conteúdo do portal usando o editor de páginas:<div class="full-width__container"> <div class="full-width__centered"> <div class="full-width__content"> <!-- Include this div if you need additional padding --> <h2>Full Width Container</h2> <p> This content will align with the page header and other content outside of this full width container </p> </div> </div> </div>
Publicar o tema
Para publicar no portal ativo as personalizações de tema e estilo que você adicionou:
- Acessar o editor de temas.
- Clique em Publicar.
Para ver o conteúdo publicado no portal ativo, clique em Ver portal na barra de ferramentas de navegação superior.
Entender as regras de especificidade do CSS
A especificidade do CSS descreve o método usado por um navegador para determinar a precedência das declarações de elemento de estilo CSS quando surgem conflitos. A especificidade do CSS é calculada por meio da aplicação de um peso a uma declaração de elemento de estilo CSS específica, com base no tipo de seletor. Quanto mais específico for o seletor de CSS, maior será o peso. Um atributo de código, por exemplo, receberá uma ponderação maior no cálculo do que o seletor de tipo.
Por exemplo, se você definir os seguintes elementos de estilo no código CSS, o elemento de parágrafo ficará colorido em vermelho porque a declaração do elemento de estilo p dentro de um elemento div é mais específica do que a declaração de elemento de estilo p.
div p { color: red } ← More specific
p { color: blue }
Da mesma forma, se você definir as seguintes declarações de elementos de estilo no seu código CSS, qualquer texto entre tags <div class="test"></div> ficará azul porque a declaração de estilo do atributo id dentro de um elemento div é mais específica do que o elemento div. declaração.
div#test { background-color: blue; } ← More specific
div { background-color: red; }
Para declarações de elementos de estilo com a mesma especificidade, a última declaração de elemento de estilo definida terá precedência. Por exemplo, dada as declarações de elemento de estilo a seguir, o elemento de parágrafo será colorido em azul.
p { color: red }
p { color: blue } ← Last specified
Referência de variáveis de tema
As seções a seguir resumem as variáveis que podem ser modificadas na seção "Variáveis" do editor de temas avançados, conforme descrito em Substituir variáveis de tema.
- Variável de tema base
- Variáveis de paleta de cores
- Variáveis de estilo e família de fontes
- Variáveis de síntese
Variável de tema base
Personalize as cores do primeiro plano do tema base usado em todo o site. Os valores válidos são: light e dark.
$base-theme: light;
Variáveis da paleta de cores
Para personalizar a paleta de cores, modifique as variáveis a seguir e altere as cores principal, secundária, de ênfase e da mensagem de aviso, respectivamente. Consulte Sobre as categorias de paleta de cores.
$primary: mat-palette($mat-grey, 800, 100, 900);
$secondary: mat-palette($mat-green);
$accent: mat-palette($mat-blue);
$warn: mat-palette($mat-red);
Os valores numéricos indicam os valores de sombreamento para os elementos padrão, mais leves e mais escuros, respectivamente. Visualize o conteúdo do arquivo SMP itering SMP (material-theming.scss) para identificar as variáveis de cor predefinidas.
Por exemplo, você pode alterar a paleta de cores principal para verde, da seguinte maneira:
$primary: mat-palette($mat-green, 800, 100, 900);
Para personalizar somente os valores de ajuste do conjunto de cores padrão definido no tema base, inclua o seguinte código com valores de sombreamento ajustados:
$primary: mat-palette($custom-hex-primary, 800, 100, 900);
$secondary: mat-palette($custom-hex-secondary, 800, 100, 900);
$accent: mat-palette($custom-hex-accent, 800, 100, 900);
$warn: mat-palette($custom-hex-warn, 800, 100, 900);
Família de fontes e variáveis de estilo
Personalizar a família de estilos e os estilos.
// If using a custom font, import it by URL.
$typography-main-font-family: 'Roboto, sans-serif';
// Must resolve to a pixel value
$layout-responsive-breakpoint: 900px;
$layout-header-height: 64px;
$layout-header-menu-item-height: 36px;
$layout-header-menu-item-horiz-padding: 16px;
$layout-header-nested-menu-item-vert-padding: 5px;
$layout-header-menu-resp-item-height: 64px;
$layout-footer-height: 44px;
$layout-footer-menu-item-height: 36px;
$layout-footer-menu-item-horiz-padding: 16px;
$layout-footer-nested-menu-item-vert-padding: 5px;
$layout-context-bar-height: 60px;
$layout-context-bar-button-height: 36px;
$layout-context-bar-button-horiz-padding: 16px;
$layout-main-content-max-width: 1400px;
$layout-main-content-vert-padding: 38px;
$layout-horizontal-min-padding: 24px;
// Uses variables declared above
$typography-header: $typography-main;
$typography-footer: $typography-main;
$typography-context-bar: $typography-main;
Especifique sua própria tipografia personalizada para ter um controle mais refinado, conforme mostrado no exemplo a seguir:
$typography-context-bar: mat-typography-config(
$font-family: 'Ubuntu, sans-serif',
$headline: mat-typography-level(30px, 30px, 500), // Title
$button: mat-typography-level(19px, 19px, 200) // Action buttons
);
Variáveis de tipografia
Personalize a tipografia de material angular. Cada nível de tipografia define um tamanho de fonte, altura de linha e peso da fonte.
$typography-main-display-4: mat-typography-level(112px, 112px, 300);
$typography-main-display-3: mat-typography-level(56px, 56px, 400);
$typography-main-display-2: mat-typography-level(45px, 48px, 400);
$typography-main-display-1: mat-typography-level(34px, 40px, 400);
$typography-main-headline: mat-typography-level(24px, 32px, 400);
$typography-main-title: mat-typography-level(20px, 32px, 400);
$typography-main-subheading-2: mat-typography-level(16px, 28px, 400);
$typography-main-subheading-1: mat-typography-level(15px, 24px, 400);
$typography-main-body-2: mat-typography-level(14px, 24px, 400);
$typography-main-body-1: mat-typography-level(16px, 22px, 400);
$typography-main-caption: mat-typography-level(12px, 20px, 400);
$typography-main-button: mat-typography-level(14px, 14px, 700);
$typography-main-input: mat-typography-level(16px, 1.125, 400);
// Copies properties declared above into a cohesive object
$typography-main: mat-typography-config(
$font-family: $typography-main-font-family,
$display-4: $typography-main-display-4,
$display-3: $typography-main-display-3,
$display-2: $typography-main-display-2,
$display-1: $typography-main-display-1,
$headline: $typography-main-headline,
$title: $typography-main-title,
$subheading-2: $typography-main-subheading-2,
$subheading-1: $typography-main-subheading-1,
$body-2: $typography-main-body-2,
$body-1: $typography-main-body-1,
$caption: $typography-main-caption,
$button: $typography-main-button,
$input: $typography-main-input);
