Estás viendo la documentación de Apigee Edge.
Ve a la
Documentación de Apigee X. información
Un tema consiste en una hoja de estilo global que proporciona una sensación y un aspecto uniformes a todas las páginas de tu portal. El objetivo de un tema es permitirte cambiar el aspecto de todas las páginas del portal a la vez.
Puedes personalizar el tema, obtener una vista previa de este y publicarlo, como se describe en las siguientes secciones.
Explora el editor de temas
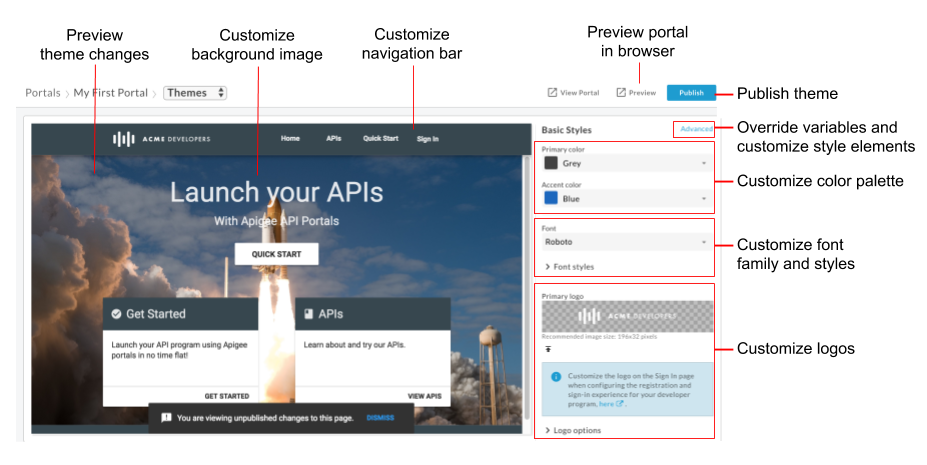
Personaliza el tema, obtén una vista previa de este y publícalo para el portal en el editor de temas.
Para acceder al editor de temas, haz lo siguiente:
- Selecciona Publicar > Portals en la barra de herramientas de navegación lateral, selecciona tu portal y haz clic en Temas en la página de destino.
- Al editar un portal, haz clic en Temas en el menú desplegable de la barra de herramientas de navegación superior.

Tal como se destaca en la figura anterior, el editor de temas te permite hacer lo siguiente:
- Personalizar los estilos básicos con rapidez mediante el editor de temas de estilos básicos, que incluye los siguientes elementos:
- Anula las variables del tema o personaliza los elementos de estilo del tema en el editor de temas avanzado, incluidos, entre otros, los siguientes elementos:
- Vista previa de los cambios en el tema
- Vista previa del portal en un navegador
- La opción de publicar el tema en tu portal en vivo
Información acerca del tema base
La mayoría de las reglas de estilo del tema base que definen la apariencia del sitio se basan en un material design angular. El material design angular usa diseños basados en cuadrículas y componentes y estilos coherentes para proporcionar una experiencia interactiva unificada.
Las reglas de estilo se definen mediante la hoja de estilos de cascada con SASS (SCSS). SCSS es un superconjunto de hojas de estilo en cascada (CSS) que ofrece las siguientes ventajas:
- Variables globales que se pueden volver a usar a lo largo de la hoja de estilo
- Reglas anidadas para ahorrar tiempo en el desarrollo de hojas de estilo
- La capacidad de crear mixins y funciones
Por ejemplo:
// Variable declaration
$my-variable: 12px;
// Nested selectors
.container-selector {
.element-selector {
padding: $my-variable;
}
}
// The SCSS compiler will compile the above code to:
.container-selector .element-selector {
padding: 12px;
}
// Function declaration
@function double($x) { return $x * 2; }
// Call function
.my-selector { height: double(12px); }
// The SCSS compiler will compile the above code to:
.my-selector { height: 24px; }
SCSS se compila y se convierte en CSS sin formato antes de que el contenido se renderice en la página web.
Una hoja de estilo de material de Angular,
Material Themeing SCSS (material-theming.scss), se usa en el tema base. En esta hoja de estilo, se declaran variables, funciones y mixins que se pueden anular mediante variables personalizadas y secciones de SCSS, como se describe en Personaliza el tema mediante el editor de temas avanzado.
En función de las selecciones de temas de IU, se declaran varias variables de SCSS, que definen la tipografía, el color y el estilo del diseño, y que la hoja de estilo base consume. Puedes anular las variables que se enumeran en la referencia de variables de temas.
Personaliza la paleta de colores
Personaliza la paleta de colores mediante el editor de estilos básicos o la anulación de las variables del tema.
Información acerca de las categorías de la paleta de colores
Las definiciones de la paleta de colores para el portal integrado se agrupan en las siguientes categorías, que se definen mediante el diseño de colores de material design en el tema base.
| Categoría | Estilos |
| Principal | Barras de herramientas de navegación, encabezados, encabezados de tarjetas y botones |
| Secundario | Texto <pre> y <code> |
| Destacado | Navegación, vínculos y botones destacados |
| Advertencia | Advertencias y errores |
Personalizar la paleta de colores con el editor de estilo básico
Personaliza las paletas de colores principales y destacadas con rapidez mediante el editor de estilos básico.

Para personalizar la paleta de colores mediante el editor de estilos básico, haz lo siguiente:
- Accede al editor de temas.
- Para personalizar el color principal, selecciona un color en el menú desplegable Color principal o haz clic en Personalizado y, luego, ingresa un valor de color hexadecimal personalizado en el cuadro de texto.
- Para personalizar el color de los elementos destacados, selecciona un color en el menú desplegable Color de los elementos destacados o haz clic en Personalizado y, luego, ingresar un valor de color hexadecimal personalizado en el cuadro de texto.
- Haz clic en Guardar para guardar los cambios.
- Visualiza los cambios en el panel de vista previa o haz clic en Preview (Vista previa) para obtener una vista previa de los cambios en el portal en un navegador.
Nota: Puedes hacer clic para navegar por el portal en el panel de vista previa con el fin de visualizar los cambios en todas las páginas. - Haz clic en Publicar para publicar tu tema. Se te pedirá que confirmes la actualización.
Anula las variables del tema para personalizar la paleta de colores
Si deseas personalizar la paleta de colores mediante la anulación de las variables del tema, accede al editor de temas avanzado e incluye una o más de las siguientes variables con valores ajustados en la sección Variables para cambiar los colores principales, secundarios, los de los elementos destacados o los de los mensajes de advertencia, respectivamente. Consulta Información acerca de las categorías de la paleta de colores.
$primary: mat-palette($mat-grey, 800, 100, 900);
$secondary: mat-palette($mat-green, 700, 100, 900);
$accent: mat-palette($mat-blue, 600, 700, 900);
$warn: mat-palette($mat-red);
Visualiza el contenido del archivo importado de SCSS de aplicación de temas materiales (material-theming.scss) con el fin de identificar las variables de color predefinidas (como $mat-grey). Los valores numéricos indican los valores de sombras de los elementos predeterminados, los más claros y los más oscuros, respectivamente.
Como alternativa, puedes crear tu propia variable de color. Por ejemplo:
$my-color-variable: (
50 : #f9f0e7,
100 : #f0d8c2,
200 : #e6bf9a,
300 : #dba572,
400 : #d49153,
500 : #cc7e35,
600 : #c77630,
700 : #c06b28,
800 : #b96122,
900 : #ad4e16,
A100 : #ffebe0,
A200 : #ffc9ad,
A400 : #ffa77a,
A700 : #ff9661,
// Color to render text presented on a background of the same level
contrast: (
50 : #000000,
100 : #000000,
200 : #000000,
300 : #000000,
400 : #000000,
500 : #000000,
600 : #000000,
700 : #ffffff,
800 : #ffffff,
900 : #ffffff,
A100 : #000000,
A200 : #000000,
A400 : #000000,
A700 : #000000,
)
);
Luego, úsalo para cambiar la paleta de colores, como se muestra en el siguiente ejemplo:
$primary: mat-palette($my-color-variable, 900, 200, 400);
Personaliza la familia de fuentes y los estilos
Personaliza los estilos y la familia de fuentes mediante el editor de estilos básico o la anulación de las variables del tema. También puedes importar una fuente personalizada.
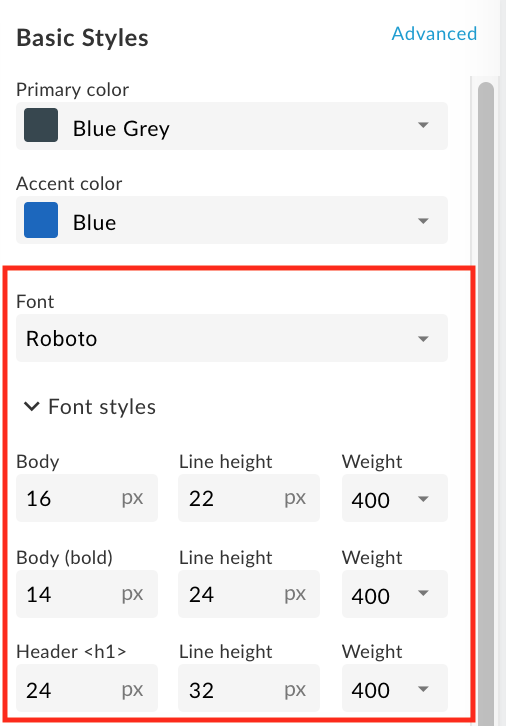
Personalizar la familia de fuentes y los estilos con el editor de estilos básico
Personaliza los estilos y la familia de fuentes con rapidez mediante el editor de estilos básico, como se muestra en la siguiente figura.

Para personalizar los estilos y la familia de fuentes mediante el editor de estilos básico, haz lo siguiente:
- Accede al editor de temas.
- Para cambiar la familia de fuentes, selecciona un valor en el menú desplegable Fuente.
- Si deseas cambiar los estilos de fuentes, expande la sección Estilos de fuentes y edita los estilos según sea necesario, incluidos el tamaño de la fuente, la altura de la línea y el grosor de la fuente para los elementos HTML deseados.
- Haz clic en Guardar para guardar los cambios.
- Visualiza los cambios en el panel de vista previa o haz clic en Preview (Vista previa) para obtener una vista previa de los cambios en el portal en un navegador.
Nota: Puedes hacer clic para navegar por el portal en el panel de vista previa con el fin de visualizar los cambios en todas las páginas. - Haz clic en Publicar para publicar tu tema. Se te pedirá que confirmes la actualización.
Anula las variables de tema para personalizar la familia de fuentes y los estilos
Si deseas personalizar los estilos y la familia de fuentes mediante la anulación de las variables del tema, accede al editor de temas avanzado e incluye una o más de las variables de estilo y familia de fuentes con valores ajustados en la sección Variables.
Por ejemplo, para cambiar la fuente predeterminada a Arial, define la siguiente variable:
$typography-main-font-family: 'Arial';
Importa una fuente personalizada
Importa una fuente de Google (que no esté incluida en el conjunto de fuentes predeterminadas) o tu propia fuente personalizada. Luego, haz referencia a la fuente personalizada en la hoja de estilo, como se describe a continuación.
Importar una fuente de Google
Para importar una fuente de Google, accede al editor de temas avanzado y, luego, importa la fuente en la sección Estilos personalizados, como se muestra a continuación:
@import url(https://fonts.googleapis.com/css?family=Indie+Flower);
Importa una fuente personalizada
Importa tu propia fuente personalizada mediante la regla de CSS @font-face. La regla @font-face es compatible con varios tipos diferentes de formatos de archivo, incluidos TrueType (TTF), Web Open Font Format (WOFF) y mucho más.
Para importar tu propia fuente personalizada, haz lo siguiente:
- También puedes subir el archivo de fuente al administrador de activos, como se describe en Sube un archivo.
Accede al editor de temas avanzado y agrega la regla
@font-facea la sección Estilos personalizados, en la quefont-familyespecifica el nombre de la fuente yurlespecifica la ubicación de del archivo de fuente (en este caso, el administrador de activos),MyCustomFont.tffes el nombre del archivo de fuente personalizado yformatespecifica el formato de la fuente.@font-face { font-family: 'MyCustomFont'; src: url('files/MyCustomFont.tff') format('truetype') }
Haz referencia a la fuente personalizada en tu hoja de estilo
Haz referencia a la fuente personalizada en una de las variables del estilo y la familia de fuentes en la sección Variables. Por ejemplo:
$typography-main: mat-typography-config(
$font-family: '"Indie Flower", "Oxygen", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300), // One-off huge headers
$display-3: mat-typography-level(56px, 56px, 400), // One-off large headers
$display-2: mat-typography-level(45px, 48px, 400), // One-off medium headers
$display-1: mat-typography-level(34px, 40px, 400), // One-off small headers
$headline: mat-typography-level(24px, 32px, 400), // <h1> tags
$title: mat-typography-level(20px, 32px, 500), // <h2> tags
$subheading-2: mat-typography-level(16px, 28px, 400), // <h3> tags
$subheading-1: mat-typography-level(15px, 24px, 400), // <h4> tags
$body-2: mat-typography-level(14px, 24px, 500), // Bolder body text
$body-1: mat-typography-level(16px, 22px, 400), // Base body text
$caption: mat-typography-level(12px, 20px, 400), // Smaller body and hint text
$button: mat-typography-level(14px, 14px, 500), // Buttons
$input: mat-typography-level(16px, 1.125, 400) // Input form fields
);
Personalizar los logotipos
Puedes personalizar los logotipos que se usan en el portal en las siguientes ubicaciones:
| Ubicación del logotipo | Tamaño del archivo predeterminado |
|---|---|
| Barra de herramientas de navegación de computadoras de escritorio | 196 x 32 píxeles |
| Barra de herramientas de navegación de dispositivos moviles | 156 x 32 píxeles |
| Ícono de página en la barra de direcciones del navegador (y otras ubicaciones) | 32 x 32 píxeles |
| Página de acceso | 392 x 64 píxeles |
Personaliza el logotipo en la barra de herramientas de navegación para pantallas de computadoras y dispositivos móviles
Personaliza el logotipo en la barra de herramientas de navegación para pantallas de computadoras de escritorio y dispositivos móviles. Según el ancho del navegador, puede que veas la versión del logotipo para computadoras de escritorio o dispositivos móviles.
No puedes borrar el logotipo principal; solo puedes reemplazarlo. Si no especificas un logotipo para la pantalla de dispositivos móviles, se usará el logotipo principal de forma predeterminada.
Para personalizar el logotipo que se usa en la barra de herramientas de navegación para pantallas de computadoras de escritorio y dispositivos móviles, haz lo siguiente:
- Obtén una o más copias del logotipo de tu empresa que sean adecuadas para su uso.
Consulta la tabla anterior para ver los tamaños recomendados. - Accede al editor de temas.
- A fin de reemplazar el logotipo en la barra de herramientas de navegación superior para las pantallas de computadoras de escritorio, haz lo siguiente:
a. En Estilos básicos en el panel derecho, haz clic en debajo del campo Logotipo principal.
debajo del campo Logotipo principal.
b. Busca la versión para computadoras de escritorio de tu logotipo en el directorio local.
c. Haz clic en Abrir para subir el archivo. - A fin de reemplazar el logotipo en la barra de herramientas de navegación superior para las pantallas de dispositivos móviles, haz lo siguiente:
a. En Estilos básicos en el panel derecho, haga clic en Opciones para logotipos y, luego, en en el campo Logotipo para dispositivos móviles.
en el campo Logotipo para dispositivos móviles.
b. Busca la versión para dispositivos móviles de tu logotipo en el directorio local.
c. Haz clic en Abrir para subir el archivo. - Haz clic en Guardar para obtener una vista previa de los cambios en el panel izquierdo.
- Haz clic en Publicar para publicar los cambios en tu portal. Confirma la operación cuando se te solicite.
Cómo personalizar el ícono de página
Para personalizar el ícono de página que se usa en la barra de direcciones del navegador web (y otras ubicaciones), haz lo siguiente:
- Obtén una copia del logotipo de tu empresa que sea adecuado para usar como ícono de página.
Consulta la tabla anterior para ver el tamaño recomendado. - Accede al editor de temas.
- En Estilos básicos en el panel derecho, expande Opciones de logotipos y haz clic en
 en el campo Ícono de página.
en el campo Ícono de página. - Busca la versión para ícono de página de tu logotipo en tu directorio local.
- Haz clic en Abrir para subir el archivo.
- Haz clic en Guardar para obtener una vista previa de los cambios en el panel izquierdo.
- Haz clic en Publicar para publicar los cambios en tu portal. Confirma la operación cuando se te solicite.
Personaliza el logotipo en la página de acceso
Personaliza el logotipo en la página de acceso cuando configures la experiencia de registro y acceso del programa para desarrolladores, como se describe en Administra la información de la empresa.
Cómo personalizar la barra de herramientas de navegación
A continuación, se proporcionan algunas sugerencias rápidas para personalizar la barra de navegación:
- Para personalizar el color de la barra de herramientas de navegación en el encabezado y el pie de página, cambia el color principal, como se describe en Personaliza la paleta de colores.
- Si deseas personalizar el tamaño y el estilo de la fuente para los elementos de menú de la barra de herramientas de navegación en el encabezado y el pie de página, cambia el estilo de la Fuente y los Botones, como se describe en Personaliza los estilos y la familia de fuentes.
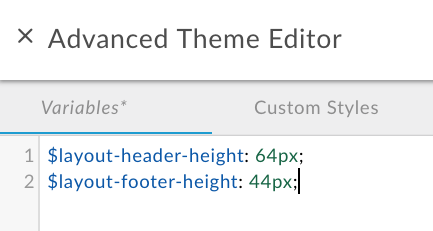
- Para personalizar la altura de la barra de herramientas de navegación en el encabezado, accede al editor de temas avanzado e incluye la siguiente variable con el valor ajustado en la sección Variables:
$layout-header-height: 64px; - Para personalizar la altura de la barra de herramientas de navegación en el pie de página, accede al editor de temas avanzado e incluye la siguiente variable con el valor ajustado en la sección Variables:
$layout-footer-height: 44px; - Personaliza el logotipo en la barra de herramientas de navegación para pantallas de computadoras de escritorio y dispositivos móviles.
Cómo personalizar la imagen de fondo
Para personalizar la imagen de fondo de la página de inicio, realiza cualquiera de las siguientes tareas:
Sube tu propia versión de la imagen home-background.jpg al administrador de recursos con el mismo nombre y el mismo tamaño relativo de archivo (3,000 píxeles x 1,996 píxeles). Para obtener más información, consulta Administra tus recursos.
Para modificar el nombre de archivo de la imagen de fondo y su relleno, accede al editor de temas avanzado e incluye la siguiente SCSS con valores ajustados en la sección Estilos personalizados:
#index { &.main { .main-content { padding: 0; background-image: url('/files/home-background.jpg'); background-size: cover; } } }Para agregar una imagen de fondo a todas las páginas del portal, accede al editor de temas avanzado e incluye la siguiente SCSS con el valor ajustado en la sección Estilos personalizados:
body { background-image: url('/files/background-image.jpg'); }
Personaliza la tipografía
Para personalizar la tipografía, accede al editor de temas avanzados y ajusta los valores de una o más de las siguientes variables de tipografía en la sección Variables:
$typography-main$typography-header$typography-footer$typography-context-bar
Por ejemplo:
// Main content typography (includes dialog and notification popups)
$typography-main: mat-typography-config(
$font-family: 'Roboto, "Oxygen", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300), // One-off huge headers
$display-3: mat-typography-level(56px, 56px, 400), // One-off large headers
$display-2: mat-typography-level(45px, 48px, 400), // One-off medium headers
$display-1: mat-typography-level(34px, 40px, 400), // One-off small headers
$headline: mat-typography-level(24px, 32px, 400), // <h1> tags
$title: mat-typography-level(20px, 32px, 500), // <h2> tags
$subheading-2: mat-typography-level(16px, 28px, 400), // <h3> tags
$subheading-1: mat-typography-level(15px, 24px, 400), // <h4> tags
$body-2: mat-typography-level(14px, 24px, 500), // Bolder body text
$body-1: mat-typography-level(16px, 22px, 400), // Base body text
$caption: mat-typography-level(12px, 20px, 400), // Smaller body and hint text
$button: mat-typography-level(14px, 14px, 500), // Buttons
$input: mat-typography-level(16px, 1.125, 400) // Input form fields
);
Luego, puedes aplicar la tipografía a un selector de CSS específico, como se muestra en el siguiente ejemplo:
@include mat-base-typography($custom-typography-config, '.css-selector');
Como alternativa, puedes aplicar un nivel de tipografía específico definido en la tipografía personalizada a un selector de CSS, como se muestra en el siguiente ejemplo:
.css-selector {
@include mat-typography-level-to-styles($custom-typography-config, display-3);
}
Cómo personalizar un tema con el editor de temas avanzado
Para personalizar el tema, anula las variables del tema o personaliza los elementos de estilo del tema directamente en el editor de temas avanzado.
Cómo anular variables de tema
Anula variables del tema en la sección Variables del editor de temas avanzado. Para obtener una lista de las variables del tema, consulta Referencia de las variables del tema.
Por ejemplo, para personalizar la altura de las barra de herramientas de navegación en el encabezado y el pie de página, incluye las siguientes variables, respectivamente, con valores ajustados en la sección Variables del editor de temas avanzado:

Para obtener ejemplos adicionales, consulta los siguientes vínculos:
- Personaliza la paleta de colores mediante la anulación de las variables del tema
- Personaliza los estilos y la familia de fuentes mediante la anulación de las variables del tema
Para anular variables del tema, haz lo siguiente:
- Accede al editor de temas.
- En el panel derecho, haz clic en Avanzado.
- Haz clic en Variables.
- Agrega las anulaciones de variables.
Para obtener una lista de las variables que se pueden anular, consulta la referencia de las variables del tema. - Haz clic en Guardar para guardar los cambios.
- Haz clic en x para cerrar el editor de temas avanzado.
- Visualiza los cambios en el panel de vista previa o haz clic en Preview (Vista previa) para obtener una vista previa de los cambios en el portal en un navegador. Nota: Puedes hacer clic en la navegación del portal en el panel de vista previa para ver los cambios en todas las páginas.
- Haz clic en Publicar para publicar tu tema. Se te pedirá que confirmes la actualización.
Personaliza elementos de estilo de temas
Personaliza los elementos de estilo del tema directamente en la sección Estilos personalizados del editor de temas avanzado.
Por ejemplo, para cambiar el color del botón Crear en la página App nueva que aparece cuando registras apps en el portal, incluye el siguiente elemento de estilo del tema con un valor ajustado:
.main .main-content button.app-save {
color: blue;
}
Consulta también Personaliza la imagen de fondo.
Para personalizar los elementos de estilo del tema, haz lo siguiente:
- Accede al editor de temas.
- En el panel derecho, haz clic en Avanzado.
- Haz clic en Estilos personalizados.
- Agrega los elementos de estilo de tu tema.
- Haz clic en Guardar para guardar los cambios.
- Cierra x para cerrar el editor de temas avanzado.
- Visualiza los cambios en el panel de vista previa o haz clic en Preview (Vista previa) para obtener una vista previa de los cambios en el portal en un navegador.
Nota: Puedes hacer clic para navegar por el portal en el panel de vista previa con el fin de visualizar los cambios en todas las páginas. - Haz clic en Publicar para publicar tu tema. Se te pedirá que confirmes la actualización.
Cómo crear un panel de ancho completo en una página del portal
Para crear un panel de ancho completo en la página de un portal, haz lo siguiente:
- Agrega los siguientes elementos de estilo del tema en el editor de temas avanzado, como se describe en Personaliza elementos de estilo del tema:
.full-width__container { position: relative; left: 50%; right: 50%; max-width: 100vw; margin-left: -50vw; margin-right: -50vw; background-image: url("/files/your-image.jpg"); background-size: cover; background-position: 50% 50%; padding: 0; } .full-width__centered { @include centered-content(); } .full-width__content { // Add any 'additional' padding here and NOT in .full-width__centered. Adding padding to // .full-width__centered will result in a horizontal scroll bar. You can exclude this class // and corresponding <div> container if no additional padding control other than the // min page padding is needed. } - Edita el contenido de la página del portal para incluir el siguiente elemento
<div>, como se describe en Desarrolla el contenido del portal mediante el editor de páginas:<div class="full-width__container"> <div class="full-width__centered"> <div class="full-width__content"> <!-- Include this div if you need additional padding --> <h2>Full Width Container</h2> <p> This content will align with the page header and other content outside of this full width container </p> </div> </div> </div>
Publica el tema
Para publicar en el portal en vivo las personalizaciones de tema y estilo que agregaste, haz lo siguiente:
- Accede al editor de temas.
- Haz clic en Publish (Publicar).
Para ver el contenido publicado en el portal en vivo, haz clic en Ver portal en la barra de herramientas de navegación superior.
Comprende las reglas de especificidad de CSS
En la especificidad de CSS, se describe el método que usa un navegador para determinar la prioridad de las declaraciones de los elementos de estilo de CSS cuando surgen conflictos. La especificidad de CSS se calcula mediante la aplicación de un peso a la declaración específica de un elemento de estilo de CSS en función de su tipo de selector. Cuanto más específico sea el selector de CSS, mayor será el peso. Por ejemplo, un atributo de ID recibirá un peso mayor que un selector de tipo en el cálculo.
Por ejemplo, si defines los siguientes elementos de estilo en el código de CSS, el elemento de párrafo tendrá un color rojo debido a que la declaración del elemento de estilo p dentro de un elemento div es más específica que la declaración del elemento de estilo p.
div p { color: red } ← More specific
p { color: blue }
Del mismo modo, si defines las siguientes declaraciones de elemento de estilo en el código de CSS, cualquier texto dentro de etiquetas <div class="test"></div> tendrá un color azul, ya que la declaración de estilo de atributo id dentro de un elemento div es más específica que la declaración del elemento de estilo div.
div#test { background-color: blue; } ← More specific
div { background-color: red; }
En las declaraciones de elementos de estilo con la misma especificidad, tendrá prioridad la última declaración de elemento de estilo definida. Por ejemplo, dado el orden de las siguientes declaraciones de elementos de estilo, el elemento de párrafo será de color azul.
p { color: red }
p { color: blue } ← Last specified
Referencia de las variables del tema
En las siguientes secciones, se resumen las variables que se pueden anular en la sección Variables del editor de temas avanzado, como se describe en Anula variables del temas.
- Variable del tema base
- Variables de la paleta de colores
- Variables del estilo y la familia de fuentes
- Variables de la tipografía
Variable del tema base
Personaliza los colores en primer plano del tema base que se usan en todo el sitio. Los valores válidos son light y dark.
$base-theme: light;
Variables de la paleta de colores
Personaliza la paleta de colores. Para ello, modifica las siguientes variables a fin de cambiar el color primario, el secundario y el de los elementos destacados y los mensajes de advertencia, respectivamente. Consulta Información acerca de las categorías de la paleta de colores.
$primary: mat-palette($mat-grey, 800, 100, 900);
$secondary: mat-palette($mat-green);
$accent: mat-palette($mat-blue);
$warn: mat-palette($mat-red);
Los valores numéricos indican los valores de sombras de los elementos predeterminados, los más claros y los más oscuros, respectivamente. Visualiza el contenido del archivo de SCSS de aplicación de temas materiales (material-theming.scss) con el fin de identificar las variables de color predefinidas.
Por ejemplo, puedes cambiar la paleta de colores principal a verde de la siguiente manera:
$primary: mat-palette($mat-green, 800, 100, 900);
Para personalizar solo los valores de sombreado del conjunto de colores predeterminado definido en el tema base, incluye el siguiente código con valores de sombreado ajustados:
$primary: mat-palette($custom-hex-primary, 800, 100, 900);
$secondary: mat-palette($custom-hex-secondary, 800, 100, 900);
$accent: mat-palette($custom-hex-accent, 800, 100, 900);
$warn: mat-palette($custom-hex-warn, 800, 100, 900);
Variables del estilo y la familia de fuentes
Personaliza los estilos y la familia de fuentes.
// If using a custom font, import it by URL.
$typography-main-font-family: 'Roboto, sans-serif';
// Must resolve to a pixel value
$layout-responsive-breakpoint: 900px;
$layout-header-height: 64px;
$layout-header-menu-item-height: 36px;
$layout-header-menu-item-horiz-padding: 16px;
$layout-header-nested-menu-item-vert-padding: 5px;
$layout-header-menu-resp-item-height: 64px;
$layout-footer-height: 44px;
$layout-footer-menu-item-height: 36px;
$layout-footer-menu-item-horiz-padding: 16px;
$layout-footer-nested-menu-item-vert-padding: 5px;
$layout-context-bar-height: 60px;
$layout-context-bar-button-height: 36px;
$layout-context-bar-button-horiz-padding: 16px;
$layout-main-content-max-width: 1400px;
$layout-main-content-vert-padding: 38px;
$layout-horizontal-min-padding: 24px;
// Uses variables declared above
$typography-header: $typography-main;
$typography-footer: $typography-main;
$typography-context-bar: $typography-main;
Especifica tu propia tipografía personalizada para obtener un control más preciso, como se muestra en el siguiente ejemplo:
$typography-context-bar: mat-typography-config(
$font-family: 'Ubuntu, sans-serif',
$headline: mat-typography-level(30px, 30px, 500), // Title
$button: mat-typography-level(19px, 19px, 200) // Action buttons
);
Variables de la tipografía
Personaliza la tipografía de material angular. En cada nivel de tipografía, se define un tamaño de fuente, una altura de línea y un grosor de fuente.
$typography-main-display-4: mat-typography-level(112px, 112px, 300);
$typography-main-display-3: mat-typography-level(56px, 56px, 400);
$typography-main-display-2: mat-typography-level(45px, 48px, 400);
$typography-main-display-1: mat-typography-level(34px, 40px, 400);
$typography-main-headline: mat-typography-level(24px, 32px, 400);
$typography-main-title: mat-typography-level(20px, 32px, 400);
$typography-main-subheading-2: mat-typography-level(16px, 28px, 400);
$typography-main-subheading-1: mat-typography-level(15px, 24px, 400);
$typography-main-body-2: mat-typography-level(14px, 24px, 400);
$typography-main-body-1: mat-typography-level(16px, 22px, 400);
$typography-main-caption: mat-typography-level(12px, 20px, 400);
$typography-main-button: mat-typography-level(14px, 14px, 700);
$typography-main-input: mat-typography-level(16px, 1.125, 400);
// Copies properties declared above into a cohesive object
$typography-main: mat-typography-config(
$font-family: $typography-main-font-family,
$display-4: $typography-main-display-4,
$display-3: $typography-main-display-3,
$display-2: $typography-main-display-2,
$display-1: $typography-main-display-1,
$headline: $typography-main-headline,
$title: $typography-main-title,
$subheading-2: $typography-main-subheading-2,
$subheading-1: $typography-main-subheading-1,
$body-2: $typography-main-body-2,
$body-1: $typography-main-body-1,
$caption: $typography-main-caption,
$button: $typography-main-button,
$input: $typography-main-input);
