<ph type="x-smartling-placeholder"></ph>
您正在查看 Apigee Edge 文档。
转到
Apigee X 文档。 信息
<ph type="x-smartling-placeholder">
主题背景由全局样式表组成,可为门户中的所有页面提供统一的外观和风格。主题背景的作用是让您可以一次更改所有门户页面的外观和风格。
您可以按照下文所述自定义、预览和发布主题背景。
探索主题编辑器
在主题背景编辑器中自定义、预览和发布门户的主题背景。
如需访问主题背景编辑器,请执行以下操作:
- 选择发布 >门户,选择您的门户,然后点击着陆页上的主题。
- 修改门户时,请点击顶部导航工具栏下拉菜单中的 Themes(主题)。

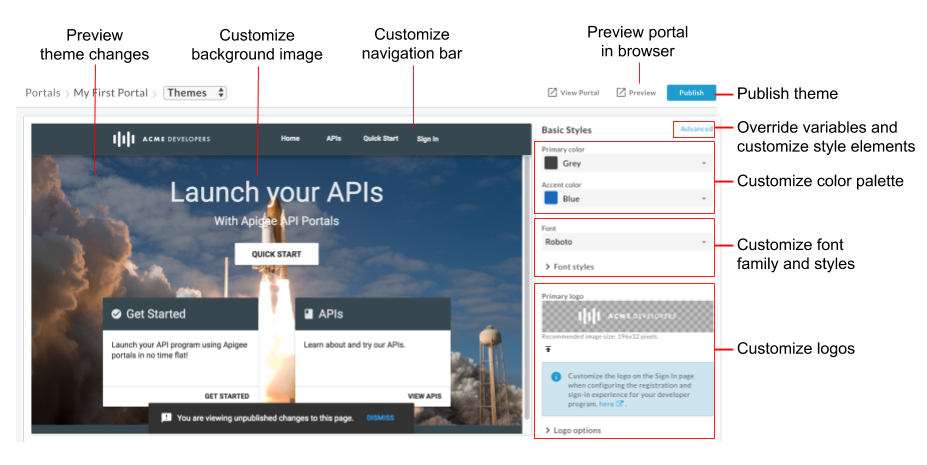
如上图所示,主题背景编辑器让您可以执行以下操作:
- 使用基本样式主题背景编辑器快速自定义基本样式,包括以下元素:
- 替换主题背景变量或在高级主题背景编辑器中自定义主题背景样式元素,包括(但不限于)以下元素:
- 预览主题背景更改
- 在浏览器中预览您的门户
- 向您的线上门户发布主题背景
基本主题背景简介
用于定义网站外观的大多数基本主题背景样式规则都是基于 Angular Material Design 来设计的。Angular Material Design 利用基于网格的布局和一致的组件与样式,提供统一的交互式体验。
样式规则使用 Sassy 层叠样式表 (SCSS) 进行定义。SCSS 是层叠样式表 (CSS) 的超集,具有以下优势:
- 可在整个样式表中重复使用的全局变量。
- 可节省样式表开发时间的嵌套规则。
- 可以创建 Mixin 和函数
例如:
// Variable declaration
$my-variable: 12px;
// Nested selectors
.container-selector {
.element-selector {
padding: $my-variable;
}
}
// The SCSS compiler will compile the above code to:
.container-selector .element-selector {
padding: 12px;
}
// Function declaration
@function double($x) { return $x * 2; }
// Call function
.my-selector { height: double(12px); }
// The SCSS compiler will compile the above code to:
.my-selector { height: 24px; }
系统会先编译 SCSS 并将其转换为普通旧版 CSS,然后才会在网页上呈现内容。
Angular Material 样式表
Material 主题设置 SCSS 文件 (material-theming.scss),由基本主题使用。此样式表声明可使用自定义变量和 SCSS 部分替换的变量、函数和 Mixin,如使用高级主题背景编辑器自定义主题背景中所述。
根据界面主题背景选择,声明多个 SCSS 变量来定义字体排版、颜色和布局样式,并将这些变量用于基本样式表。您可以替换主题背景变量参考中列出的变量。
自定义调色板
调色板类别简介
集成式门户的调色板定义分为以下几个类别,这些类别通过基本主题背景中的 Material Design 颜色样式进行定义。
| 类别 | 样式 |
| 主要 | 导航工具栏、标题、卡片标题和按钮 |
| 次要 | <pre> 和 <code> 文本
|
| 强调色 | 导航、链接和带强调色的按钮 |
| 警告 | 警告和错误 |
使用基本样式编辑器自定义调色板
使用基本样式编辑器快速自定义主要调色板和强调色调色板。

如需使用基本样式编辑器自定义调色板,请执行以下操作:
- 访问主题背景编辑器。
- 如需自定义主要颜色,请在主要颜色下拉列表中选择一种颜色,或点击自定义,然后在文本框中输入自定义十六进制颜色值。
- 如需自定义强调色,请在强调色下拉列表中选择一种颜色,或点击自定义,然后在文本框中输入自定义十六进制颜色值。
- 点击保存以保存更改。
- 在预览窗格中查看您的更改,或点击预览在浏览器中预览门户更改。
注意:您可以点击预览窗格中的门户导航按钮查看所有页面的更改。 - 点击发布来发布您的主题背景。系统将提示您确认更新。
通过替换主题变量来自定义调色板
如需通过替换主题背景变量来自定义调色板,请访问高级主题背景编辑器,然后在变量部分中添加下列一个或多个已调整值的变量以相应地更改主要颜色、次要颜色、强调色或警告消息颜色等等。请参阅调色板类别简介。
$primary: mat-palette($mat-grey, 800, 100, 900);
$secondary: mat-palette($mat-green, 700, 100, 900);
$accent: mat-palette($mat-blue, 600, 700, 900);
$warn: mat-palette($mat-red);
查看导入的 Material Theming SCSS 文件 (material-theming.scss) 的内容,以识别预定义的颜色变量(如 $mat-grey)。数值分别表示默认、浅色和深色元素的颜色深浅值。
或者,您也可以创建自己的颜色变量。例如:
$my-color-variable: (
50 : #f9f0e7,
100 : #f0d8c2,
200 : #e6bf9a,
300 : #dba572,
400 : #d49153,
500 : #cc7e35,
600 : #c77630,
700 : #c06b28,
800 : #b96122,
900 : #ad4e16,
A100 : #ffebe0,
A200 : #ffc9ad,
A400 : #ffa77a,
A700 : #ff9661,
// Color to render text presented on a background of the same level
contrast: (
50 : #000000,
100 : #000000,
200 : #000000,
300 : #000000,
400 : #000000,
500 : #000000,
600 : #000000,
700 : #ffffff,
800 : #ffffff,
900 : #ffffff,
A100 : #000000,
A200 : #000000,
A400 : #000000,
A700 : #000000,
)
);
然后,使用这些变量来更改调色板,如以下示例所示:
$primary: mat-palette($my-color-variable, 900, 200, 400);
自定义字体系列和样式
使用基本样式编辑器或通过替换主题背景变量来自定义字体系列和样式。您还可以导入自定义字体。
使用基本样式编辑器自定义字体系列和样式
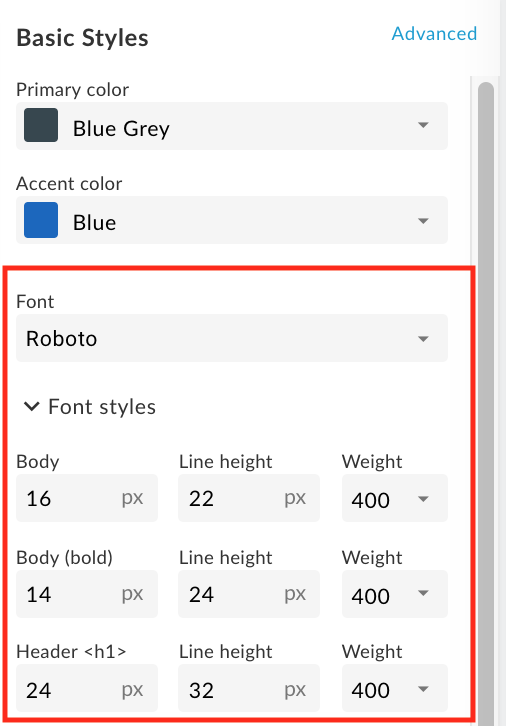
使用基本样式编辑器快速自定义字体系列和样式,如下图所示。

如需使用基本样式编辑器自定义字体系列和样式,请执行以下操作:
- 访问主题背景编辑器。
- 如需更改字体系列,请在字体下拉列表中选择一个值。
- 如需更改字体样式,请展开字体样式部分,然后根据需要修改样式,包括所需的 HTML 元素的字体大小、行高和字体粗细。
- 点击保存以保存更改。
- 在预览窗格中查看您的更改,或点击预览在浏览器中预览门户更改。
注意:您可以点击预览窗格中的门户导航按钮查看所有页面的更改。 - 点击发布来发布您的主题背景。系统将提示您确认更新。
通过替换主题变量来自定义字体系列和样式
如需通过替换主题背景变量来自定义字体系列和样式,请访问高级主题背景编辑器,然后在变量部分中添加一个或多个已调整值的字体系列和样式变量。
例如,如需将默认字体更改为 Arial,请定义以下变量:
$typography-main-font-family: 'Arial';
导入自定义字体
导入 Google 字体(未包含在默认字体集中)或您自己的自定义字体,然后在样式表中引用自定义字体,如下所述。
导入 Google 字体
如需导入 Google 字体,请访问高级主题背景编辑器,然后在自定义样式部分中导入字体,如下所示:
@import url(https://fonts.googleapis.com/css?family=Indie+Flower);
导入自定义字体
使用 @font-face CSS 规则导入您自己的自定义字体。@font-face 规则支持多种不同的文件格式,包括 TrueType (TFF)、Web Open Font Format (WOFF) 等。
如需导入您自己的自定义字体,请执行以下操作:
- 或者,您也可以将字体文件上传到资产管理器,如上传文件中所述。
访问高级主题背景编辑器,然后将
@font-face规则添加到自定义样式部分中,其中font-family指定字体名称,url指定字体文件(在本例中为资产管理器)的位置,MyCustomFont.tff指定自定义字体文件的名称,format指定字体格式。@font-face { font-family: 'MyCustomFont'; src: url('files/MyCustomFont.tff') format('truetype') }
在样式表中引用自定义字体
在变量部分的其中一个字体系列和样式变量中引用自定义字体。例如:
$typography-main: mat-typography-config(
$font-family: '"Indie Flower", "Oxygen", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300), // One-off huge headers
$display-3: mat-typography-level(56px, 56px, 400), // One-off large headers
$display-2: mat-typography-level(45px, 48px, 400), // One-off medium headers
$display-1: mat-typography-level(34px, 40px, 400), // One-off small headers
$headline: mat-typography-level(24px, 32px, 400), // <h1> tags
$title: mat-typography-level(20px, 32px, 500), // <h2> tags
$subheading-2: mat-typography-level(16px, 28px, 400), // <h3> tags
$subheading-1: mat-typography-level(15px, 24px, 400), // <h4> tags
$body-2: mat-typography-level(14px, 24px, 500), // Bolder body text
$body-1: mat-typography-level(16px, 22px, 400), // Base body text
$caption: mat-typography-level(12px, 20px, 400), // Smaller body and hint text
$button: mat-typography-level(14px, 14px, 500), // Buttons
$input: mat-typography-level(16px, 1.125, 400) // Input form fields
);
自定义徽标
您可以在下列位置自定义门户中使用的徽标:
| 徽标位置 | 默认文件大小 |
|---|---|
| 桌面设备导航工具栏 | 196 x 32 像素 |
| 移动设备导航工具栏 | 156 x 32 像素 |
| 浏览器地址栏中的网站图标(及其他位置) | 32 x 32 像素 |
| 登录页面 | 392 x 64 像素 |
自定义桌面设备和移动设备的导航工具栏中的徽标
自定义桌面设备和移动设备屏幕上导航工具栏中的徽标。根据您的浏览器宽度,您可能会看到徽标的桌面版或移动版。
您无法删除主徽标,只能替换主徽标。如果您没有为移动设备屏幕指定徽标,则默认使用主徽标。
如需自定义桌面设备和移动设备屏幕上导航工具栏中的徽标,请执行以下操作:
- 获取适合使用的公司徽标的一个或多个副本。
请参阅上表以了解建议的大小。 - 访问主题背景编辑器。
- 如需替换桌面设备屏幕上顶部导航工具栏中的徽标,请执行以下操作:
a. 在右侧窗格中的基本样式下,点击主要徽标字段下的 。
。
b.在本地目录中浏览查找桌面版徽标。
c. 点击打开以上传文件。 - 如需替换移动设备屏幕上顶部导航工具栏中的徽标,请执行以下操作:
a. 在右侧窗格的基本样式下,展开徽标选项,然后点击移动版徽标字段下方的 。
。
b。在本地目录中浏览查找移动版徽标。
c. 点击打开以上传文件。 - 点击保存以在左侧窗格中预览您所做的更改。
- 点击发布以将更改发布到门户。在系统提示时确认该操作。
自定义网站图标
如需自定义在网络浏览器地址栏(及其他位置)中使用的网站图标,请执行以下操作:
- 获取适合用作网站图标的公司徽标的副本。
请参阅上表以了解建议的大小。 - 访问主题背景编辑器。
- 在右侧窗格的基本样式下,展开徽标选项,然后点击网站图标字段下方的
 。
。 - 在本地目录中浏览查找网站图标版徽标。
- 点击打开以上传文件。
- 点击保存以在左侧窗格中预览您所做的更改。
- 点击发布以将更改发布到门户。在系统提示时确认该操作。
自定义登录页面中的徽标
在为您的开发者计划配置注册和登录体验时,自定义登录页面上的徽标,如管理公司信息中所述。
自定义导航工具栏
下面提供了一些有关如何自定义导航工具栏的快速提示:
- 通过更改主要颜色(如自定义调色板中所述),在页眉和页脚中自定义导航工具栏的颜色。
- 通过更改字体和按钮样式(如自定义字体系列和样式中所述),在页眉和页脚中自定义导航工具栏中菜单项的字体大小和样式。
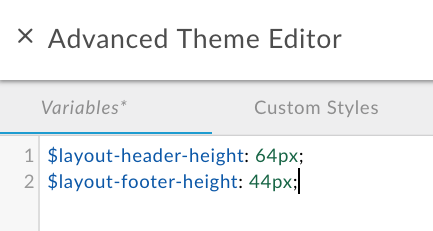
- 通过访问高级主题背景编辑器并在变量部分中添加下列已调整值的变量,自定义页眉导航工具栏的高度:
$layout-header-height: 64px; - 通过访问高级主题背景编辑器并在变量部分中添加下列已调整值的变量,自定义页脚导航工具栏的高度:
$layout-footer-height: 44px; - 自定义桌面设备和移动设备屏幕上导航工具栏中的徽标。
自定义背景图片
通过执行以下任何操作自定义首页上的背景图片:
使用相同名称和相对文件大小(3000 x 1996 像素)将您自己的 home-background.jpg 图片版本上传到资产管理器。有关详情,请参阅管理资产。
通过访问高级主题背景编辑器并在自定义样式部分中添加下列已调整值的 SCSS,来修改背景图片的文件名及其内边距:
#index { &.main { .main-content { padding: 0; background-image: url('/files/home-background.jpg'); background-size: cover; } } }通过访问高级主题背景编辑器并在自定义样式部分中添加下列已调整值的 SCSS,来为门户中的所有页面添加背景图片:
body { background-image: url('/files/background-image.jpg'); }
自定义排版
通过访问高级主题背景编辑器并在变量部分中调整下列一个或多个字体排版变量的值,来自定义字体排版:
$typography-main$typography-header$typography-footer$typography-context-bar
例如:
// Main content typography (includes dialog and notification popups)
$typography-main: mat-typography-config(
$font-family: 'Roboto, "Oxygen", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300), // One-off huge headers
$display-3: mat-typography-level(56px, 56px, 400), // One-off large headers
$display-2: mat-typography-level(45px, 48px, 400), // One-off medium headers
$display-1: mat-typography-level(34px, 40px, 400), // One-off small headers
$headline: mat-typography-level(24px, 32px, 400), // <h1> tags
$title: mat-typography-level(20px, 32px, 500), // <h2> tags
$subheading-2: mat-typography-level(16px, 28px, 400), // <h3> tags
$subheading-1: mat-typography-level(15px, 24px, 400), // <h4> tags
$body-2: mat-typography-level(14px, 24px, 500), // Bolder body text
$body-1: mat-typography-level(16px, 22px, 400), // Base body text
$caption: mat-typography-level(12px, 20px, 400), // Smaller body and hint text
$button: mat-typography-level(14px, 14px, 500), // Buttons
$input: mat-typography-level(16px, 1.125, 400) // Input form fields
);
然后,您可以将字体排版应用到特定的 CSS 选择器,如以下示例所示:
@include mat-base-typography($custom-typography-config, '.css-selector');
或者,您也可以将自定义字体排版中定义的特定字体排版级别应用到 CSS 选择器,如以下示例所示:
.css-selector {
@include mat-typography-level-to-styles($custom-typography-config, display-3);
}
使用高级主题编辑器自定义主题
您可以通过替换主题背景变量或通过直接在高级主题背景编辑器中自定义主题背景样式元素来自定义主题背景。
替换主题变量
替换高级主题背景编辑器的变量部分中的主题背景变量。如需查看主题背景变量列表,请参阅主题背景变量参考文档。
例如,如需自定义页眉和页脚导航工具栏的高度,请在高级主题背景编辑器的变量部分中分别添加下列已调整值的变量:

如需查看其他示例,请参阅:
如需替换主题背景变量,请执行以下操作:
- 访问主题背景编辑器。
- 在右侧窗格中,点击高级。
- 点击变量。
- 添加变量替换值。
如需查看可替换的变量列表,请参阅主题背景变量参考文档。 - 点击保存以保存更改。
- 点击 x 以关闭高级主题背景编辑器。
- 在预览窗格中查看您的更改,或点击预览以在浏览器中预览门户所做的更改。 注意:您可以点击预览窗格中的门户导航按钮查看所有页面的更改。
- 点击发布来发布您的主题背景。系统将提示您确认更新。
自定义主题样式元素
直接在高级主题背景编辑器的自定义样式部分中自定义主题背景样式元素。
例如,如需更改在门户中注册应用时出现的“新建应用”页面上的“创建”按钮的颜色,请添加下列已调整值的主题背景样式元素:
.main .main-content button.app-save {
color: blue;
}
另请参阅自定义背景图片。
如需自定义主题背景样式元素,请执行以下操作:
- 访问主题背景编辑器。
- 在右侧窗格中,点击高级。
- 点击自定义样式。
- 添加主题背景样式元素。
- 点击保存以保存更改。
- 点击 x 以关闭高级主题背景编辑器。
- 在预览窗格中查看您的更改,或点击预览在浏览器中预览门户更改。
注意:您可以点击预览窗格中的门户导航按钮查看所有页面的更改。 - 点击发布来发布您的主题背景。系统将提示您确认更新。
在门户页面中创建全宽面板
如需在门户页面中创建全宽面板,请执行以下操作:
- 在高级主题背景编辑器中添加以下主题背景样式元素,如自定义主题背景样式元素中所述:
.full-width__container { position: relative; left: 50%; right: 50%; max-width: 100vw; margin-left: -50vw; margin-right: -50vw; background-image: url("/files/your-image.jpg"); background-size: cover; background-position: 50% 50%; padding: 0; } .full-width__centered { @include centered-content(); } .full-width__content { // Add any 'additional' padding here and NOT in .full-width__centered. Adding padding to // .full-width__centered will result in a horizontal scroll bar. You can exclude this class // and corresponding <div> container if no additional padding control other than the // min page padding is needed. } - 修改门户页面内容以添加以下
<div>元素,如使用页面编辑器开发门户内容中所述:<div class="full-width__container"> <div class="full-width__centered"> <div class="full-width__content"> <!-- Include this div if you need additional padding --> <h2>Full Width Container</h2> <p> This content will align with the page header and other content outside of this full width container </p> </div> </div> </div>
发布主题
如需将您已添加的主题背景和样式自定义内容发布到线上门户,请执行以下操作:
- 访问主题背景编辑器。
- 点击发布。
如需在线上门户中查看已发布的内容,请点击顶部导航工具栏中的查看门户。
了解 CSS 特异性规则
CSS 特异性描述发生冲突时浏览器用于确定 CSS 样式元素声明优先级的方法。CSS 特异性是通过基于选择器类型将权重应用于特定的 CSS 样式元素声明来进行计算的。CSS 选择器特异性越明显,权重越高。例如,ID 属性在计算时的权重将高于类型选择器。
例如,如果您在 CSS 代码中定义了以下样式元素,那么段落元素将显示为红色,因为 div 元素中的 p 样式元素声明比该 p 样式元素声明更具特异性。
div p { color: red } ← More specific
p { color: blue }
同样,如果您在 CSS 代码中定义了以下样式元素声明,那么 <div class="test"></div> 标记中的所有文本都将显示为蓝色,因为 div 元素中的 id 属性样式声明比 div 样式元素声明更具特异性。
div#test { background-color: blue; } ← More specific
div { background-color: red; }
对于具有相同特异性的样式元素声明,定义的最后一个样式元素声明将优先。例如,如果样式元素声明顺序如下,那么段落元素将显示为蓝色。
p { color: red }
p { color: blue } ← Last specified
主题背景变量参考文档
以下部分将介绍可在高级主题背景编辑器的“变量”部分中替换的变量,如替换主题背景变量中所述。
基本主题背景变量
自定义整个网站中使用的基本主题背景的前景颜色。有效值为 light 和 dark。
$base-theme: light;
调色板变量
通过修改以下变量以相应地更改主要颜色、次要颜色、强调色和警告消息颜色来自定义调色板。请参阅调色板类别简介。
$primary: mat-palette($mat-grey, 800, 100, 900);
$secondary: mat-palette($mat-green);
$accent: mat-palette($mat-blue);
$warn: mat-palette($mat-red);
数值分别表示默认、浅色和深色元素的颜色深浅值。查看 Material Theming SCSS 文件 (material-theming.scss) 的内容,以识别预定义的颜色变量。
例如,您可以将主调色板更改为绿色,如下所示:
$primary: mat-palette($mat-green, 800, 100, 900);
如需仅为基本主题背景中定义的默认颜色集自定义颜色深浅值,请添加下列已调整颜色深浅值的代码:
$primary: mat-palette($custom-hex-primary, 800, 100, 900);
$secondary: mat-palette($custom-hex-secondary, 800, 100, 900);
$accent: mat-palette($custom-hex-accent, 800, 100, 900);
$warn: mat-palette($custom-hex-warn, 800, 100, 900);
字体系列和样式变量
自定义字体系列和样式。
// If using a custom font, import it by URL.
$typography-main-font-family: 'Roboto, sans-serif';
// Must resolve to a pixel value
$layout-responsive-breakpoint: 900px;
$layout-header-height: 64px;
$layout-header-menu-item-height: 36px;
$layout-header-menu-item-horiz-padding: 16px;
$layout-header-nested-menu-item-vert-padding: 5px;
$layout-header-menu-resp-item-height: 64px;
$layout-footer-height: 44px;
$layout-footer-menu-item-height: 36px;
$layout-footer-menu-item-horiz-padding: 16px;
$layout-footer-nested-menu-item-vert-padding: 5px;
$layout-context-bar-height: 60px;
$layout-context-bar-button-height: 36px;
$layout-context-bar-button-horiz-padding: 16px;
$layout-main-content-max-width: 1400px;
$layout-main-content-vert-padding: 38px;
$layout-horizontal-min-padding: 24px;
// Uses variables declared above
$typography-header: $typography-main;
$typography-footer: $typography-main;
$typography-context-bar: $typography-main;
您可以指定自己的自定义字体排版以实现更精细的控制,如以下示例所示:
$typography-context-bar: mat-typography-config(
$font-family: 'Ubuntu, sans-serif',
$headline: mat-typography-level(30px, 30px, 500), // Title
$button: mat-typography-level(19px, 19px, 200) // Action buttons
);
字体排版变量
自定义 Angular Material 字体排版。每个字体排版级别都会定义相应的字体大小、行高和字体粗细。
$typography-main-display-4: mat-typography-level(112px, 112px, 300);
$typography-main-display-3: mat-typography-level(56px, 56px, 400);
$typography-main-display-2: mat-typography-level(45px, 48px, 400);
$typography-main-display-1: mat-typography-level(34px, 40px, 400);
$typography-main-headline: mat-typography-level(24px, 32px, 400);
$typography-main-title: mat-typography-level(20px, 32px, 400);
$typography-main-subheading-2: mat-typography-level(16px, 28px, 400);
$typography-main-subheading-1: mat-typography-level(15px, 24px, 400);
$typography-main-body-2: mat-typography-level(14px, 24px, 400);
$typography-main-body-1: mat-typography-level(16px, 22px, 400);
$typography-main-caption: mat-typography-level(12px, 20px, 400);
$typography-main-button: mat-typography-level(14px, 14px, 700);
$typography-main-input: mat-typography-level(16px, 1.125, 400);
// Copies properties declared above into a cohesive object
$typography-main: mat-typography-config(
$font-family: $typography-main-font-family,
$display-4: $typography-main-display-4,
$display-3: $typography-main-display-3,
$display-2: $typography-main-display-2,
$display-1: $typography-main-display-1,
$headline: $typography-main-headline,
$title: $typography-main-title,
$subheading-2: $typography-main-subheading-2,
$subheading-1: $typography-main-subheading-1,
$body-2: $typography-main-body-2,
$body-1: $typography-main-body-1,
$caption: $typography-main-caption,
$button: $typography-main-button,
$input: $typography-main-input);
