Apigee Edge 문서입니다.
Apigee X 문서로 이동 정보
Apigee Edge는 사용하기 쉬운 통합 포털을 제공하여 API에 대한 액세스를 문서화하고 관리하며 앱 개발자 커뮤니티를 지원합니다.
Apigee Edge의 모든 사용자는 자신의 개발자 포털을 빠르게 구축할 수 있도록 하는 통합 포털 개발 도구에 대한 액세스 권한을 가지며 Drupal 기반 포털 개발의 대안이 제공됩니다. 기능 비교는 개발자 포털 기능 비교를 참조하세요.
이 짧은 동영상을 시청하여 통합 포털 빌드 및 게시에 관해 알아보세요.
주요 특징 및 장점
통합 포털은 다음과 같은 주요 기능과 이점을 제공합니다.| 기능 | 이점 |
|---|---|
| 포털 콘텐츠 개발 | 포털 콘텐츠를 빠르고 쉽게 개발하세요.
|
| 포탈 디자인과 스타일 | SCSS 스타일 시트 및 맞춤설정된 브랜딩을 사용하여 포털의 디자인과 스타일을 세부적으로 맞춤설정합니다. |
| API 참고 리소스 | OpenAPI 사양에 따라 API 참고 문서를 자동으로 생성합니다. |
| 셀프서비스 등록 | 개발자가 API를 사용하여 앱을 빌드할 수 있도록 셀프서비스 등록을 제공합니다. |
| 잠재고객 관리 | 포털 콘텐츠 및 API에 액세스할 수 있는 사용자 제어 |
| 애널리틱스 | Google 애널리틱스 및 커스텀 애널리틱스 추적을 구성합니다. |
| 고급 맞춤설정 | 다음과 같은 고급 포털 맞춤설정을 수행합니다.
|
포털 빌드 시작하기
Apigee가 통합 포털에서 보안을 처리하는 방법
다음 표에서는 통합 포털의 기본 제공 기능을 통해 Apigee가 보안을 처리하는 방법을 설명합니다.
| 기능 | 주소 |
|---|---|
| HTTPS 및 전송 계층 보안(TLS) 필요 | 암호화된 통신 시행 |
공개 서픽스 목록과 함께 apigee.io 도메인 등록 포함 |
apigee.io의 하위 도메인에서의 'supercookie' 설정 차단 |
| 콘텐츠 보안 정책(CSP) 구성 지원 | 교차 사이트 스크립팅(XSS)과 기타 코드 삽입 공격 방지 |
다음이 필요합니다.
|
HTML, SQL 또는 백엔드 삽입 공격으로부터 보호 |
x-content-type-options: nosniff XSS 헤더 포함 |
브라우저가 MIME 유형을 추측하지 못하도록 차단 |
x-frame-options: deny XSS 헤더 포함 |
포털 콘텐츠 iFrame에 삽입 차단 |
x-xss-protection: 1 XSS 헤더 포함 |
반영된 교차 사이트 스크립팅(XSS) 공격이 감지되면 페이지가 로드되지 못하도록 차단 |
| CSRF 토큰 사용 | 교차 사이트 요청 위조 방지 |
활용:
|
고객 데이터 보호 |
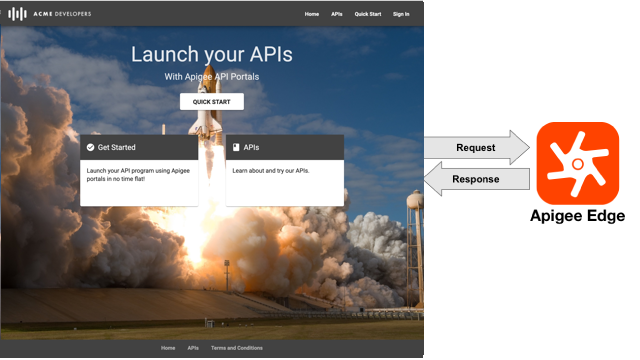
통합 포털이 Edge와 통신하는 방법
개발자 포털에서 사용하는 대부분의 정보는 Apigee Edge에 저장됩니다. 이 포털은 Edge의 클라이언트 역할을 합니다. 필요한 경우 개발자 포털은 HTTP 또는 HTTPS REST 요청을 보내 Edge에서 정보를 검색하거나 Edge로 정보를 전송합니다. 예를 들어 포털 사용자가 포털에 새 앱을 등록하면 포털은 앱에 대한 정보를 저장하도록 Edge에 요청을 보냅니다.

다음 섹션에서 더 자세히 다룹니다.
앱 등록 및 API 키 저장 위치
포털 사용자가 통합 포털에서 앱 등록 프로세스를 완료하면 포털에서 앱 이름 및 앱과 연결된 API 제품을 포함하여 앱에 대한 정보를 Apigee Edge로 전송합니다. Edge가 앱을 성공적으로 등록하면 Edge는 포털에 단일 API 키를 반환합니다. 포털 사용자는 이 API 키를 사용하여 앱과 연결된 API 제품에 액세스합니다.
앱 및 API 키에 대한 정보는 Edge에만 저장되며 포털에는 저장되지 않습니다. 예를 들어 포털 사용자가 포털을 사용하여 내 앱 페이지를 통해 앱에 대한 정보를 볼 때 포털은 정보에 액세스하기 위해 API 키를 사용하여 Edge에 요청을 수행합니다.
마찬가지로 포털 사용자가 앱을 추가, 삭제 또는 수정하면 포털에서 Edge에 수정사항을 전송하여 저장합니다.
앱 및 API 키에 대한 모든 정보가 Edge에 저장되므로 Edge 관리자는 Edge UI 또는 Management API를 사용하여 정보를 수정할 수 있습니다. 예를 들어 관리자는 다음 작업을 수행할 수 있습니다.
- 개발자 앱 추가, 삭제, 수정
- 개발자 앱의 API 키 승인 또는 취소
자세한 내용은 앱 등록 및 API 키 관리를 참조하세요.
앱 개발자 계정 정보 저장 위치
개발자 계정 정보는 다음과 같이 Edge에 저장됩니다.
- 기본 제공 ID 공급업체를 사용하여 포털 사용자가 계정을 생성하면 해당 정보가 ID 공급업체에 저장되고 사용자 페이지에 표시됩니다.
- SAML ID 공급업체를 사용하여 포털 사용자가 포털에 로그인하면 정보의 섀도 레코드가 ID 공급업체에 저장되고 사용자 페이지에 표시됩니다.
- 포털 사용자가 개발자 앱을 등록하면 사용자 계정 정보가 개발자 페이지에서 Edge와 동기화되고 사용할 수 있게 됩니다.
다음 사용자 계정 정보가 Edge에 저장됩니다.
- 성명
- 이메일 주소
- 사용자 이름
- 포털 계정 상태(활성 또는 비활성)
- 포털 역할(인증된 사용자, 관리자 등)
- 역할 기반 권한
- 포털 사용자가 속한 팀(팀 기능의 베타 출시 버전에 등록한 경우)
이메일 주소는 Edge에서 개발자를 식별하는 데 사용하는 기본 키이며 각 계정은 고유해야 합니다. 기본 키로부터 Edge는 개발자가 속한 각 조직의 고유한 개발자 ID를 생성합니다.
자세한 내용은 앱 개발자 등록을 참조하세요.
개발자팀 정보가 저장되는 위치(베타)
포털 사용자가 포털에서 개발자팀을 만들면 개발자팀 정보는 다음을 포함하여 Edge에 저장됩니다.
- 개발자팀 이름 및 설명
- 개발자팀 구성원 및 역할
- 개발자팀이 할당된 앱
- 개발자팀에 할당된 잠재고객
- 개발자팀 생성 시간
자동 생성된 고유한 이메일 주소는 개발자팀을 위해 생성되고 Edge에서 개발자팀을 식별하는 데 사용하는 기본 키로 사용됩니다.
자세한 내용은 앱 사용 개발자 팀에 대한 책임 공유(베타)와 개발자팀 관리를 참고하세요.
샘플 포털 정보
새 포털을 만들 때 시작 페이지 모음이 제공되며 이를 시작점으로 사용할 수 있습니다. 시작 페이지에는 텍스트와 이미지를 고유한 콘텐츠로 대체할 때 자체 포털 개발에 도움이 되는 데모 콘텐츠가 포함되어 있습니다. 샘플 포털 테마는 머티리얼 디자인 테마 및 SCSS를 사용합니다.
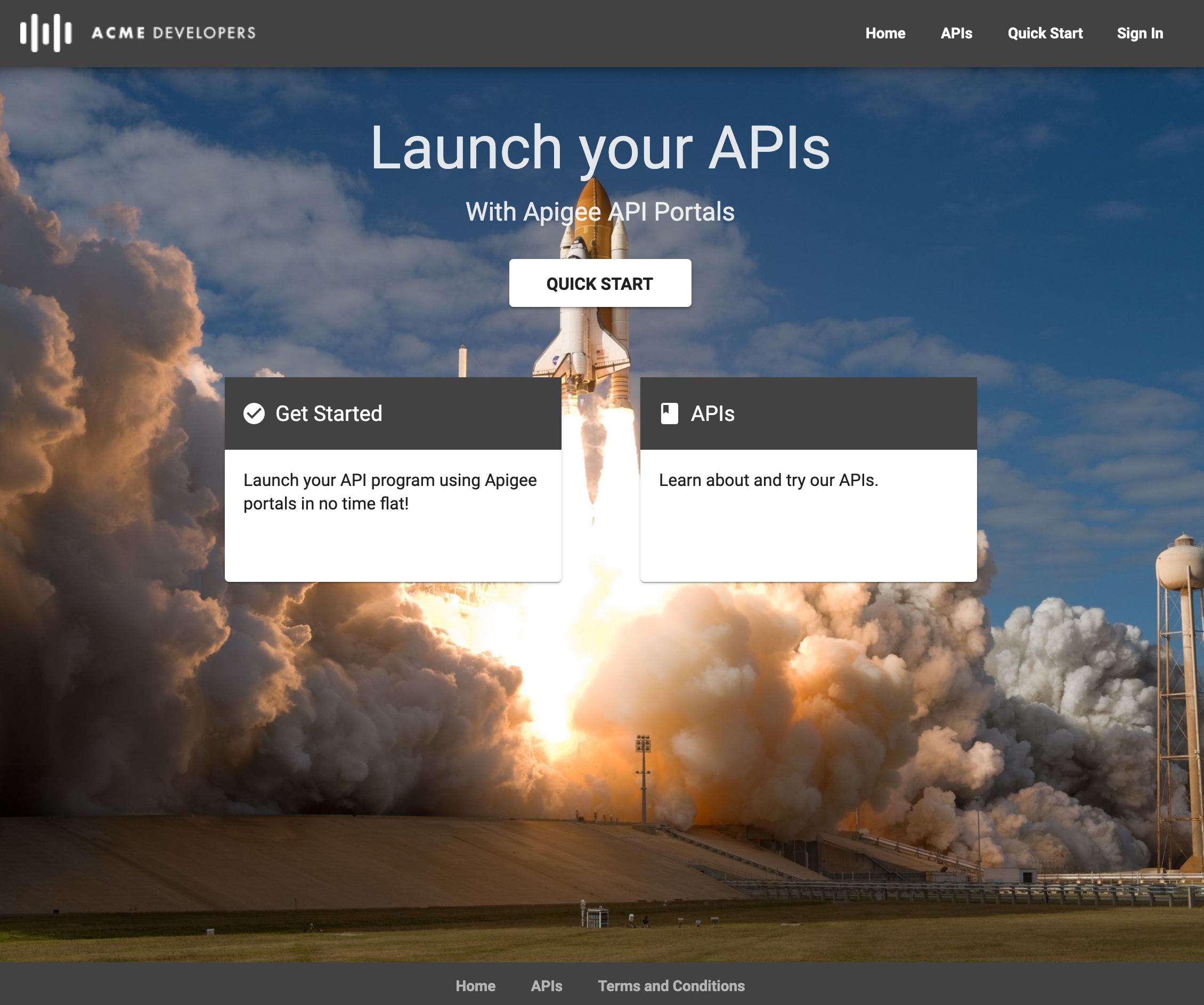
다음은 샘플 포털의 홈페이지입니다.

샘플 포털과 함께 제공되는 시작 페이지에는 다음이 포함됩니다.
| 페이지 | 설명 |
|---|---|
| 홈 | 표시되는 API를 설명하는 포털 홈페이지이며, 포털의 기본 홈페이지 역할을 합니다(index.html). 앵귤러 머티리얼 구성요소 추가에 설명된 대로 앵귤러 머티리얼 구성요소를 사용하는 방법을 보여줍니다. |
| 빠른 시작 | 포털을 맞춤설정하는 방법을 보여주는 빠른 시작 단계의 집합입니다. 샘플 포털에서 빠른 시작을 클릭하여 시작하기 페이지에 콘텐츠를 추가하는 단계를 수행합니다. |
| 시작하기 | 샘플 콘텐츠 페이지 이 페이지를 수정하고 상단 탐색 메뉴에 추가하는 방법은 샘플 포털의 시작하기 페이지를 참고하세요. |
| API | 사용 가능한 API 목록입니다. 대화형 API 참고 문서를 생성하면 콘텐츠 링크가 이 페이지에 자동으로 추가됩니다. 참고: 이 페이지의 콘텐츠는 포털에 게시하는 API를 기반으로 자동으로 생성됩니다. 이 페이지의 콘텐츠는 직접 수정할 수 없으며 페이지 목록에 표시되지 않습니다. 포털 테마 편집기를 사용하여 페이지의 스타일을 수정할 수 있습니다. |
| 내 앱 | 승인된 사용자의 등록된 앱 목록입니다. 포털 사용자가 포털과 상호작용하는 방법을 참조하세요. 참고: 이 페이지의 콘텐츠는 등록된 사용자 앱을 기반으로 자동 생성됩니다. 페이지의 콘텐츠는 직접 수정할 수 없으며 페이지 목록에 표시되지 않습니다. 테마 편집기를 사용하여 페이지의 스타일을 수정할 수 있습니다. |
| 로그인 | 등록된 사용자의 로그인 페이지 신규 사용자는 이 페이지에서 로그인을 클릭하여 등록할 수 있습니다. 포털 사용자가 포털과 상호작용하는 방법을 참조하세요. 참고: 로그인 페이지는 포털에 자동으로 포함됩니다. 로그인 페이지에서 로고를 맞춤설정하고 계정 만들기 페이지에 커스텀 등록 필드를 추가할 수 있습니다. 페이지의 콘텐츠는 직접 수정할 수 없으며 페이지 목록에 표시되지 않습니다. |
| 이용약관 | 샘플 이용약관 페이지 |
브라우저 지원
Apigee 통합 포털은 Apigee Edge와 동일한 브라우저 버전을 지원합니다.
