أنت تعرض مستندات Apigee Edge.
انتقل إلى
مستندات Apigee X. معلومات
يتكون المظهر من ورقة أنماط عامة توفر مظهرًا ومظهرًا موحدَين لجميع الصفحات في البوابة. الهدف من المظهر هو السماح لك بتغيير الشكل والمظهر عبر جميع صفحات البوابة في وقت واحد.
ويمكنك تخصيص المظهر ومعاينته ونشره، كما هو موضّح في الأقسام التالية.
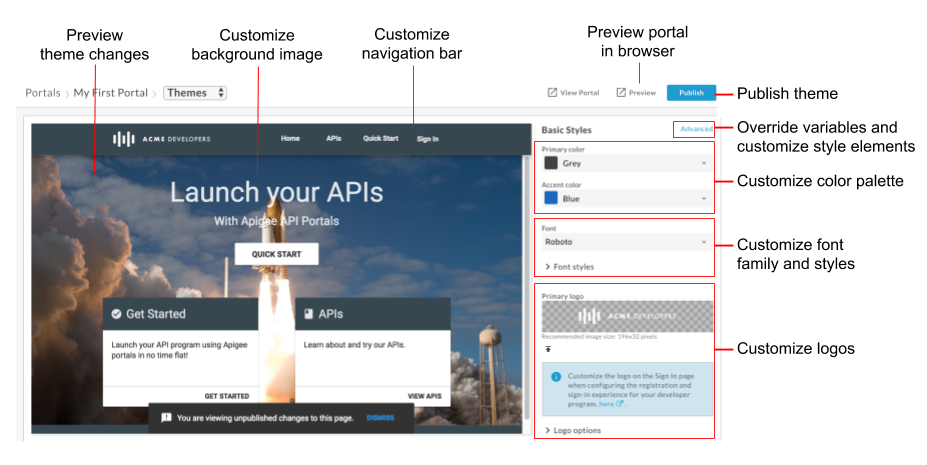
استكشاف محرّر المظاهر
يمكنك تخصيص مظهر البوابة ومعاينته ونشره في محرِّر المظاهر.
للوصول إلى أداة تعديل المظاهر:
- اختَر نشر >. المداخل في شريط أدوات التنقل الجانبي، اختَر البوابة، وانقر على المظاهر في الصفحة المقصودة.
- عند تعديل بوابة، انقر على المظاهر في القائمة المنسدلة في شريط أدوات التنقّل العلوي.

كما هو موضح في الشكل السابق، يتيح لك محرر المظاهر:
- يمكنك تخصيص الأنماط الأساسية بسرعة باستخدام أداة تعديل مظاهر الأنماط الأساسية، بما في ذلك العناصر التالية:
- يمكنك تجاهُل متغيرات المظهر أو تخصيص عناصر نمط التصميم في أداة تعديل المظاهر المتقدمة، بما في ذلك (على سبيل المثال لا الحصر) العناصر التالية:
- معاينة تغييرات المظهر
- معاينة البوابة في متصفّح
- نشر المظهر في البوابة المباشرة
لمحة عن المظهر الأساسي
تستند معظم قواعد نمط المظهر الأساسي التي تحدّد مظهر الموقع الإلكتروني إلى تصميم المواد الزاوية. يستخدم التصميم متعدد الأبعاد تخطيطات مستندة إلى الشبكة ومكونات وأنماط متسقة لتقديم تجربة تفاعلية موحَّدة.
يتم تحديد قواعد النمط باستخدام ورقة الأنماط المتتالية الأقل تكرارًا (SCSS). SCSS هي مجموعة رئيسية من أوراق الأنماط المتتالية (CSS)، تقدم المزايا التالية:
- المتغيّرات العمومية التي يمكن إعادة استخدامها في ورقة الأنماط.
- القواعد المتداخلة لتوفير وقت تطوير ورقة الأنماط.
- القدرة على إنشاء مجموعات متنوعة ودوال
على سبيل المثال:
// Variable declaration
$my-variable: 12px;
// Nested selectors
.container-selector {
.element-selector {
padding: $my-variable;
}
}
// The SCSS compiler will compile the above code to:
.container-selector .element-selector {
padding: 12px;
}
// Function declaration
@function double($x) { return $x * 2; }
// Call function
.my-selector { height: double(12px); }
// The SCSS compiler will compile the above code to:
.my-selector { height: 24px; }
يتم تجميع SCSS وتحويلها إلى لغة CSS قديمة قبل عرض المحتوى على صفحة الويب.
ورقة أنماط المواد الزاويّة
موضوعات SCSS (material-theming.scss)، بواسطة السمة الأساسية. وتفصح ورقة الأنماط هذه عن المتغيّرات والدوال ومزيج العناصر التي يمكن تجاوزها باستخدام المتغيّرات المخصَّصة وأقسام SCSS، كما هو موضَّح في مقالة تخصيص المظهر باستخدام محرِّر المظاهر المتقدّمة.
استنادًا إلى اختيارات مظاهر واجهة المستخدم، يتم الإعلان عن عدد من متغيرات SCSS التي تحدد أنماط أسلوب الخط واللون والتخطيط ويتم استهلاكها من خلال ورقة الأنماط الأساسية. يمكنك إلغاء المتغيّرات المدرَجة في مرجع متغيّرات المظهر.
تخصيص لوحة الألوان
يمكنك تخصيص لوحة الألوان باستخدام محرِّر الأنماط الأساسية أو عن طريق إلغاء متغيّرات المظهر.
حول فئات لوحة الألوان
يتم تجميع تعريفات لوحة الألوان للبوابة المدمجة في الفئات التالية، والتي يتم تحديدها باستخدام نمط ألوان التصميم المتعدد الأبعاد في المظهر الأساسي.
| Category (الفئة) | الأنماط |
| أساسي | أشرطة أدوات التنقل والعناوين وعناوين البطاقات والأزرار |
| Secondary | النص باللغة <pre> و<code>
|
| تمييز | التنقل والروابط والأزرار المميزة |
| تحذير | التحذيرات والأخطاء |
تخصيص لوحة الألوان باستخدام محرر الأنماط الأساسي
يمكنك تخصيص لوحتَي الألوان الأساسية والتمييز بين اللكنة باستخدام أداة تعديل الأنماط الأساسية.

لتخصيص لوحة الألوان باستخدام محرر الأنماط الأساسية:
- ادخل إلى أداة تعديل المظاهر.
- لتخصيص اللون الأساسي، في القائمة المنسدلة اللون الأساسي، حدد لونًا أو انقر على مخصص وأدخل قيمة لون سداسية عشرية مخصصة في مربع النص.
- لتخصيص لون التمييز، في القائمة المنسدلة لون التمييز، اختَر لونًا أو انقر على مخصّص وأدخِل قيمة لون سداسية عشرية مخصّصة في مربّع النص.
- انقر على حفظ لحفظ التغييرات.
- اطّلِع على التغييرات في لوحة المعاينة أو انقر على معاينة لمعاينة تغييرات البوابة في متصفّح.
ملاحظة: يمكنك النقر على شريط التنقّل في البوابة في لوحة المعاينة للاطّلاع على التغييرات في جميع الصفحات. - انقر على نشر لنشر المظهر. سيُطلب منك تأكيد التحديث.
تخصيص لوحة الألوان من خلال تجاوز متغيّرات المظاهر
لتخصيص لوحة الألوان عن طريق تجاوز متغيّرات المظهر، انتقِل إلى محرر المظاهر المتقدّم وأدرِج واحدًا أو أكثر من المتغيّرات التالية بقيم معدّلة في قسم المتغيّرات لتغيير ألوان رسالة التحذير الأساسية أو الثانوية أو ألوان التمييز أو رسائل التحذير على التوالي. راجِع لمحة عن فئات لوحة الألوان.
$primary: mat-palette($mat-grey, 800, 100, 900);
$secondary: mat-palette($mat-green, 700, 100, 900);
$accent: mat-palette($mat-blue, 600, 700, 900);
$warn: mat-palette($mat-red);
يمكنك عرض محتوى ملف SCSS الخاص بمواضيع المواد الذي تم استيراده (material-theming.scss) لتحديد متغيّرات الألوان المحدَّدة مسبقًا (مثل $mat-grey). تشير القيم الرقمية إلى قيم التظليل للعناصر الافتراضية والأفتح والأغمق، على التوالي.
بدلاً من ذلك، يمكنك إنشاء متغير اللون الخاص بك. على سبيل المثال:
$my-color-variable: (
50 : #f9f0e7,
100 : #f0d8c2,
200 : #e6bf9a,
300 : #dba572,
400 : #d49153,
500 : #cc7e35,
600 : #c77630,
700 : #c06b28,
800 : #b96122,
900 : #ad4e16,
A100 : #ffebe0,
A200 : #ffc9ad,
A400 : #ffa77a,
A700 : #ff9661,
// Color to render text presented on a background of the same level
contrast: (
50 : #000000,
100 : #000000,
200 : #000000,
300 : #000000,
400 : #000000,
500 : #000000,
600 : #000000,
700 : #ffffff,
800 : #ffffff,
900 : #ffffff,
A100 : #000000,
A200 : #000000,
A400 : #000000,
A700 : #000000,
)
);
بعد ذلك، استخدمها لتغيير لوحة الألوان، كما هو موضح في المثال التالي:
$primary: mat-palette($my-color-variable, 900, 200, 400);
تخصيص مجموعة الخطوط وأنماطها
ويمكنك تخصيص مجموعة الخطوط والأنماط باستخدام أداة تعديل الأنماط الأساسية أو من خلال إلغاء متغيّرات التصميم. يمكنك أيضًا استيراد خط مخصص.
خصِّص مجموعة الخطوط وأنماطها باستخدام محرِّر الأنماط الأساسية.
يمكنك تخصيص مجموعة الخطوط وأنماطها بسرعة باستخدام أداة تعديل الأنماط الأساسية، كما هو موضَّح في الشكل التالي.

لتخصيص مجموعة الخطوط وأنماطها باستخدام محرِّر الأنماط الأساسية:
- ادخل إلى أداة تعديل المظاهر.
- لتغيير مجموعة الخطوط، اختَر قيمة في القائمة المنسدلة الخط.
- لتغيير أنماط الخطوط، وسِّع قسم أنماط الخطوط وعدِّل الأنماط حسب الحاجة، بما في ذلك حجم الخط وارتفاع السطر وسُمك الخط لعناصر HTML المطلوبة.
- انقر على حفظ لحفظ التغييرات.
- اطّلِع على التغييرات في لوحة المعاينة أو انقر على معاينة لمعاينة تغييرات البوابة في متصفّح.
ملاحظة: يمكنك النقر على شريط التنقّل في البوابة في لوحة المعاينة للاطّلاع على التغييرات في جميع الصفحات. - انقر على نشر لنشر المظهر. سيُطلب منك تأكيد التحديث.
تخصيص مجموعة الخطوط وأنماطها من خلال إلغاء متغيّرات المظاهر
لتخصيص مجموعة الخطوط وأنماطها من خلال تجاوز متغيّرات التصميم، يمكنك الوصول إلى محرِّر المظاهر المتقدّمة وتضمين متغيّر أو أكثر من متغيّرات مجموعة الخطوط والنمط بقيم معدّلة في قسم المتغيّرات.
على سبيل المثال، لتغيير الخط الافتراضي إلى Arial، حدد المتغير التالي:
$typography-main-font-family: 'Arial';
استيراد خط مخصّص
قم باستيراد خط Google (غير مضمن في مجموعة الخطوط الافتراضية) أو خطك المخصص، ثم قم بالإشارة إلى الخط المخصص في ورقة الأنماط، كما هو موضح أدناه.
استيراد خط من خطوط Google
لاستيراد خط من Google، ادخل إلى محرر المظاهر المتقدمة واستورد الخط في قسم الأنماط المخصصة، كما هو موضح أدناه:
@import url(https://fonts.googleapis.com/css?family=Indie+Flower);
استيراد خط مخصّص
يمكنك استيراد الخط المخصّص باستخدام قاعدة CSS @font-face. تتوافق القاعدة @font-face مع عدد من أنواع تنسيقات الملفات المختلفة، بما في ذلك TrueType (TTF) وWeb Open Font Format (WOFF) وغير ذلك.
لاستيراد الخط المخصص:
- اختياريًا، حمِّل ملف الخط إلى مدير مواد العرض، كما هو موضّح في المقالة تحميل ملف.
ادخل إلى محرر المظاهر المتقدمة وأضف القاعدة
@font-faceإلى قسم الأنماط المخصصة، حيث تحددfont-familyاسم الخط، وتحددurlموقع ملف الخط (في هذه الحالة، مدير مواد العرض)، وMyCustomFont.tffهو اسم ملف الخط المخصّص، وformatيحدد تنسيق الخط.@font-face { font-family: 'MyCustomFont'; src: url('files/MyCustomFont.tff') format('truetype') }
الإشارة إلى الخط المخصّص في ورقة الأنماط
أشِر إلى الخط المخصّص في أحد متغيّرات مجموعة الخطوط والنمط في قسم المتغيّرات. على سبيل المثال:
$typography-main: mat-typography-config(
$font-family: '"Indie Flower", "Oxygen", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300), // One-off huge headers
$display-3: mat-typography-level(56px, 56px, 400), // One-off large headers
$display-2: mat-typography-level(45px, 48px, 400), // One-off medium headers
$display-1: mat-typography-level(34px, 40px, 400), // One-off small headers
$headline: mat-typography-level(24px, 32px, 400), // <h1> tags
$title: mat-typography-level(20px, 32px, 500), // <h2> tags
$subheading-2: mat-typography-level(16px, 28px, 400), // <h3> tags
$subheading-1: mat-typography-level(15px, 24px, 400), // <h4> tags
$body-2: mat-typography-level(14px, 24px, 500), // Bolder body text
$body-1: mat-typography-level(16px, 22px, 400), // Base body text
$caption: mat-typography-level(12px, 20px, 400), // Smaller body and hint text
$button: mat-typography-level(14px, 14px, 500), // Buttons
$input: mat-typography-level(16px, 1.125, 400) // Input form fields
);
تخصيص الشعارات
يمكنك تخصيص الشعارات المستخدمة في البوابة في المواقع التالية:
| مكان الشعار | حجم الملف التلقائي |
|---|---|
| شريط أدوات التنقّل على سطح المكتب | 196 × 32 بكسل |
| شريط أدوات التنقّل في الأجهزة الجوّالة | 156 × 32 بكسل |
| الرمز المفضّل في شريط عناوين المتصفّح (والمواقع الجغرافية الأخرى) | 32 × 32 بكسل |
| صفحة تسجيل الدخول | 392 × 64 بكسل |
تخصيص الشعار في شريط أدوات التنقل لشاشات سطح المكتب والأجهزة الجوّالة
يمكنك قص الشعار في شريط أدوات التنقل لشاشات سطح المكتب والأجهزة الجوّالة. قد يظهر لك إصدار الشعار المخصّص لأجهزة الكمبيوتر أو الأجهزة الجوّالة، وذلك حسب عرض المتصفّح.
لا يمكنك حذف الشعار الأساسي، بل يمكنك استبداله فقط. إذا لم تحدّد شعارًا لشاشة الجوّال، سيتم استخدام الشعار الأساسي تلقائيًا.
لتخصيص الشعار المستخدَم في شريط أدوات التنقّل لشاشات عرض الكمبيوتر المكتبي والأجهزة الجوّالة:
- يمكنك الحصول على نسخة واحدة أو أكثر من شعار شركتك والتي قد تكون مناسبة للاستخدام.
يُرجى الرجوع إلى الجدول السابق للاطّلاع على المقاسات المقترَحة. - ادخل إلى أداة تعديل المظاهر.
- لاستبدال الشعار في شريط أدوات التنقّل العلوي على شاشات سطح المكتب:
أ- ضمن الأنماط الأساسية في الجزء الأيسر، انقر على ضمن حقل الشعار الأساسي.
ضمن حقل الشعار الأساسي.
ب- تصفح إصدار سطح المكتب لشعارك في الدليل المحلي.
ج- انقر على فتح لتحميل الملف. - لاستبدال الشعار في شريط أدوات التنقّل العلوي على شاشات الأجهزة الجوّالة:
أ- ضمن الأنماط الأساسية في الجزء الأيسر، وسِّع خيارات الشعار وانقر على ضمن حقل شعار الأجهزة الجوّالة.
ضمن حقل شعار الأجهزة الجوّالة.
ب- تصفح إصدار الجوّال من شعارك في الدليل المحلي.
ج- انقر على فتح لتحميل الملف. - انقر على حفظ لمعاينة التغييرات في اللوحة اليمنى.
- انقر على نشر لنشر التغييرات على البوابة. أكِّد العملية عندما يُطلب منك ذلك.
تخصيص الرمز المفضّل
لتخصيص الرمز المفضّل المستخدَم في شريط عناوين متصفّح الويب (والمواقع الجغرافية الأخرى:
- الحصول على نسخة من شعار شركتك قد تكون مناسبة لاستخدامها كرمز مفضّل.
يُرجى الرجوع إلى الجدول السابق للاطّلاع على المقاس المقترَح. - ادخل إلى أداة تعديل المظاهر.
- ضمن الأنماط الأساسية في الجزء الأيسر، وسِّع خيارات الشعار وانقر على
 ضمن الحقل الرمز المفضّل.
ضمن الحقل الرمز المفضّل. - تصفّح بحثًا عن إصدار الرمز المفضّل من شعارك في الدليل المحلي.
- انقر على فتح لتحميل الملف.
- انقر على حفظ لمعاينة التغييرات في اللوحة اليمنى.
- انقر على نشر لنشر التغييرات على البوابة. أكِّد العملية عندما يُطلب منك ذلك.
تخصيص الشعار في صفحة تسجيل الدخول
خصِّص الشعار في صفحة "تسجيل الدخول" عند ضبط تجربة التسجيل وتسجيل الدخول إلى برنامج المطوِّرين الخاص بك، كما هو موضَّح في. إدارة معلومات الشركة
تخصيص شريط أدوات التنقل
في ما يلي بعض النصائح السريعة لتخصيص شريط أدوات التنقل:
- تخصيص لون شريط أدوات التنقل في الرأس والتذييل عن طريق تغيير اللون الأساسي، كما هو موضح في تخصيص لوحة الألوان.
- يمكنك تخصيص حجم خط عناصر القائمة ونمطها في شريط أدوات التنقّل في الرأس والتذييل من خلال تغيير نمط الخط والأزرار على النحو الموضّح في مقالة تخصيص مجموعة الخطوط وأنماطها.
- خصِّص ارتفاع شريط أدوات التنقّل في رأس الصفحة من خلال الوصول إلى أداة تعديل المظاهر المتقدمة وتضمين المتغيّر التالي بقيمتك المعدَّلة في قسم المتغيّرات:
$layout-header-height: 64px; - يمكنك تخصيص ارتفاع شريط أدوات التنقّل في التذييل من خلال الوصول إلى محرر المظاهر المتقدمة وتضمين المتغيّر التالي بقيمتك المعدَّلة في قسم المتغيّرات:
$layout-footer-height: 44px; - خصِّص الشعار في شريط أدوات التنقّل لشاشات سطح المكتب والأجهزة الجوّالة.
تخصيص صورة الخلفية
يمكنك تخصيص صورة الخلفية في الصفحة الرئيسية من خلال تنفيذ أي من المهام التالية:
حمِّل نسختك الخاصة من صورة home-background.jpg إلى مدير مواد العرض باستخدام الاسم نفسه وحجم الملف النسبي (3000 × 1996 بكسل). لمزيد من المعلومات، اطّلِع على مقالة إدارة مواد العرض.
عدِّل اسم ملف صورة الخلفية والمساحة المتروكة حوله من خلال الوصول إلى محرِّر المظاهر المتقدمة وتضمين SCSS التالية ذات القيم المعدّلة في قسم الأنماط المخصّصة:
#index { &.main { .main-content { padding: 0; background-image: url('/files/home-background.jpg'); background-size: cover; } } }أضِف صورة خلفية إلى جميع الصفحات في البوابة من خلال الوصول إلى محرّر المظاهر المتقدّم وتضمين SCSS التالية ذات القيمة المعدَّلة في قسم الأنماط المخصّصة:
body { background-image: url('/files/background-image.jpg'); }
تخصيص أسلوب الخط
يمكنك تخصيص أسلوب الخط من خلال الدخول إلى الوصول إلى محرر المظاهر المتقدمة وضبط القيم لمتغير واحد أو أكثر من متغيرات أسلوب الخط التالية في قسم المتغيّرات:
$typography-main$typography-header$typography-footer$typography-context-bar
على سبيل المثال:
// Main content typography (includes dialog and notification popups)
$typography-main: mat-typography-config(
$font-family: 'Roboto, "Oxygen", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300), // One-off huge headers
$display-3: mat-typography-level(56px, 56px, 400), // One-off large headers
$display-2: mat-typography-level(45px, 48px, 400), // One-off medium headers
$display-1: mat-typography-level(34px, 40px, 400), // One-off small headers
$headline: mat-typography-level(24px, 32px, 400), // <h1> tags
$title: mat-typography-level(20px, 32px, 500), // <h2> tags
$subheading-2: mat-typography-level(16px, 28px, 400), // <h3> tags
$subheading-1: mat-typography-level(15px, 24px, 400), // <h4> tags
$body-2: mat-typography-level(14px, 24px, 500), // Bolder body text
$body-1: mat-typography-level(16px, 22px, 400), // Base body text
$caption: mat-typography-level(12px, 20px, 400), // Smaller body and hint text
$button: mat-typography-level(14px, 14px, 500), // Buttons
$input: mat-typography-level(16px, 1.125, 400) // Input form fields
);
بعد ذلك، يمكنك تطبيق أسلوب الخط على أداة اختيار لغة CSS معيّنة، كما هو موضّح في المثال التالي:
@include mat-base-typography($custom-typography-config, '.css-selector');
بدلاً من ذلك، يمكنك تطبيق مستوى خط معيّن محدّد في أسلوب الخط المخصّص على أداة اختيار لغة CSS، كما هو موضّح في المثال التالي:
.css-selector {
@include mat-typography-level-to-styles($custom-typography-config, display-3);
}
تخصيص المظهر باستخدام أداة تعديل المظاهر المتقدّمة
يمكنك تخصيص المظهر من خلال إلغاء متغيّرات التصميم أو عن طريق تخصيص عناصر نمط المظهر مباشرةً في أداة تعديل المظاهر المتقدّمة.
تجاهُل متغيّرات المظهر
يمكنك إلغاء متغيّرات المظاهر في قسم المتغيّرات في أداة تعديل المظاهر المتقدّمة. للحصول على قائمة بمتغيّرات المظاهر، اطّلِع على مرجع متغيّرات المظهر.
على سبيل المثال، لتخصيص ارتفاع أشرطة أدوات التنقّل في رأس الصفحة وتذييلها، أدرِج المتغيّرات التالية على التوالي، مع قيم معدّلة في قسم المتغيّرات من أداة تعديل المظاهر المتقدّمة:

للحصول على أمثلة إضافية، يُرجى الاطّلاع على:
- تخصيص لوحة الألوان من خلال تجاوز متغيّرات المظاهر
- تخصيص مجموعة الخطوط وأنماطها من خلال إلغاء متغيّرات المظاهر
لإلغاء متغيّرات المظهر:
- ادخل إلى محرر المظاهر.
- في الجزء الأيسر، انقر على إعدادات متقدّمة.
- انقر على المتغيّرات.
- أضِف عمليات إلغاء المتغيّرات.
للحصول على قائمة بالمتغيّرات التي يمكن تجاوزها، يُرجى الاطّلاع على مرجع متغيّرات المظهر. - انقر على حفظ لحفظ التغييرات.
- انقر على x لإغلاق محرِّر المظاهر المتقدّمة.
- اطّلِع على التغييرات في لوحة المعاينة أو انقر على معاينة لمعاينة تغييرات البوابة في متصفّح. ملاحظة: يمكنك النقر للتنقّل في البوابة في لوحة المعاينة للاطّلاع على التغييرات في جميع الصفحات.
- انقر على نشر لنشر المظهر. سيُطلب منك تأكيد التحديث.
تخصيص عناصر نمط المظهر
يمكنك تخصيص عناصر نمط المظهر مباشرةً في قسم الأنماط المخصصة في أداة تعديل المظاهر المتقدمة.
على سبيل المثال، لتغيير لون زر "إنشاء" في صفحة "تطبيق جديد" الذي يظهر عند تسجيل التطبيقات في البوابة، يمكنك تضمين عنصر نمط المظهر التالي مع قيمة معدّلة:
.main .main-content button.app-save {
color: blue;
}
يمكنك الاطّلاع أيضًا على تخصيص صورة الخلفية.
لتخصيص عناصر نمط المظهر:
- ادخل إلى أداة تعديل المظاهر.
- في الجزء الأيسر، انقر على إعدادات متقدّمة.
- انقر على أنماط مخصّصة.
- أضِف عناصر أنماط المظاهر.
- انقر على حفظ لحفظ التغييرات.
- أغلِق x لإغلاق محرِّر المظاهر المتقدّمة.
- اطّلِع على التغييرات في لوحة المعاينة أو انقر على معاينة لمعاينة تغييرات البوابة في متصفّح.
ملاحظة: يمكنك النقر على شريط التنقّل في البوابة في لوحة المعاينة للاطّلاع على التغييرات في جميع الصفحات. - انقر على نشر لنشر المظهر. سيُطلب منك تأكيد التحديث.
إنشاء لوحة بالعرض الكامل في صفحة بوابة
لإنشاء لوحة بالعرض الكامل في صفحة بوابة:
- أضِف العناصر التالية لأنماط التصميم في أداة تعديل المظاهر المتقدمة، على النحو الموضّح في تخصيص عناصر أنماط المظهر:
.full-width__container { position: relative; left: 50%; right: 50%; max-width: 100vw; margin-left: -50vw; margin-right: -50vw; background-image: url("/files/your-image.jpg"); background-size: cover; background-position: 50% 50%; padding: 0; } .full-width__centered { @include centered-content(); } .full-width__content { // Add any 'additional' padding here and NOT in .full-width__centered. Adding padding to // .full-width__centered will result in a horizontal scroll bar. You can exclude this class // and corresponding <div> container if no additional padding control other than the // min page padding is needed. } - عدِّل محتوى صفحة البوابة لتضمين عنصر
<div>التالي، كما هو موضَّح في تطوير محتوى البوابة باستخدام محرِّر الصفحات:<div class="full-width__container"> <div class="full-width__centered"> <div class="full-width__content"> <!-- Include this div if you need additional padding --> <h2>Full Width Container</h2> <p> This content will align with the page header and other content outside of this full width container </p> </div> </div> </div>
نشر المظهر
لنشر تخصيصات المظاهر والأنماط التي أضفتها على البوابة المباشرة:
- ادخل إلى أداة تعديل المظاهر.
- انقر على نشر.
لعرض المحتوى المنشور في البوابة المباشرة، انقر على عرض البوابة في شريط أدوات التنقّل العلوي.
فهم قواعد خصوصية CSS
تصف خصوصية CSS الطريقة التي يستخدمها المتصفح لتحديد أولوية تعريفات عناصر نمط CSS عند ظهور تعارضات. يتم احتساب خصوصية CSS من خلال تطبيق ترجيح على تعريف عنصر نمط CSS محدد بناءً على نوع المحدِّد الخاص به. كلما كانت أداة اختيار لغة CSS أكثر تحديدًا، زاد الوزن. على سبيل المثال، سيتم منح سمة المعرّف وزنًا أعلى في العملية الحسابية من محدد النوع.
على سبيل المثال، إذا حددت عناصر النمط التالية في تعليمة CSS البرمجية، فسيتم لون عنصر الفقرة باللون الأحمر لأن تعريف عنصر النمط p داخل عنصر div يكون أكثر تحديدًا من تعريف عنصر النمط p.
div p { color: red } ← More specific
p { color: blue }
وبالمثل، إذا حددت تعريفات عناصر النمط التالية في رمز CSS، فسيتم تلوين أي نص مضمّن في علامات <div class="test"></div> باللون الأزرق لأن تعريف نمط سمة المعرّف داخل عنصر div يكون أكثر تحديدًا من تعريف عنصر نمط div.
div#test { background-color: blue; } ← More specific
div { background-color: red; }
بالنسبة إلى إعلانات عنصر النمط بنفس الدقة، ستكون الأولوية لتعريف عنصر النمط الأخير المحدد. على سبيل المثال، وفقًا لترتيب تعريفات عناصر النمط التالية، سيتم لون عنصر الفقرة باللون الأزرق.
p { color: red }
p { color: blue } ← Last specified
مرجع متغيّر المظهر
تلخّص الأقسام التالية المتغيّرات التي يمكن تجاوزها في قسم "المتغيّرات" من أداة تعديل المظاهر المتقدمة، على النحو الموضّح في مقالة إلغاء متغيرات المظهر.
متغيّر المظهر الأساسي
تخصيص ألوان الواجهة للمظهر الأساسي المستخدَم في جميع أقسام الموقع الإلكتروني القيمتان الصالحتان هما light وdark.
$base-theme: light;
متغيرات لوحة الألوان
يمكنك تخصيص لوحة الألوان عن طريق تعديل المتغيّرات التالية لتغيير ألوان الرسائل الأساسية والثانوية وألوان التمييز ورسالة التحذير على التوالي. راجِع لمحة عن فئات لوحة الألوان.
$primary: mat-palette($mat-grey, 800, 100, 900);
$secondary: mat-palette($mat-green);
$accent: mat-palette($mat-blue);
$warn: mat-palette($mat-red);
تشير القيم الرقمية إلى قيم التظليل للعناصر الافتراضية والأفتح والأغمق، على التوالي. يمكنك عرض محتوى ملف SCSS حسب الموضوع (material-theming.scss) لتحديد متغيّرات الألوان المحدَّدة مسبقًا.
على سبيل المثال، يمكنك تغيير لوحة الألوان الأساسية إلى اللون الأخضر، كما يلي:
$primary: mat-palette($mat-green, 800, 100, 900);
لتخصيص قيم التظليل فقط لمجموعة الألوان التلقائية المحدّدة في المظهر الأساسي، يمكنك تضمين الرمز التالي مع قيم تظليل معدّلة:
$primary: mat-palette($custom-hex-primary, 800, 100, 900);
$secondary: mat-palette($custom-hex-secondary, 800, 100, 900);
$accent: mat-palette($custom-hex-accent, 800, 100, 900);
$warn: mat-palette($custom-hex-warn, 800, 100, 900);
مجموعة الخطوط ومتغيرات الأنماط
تخصيص مجموعة الخطوط وأنماطها
// If using a custom font, import it by URL.
$typography-main-font-family: 'Roboto, sans-serif';
// Must resolve to a pixel value
$layout-responsive-breakpoint: 900px;
$layout-header-height: 64px;
$layout-header-menu-item-height: 36px;
$layout-header-menu-item-horiz-padding: 16px;
$layout-header-nested-menu-item-vert-padding: 5px;
$layout-header-menu-resp-item-height: 64px;
$layout-footer-height: 44px;
$layout-footer-menu-item-height: 36px;
$layout-footer-menu-item-horiz-padding: 16px;
$layout-footer-nested-menu-item-vert-padding: 5px;
$layout-context-bar-height: 60px;
$layout-context-bar-button-height: 36px;
$layout-context-bar-button-horiz-padding: 16px;
$layout-main-content-max-width: 1400px;
$layout-main-content-vert-padding: 38px;
$layout-horizontal-min-padding: 24px;
// Uses variables declared above
$typography-header: $typography-main;
$typography-footer: $typography-main;
$typography-context-bar: $typography-main;
حدِّد أسلوب الخط المخصَّص للحصول على تحكُّم أكثر دقة، كما هو موضَّح في المثال التالي:
$typography-context-bar: mat-typography-config(
$font-family: 'Ubuntu, sans-serif',
$headline: mat-typography-level(30px, 30px, 500), // Title
$button: mat-typography-level(19px, 19px, 200) // Action buttons
);
متغيرات أسلوب الخط
تخصيص أسلوب الخط المتعدد الزوايا. يحدد كل مستوى لأسلوب الخط حجم الخط وارتفاع السطر وسُمك الخط.
$typography-main-display-4: mat-typography-level(112px, 112px, 300);
$typography-main-display-3: mat-typography-level(56px, 56px, 400);
$typography-main-display-2: mat-typography-level(45px, 48px, 400);
$typography-main-display-1: mat-typography-level(34px, 40px, 400);
$typography-main-headline: mat-typography-level(24px, 32px, 400);
$typography-main-title: mat-typography-level(20px, 32px, 400);
$typography-main-subheading-2: mat-typography-level(16px, 28px, 400);
$typography-main-subheading-1: mat-typography-level(15px, 24px, 400);
$typography-main-body-2: mat-typography-level(14px, 24px, 400);
$typography-main-body-1: mat-typography-level(16px, 22px, 400);
$typography-main-caption: mat-typography-level(12px, 20px, 400);
$typography-main-button: mat-typography-level(14px, 14px, 700);
$typography-main-input: mat-typography-level(16px, 1.125, 400);
// Copies properties declared above into a cohesive object
$typography-main: mat-typography-config(
$font-family: $typography-main-font-family,
$display-4: $typography-main-display-4,
$display-3: $typography-main-display-3,
$display-2: $typography-main-display-2,
$display-1: $typography-main-display-1,
$headline: $typography-main-headline,
$title: $typography-main-title,
$subheading-2: $typography-main-subheading-2,
$subheading-1: $typography-main-subheading-1,
$body-2: $typography-main-body-2,
$body-1: $typography-main-body-1,
$caption: $typography-main-caption,
$button: $typography-main-button,
$input: $typography-main-input);

