Stai visualizzando la documentazione di Apigee Edge.
Vai alla sezione
Documentazione di Apigee X. Informazioni
Un tema è costituito da un foglio di stile globale che fornisce un aspetto uniforme a tutte le pagine del tuo portale. L'obiettivo di un tema è consentirti di modificare contemporaneamente l'aspetto e il design di tutte le pagine del portale.
Puoi personalizzare, visualizzare l'anteprima e pubblicare il tema, come descritto nelle sezioni seguenti.
Esplorare l'editor di temi
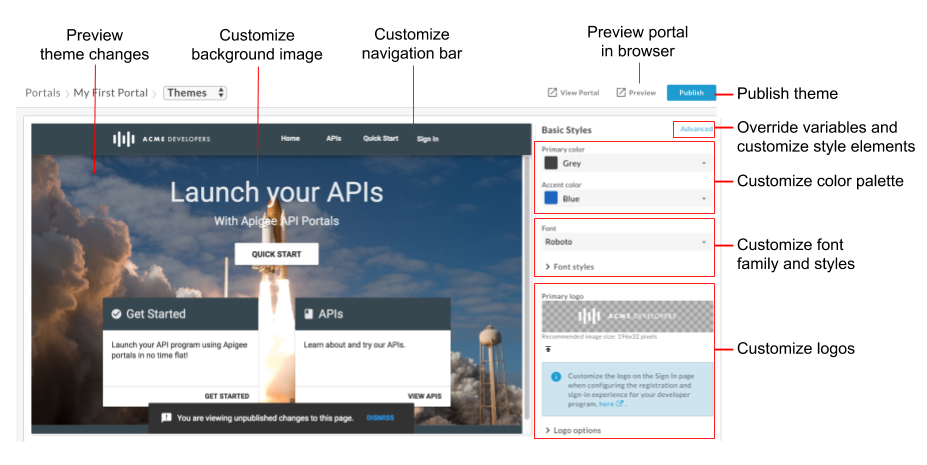
Personalizza, visualizza l'anteprima e pubblica il tema per il tuo portale nell'editor di temi.
Per accedere all'editor dei temi:
- Seleziona Pubblica > Portali nella barra degli strumenti di navigazione laterale, seleziona il portale e fai clic su Temi nella pagina di destinazione.
- Quando modifichi un portale, fai clic su Temi nel menu a discesa della barra degli strumenti di navigazione in alto.

Come evidenziato nella figura precedente, l'editor di temi consente di:
- Personalizza rapidamente gli stili di base utilizzando l'editor di temi per gli stili di base, inclusi i seguenti elementi:
- Sostituisci le variabili del tema o personalizza gli elementi dello stile del tema nell'editor dei temi avanzato, inclusi, a titolo esemplificativo: i seguenti elementi:
- Visualizza l'anteprima delle modifiche apportate al tema
- Visualizza l'anteprima del tuo portale in un browser
- Pubblica il tema sul tuo portale online.
Informazioni sul tema di base
La maggior parte delle regole di stile del tema di base che definiscono l'aspetto del sito si basa sul design del materiale angolare. Angular Material Design utilizza layout a griglia e componenti e stili coerenti per offrire un'esperienza interattiva unificata.
Le regole di stile vengono definite utilizzando il Foglio di stile a cascata con Sassiy (SCSS). SCSS è un soprainsieme di Cascading Style Sheets (CSS) che offre i seguenti vantaggi:
- Variabili globali che possono essere riutilizzate nel foglio di stile.
- Regole nidificate per risparmiare tempo nello sviluppo del foglio di stile.
- Capacità di creare mixin e funzioni
Ad esempio:
// Variable declaration
$my-variable: 12px;
// Nested selectors
.container-selector {
.element-selector {
padding: $my-variable;
}
}
// The SCSS compiler will compile the above code to:
.container-selector .element-selector {
padding: 12px;
}
// Function declaration
@function double($x) { return $x * 2; }
// Call function
.my-selector { height: double(12px); }
// The SCSS compiler will compile the above code to:
.my-selector { height: 24px; }
Il codice SCSS viene compilato e convertito in un semplice codice CSS precedente prima che i contenuti vengano visualizzati sulla pagina web.
Un foglio di stile per il materiale angolare,
material tema SCSS (material-theming.scss), viene utilizzato dal tema di base. Questo foglio di stile dichiara variabili, funzioni e combinazioni che possono essere sostituite utilizzando variabili personalizzate e sezioni SCSS, come descritto in Personalizzare il tema utilizzando l'editor di temi avanzato.
In base alle selezioni del tema dell'interfaccia utente, vengono dichiarate una serie di variabili SCSS che definiscono tipografia, colore e stili di layout e che vengono utilizzate dal foglio di stile di base. Puoi eseguire l'override delle variabili elencate nel riferimento variabile tema.
Personalizzare la tavolozza dei colori
Personalizza la tavolozza dei colori utilizzando l'editor degli stili di base o eseguendo l'override delle variabili del tema.
Informazioni sulle categorie della tavolozza dei colori
Le definizioni della tavolozza dei colori per il portale integrato sono raggruppate nelle seguenti categorie, definite utilizzando lo stile di colore Material Design nel tema di base.
| Categoria | Stili |
| Principale | Barre degli strumenti di navigazione, intestazioni, intestazioni di schede e pulsanti |
| Secondario | Testo <pre> e <code>
|
| Accento | Navigazione, link e pulsanti accentati |
| Avviso | Avvisi ed errori |
Personalizzare la tavolozza dei colori mediante l'editor degli stili di base
Personalizza rapidamente le tavolozze dei colori principali e accent utilizzando l'editor degli stili di base.

Per personalizzare la tavolozza dei colori con l'editor degli stili di base:
- Accedi all'editor dei temi.
- Per personalizzare il colore principale, nel menu a discesa Colore principale seleziona un colore o fai clic su Personalizzato e inserisci un valore esadecimale personalizzato nella casella di testo.
- Per personalizzare il colore intenso, nel menu a discesa Colore intenso seleziona un colore o fai clic su Personalizzato e inserisci un valore esadecimale personalizzato nella casella di testo.
- Fai clic su Salva per salvare le modifiche.
- Visualizza le modifiche nel riquadro di anteprima o fai clic su Anteprima per visualizzare in anteprima le modifiche del portale in un browser.
Nota: puoi fare clic nelle varie parti di navigazione del portale nel riquadro di anteprima per visualizzare le modifiche in tutte le pagine. - Fai clic su Pubblica per pubblicare il tema. Ti verrà chiesto di confermare l'aggiornamento.
Personalizzare la tavolozza dei colori eseguendo l'override delle variabili di tema.
Per personalizzare la tavolozza dei colori sostituendo le variabili del tema, accedi all'editor di temi avanzato e includi una o più delle seguenti variabili con valori modificati nella sezione Variabili per modificare rispettivamente i colori principali, secondari, di contrasto o di avviso. Consulta Informazioni sulle categorie delle tavolozze dei colori.
$primary: mat-palette($mat-grey, 800, 100, 900);
$secondary: mat-palette($mat-green, 700, 100, 900);
$accent: mat-palette($mat-blue, 600, 700, 900);
$warn: mat-palette($mat-red);
Visualizza i contenuti del file SCSS di tematizzazione dei materiali importato (material-theming.scss) per identificare le variabili di colore predefinite (ad esempio $mat-grey). I valori numerici indicano i valori di ombreggiatura per gli elementi predefiniti, più chiari e più scuri.
In alternativa, puoi creare la tua variabile colore. Ad esempio:
$my-color-variable: (
50 : #f9f0e7,
100 : #f0d8c2,
200 : #e6bf9a,
300 : #dba572,
400 : #d49153,
500 : #cc7e35,
600 : #c77630,
700 : #c06b28,
800 : #b96122,
900 : #ad4e16,
A100 : #ffebe0,
A200 : #ffc9ad,
A400 : #ffa77a,
A700 : #ff9661,
// Color to render text presented on a background of the same level
contrast: (
50 : #000000,
100 : #000000,
200 : #000000,
300 : #000000,
400 : #000000,
500 : #000000,
600 : #000000,
700 : #ffffff,
800 : #ffffff,
900 : #ffffff,
A100 : #000000,
A200 : #000000,
A400 : #000000,
A700 : #000000,
)
);
Poi utilizzala per modificare la tavolozza dei colori, come illustrato nell'esempio seguente:
$primary: mat-palette($my-color-variable, 900, 200, 400);
Personalizzare la famiglia di caratteri e gli stili
Personalizza la famiglia di caratteri e gli stili utilizzando l'editor degli stili di base o eseguendo l'override delle variabili del tema. Puoi anche importare un carattere personalizzato.
Personalizza la famiglia di caratteri e gli stili utilizzando l'editor degli stili di base
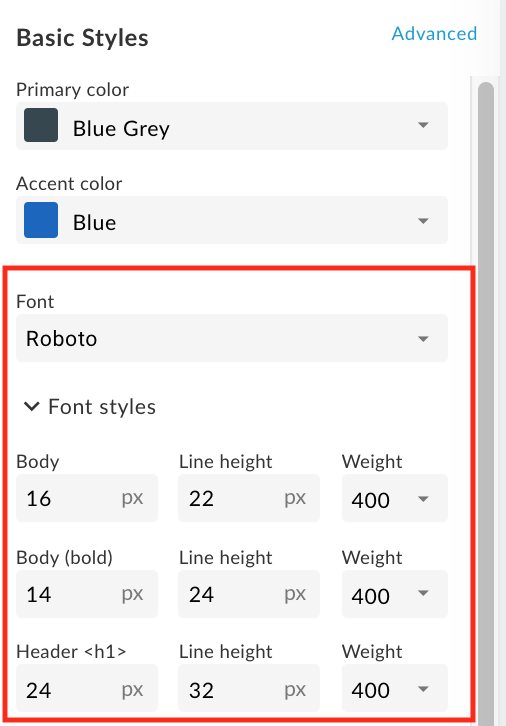
Personalizza rapidamente la famiglia di caratteri e gli stili utilizzando l'editor degli stili di base, come mostrato nella figura seguente.

Per personalizzare la famiglia di caratteri e gli stili utilizzando l'editor degli stili di base:
- Accedi all'editor dei temi.
- Per cambiare la famiglia di caratteri, seleziona un valore nel menu a discesa Carattere.
- Per cambiare gli stili dei caratteri, espandi la sezione Stili carattere e modifica gli stili in base alle tue esigenze, comprese le dimensioni, l'altezza della riga e lo spessore del carattere per gli elementi HTML desiderati.
- Fai clic su Salva per salvare le modifiche.
- Visualizza le modifiche nel riquadro di anteprima o fai clic su Anteprima per visualizzare in anteprima le modifiche del portale in un browser.
Nota: puoi fare clic nelle varie parti di navigazione del portale nel riquadro di anteprima per visualizzare le modifiche in tutte le pagine. - Fai clic su Pubblica per pubblicare il tema. Ti verrà chiesto di confermare l'aggiornamento.
Personalizza la famiglia di caratteri e gli stili eseguendo l'override delle variabili del tema.
Per personalizzare la famiglia e gli stili di caratteri sostituendo le variabili del tema, accedi all'editor dei temi avanzato e includi una o più variabili famiglia e stile di caratteri con valori modificati nella sezione Variabili.
Ad esempio, per cambiare il carattere predefinito in Arial, definisci la seguente variabile:
$typography-main-font-family: 'Arial';
Importare un carattere personalizzato
Importa un carattere Google (non incluso nell'insieme dei caratteri predefiniti) o il tuo carattere personalizzato, quindi fai riferimento al carattere personalizzato nel foglio di stile, come descritto di seguito.
Importa un carattere Google
Per importare un carattere Google, accedi all'editor di temi avanzato e importa il carattere nella sezione Stili personalizzati, come mostrato di seguito:
@import url(https://fonts.googleapis.com/css?family=Indie+Flower);
Importare un carattere personalizzato
Importa un carattere personalizzato utilizzando la regola CSS @font-face. La regola @font-face supporta diversi tipi di formati file, tra cui TrueType (TTF), WOFF (Web Open Font Format) e altri.
Per importare un carattere personalizzato:
- Se vuoi, puoi caricare il file del carattere nel gestore degli asset, come descritto in Caricamento di un file.
Accedi all'editor di temi avanzato e aggiungi la regola
@font-facealla sezione Stili personalizzati, dovefont-familyspecifica il nome del carattere,urlspecifica la posizione del file del carattere (in questo caso, il gestore degli asset),MyCustomFont.tffè il nome del file del carattere personalizzato eformatspecifica il formato del carattere.@font-face { font-family: 'MyCustomFont'; src: url('files/MyCustomFont.tff') format('truetype') }
Fare riferimento al carattere personalizzato nel foglio di stile
Fai riferimento al carattere personalizzato in una delle variabili Famiglia e stile di carattere nella sezione Variabili. Ad esempio:
$typography-main: mat-typography-config(
$font-family: '"Indie Flower", "Oxygen", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300), // One-off huge headers
$display-3: mat-typography-level(56px, 56px, 400), // One-off large headers
$display-2: mat-typography-level(45px, 48px, 400), // One-off medium headers
$display-1: mat-typography-level(34px, 40px, 400), // One-off small headers
$headline: mat-typography-level(24px, 32px, 400), // <h1> tags
$title: mat-typography-level(20px, 32px, 500), // <h2> tags
$subheading-2: mat-typography-level(16px, 28px, 400), // <h3> tags
$subheading-1: mat-typography-level(15px, 24px, 400), // <h4> tags
$body-2: mat-typography-level(14px, 24px, 500), // Bolder body text
$body-1: mat-typography-level(16px, 22px, 400), // Base body text
$caption: mat-typography-level(12px, 20px, 400), // Smaller body and hint text
$button: mat-typography-level(14px, 14px, 500), // Buttons
$input: mat-typography-level(16px, 1.125, 400) // Input form fields
);
Personalizza i loghi
Puoi personalizzare i loghi utilizzati nel portale nelle seguenti posizioni:
| Posizione logo | Dimensione file predefinita |
|---|---|
| Barra degli strumenti di navigazione desktop | 196 x 32 pixel |
| Barra degli strumenti di navigazione mobile | 156 x 32 pixel |
| Favicon nella barra degli indirizzi del browser (e in altre posizioni) | 32 x 32 pixel |
| Pagina di accesso | 392 x 64 pixel |
Personalizza il logo nella barra degli strumenti di navigazione per la visualizzazione su desktop e dispositivi mobili
Personalizza il logo nella barra degli strumenti di navigazione per desktop e dispositivi mobili. A seconda della larghezza del browser, puoi visualizzare la versione desktop o mobile del logo.
Non puoi eliminare il logo principale, puoi solo sostituirlo. Se non specifichi un logo per la visualizzazione su dispositivi mobili, per impostazione predefinita viene utilizzato il logo principale.
Per personalizzare il logo utilizzato nella barra degli strumenti di navigazione per la visualizzazione su computer e dispositivi mobili:
- Ottieni una o più copie del logo aziendale più adatte all'uso.
Consulta la tabella precedente per le dimensioni consigliate. - Accedi all'editor dei temi.
- Per sostituire il logo nella barra degli strumenti di navigazione superiore su computer:
a. In Stili di base, nel riquadro a destra, fai clic su sotto il campo Logo principale.
sotto il campo Logo principale.
b. Cerca la versione desktop del tuo logo nella directory locale.
c Fai clic su Apri per caricare il file. - Per sostituire il logo nella barra degli strumenti di navigazione superiore su un dispositivo mobile, viene visualizzato:
a. In Stili di base nel riquadro a destra, espandi Opzioni logo e fai clic su sotto il campo Logo mobile.
sotto il campo Logo mobile.
b. Cerca la versione per dispositivi mobili del tuo logo nella directory locale.
c Fai clic su Apri per caricare il file. - Fai clic su Salva per visualizzare l'anteprima delle modifiche nel riquadro di sinistra.
- Fai clic su Pubblica per pubblicare le modifiche sul portale. Conferma l'operazione quando richiesto.
Personalizza la favicon
Per personalizzare la favicon utilizzata nella barra degli indirizzi del browser web (e in altre posizioni:
- Ottieni una copia del logo della tua azienda da utilizzare come favicon.
Consulta la tabella precedente per la dimensione consigliata. - Accedi all'editor dei temi.
- In Stili di base, nel riquadro a destra, espandi Opzioni logo e fai clic su
 sotto il campo Favicon.
sotto il campo Favicon. - Cerca la versione favicon del tuo logo nella directory locale.
- Fai clic su Apri per caricare il file.
- Fai clic su Salva per visualizzare l'anteprima delle modifiche nel riquadro di sinistra.
- Fai clic su Pubblica per pubblicare le modifiche sul portale. Conferma l'operazione quando richiesto.
Personalizza il logo nella pagina di accesso
Personalizza il logo nella pagina di accesso quando configuri l'esperienza di registrazione e accesso per il tuo programma per sviluppatori, come descritto in Gestire le informazioni dell'azienda.
Personalizzare la barra degli strumenti di navigazione
Di seguito sono riportati alcuni suggerimenti rapidi per la personalizzazione della barra degli strumenti di navigazione:
- Personalizza il colore della barra degli strumenti di navigazione nell'intestazione e nel piè di pagina modificando il colore principale, come descritto in Personalizzare la tavolozza dei colori.
- Personalizza la dimensione e lo stile del carattere delle voci di menu nella barra degli strumenti di navigazione nell'intestazione e nel piè di pagina modificando lo stile del Carattere e dei Pulsanti, come descritto in Personalizzare la famiglia e gli stili dei caratteri.
- Personalizza l'altezza della barra degli strumenti di navigazione dell'intestazione accedendo all'editor di temi avanzato e includi la seguente variabile con il valore modificato nella sezione Variabili:
$layout-header-height: 64px; - Personalizza l'altezza della barra degli strumenti di navigazione a piè di pagina accedendo all'editor di temi avanzato e includi la seguente variabile con il valore modificato nella sezione Variabili:
$layout-footer-height: 44px; - Personalizza il logo nella barra degli strumenti di navigazione per desktop e dispositivi mobili.
Personalizzare l'immagine di sfondo
Personalizza l'immagine di sfondo nella home page eseguendo una delle seguenti operazioni:
Carica la tua versione dell'immagine home-background.jpg in Gestione asset utilizzando lo stesso nome e le relative dimensioni di file (3000 pixel x 1996 pixel). Per saperne di più, consulta Gestire gli asset.
Modifica il nome file dell'immagine di sfondo e la relativa spaziatura interna accedendo all'editor di temi avanzato e includendo il seguente codice SCSS con valori modificati nella sezione Stili personalizzati:
#index { &.main { .main-content { padding: 0; background-image: url('/files/home-background.jpg'); background-size: cover; } } }Aggiungi un'immagine di sfondo a tutte le pagine del portale accedendo all'editor di temi avanzato e includendo il seguente SCSS con il valore modificato nella sezione Stili personalizzati:
body { background-image: url('/files/background-image.jpg'); }
Personalizza gli elementi tipografici
Personalizza gli elementi tipografici accedendo all'editor di temi avanzato e modificando i valori di una o più delle seguenti variabili tipografiche nella sezione Variabili:
$typography-main$typography-header$typography-footer$typography-context-bar
Ad esempio:
// Main content typography (includes dialog and notification popups)
$typography-main: mat-typography-config(
$font-family: 'Roboto, "Oxygen", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300), // One-off huge headers
$display-3: mat-typography-level(56px, 56px, 400), // One-off large headers
$display-2: mat-typography-level(45px, 48px, 400), // One-off medium headers
$display-1: mat-typography-level(34px, 40px, 400), // One-off small headers
$headline: mat-typography-level(24px, 32px, 400), // <h1> tags
$title: mat-typography-level(20px, 32px, 500), // <h2> tags
$subheading-2: mat-typography-level(16px, 28px, 400), // <h3> tags
$subheading-1: mat-typography-level(15px, 24px, 400), // <h4> tags
$body-2: mat-typography-level(14px, 24px, 500), // Bolder body text
$body-1: mat-typography-level(16px, 22px, 400), // Base body text
$caption: mat-typography-level(12px, 20px, 400), // Smaller body and hint text
$button: mat-typography-level(14px, 14px, 500), // Buttons
$input: mat-typography-level(16px, 1.125, 400) // Input form fields
);
Quindi, puoi applicare la tipografia a un selettore CSS specifico, come mostrato nell'esempio seguente:
@include mat-base-typography($custom-typography-config, '.css-selector');
In alternativa, puoi applicare un livello tipografico specifico definito nella tipografia personalizzata a un selettore CSS, come mostrato nell'esempio seguente:
.css-selector {
@include mat-typography-level-to-styles($custom-typography-config, display-3);
}
Personalizza il tema utilizzando l'editor di temi avanzato
Personalizza il tema sostituendo le variabili del tema o personalizzando gli elementi dello stile del tema direttamente nell'editor dei temi avanzato.
Esegui l'override delle variabili del tema
Sostituisci le variabili del tema nella sezione Variabili dell'editor di temi avanzato. Per un elenco delle variabili del tema, consulta Riferimento per le variabili del tema.
Ad esempio, per personalizzare l'altezza delle barre degli strumenti di navigazione dell'intestazione e del piè di pagina, includi rispettivamente le seguenti variabili con valori modificati nella sezione Variabili dell'editor di temi avanzato:

Per ulteriori esempi, vedi:
- Personalizzare la tavolozza dei colori sostituendo le variabili del tema
- Personalizzare la famiglia di caratteri e gli stili sostituendo le variabili del tema
Per eseguire l'override delle variabili del tema:
- Accedi all'editor dei temi.
- Nel riquadro a destra, fai clic su Avanzate.
- Fai clic su Variabili.
- Aggiungi le sostituzioni delle variabili.
Per un elenco delle variabili che possono essere sostituite, consulta Riferimento per le variabili del tema. - Fai clic su Salva per salvare le modifiche.
- Fai clic sulla x per chiudere l'editor dei temi avanzati.
- Visualizza le modifiche nel riquadro di anteprima o fai clic su Anteprima per visualizzare in anteprima le modifiche del portale in un browser. Nota: puoi fare clic nelle varie parti di navigazione del portale nel riquadro di anteprima per visualizzare le modifiche in tutte le pagine.
- Fai clic su Pubblica per pubblicare il tema. Ti verrà chiesto di confermare l'aggiornamento.
Personalizza gli elementi dello stile del tema
Personalizza gli elementi dello stile del tema direttamente nella sezione Stili personalizzati dell'editor dei temi avanzato.
Ad esempio, per modificare il colore del pulsante Crea nella pagina Nuova app che viene visualizzato durante la registrazione di app nel portale, includi il seguente elemento di stile del tema con un valore modificato:
.main .main-content button.app-save {
color: blue;
}
Vedi anche Personalizzare l'immagine di sfondo.
Per personalizzare gli elementi dello stile del tema:
- Accedi all'editor dei temi.
- Nel riquadro a destra, fai clic su Avanzate.
- Fai clic su Stili personalizzati.
- Aggiungi gli elementi degli stili del tema.
- Fai clic su Salva per salvare le modifiche.
- Chiudi la x per chiudere l'editor dei temi avanzati.
- Visualizza le modifiche nel riquadro di anteprima o fai clic su Anteprima per visualizzare in anteprima le modifiche del portale in un browser.
Nota: puoi fare clic nelle varie parti di navigazione del portale nel riquadro di anteprima per visualizzare le modifiche in tutte le pagine. - Fai clic su Pubblica per pubblicare il tema. Ti verrà chiesto di confermare l'aggiornamento.
Creare un riquadro a larghezza intera in una pagina del portale
Per creare un riquadro a larghezza intera in una pagina del portale:
- Aggiungi i seguenti elementi dello stile del tema nell'editor di temi avanzato, come descritto nella sezione Personalizzare gli elementi dello stile del tema:
.full-width__container { position: relative; left: 50%; right: 50%; max-width: 100vw; margin-left: -50vw; margin-right: -50vw; background-image: url("/files/your-image.jpg"); background-size: cover; background-position: 50% 50%; padding: 0; } .full-width__centered { @include centered-content(); } .full-width__content { // Add any 'additional' padding here and NOT in .full-width__centered. Adding padding to // .full-width__centered will result in a horizontal scroll bar. You can exclude this class // and corresponding <div> container if no additional padding control other than the // min page padding is needed. } - Modifica i contenuti della pagina del portale in modo da includere il seguente elemento
<div>, come descritto in Sviluppare contenuti del portale utilizzando l'editor di pagina:<div class="full-width__container"> <div class="full-width__centered"> <div class="full-width__content"> <!-- Include this div if you need additional padding --> <h2>Full Width Container</h2> <p> This content will align with the page header and other content outside of this full width container </p> </div> </div> </div>
Pubblica il tema
Per pubblicare sul portale live le personalizzazioni di stili e temi che hai aggiunto:
- Accedi all'editor dei temi.
- Fai clic su Pubblica.
Per visualizzare i contenuti pubblicati nel portale online, fai clic su View Portal (Visualizza portale) nella barra degli strumenti di navigazione in alto.
Comprendere le regole di specificità CSS
La specificità CSS descrive il metodo utilizzato da un browser per determinare la precedenza per le dichiarazioni degli elementi di stile CSS in caso di conflitti. La specificità CSS viene calcolata applicando una ponderazione a una dichiarazione di elemento di stile CSS specifica in base al tipo di selettore. Più specifico è il selettore CSS, maggiore è la ponderazione. A un attributo ID, ad esempio, verrà assegnato un peso maggiore nel calcolo rispetto a un selettore del tipo.
Ad esempio, se definisci i seguenti elementi di stile nel codice CSS, l'elemento paragrafo sarà di colore rosso perché la dichiarazione dell'elemento di stile p all'interno di un elemento div è più specifica della dichiarazione dell'elemento di stile p.
div p { color: red } ← More specific
p { color: blue }
In modo analogo, se definisci le seguenti dichiarazioni relative agli elementi di stile nel codice CSS, tutto il testo racchiuso tra i tag <div class="test"></div> sarà di colore blu, perché la dichiarazione di stile dell'attributo ID all'interno di un elemento div è più specifica rispetto alla dichiarazione relativa all'elemento di stile div.
div#test { background-color: blue; } ← More specific
div { background-color: red; }
Per le dichiarazioni relative agli elementi di stile con la stessa specificità, avrà la precedenza l'ultima dichiarazione relativa agli elementi di stile definita. Ad esempio, dato l'ordine delle seguenti dichiarazioni di elementi di stile, l'elemento paragrafo sarà di colore blu.
p { color: red }
p { color: blue } ← Last specified
Riferimento variabile tema
Le seguenti sezioni riepilogano le variabili che possono essere sostituite nella sezione Variabili dell'editor di temi avanzato, come descritto in Eseguire l'override delle variabili di tema.
- Variabile del tema di base
- Variabili tavolozza dei colori
- Variabili di stile e famiglia di caratteri
- Variabili tipografiche
Variabile del tema di base
Personalizza i colori in primo piano del tema di base utilizzato nel sito. I valori validi sono light e dark.
$base-theme: light;
Variabili tavolozza dei colori
Personalizza la tavolozza dei colori modificando le seguenti variabili per cambiare rispettivamente i colori principale, secondario, di contrasto e di avviso. Consulta Informazioni sulle categorie delle tavolozze dei colori.
$primary: mat-palette($mat-grey, 800, 100, 900);
$secondary: mat-palette($mat-green);
$accent: mat-palette($mat-blue);
$warn: mat-palette($mat-red);
I valori numerici indicano i valori di ombreggiatura per gli elementi predefiniti, più chiari e più scuri. Visualizza i contenuti del file SCSS di tema materiale (material-theming.scss) per identificare le variabili di colore predefinite.
Ad esempio, puoi cambiare la tavolozza dei colori primari in verde, come descritto di seguito:
$primary: mat-palette($mat-green, 800, 100, 900);
Per personalizzare solo i valori di ombreggiatura del set di colori predefinito definito nel tema di base, includi il seguente codice con i valori di ombreggiatura regolati:
$primary: mat-palette($custom-hex-primary, 800, 100, 900);
$secondary: mat-palette($custom-hex-secondary, 800, 100, 900);
$accent: mat-palette($custom-hex-accent, 800, 100, 900);
$warn: mat-palette($custom-hex-warn, 800, 100, 900);
Variabili di stile e famiglia di caratteri
Personalizza la famiglia di caratteri e gli stili.
// If using a custom font, import it by URL.
$typography-main-font-family: 'Roboto, sans-serif';
// Must resolve to a pixel value
$layout-responsive-breakpoint: 900px;
$layout-header-height: 64px;
$layout-header-menu-item-height: 36px;
$layout-header-menu-item-horiz-padding: 16px;
$layout-header-nested-menu-item-vert-padding: 5px;
$layout-header-menu-resp-item-height: 64px;
$layout-footer-height: 44px;
$layout-footer-menu-item-height: 36px;
$layout-footer-menu-item-horiz-padding: 16px;
$layout-footer-nested-menu-item-vert-padding: 5px;
$layout-context-bar-height: 60px;
$layout-context-bar-button-height: 36px;
$layout-context-bar-button-horiz-padding: 16px;
$layout-main-content-max-width: 1400px;
$layout-main-content-vert-padding: 38px;
$layout-horizontal-min-padding: 24px;
// Uses variables declared above
$typography-header: $typography-main;
$typography-footer: $typography-main;
$typography-context-bar: $typography-main;
Specifica la tua tipografia personalizzata per avere un controllo più granulare, come mostrato nell'esempio seguente:
$typography-context-bar: mat-typography-config(
$font-family: 'Ubuntu, sans-serif',
$headline: mat-typography-level(30px, 30px, 500), // Title
$button: mat-typography-level(19px, 19px, 200) // Action buttons
);
Variabili tipografiche
Personalizza la tipografia del materiale angolare. Ogni livello tipografico definisce dimensioni, altezza della riga e spessore del carattere.
$typography-main-display-4: mat-typography-level(112px, 112px, 300);
$typography-main-display-3: mat-typography-level(56px, 56px, 400);
$typography-main-display-2: mat-typography-level(45px, 48px, 400);
$typography-main-display-1: mat-typography-level(34px, 40px, 400);
$typography-main-headline: mat-typography-level(24px, 32px, 400);
$typography-main-title: mat-typography-level(20px, 32px, 400);
$typography-main-subheading-2: mat-typography-level(16px, 28px, 400);
$typography-main-subheading-1: mat-typography-level(15px, 24px, 400);
$typography-main-body-2: mat-typography-level(14px, 24px, 400);
$typography-main-body-1: mat-typography-level(16px, 22px, 400);
$typography-main-caption: mat-typography-level(12px, 20px, 400);
$typography-main-button: mat-typography-level(14px, 14px, 700);
$typography-main-input: mat-typography-level(16px, 1.125, 400);
// Copies properties declared above into a cohesive object
$typography-main: mat-typography-config(
$font-family: $typography-main-font-family,
$display-4: $typography-main-display-4,
$display-3: $typography-main-display-3,
$display-2: $typography-main-display-2,
$display-1: $typography-main-display-1,
$headline: $typography-main-headline,
$title: $typography-main-title,
$subheading-2: $typography-main-subheading-2,
$subheading-1: $typography-main-subheading-1,
$body-2: $typography-main-body-2,
$body-1: $typography-main-body-1,
$caption: $typography-main-caption,
$button: $typography-main-button,
$input: $typography-main-input);
