Estás viendo la documentación de Apigee Edge.
Ve a la
documentación de Apigee X. info
Apigee Edge ofrece un portal integrado y fácil de usar para documentar y administrar el acceso a tus APIs, además de fomentar la comunidad de desarrolladores de apps.
Todos los usuarios de Apigee Edge tienen acceso a las herramientas de desarrollo del portal integrado, lo que les permite compilar su propio portal de desarrolladores con rapidez. Esto brinda una alternativa al desarrollo de portales basados en Drupal. A fin de obtener una comparación de funciones, consulta Comparación de las características del portal para desarrolladores.
Mira este video breve para obtener una introducción a la creación y publicación de tu portal integrado.
Funciones y beneficios clave
El portal integrado le ofrece las siguientes funciones y beneficios clave:| Función | Ventajas |
|---|---|
| Desarrollo de contenido del portal | Desarrolla el contenido de tu portal de forma rápida y sencilla.
|
| Aspecto del portal | Personaliza por completo el aspecto de tu portal con hojas de estilo SCSS y desarrollo de la marca personalizados. |
| Documentación de la API | Genera automáticamente la documentación de referencia de la API según tus especificaciones de OpenAPI. |
| Registro autoservicio | Proporciona un registro autoservicio para que los desarrolladores creen aplicaciones con tus API. |
| Administración de públicos | Controla quién puede acceder al contenido y a las API del portal |
| Analytics | Configurar Google Analytics y el seguimiento personalizado de estadísticas |
| Personalización avanzadas | Realiza personalizaciones avanzadas del portal, incluidas las siguientes opciones:
|
Comienza a compilar tu portal
Cómo Apigee aborda la seguridad en el portal integrado
En la siguiente tabla, se describe cómo Apigee aborda la seguridad a través de funciones incorporadas en el portal integrado.
| Función | Direcciones |
|---|---|
| Requiere HTTPS y seguridad de la capa de transporte (TLS) | Aplica comunicación encriptada |
Incluye el registro de dominios apigee.io con la Lista de sufijos públicos
|
No permite que se establezcan “supercookies” en subdominios de apigee.io
|
| Admite la configuración de la Política de seguridad del contenido (CSP) | Protege contra secuencias de comandos entre sitios (XSS) y otros ataques de inyección de código |
Requiere
|
Protección contra ataques de inyección HTML, SQL o backend |
Incluye encabezado XSSx-content-type-options: nosniff |
No permite que los navegadores intenten adivinar tipos de MIME |
Incluye encabezado XSSx-frame-options: deny
|
No permite incorporar contenido del portal en un iframe. |
Incluye encabezado XSS x-xss-protection: 1
|
No permite que las páginas se carguen cuando detectan ataques reflejados en las secuencias de comandos entre sitios (XSS). |
| Usa tokens de CSRF | Protección contra la falsificación de solicitudes entre sitios |
Aprovecha:
|
Protección de datos de clientes |
Cómo se comunica el portal integrado con Edge
La mayor parte de la información que usa el portal para desarrolladores se almacena en Apigee Edge. El portal actúa como un cliente para Edge. Según sea necesario, el portal para desarrolladores envía una solicitud HTTP o HTTPS de REST para recuperar información o enviarla a Edge. Por ejemplo, cuando un usuario del portal registra una nueva app en el portal, este envía una solicitud a Edge para que almacene información sobre ella.

En las siguientes secciones, se proporcionan más detalles.
Dónde se almacenan el registro de la app y las claves de API
Cuando un usuario del portal completa el proceso de registro de apps en el portal integrado, el portal envía información sobre la app a Apigee Edge, incluidos el nombre de esta y los productos de API asociados con la app. Si Edge registra la app correctamente, Edge le muestra al portal una sola clave de API. El usuario del portal usa esa clave de API para acceder a los productos de API asociados con la app.
La información sobre las apps y las claves de API se almacena solo en Edge; no está almacenado en el portal. Cuando un usuario del portal usa el portal para ver información sobre una aplicación, a través de la página Mis aplicaciones, por ejemplo, el portal realiza una solicitud a Edge con la clave de API para acceder a la información.
Del mismo modo, cuando un usuario del portal agrega, quita o modifica una app, el portal envía las modificaciones a Edge para que se almacenen.
Debido a que toda la información sobre las apps y las claves de API se almacena en Edge, un administrador de Edge puede modificar la información mediante la IU o la API de administración de Edge. Por ejemplo, un administrador puede realizar las siguientes acciones:
- Agrega, quita o modifica una app de desarrollador
- Aprueba o revoca una clave de API para una app de desarrollador
Para obtener más información, consulta Registra apps y administra claves de API.
Dónde se almacena la información de la cuenta de desarrollador
La información de la cuenta de desarrollador se almacena en Edge, de la siguiente manera:
- Mediante el proveedor de identidad integrado, cuando un usuario del portal crea una cuenta, la información se almacena en el proveedor de identidad y se muestra en la página de usuarios.
- Con el proveedor de identidad SAML, cuando un usuario accede al portal, un registro paralelo de la información se almacena en el proveedor de identidad y se muestra en la página Usuarios.
- Después de que un usuario del portal registra una app para desarrolladores, la información de la cuenta de usuario se sincroniza en Edge y está disponible allí en la página para desarrolladores.
La siguiente información de la cuenta de usuario se almacena en Edge:
- Nombre y apellido
- Dirección de correo electrónico
- Nombre de usuario
- Estado de la cuenta del portal (activa o inactiva)
- Función del portal (usuario autenticado, administrador, etcétera)
- Permisos basados en roles
- Equipos de los que el usuario del portal es miembro (si se inscribió en la versión beta de la función de equipos)
La dirección de correo electrónico es la clave primaria que usa Edge para identificar al desarrollador, y cada una debe ser única. A partir de la clave primaria, Edge genera un ID de desarrollador único para cada organización a la que pertenece el desarrollador.
Para obtener más información, consulta Registra desarrolladores de apps.
Dónde se almacena la información del equipo de desarrolladores (beta)
Cuando el usuario de un portal crea un equipo de desarrolladores, la información de este se almacena en Edge, incluida la siguiente:
- Nombre y descripción del equipo de desarrolladores
- Miembros del equipo de desarrolladores y sus funciones
- Apps a las que se asigna el equipo de desarrolladores
- Públicos asignados al equipo de desarrolladores
- Hora en la que se creó el equipo de desarrolladores
De forma automática, se genera una dirección de correo electrónico única para el equipo de desarrolladores. Esta funciona como la clave primaria que utiliza Edge para identificar al equipo de desarrolladores.
Para obtener más información, consulta Comparte la responsabilidad de una app con los equipos de desarrolladores (beta) y Administra equipos de desarrolladores.
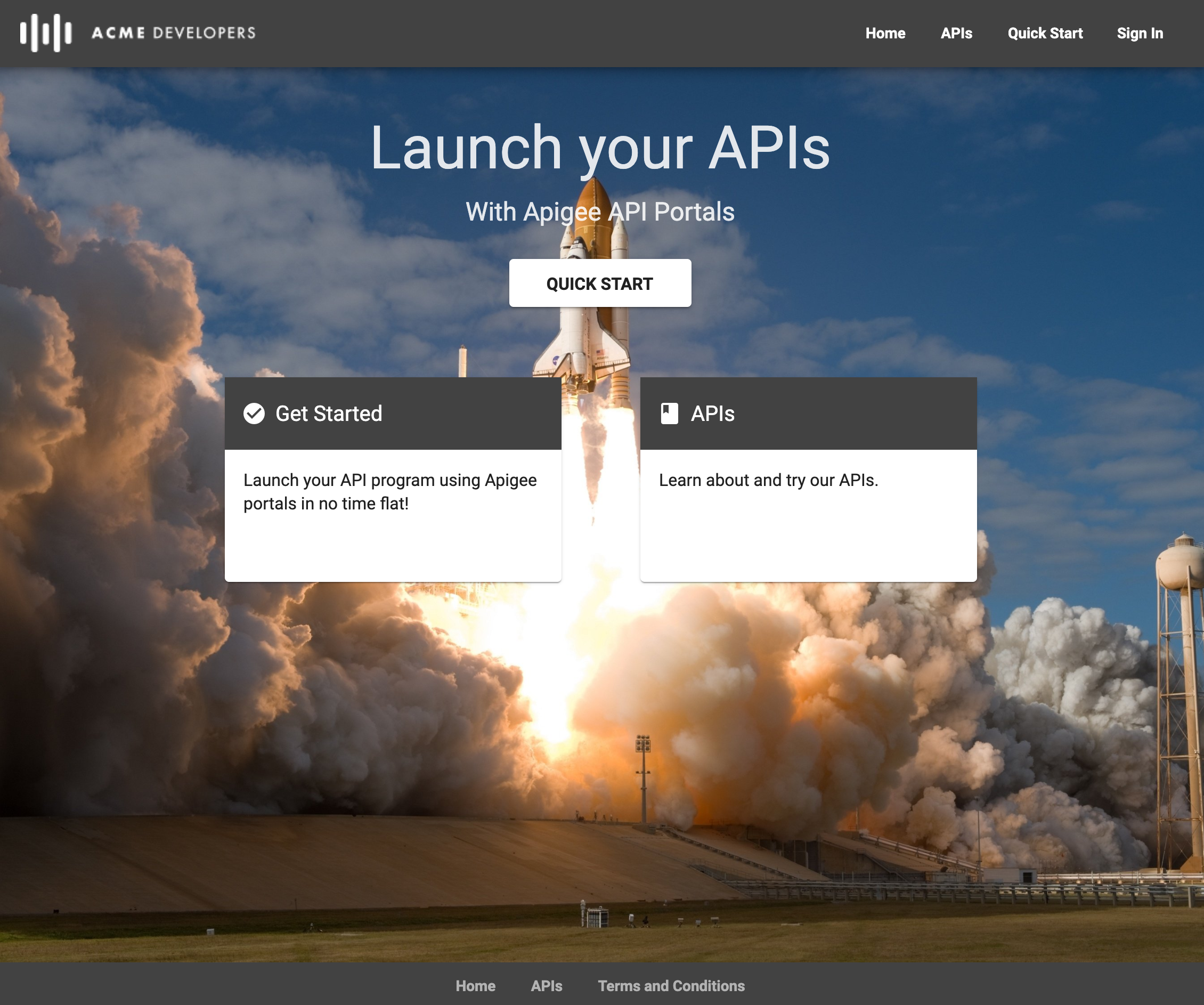
Información sobre elportal de muestra
Cuando creas un nuevo portal, se proporciona un conjunto de páginas de inicio para que puedas usarlas como punto de partida. Las páginas de inicio incluyen contenido de demostración que te ayuda a inspirar el desarrollo de tu propio portal a medida que reemplazas el texto y las imágenes con tu contenido único. El tema del portal de muestra utiliza temas de material design y SCSS.
A continuación, se muestra la página principal del portal de muestra.

Las páginas de inicio que se proporcionan con el portal de muestra incluyen las siguientes:
| Página | Descripción |
|---|---|
| Página principal | Página principal del portal que describe las API que se muestran. Sirve como página principal predeterminada para el portal (index.html). Demuestra el uso de los componentes de material angular, como se describe en la sección sobre cómo agregar componentes angulares. |
| Inicio rápido | Es un conjunto de pasos de inicio rápido que demuestran cómo personalizar el portal. Haz clic en Inicio rápido en el portal de muestra para seguir los pasos para agregar contenido a la página Comenzar. |
| Comenzar | Página de contenido de muestra. Consulta la página Comenzar en el portal de ejemplo para aprender a editarla y agregarla a la barra de navegación superior. |
| API | Lista de API disponibles Cuando generas documentación de referencia de la API interactiva, los vínculos al contenido se agregan automáticamente a esta página. Nota: El contenido de esta página se genera de forma automática en función de las API que publicas en tu portal. No puedes editar el contenido de esta página directamente. No aparece en la lista de páginas. Puedes modificar el estilo de la página con el editor de temas del portal. |
| Mis apps | Lista de apps registradas para un usuario autorizado. Consulta Cómo interactúan los usuarios del portal con tu portal. Nota: El contenido de esta página se genera de forma automática en función de las apps de usuario registradas. No puedes editar el contenido de la página directamente. No aparece en la lista de páginas. Puedes modificar el estilo de la página con el editor de temas. |
| Acceso | Página de acceso para usuarios registrados. Los usuarios nuevos pueden registrarse desde esta página si hacen clic en Acceder. Consulta Cómo interactúan los usuarios del portal con tu portal. Nota: La página de acceso se incluye automáticamente en tu portal. Puedes personalizar el logotipo en la página de acceso y agregar campos de registro personalizados a la página Crear cuenta. No puedes editar el contenido de la página directamente. No aparece en la lista de páginas. |
| Términos y Condiciones | Página de Términos y Condiciones de muestra |
Navegadores compatibles
Los portales integrados de Apigee admiten las mismas versiones de navegador que Apigee Edge.

