Apigee Edge 문서입니다.
Apigee X 문서로 이동 정보
다음 섹션에 설명된 대로 앱 개발자가 사용할 수 있도록 API를 포털에 게시합니다.
API 게시 개요
포털에 API를 게시하는 과정은 두 단계로 이루어집니다.
- 포털에 게시할 API 제품을 선택합니다.
- 앱 개발자가 API에 대해 알아볼 수 있도록 OpenAPI 문서 또는 GraphQL 스키마에서 API 참조 문서를 렌더링합니다. 스냅샷에 대한 자세한 내용은 스냅샷이란 무엇인가요?를 참고하세요.
포털에 무엇이 게시되나요?
API를 게시하면 포털에 다음과 같은 사항이 자동으로 업데이트됩니다.
- API 참고 문서. 제공되는 인터페이스는 API를 게시할 때 OpenAPI 문서 또는 GraphQL 스키마를 사용하는지에 따라 다릅니다. 다음을 참조하세요.
- API 참조 페이지에 대한 링크가 API 페이지에 추가됩니다.
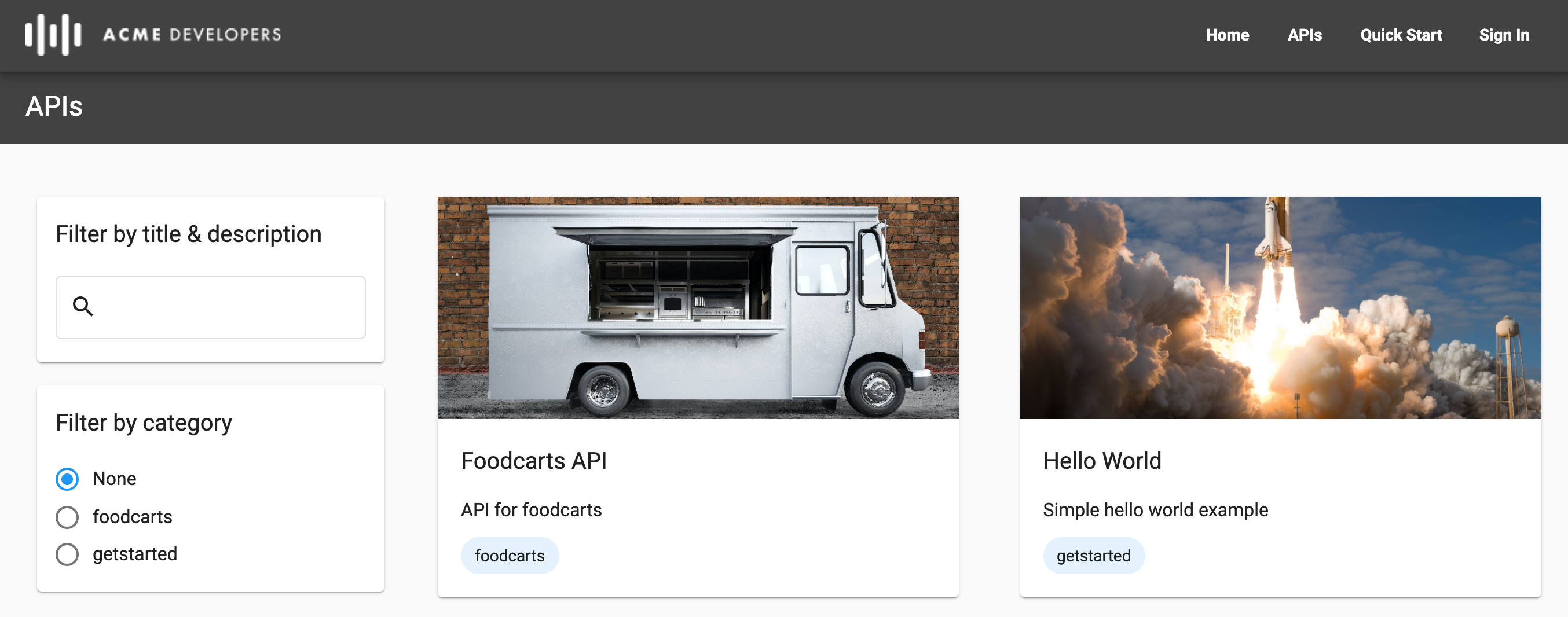
API 페이지 ( 샘플 포털에 포함됨)에는 포털에 게시된 모든 API 목록이 알파벳 순서로 나열되어 있으며, 상세 정보를 안내하는 관련된 API 참고 문서의 링크가 함께 제공됩니다. 원하는 경우 다음을 맞춤설정할 수 있습니다.
- 각 API 카드에 표시되는 이미지
- 개발자가 API 페이지의 관련 API를 검색하도록 API 태그를 지정하는데 사용되는 카테고리

SmartDocs(OpenAPI)
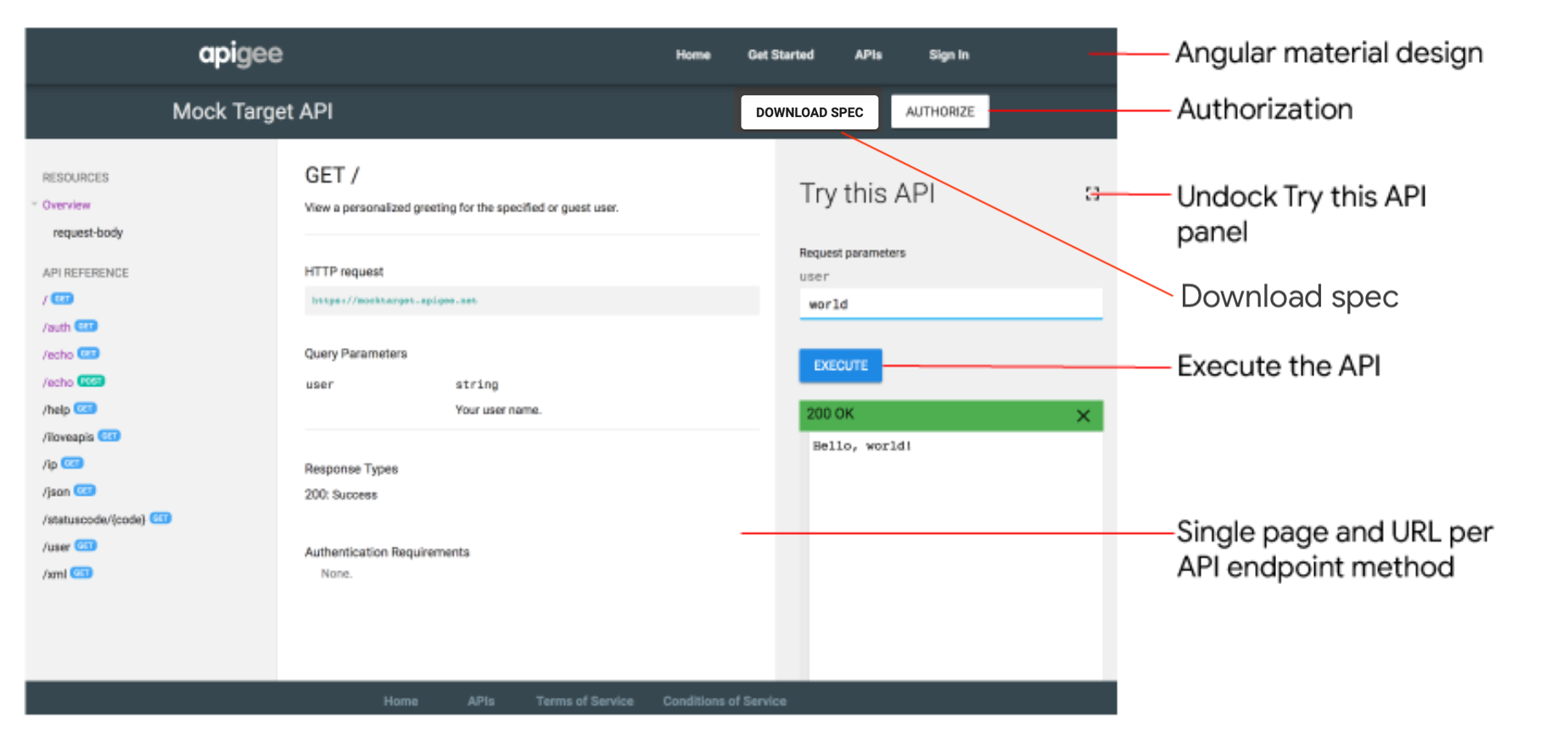
OpenAPI 문서를 사용하여 API를 게시하면 SmartDocs API 참조 문서가 포털에 추가됩니다.
개발자는 SmartDocs API 참고 문서를 검토하고 API 사용해 보기 패널을 사용하여 API를 요청하고 출력을 볼 수 있습니다. API 사용해 보기는 OpenAPI 문서에 정의된 보안 방법을 기반으로 기본, API 키 또는 OAuth 인증을 사용하는 비보안 엔드포인트 또는 보안 엔드포인트와 함께 작동합니다. OAuth의 경우 승인 코드, 비밀번호, 클라이언트 사용자 인증 정보 흐름이 지원됩니다.

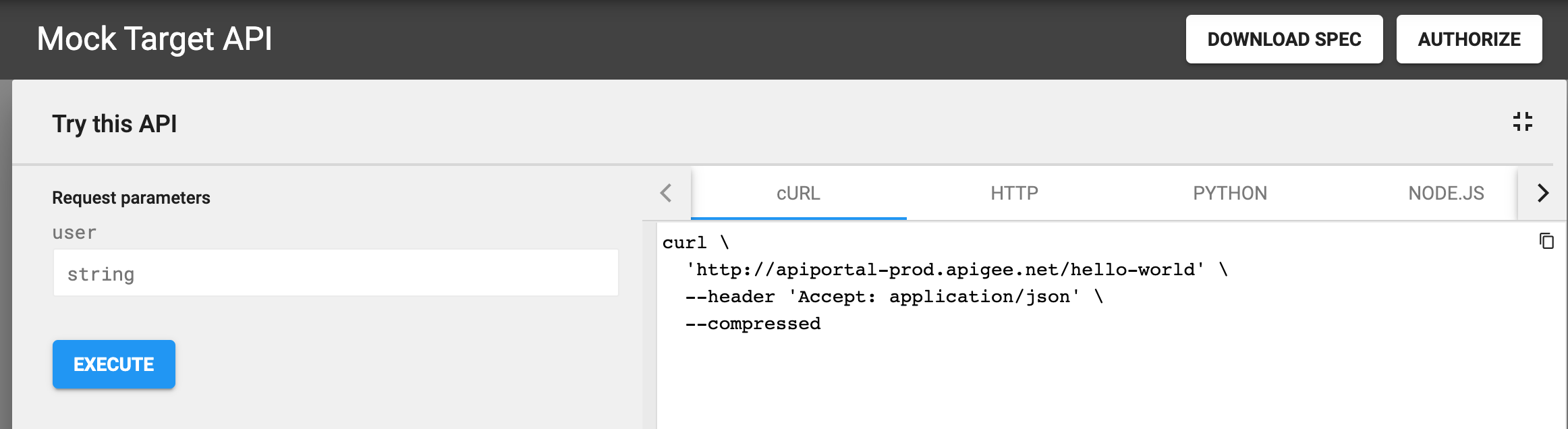
![]() 전체 화면을 클릭하여 API 사용해 보기 패널을 펼치세요. 펼친 패널을 사용하면 다음 그림과 같이 HTTP, Python, Node.js 등 다양한 형식의
전체 화면을 클릭하여 API 사용해 보기 패널을 펼치세요. 펼친 패널을 사용하면 다음 그림과 같이 HTTP, Python, Node.js 등 다양한 형식의 curl 호출 및 코드 샘플을 볼 수 있습니다.

GraphQL 탐색기
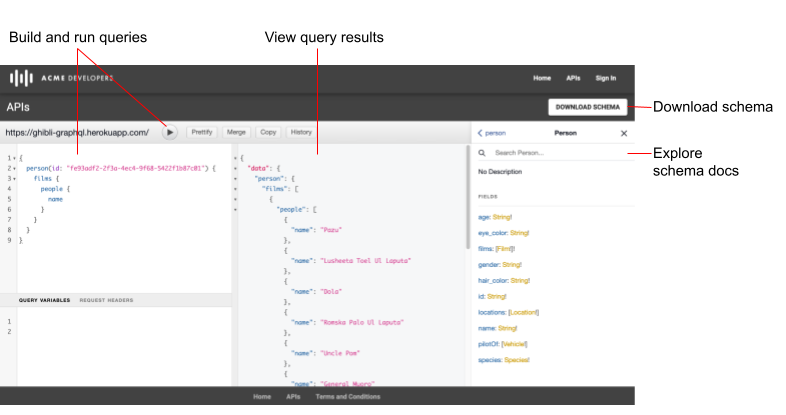
GraphQL 스키마를 사용하여 API를 게시하면 GraphQL 탐색기가 포털에 추가됩니다. GraphQL 탐색기는 API에 대한 쿼리를 실행하기 위한 대화형 플레이그라운드입니다. 이 탐색기는 GraphQL Foundation에서 개발한 GraphQL IDE의 참조 구현인 GraphiQL을 기반으로 합니다.
개발자는 GraphQL 탐색기를 사용하여 스키마 기반 대화형 문서를 탐색하고, 쿼리를 빌드하고 실행하고, 쿼리 결과를 보고, 스키마를 다운로드할 수 있습니다. API에 대한 액세스를 보호하기 위해 개발자는 요청 헤더 창에 승인 헤더를 전달할 수 있습니다.
GraphQL에 대한 자세한 내용은 graphql.org를 참고하세요.

스냅샷이란?
각 OpenAPI 또는 GraphQL 문서는 API의 수명 주기 전반에 걸쳐 소스 역할을 합니다. 개발부터 게시, 모니터링에 이르기까지 API 수명 주기의 각 단계에서 동일한 문서가 사용됩니다. 문서를 변경할 때는 문서를 변경하면 어떻게 되나요?에 설명된 대로 다른 수명 주기 단계를 통해 변경사항이 API에 미치는 영향의 영향을 알고 있아야 합니다.
API를 게시하면 OpenAPI 또는 GraphQL 문서의 스냅샷을 가져와 API 참조 문서를 렌더링합니다. 해당 스냅샷은 문서의 특정 버전을 나타냅니다. 문서를 수정할 경우 API 참조 문서의 최신 변경사항을 반영하기 위해 문서의 다른 스냅샷을 생성할 지 결정할 수 있습니다.
콜백 URL 정보
앱에 OAuth 2.0 승인 코드 부여 유형 (종종 3-legged OAuth로 지칭)을 사용할 때와 같이 콜백 URL이 필요한 경우 개발자가 앱을 등록할 때 콜백 URL을 지정하도록 요구할 수 있습니다. 콜백 URL은 보통 클라이언트 앱을 대신하여 승인 코드를 수신하도록 지정된 앱의 URL을 지정합니다. 자세한 내용은 승인 코드 부여 유형 구현을 참고하세요.
포털에 API를 추가할 때 앱 등록 중에 콜백 URL을 요구할지 여부를 구성할 수 있습니다. API의 콜백 URL 관리에 설명된 대로 언제든지 이 설정을 수정할 수 있습니다.
앱을 등록할 때 개발자는 앱 등록에 설명된 대로 콜백 URL이 필요한 모든 API를 위한 콜백 URL을 입력해야 합니다.
'API 사용해 보기'를 지원하도록 API 프록시 구성
OpenAPI 문서를 사용하여 API를 게시하기 전에 다음과 같이 SmartDocs API 참조 문서의 API 사용해 보기 패널에서 요청하는 것을 지원하도록 API 프록시를 구성해야 합니다.
API 프록시에 CORS 지원을 추가하여 클라이언트 측 교차 출처 요청 적용
CORS는 웹페이지에서 실행되는 JavaScript XMLHttpRequest (XHR) 호출이 출처가 아닌 도메인의 리소스와 상호작용할 수 있도록 허용하는 표준 메커니즘입니다. CORS는 모든 브라우저에서 적용되는 동일 출처 정책에 일반적으로 구현되는 솔루션입니다.
기본 인증 또는 OAuth2를 사용하는 경우 API 프록시 구성 업데이트
다음 표에는 인증 액세스에 기반한 SmartDocs API 참조 문서에서 API 사용해 보기 패널을 지원하기 위한 API 프록시 구성 요구사항이 요약되어 있습니다.
| 인증 액세스 | 정책 구성 요구사항 |
|---|---|
| 없음 또는 API 키 | API 프록시에 CORS 지원을 추가합니다. 편의를 위해 GitHub에 제공된 샘플 CORS 솔루션을 사용하거나 API 프록시에 CORS 지원 추가에 설명된 단계를 따르세요. |
| 기본 인증 | 다음 단계를 수행합니다.
|
| OAuth2 |
|
API 관리
다음 섹션에 설명된 대로 API를 관리합니다.
API 탐색
UI 또는 curl 명령어를 사용하여 포털에 있는 API를 확인합니다.
UI
API 카탈로그를 보려면 다음 안내를 따르세요.
- 게시 > 포털을 선택하고 포털을 선택합니다.
- 포털 홈페이지에서 API 카탈로그를 클릭합니다. 또는 상단 탐색 메뉴의 포털 드롭다운 메뉴에서 API 카탈로그를 선택할 수 있습니다.
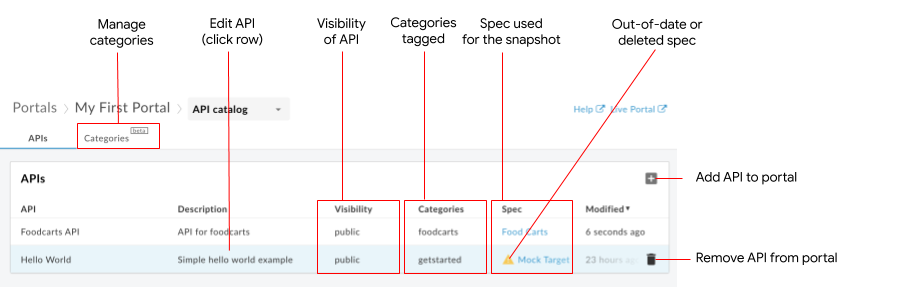
API 카탈로그의 API 탭에는 포털에 추가된 API 목록이 표시됩니다.

이전 그림에 강조표시된 것과 같이, API 탭을 사용하면 다음 작업을 수행할 수 있습니다.
- 포털에서 이용할 수 있는 API 세부정보 열람
- 포털에 API 추가
- 다음 작업 중 하나 이상을 수행하여 포털에서 API를 편집합니다.
- API 제품과 연결된 문서의 스냅샷을 관리하여 API 참조 문서 업데이트
- 포털에 API 게시 또는 게시 취소
- 포털에서 API 공개 상태 관리
- API의 콜백 URL 관리
- API 카드의 이미지 관리
- 카테고리를 사용하여 API에 태그 지정
- API 제목 및 설명 수정
- 포털에서 API 삭제
- 관련 API를 검색하는 데 사용되는 카테고리 관리
- 오래되었거나 사양 저장소에서 삭제된 사양을 빠르게 식별합니다.
- 연결된 API 제품을 Apigee Edge에서 삭제한 분리된 API를 신속하게 식별하고 포털에서 API 제품을 다시 만들거나 API를 삭제합니다.
curl
API를 나열하려면 다음 안내를 따르세요.
curl -X GET "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs" \
-H "Authorization: Bearer ACCESS_TOKEN"
다음을 바꿉니다.
-
ORG_NAME: 조직 이름. 예를 들면
my-org입니다. -
SITE_ID: 포털 형식(ORG_NAME-PORTAL_NAME 형식). 여기서 ORG_NAME은 조직 이름이고 PORTAL_NAME은 변환된 포털 이름입니다. 모두 소문자이며 공백과 대시가 삭제됩니다. 예를 들면
my-org-myportal입니다. - ACCESS_TOKEN: Apigee Edge API에 액세스하는 데 사용된 인증 토큰 인증 및 토큰에 관한 자세한 내용은 Edge API 액세스 인증을 참고하세요.
응답 페이로드에서 페이지로 나누기를 사용하는 방법은 페이지로 나누기 참고사항을 참고하세요.
응답 페이로드:
{
"status": "success",
"message": "one page of apidocs returned",
"data": [
{
"id": 622759,
"siteId": "my-org-myportal",
"title": "Test",
"description": "",
"published": false,
"visibility": false,
"apiId": "apiproducttest18",
"apiProductName": "apiproduct_test18",
"edgeAPIProductName": "apiproduct_test18",
"specId": null,
"specContent": null,
"specTitle": null,
"snapshotExists": false,
"snapshotModified": null,
"modified": 1724144471000,
"anonAllowed": false,
"imageUrl": null,
"snapshotState": null,
"requireCallbackUrl": false,
"categoryIds": [],
"specFormat": null,
"specModified": null,
"snapshotOutdated": false,
"snapshotSourceMissing": false,
"graphqlSchema": null,
"graphqlEndpointUrl": null,
"graphqlSchemaDisplayName": null,
"grpcFileName": null,
"grpcZipContent": null
}
],
"code": null,
"request_id": "1452867334",
"error_code": null,
"next_page_token": ""
}
각 항목의 의미는 다음과 같습니다.
-
modified: 카탈로그 항목이 에포크 이후 마지막으로 수정된 시간(밀리초)입니다. 예를 들면1698165480000입니다. -
id: 카탈로그 항목의 ID입니다. 예를 들면399668입니다.
페이지로 나누기 참고사항:
페이지 크기:
pageSize를 사용하여 한 페이지에서 반환할 목록 항목 수를 지정합니다. 기본값은 25이고 최댓값은 100입니다. 추가 페이지가 있으면nextPageToken이 토큰으로 채워집니다.curl -X GET "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs?pageSize=PAGE_SIZE" \ -H "Authorization: Bearer ACCESS_TOKEN"
다음과 같이 바꿉니다.
- PAGE_SIZE: 한 페이지에서 반환할 목록의 항목 수. 예를 들면 10입니다.
응답 페이로드:
{ "status": "success", "message": "one page of apidocs returned", "data": [ { "id": 638007, "siteId": "tsnow-mint-liztest", "title": "Testing", "description": "", "published": false, "visibility": false, "apiId": "testcatalog", "apiProductName": "testcatalog", "edgeAPIProductName": "testcatalog", "specId": "Petstore", "specContent": null, "specTitle": null, "snapshotExists": true, "snapshotModified": 1726508367000, "modified": 1728582504000, "anonAllowed": false, "imageUrl": null, "snapshotState": "OK_SUBMITTED", "requireCallbackUrl": false, "categoryIds": [], "specFormat": "YAML", "specModified": null, "snapshotOutdated": false, "snapshotSourceMissing": false, "graphqlSchema": null, "graphqlEndpointUrl": null, "graphqlSchemaDisplayName": null, "grpcFileName": null, "grpcZipContent": null } ], "code": null, "request_id": "1068810934", "error_code": null, "next_page_token": "" }페이지 토큰: 두 개 이상 있는 경우 후속 페이지를 검색하려면
pageToken을 사용하세요.curl -X GET "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs?pageSize=PAGE_SIZE&pageToken=PAGE_TOKEN" \ -H "Authorization: Bearer ACCESS_TOKEN"다음과 같이 바꿉니다.
- PAGE_SIZE: 한 페이지에서 반환할 목록의 항목 수. 예를 들면 10입니다.
-
PAGE_TOKEN:
nextPageToken값. 예를 들어,7zcqrin9l6xhi4nbrb9입니다.
API 추가
UI 또는 curl 명령어를 사용하여 포털에 API를 추가합니다.
UI
포털에 API를 추가하려면 다음 안내를 따르세요.
- API 카탈로그에 액세스합니다.
- 아직 선택하지 않았으면 API 탭을 클릭합니다.
+ 추가를 클릭합니다.
카탈로그에 API 제품 추가 대화상자가 표시됩니다.
포털에 추가할 API 제품을 선택하세요.
다음을 클릭합니다. API 세부정보 페이지가 표시됩니다.
다음과 같이 포털에서 API 참조 문서 콘텐츠 및 공개 상태를 구성합니다.
필드 설명 게시됨 게시됨을 선택하여 포털에 API를 게시합니다. API를 게시할 준비가 되지 않은 경우 체크박스의 선택을 해제합니다. 포털에 API 게시 또는 게시 취소에 설명된 대로 나중에 설정을 변경할 수 있습니다. 표시 제목 카탈로그에 표시되는 API 제목을 업데이트합니다. 기본적으로 API 제품 이름이 사용됩니다. 나중에 표시 제목 및 설명 수정에 설명된 대로 표시 제목을 변경할 수 있습니다. 표시 설명 카탈로그에 표시되는 API 설명을 업데이트합니다. 기본적으로 API 제품 설명이 사용됩니다. 나중에 표시 제목 및 설명 수정에 설명된 대로 표시 설명을 변경할 수 있습니다. 개발자가 콜백 URL을 지정하도록 요구 앱 개발자가 콜백 URL을 지정하도록 하려면 사용 설정합니다. 나중에 API의 콜백 URL 관리에 설명된 대로 콜백 URL을 추가하거나 업데이트할 수 있습니다. API 참고 리소스 OpenAPI 문서를 사용하려면 아래 단계를 따르세요.
- OpenAPI 문서를 선택합니다.
- 문서 선택을 클릭합니다.
- 다음 단계 중 하나를 수행합니다.
- 내 사양 탭을 클릭하고 사양 스토어에서 사양을 선택합니다.
- 파일 업로드 탭을 클릭하고 파일을 업로드합니다.
- URL에서 가져오기 탭을 클릭하고 URL에서 사양을 가져옵니다.
- 선택을 클릭합니다.
GraphQL 스키마를 사용하려면:
- GraphQL 스키마를 선택합니다.
- 문서 선택을 클릭합니다.
- GraphQL 스키마로 이동하여 선택합니다.
- 선택을 클릭합니다.
또는 문서의 스냅샷 관리에 설명된 대로 문서 없음을 선택하고 API가 추가된 후에 문서를 추가할 수도 있습니다.
API 공개 상태 잠재고객 관리 기능의 베타 출시 버전에 등록하지 않은 경우 다음 옵션 중 하나를 선택합니다.
- 모든 사용자가 API를 볼 수 있도록 익명의 사용자
- 등록된 사용자만 API를 볼 수 있도록 등록된 사용자
잠재고객 관리 기능의 베타 출시 버전에 등록한 경우 다음 옵션 중 하나를 선택합니다.
- 모든 사용자가 API를 볼 수 있도록 공개(모든 사용자에게 표시)
- 등록된 사용자만 API를 볼 수 있도록 인증된 사용자
- 선택한 잠재고객: API를 볼 수 있는 특정 잠재고객을 선택합니다.
포털에서 API 공개 상태 관리에 설명된 대로 나중에 잠재고객 공개 상태를 관리할 수 있습니다.
디스플레이 이미지 API 페이지의 API 카드에 이미지를 표시하려면 이미지 선택을 클릭합니다. 이미지 선택 대화상자에서 기존 이미지를 선택하거나, 새 이미지를 업로드하거나, 외부 이미지의 URL을 제공하고, 선택을 클릭합니다. API 썸네일 미리보기를 표시하고 선택을 클릭합니다. API 카드의 이미지 관리에 설명된 대로 나중에 이미지를 추가할 수 있습니다. 외부 URL이 있는 이미지를 지정하면 이미지가 애셋에 업로드되지 않습니다. 또한 통합 포털에서 이미지를 로드하는 경우 해당 항목의 가용성에 따라 업로드 여부가 달라지며 콘텐츠 보안 정책에 의해 차단되거나 제한될 수 있습니다. 카테고리 앱 개발자가 API 페이지에서 관련 API를 검색할 수 있도록 API에 태그를 지정할 카테고리를 추가합니다. 카테고리를 식별하려면 다음 안내를 따르세요.
- 드롭다운 목록에서 카테고리를 선택합니다.
- 이름을 입력하고 Enter 키를 눌러 새 카테고리를 추가합니다. 새 카테고리가 카테고리 페이지에 추가되어 다른 API를 추가하거나 수정할 때 사용할 수 있습니다.
저장을 클릭합니다.
curl
포털에 API를 추가하려면 다음 단계를 따르세요.
curl -X POST "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs" \
-H "Authorization: Bearer ACCESS_TOKEN" \
-H "Content-Type: application/json" \
-d '{
"title": "TITLE",
"description": "DESCRIPTION",
"anonAllowed": ANON_TRUE_OR_FALSE,
"imageUrl": "IMAGE_URL",
"requireCallbackUrl": CALLBACK_TRUE_OR_FALSE,
"categoryIds": [
"CATEGORY_ID1",
"CATEGORY_ID2"
],
"published": PUBLISHED_TRUE_OR_FALSE,
"apiProductName": "API_PRODUCT"
}'
다음을 바꿉니다.
-
ORG_NAME: 조직 이름. 예를 들면
my-org입니다. -
SITE_ID: 포털 형식(ORG_NAME-PORTAL_NAME 형식). 여기서 ORG_NAME은 조직 이름이고 PORTAL_NAME은 변환된 포털 이름입니다. 모두 소문자이며 공백과 대시가 삭제됩니다. 예를 들면
my-org-myportal입니다. - ACCESS_TOKEN: Apigee Edge API에 액세스하는 데 사용된 인증 토큰 인증 및 토큰에 관한 자세한 내용은 Edge API 액세스 인증을 참고하세요.
-
TITLE: 표시 제목. 예를 들면
Hello World 2입니다. -
DESCRIPTION: 표시 설명. 예를 들면
Simple hello world example입니다. -
ANON_TRUE_OR_FALSE:
true또는false(기본값). 여기서true는 이 API가 공개적으로 표시되고 익명으로 볼 수 있음을 의미합니다. 그 외의 경우에는 등록된 사용자만 볼 수 있습니다. -
IMAGE_URL을 카탈로그 항목에 사용된 외부 이미지의 URL 또는 포털에 저장된 이미지 파일의 파일 경로(예:
/files/book-tree.jpg)로 바꿉니다. 외부 이미지의 URL을 지정하면 이미지가 애셋에 업로드되지 않습니다. 또한 통합 포털에서 이미지를 로드하는 경우 해당 항목의 가용성에 따라 업로드 여부가 달라지며 콘텐츠 보안 정책에 의해 차단되거나 제한될 수 있습니다. -
CALLBACK_TRUE_OR_FALSE:
true또는false(기본값). 여기서true를 선택하면 포털 사용자는 앱을 관리할 때 URL을 입력해야 합니다. -
CATEGORY_ID: 카테고리의 ID. 예를 들면
bf6505eb-2a0f-47af-a00a-ded40ac72960입니다. 여러 카테고리 ID를 입력하는 경우 쉼표로 구분하세요. API 카테고리 나열 명령어로 카테고리 ID를 가져옵니다. -
PUBLISHED_TRUE_OR_FALSE:
true또는false(기본값). 여기서true를 선택하면 API가 공개적으로 사용 가능함을 나타냅니다. 게시되면 모든 사용자, 인증된 사용자 또는 특정 사용자에 대한 액세스를 허용할 수 있습니다. -
API_PRODUCT: API 제품 이름. 예를 들면
Hello World 2입니다.
응답 페이로드:
{
"status": "success",
"message": "API created",
"data": {
"id": 662423,
"siteId": "my-org-myportal",
"title": "My Test Catalog 4",
"description": "",
"published": false,
"visibility": false,
"apiId": "uxb9wjua",
"apiProductName": "uXB9wJUa",
"edgeAPIProductName": "uXB9wJUa",
"specId": null,
"specContent": null,
"specTitle": null,
"snapshotExists": false,
"snapshotModified": null,
"modified": 1729635493000,
"anonAllowed": false,
"imageUrl": null,
"snapshotState": null,
"requireCallbackUrl": false,
"categoryIds": [],
"specFormat": null,
"specModified": null,
"snapshotOutdated": null,
"snapshotSourceMissing": false,
"graphqlSchema": null,
"graphqlEndpointUrl": null,
"graphqlSchemaDisplayName": null,
"grpcFileName": null,
"grpcZipContent": null
},
"code": null,
"request_id": "893346193",
"error_code": null
}
각 항목의 의미는 다음과 같습니다.
-
modified: 카탈로그 항목이 에포크 이후 마지막으로 수정된 시간(밀리초)입니다. 예를 들면1698165480000입니다. -
id: 카탈로그 항목의 ID입니다. 예를 들면399668입니다.
API 수정
API를 추가한 후에는 UI 또는 API 호출을 사용하여 수정합니다.
이 섹션에서는 포털에서 기존 API를 수정하는 단계에 대한 자세한 예시를 제공합니다.
구체적인 수정 설정은 다음 섹션을 참조하세요.
UI
API를 수정하려면 다음 안내를 따르세요.
- API 카탈로그에 액세스합니다.
- 아직 선택하지 않았으면 API 탭을 클릭합니다.
- 수정할 API 행을 클릭합니다.
 수정을 클릭합니다.
수정을 클릭합니다.- API 세부정보에서 수정합니다. API 추가에서 옵션에 대한 설명을 참조하세요.
- 저장을 클릭합니다.
curl
API를 추가한 후 업데이트 호출을 사용하여 수정합니다.
이 예시에서는 포털의 API 게시 상태를 true에서 false로 변경하는 데 필요한 단계를 설명합니다. 필요한 경우 API 호출 한 번으로 설정을 두 개 이상 변경할 수 있습니다.
- 각 API를 고유하게 식별하는 생성된
id를 찾으려면 API 탐색에 설명된 대로 포털의 API 목록을 가져옵니다. -
curl -X GET "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs/API_DOC" \ -H "Authorization: Bearer ACCESS_TOKEN"
다음을 바꿉니다.
-
ORG_NAME: 조직 이름. 예를 들면
my-org입니다. -
SITE_ID: 포털 형식(ORG_NAME-PORTAL_NAME 형식). 여기서 ORG_NAME은 조직 이름이고 PORTAL_NAME은 변환된 포털 이름입니다. 모두 소문자이며 공백과 대시가 삭제됩니다. 예를 들면
my-org-myportal입니다. -
API_DOC: 문서의 생성된
id. 예를 들면399668입니다. 이 값을 찾으려면 list docs 명령어를 사용하세요. - ACCESS_TOKEN: Apigee Edge API에 액세스하는 데 사용된 인증 토큰 인증 및 토큰에 관한 자세한 내용은 Edge API 액세스 인증을 참고하세요.
응답 페이로드:
{ "status": "success", "message": "apidoc returned", "data": { "id": 662423, "siteId": "my-org-myportal", "title": "My Test Catalog 4", "description": "", "published": false, "visibility": false, "apiId": "uxb9wjua", "apiProductName": "uXB9wJUa", "edgeAPIProductName": "uXB9wJUa", "specId": null, "specContent": null, "specTitle": null, "snapshotExists": false, "snapshotModified": null, "modified": 1729635493000, "anonAllowed": false, "imageUrl": null, "snapshotState": null, "requireCallbackUrl": false, "categoryIds": [], "specFormat": null, "specModified": null, "snapshotOutdated": false, "snapshotSourceMissing": false, "graphqlSchema": null, "graphqlEndpointUrl": null, "graphqlSchemaDisplayName": null, "grpcFileName": null, "grpcZipContent": null }, "code": null, "request_id": "601210268", "error_code": null } -
ORG_NAME: 조직 이름. 예를 들면
update 호출에 유지할 변경 가능한 값을 포함하고 변경하려는 값을 수정합니다. 한 줄을 생략하면 기본 설정이 사용됩니다. 이 예에서는 게시 설정을
false에서true로 변경합니다.curl -X PUT "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs/API_DOC" \ -H "Authorization: Bearer ACCESS_TOKEN" \ -H "Content-Type: application/json" \ -d '{ "title": "TITLE", "anonAllowed": true, "published": true }'다음을 바꿉니다.
-
TITLE: 표시 제목. 예를 들면
Hello World 2입니다.
응답 페이로드:
{ "status": "success", "message": "ApiDoc updated", "data": { "id": 662423, "siteId": "my-org-myportal", "title": "My Test Catalog 4", "description": "", "published": true, "visibility": true, "apiId": "uxb9wjua", "apiProductName": "uXB9wJUa", "edgeAPIProductName": "uXB9wJUa", "specId": null, "specContent": null, "specTitle": null, "snapshotExists": false, "snapshotModified": null, "modified": 1729989250000, "anonAllowed": true, "imageUrl": null, "snapshotState": null, "requireCallbackUrl": false, "categoryIds": [], "specFormat": null, "specModified": null, "snapshotOutdated": null, "snapshotSourceMissing": false, "graphqlSchema": null, "graphqlEndpointUrl": null, "graphqlSchemaDisplayName": null, "grpcFileName": null, "grpcZipContent": null }, "code": null, "request_id": "738172002", "error_code": null }-
TITLE: 표시 제목. 예를 들면
문서의 스냅샷 관리
API를 게시한 후에는 언제든지 OpenAPI 또는 GraphQL 문서의 새로운 스냅샷을 만들어 포털에 게시된 API 참조 문서를 업데이트할 수 있습니다.
문서의 스냅샷을 관리하려면 다음 단계를 따르세요.
- API 카탈로그에 액세스합니다.
- 아직 선택하지 않았으면 API 탭을 클릭합니다.
- 수정할 API 행을 클릭합니다.
- 스냅샷 상태를 확인합니다.
최신이 아니면 다음 메시지가 표시됩니다.

 를 클릭합니다.
를 클릭합니다.- 다음 작업 중 하나를 수행합니다.
- 오래된 OpenAPI 문서의 스냅샷을 새로고침하려면 스냅샷 새로고침을 클릭합니다.
- API의 문서를 생성하는 데 사용되는 문서를 변경하려면 API 문서 아래에서 문서 선택을 클릭하고 새 문서를 선택합니다.
- 저장을 클릭합니다.
포털에 API 게시 또는 게시 취소
게시는 API를 사용할 수 있도록 앱 개발자에게 제공하는 프로세스입니다.
UI 또는 curl 명령어를 사용하여 포털에 API를 게시하거나 게시 취소합니다.
UI
포털에 API를 게시하거나 게시 취소하려면 다음 단계를 따르세요.
- API 카탈로그에 액세스합니다.
- 아직 선택하지 않았으면 API 탭을 클릭합니다.
- 수정할 API 행을 클릭합니다.
 수정을 클릭합니다.
수정을 클릭합니다.- API 세부정보에서 게시됨 (카탈로그에 나열)을 선택하거나 선택 해제하여 포털에 API를 게시하거나 게시 취소합니다.
- 저장을 클릭합니다.
curl
업데이트 호출에 다음 중 하나를 포함합니다.
"published": true, # API is published to your portal "published": false, # API is not published in your portal
API를 수정하려면 다음 안내를 따르세요.
-
curl -X GET "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs" \ -H "Authorization: Bearer ACCESS_TOKEN"
update 호출을 사용하여 API를 수정합니다. 유지하려는 변경 가능한 값을 포함하고 변경하려는 값을 수정합니다. 변경 가능한 설정을 생략하면 기본값으로 덮어쓰기됩니다.
curl -X PUT "https://api.enterprise.apigee.com/v1/organizations/ ORG_NAME/sites/SITE_ID/apidocs/API_DOC" \ -H "Authorization: Bearer ACCESS_TOKEN" \ -H "Content-Type: application/json" \ -d '{ "title": "TITLE", "description": "DESCRIPTION", "anonAllowed": ANON_TRUE_OR_FALSE, "imageUrl": IMAGE_URL, "requireCallbackUrl": CALLBACK_TRUE_OR_FALSE, "categoryIds": [ "CATEGORY_ID1", "CATEGORY_ID2" ], "published": PUBLISHED_TRUE_OR_FALSE }
반환되는 단계, 변수, 페이로드에 대한 자세한 예시는 문서 버전 관리를 참고하세요.
포털에서 API 공개 상태 관리
포털에서 다음 액세스를 허용하여 API 공개 상태를 관리합니다.
- 공개(모든 사용자에게 표시)
- 인증된 사용자
- 선택한 잠재고객 (잠재고객 관리 기능의 베타 출시 버전에 등록된 경우)
UI 또는 curl 명령어를 사용하여 포털에서 API 공개 상태를 관리합니다.
UI
포털에서 API 공개 상태를 관리하려면 다음 단계를 따르세요.
- API 카탈로그에 액세스합니다.
- 아직 선택하지 않았으면 API 탭을 클릭합니다.
- 수정할 API 행을 클릭합니다.
 수정을 클릭합니다.
수정을 클릭합니다.공개 상태 설정을 선택합니다. 잠재고객 기능의 베타 출시 버전에 등록한 경우 다음 옵션 중 하나를 선택합니다.
- 공개(모든 사용자에게 표시): 모든 사용자가 페이지를 볼 수 있도록 합니다.
- 등록된 사용자를 선택하여 등록된 사용자만 페이지를 볼 수 있도록 합니다.
- 선택한 잠재고객: 페이지를 볼 수 있는 특정 잠재고객을 선택합니다. 포털의 잠재고객 관리를 참고하세요.
- 익명의 사용자를 선택하여 모든 사용자가 페이지를 볼 수 있도록 합니다.
- 등록된 사용자를 선택하여 등록된 사용자만 페이지를 볼 수 있도록 합니다.
제출을 클릭합니다.
curl
잠재고객 관리 기능의 베타 출시 버전에 등록한 경우 UI를 사용하여 잠재고객을 관리합니다.
잠재고객 관리 기능에 등록하지 않은 경우 anonAllowed을 사용하여 공개 상태가 관리됩니다.
update 호출에 다음 중 하나를 포함합니다.
# When not enrolled in the beta release of the audience management feature: "anonAllowed": true, # Anonymous users can see the API "anonAllowed": false, # Only registered users can see the API
API를 수정하려면 다음 안내를 따르세요.
-
curl -X GET "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs/API_DOC" \ -H "Authorization: Bearer ACCESS_TOKEN" update 호출을 사용하여 API를 수정합니다. 유지하려는 변경 가능한 값을 포함하고 변경하려는 값을 수정합니다. 변경 가능한 설정을 생략하면 기본값이 사용됩니다.
curl -X PUT "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs/API_DOC" \ -H "Authorization: Bearer ACCESS_TOKEN" \ -H "Content-Type: application/json" \ -d '{ "title": "TITLE", "description": "DESCRIPTION", "anonAllowed": ANON_TRUE_OR_FALSE, "imageUrl": IMAGE_URL, "requireCallbackUrl": CALLBACK_TRUE_OR_FALSE, "categoryIds": [ "CATEGORY_ID1", "CATEGORY_ID2" ], "published": PUBLISHED_TRUE_OR_FALSE }'
반환되는 단계, 변수, 페이로드에 대한 자세한 예시는 API 수정을 참조하세요.
API의 콜백 URL 관리
API의 콜백 URL을 관리하세요. 콜백 URL 정보를 참조하세요.
UI 또는 curl 명령어를 사용하여 API의 콜백 URL을 관리합니다.
UI
API의 콜백 URL을 관리하려면 다음 안내를 따르세요.
- API 카탈로그에 액세스합니다.
- 아직 선택하지 않았으면 API 탭을 클릭합니다.
- 수정할 API 행을 클릭합니다.
 수정을 클릭합니다.
수정을 클릭합니다.- API 세부정보에서 개발자가 콜백 URL을 지정하도록 요구 체크박스를 선택하거나 선택 해제합니다.
- 저장을 클릭합니다.
curl
update 호출에 다음 중 하나를 포함합니다.
"requireCallbackUrl": true, # Portal user is required to input a URL "requireCallbackUrl": false, # Portal user is not required to input a URL
API를 수정하려면 다음 안내를 따르세요.
-
curl -X GET "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs/API_DOC" \ -H "Authorization: Bearer ACCESS_TOKEN" update 호출을 사용하여 API를 수정합니다. 유지하려는 변경 가능한 값을 포함하고 변경하려는 값을 수정합니다. 변경 가능한 설정을 생략하면 기본값이 사용됩니다.
curl -X PUT "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs/API_DOC" \ -H "Authorization: Bearer ACCESS_TOKEN" \ -H "Content-Type: application/json" \ -d '{ "title": "TITLE", "description": "DESCRIPTION", "anonAllowed": ANON_TRUE_OR_FALSE, "imageUrl": IMAGE_URL, "requireCallbackUrl": CALLBACK_TRUE_OR_FALSE, "categoryIds": [ "CATEGORY_ID1", "CATEGORY_ID2" ], "published": PUBLISHED_TRUE_OR_FALSE }'
반환되는 단계, 변수, 페이로드에 대한 자세한 예시는 API 수정을 참조하세요.
API 카드의 이미지 관리
현재 이미지를 추가하거나 변경하여 API 페이지에서 API 카드가 표시된 이미지를 관리합니다.
UI 또는 curl 명령어를 사용하여 API 카드의 이미지를 관리합니다.
UI
API 카드의 이미지를 관리하려면 다음 안내를 따르세요.
- API 카탈로그에 액세스합니다.
- 아직 선택하지 않았으면 API 탭을 클릭합니다.
- 수정할 API 행을 클릭합니다.
 수정을 클릭합니다.
수정을 클릭합니다.API 세부정보에서 다음을 수행하세요.
- 선택한 이미지가 없으면 이미지 선택을 클릭하여 이미지를 지정하거나 업로드합니다.
- 다른 이미지를 지정하거나 업로드하려면 이미지 변경을 클릭합니다.
- 이미지를 삭제하려면 이미지에서 x를 클릭합니다.
이미지를 지정할 때는 카탈로그 항목에 사용된 외부 URL 또는 포털에 저장된 이미지 파일의 경로(예:
/files/book-tree.jpg)를 지정합니다. 외부 이미지의 URL을 지정하면 이미지가 애셋에 업로드되지 않습니다. 또한 통합 포털에서 이미지를 로드하는 경우 해당 항목의 가용성에 따라 업로드 여부가 달라지며 콘텐츠 보안 정책에 의해 차단되거나 제한될 수 있습니다.저장을 클릭합니다.
curl
update 호출에 다음을 포함합니다.
# Omit line for no image file "imageUrl": "IMAGE_URL" # URL of the external image or name of the image file
API를 수정하려면 다음 안내를 따르세요.
-
curl -X GET "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs/API_DOC" \ -H "Authorization: Bearer ACCESS_TOKEN" update 호출을 사용하여 API를 수정합니다. 유지하려는 변경 가능한 값을 포함하고 변경하려는 값을 수정합니다. 변경 가능한 설정을 생략하면 기본값이 사용됩니다.
curl -X PUT "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs/API_DOC" \ -H "Authorization: Bearer ACCESS_TOKEN" \ -H "Content-Type: application/json" \ -d '{ "title": "TITLE", "description": "DESCRIPTION", "anonAllowed": ANON_TRUE_OR_FALSE, "imageUrl": IMAGE_URL, "requireCallbackUrl": CALLBACK_TRUE_OR_FALSE, "categoryIds": [ "CATEGORY_ID1", "CATEGORY_ID2" ], "published": PUBLISHED_TRUE_OR_FALSE }'
반환되는 단계, 변수, 페이로드에 대한 자세한 예시는 API 수정을 참조하세요.
카테고리를 사용하여 API에 태그 지정
카테고리를 사용하면 앱 개발자가 관련 API를 찾는 데 도움이 됩니다. 카테고리 관리도 참고하세요.
다음 방법 중 하나로 카테고리를 사용하여 API에 태그를 지정합니다.
- 아래 설명된 대로 API를 수정할 때 API가 태그 지정된 카테고리를 관리합니다.
- 카테고리를 수정할 때 카테고리에 태그가 지정된 API를 관리합니다.
UI 또는 curl 명령어를 사용하여 카테고리를 사용하여 API에 태그를 지정합니다.
UI
API를 수정할 때 카테고리에 API를 태그 지정하려면 다음 단계를 따르세요.
- API 카탈로그에 액세스합니다.
- 아직 선택하지 않았으면 API 탭을 클릭합니다.
- 수정할 API 행을 클릭합니다.
 수정을 클릭합니다.
수정을 클릭합니다.- 카테고리 필드 내부를 클릭하고 다음 단계 중 하나를 수행합니다.
- 드롭다운 목록에서 카테고리를 선택합니다.
- 이름을 입력하고 Enter 키를 눌러 새 카테고리를 추가합니다. 새 카테고리가 카테고리 페이지에 추가되어 다른 API를 추가하거나 수정할 때 사용할 수 있습니다.
- API 태그 지정을 반복하여 더 많은 카테고리에 지정합니다.
- 저장을 클릭합니다.
curl
update 호출에 다음을 포함합니다.
# Omit line for no categories "categoryIds": [ "CATEGORY_ID1", # A category ID number "CATEGORY_ID2" # A category ID number ],
list categories 명령어를 사용하여 카테고리 ID 번호를 가져옵니다.
API를 수정하려면 다음 안내를 따르세요.
-
curl -X GET "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs/API_DOC" \ -H "Authorization: Bearer ACCESS_TOKEN" update 호출을 사용하여 API를 수정합니다. 유지하려는 변경 가능한 값을 포함하고 변경하려는 값을 수정합니다. 변경 가능한 설정을 생략하면 기본값이 사용됩니다.
curl -X PUT "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs/API_DOC" \ -H "Authorization: Bearer ACCESS_TOKEN" \ -H "Content-Type: application/json" \ -d '{ "title": "TITLE", "description": "DESCRIPTION", "anonAllowed": ANON_TRUE_OR_FALSE, "imageUrl": IMAGE_URL, "requireCallbackUrl": CALLBACK_TRUE_OR_FALSE, "categoryIds": [ "CATEGORY_ID1", "CATEGORY_ID2" ], "published": PUBLISHED_TRUE_OR_FALSE }'
반환되는 단계, 변수, 페이로드에 대한 자세한 예시는 API 수정을 참조하세요.
표시 제목 및 설명 수정
UI 또는 curl 명령어를 사용하여 표시 제목과 설명을 수정합니다.
UI
표시 제목과 설명을 수정하려면 다음 단계를 따르세요.
- API 카탈로그에 액세스합니다.
- 아직 선택하지 않았으면 API 탭을 클릭합니다.
- 수정할 API 행을 클릭합니다.
 수정을 클릭합니다.
수정을 클릭합니다.- 필요에 따라 제목 표시 및 설명 표시 필드를 수정합니다.
- 저장을 클릭합니다.
curl
update 호출에 다음을 포함합니다.
"title": "TITLE", # Display title "description": "DESCRIPTION", # Display description
API를 수정하려면 다음 안내를 따르세요.
-
curl -X GET "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs/API_DOC" \ -H "Authorization: Bearer ACCESS_TOKEN" update 호출을 사용하여 API를 수정합니다. 유지하려는 변경 가능한 값을 포함하고 변경하려는 값을 수정합니다. 변경 가능한 설정을 생략하면 기본값이 사용됩니다.
curl -X PUT "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs/API_DOC" \ -H "Authorization: Bearer ACCESS_TOKEN" \ -H "Content-Type: application/json" \ -d '{ "title": "TITLE", "description": "DESCRIPTION", "anonAllowed": ANON_TRUE_OR_FALSE, "imageUrl": IMAGE_URL, "requireCallbackUrl": CALLBACK_TRUE_OR_FALSE, "categoryIds": [ "CATEGORY_ID1", "CATEGORY_ID2" ], "published": PUBLISHED_TRUE_OR_FALSE }'
반환되는 단계, 변수, 페이로드에 대한 자세한 예시는 API 수정을 참조하세요.
포털에서 API 삭제
UI 또는 curl 명령어를 사용하여 포털에서 API를 삭제합니다.
UI
포털에서 API를 삭제하려면 다음 안내를 따르세요.
- API 카탈로그에 액세스합니다.
- 아직 선택하지 않았으면 API를 선택합니다.
- 목록에서 API 위로 커서를 이동하면 작업 메뉴가 표시됩니다.
 삭제를 클릭합니다.
삭제를 클릭합니다.
curl
포털에서 API를 삭제하려면 다음 안내를 따르세요.
curl -X DELETE "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs/API_DOC" \
-H "Authorization: Bearer ACCESS_TOKEN"
다음을 바꿉니다.
-
ORG_NAME: 조직 이름. 예를 들면
my-org입니다. -
SITE_ID: 포털 형식(ORG_NAME-PORTAL_NAME 형식). 여기서 ORG_NAME은 조직 이름이고 PORTAL_NAME은 변환된 포털 이름입니다. 모두 소문자이며 공백과 대시가 삭제됩니다. 예를 들면
my-org-myportal입니다. -
API_DOC: 문서의 생성된
id. 예를 들면399668입니다. 이 값을 찾으려면 list docs 명령어를 사용하세요. - ACCESS_TOKEN: Apigee Edge API에 액세스하는 데 사용된 인증 토큰 인증 및 토큰에 관한 자세한 내용은 Edge API 액세스 인증을 참고하세요.
응답 페이로드:
{ "status": "success", "message": "Apidoc deleted", "data": { }, "code": null, "request_id": "1790036484", "error_code": null }
API 참고 리소스 관리
다음 섹션에서는 API 참고 리소스를 업데이트, 다운로드 또는 삭제하는 방법을 설명합니다.
API 참고 리소스 업데이트
다른 버전의 API 참고 리소스를 업로드하려면 다음 안내를 따르세요.
UI
- API 카탈로그에 액세스합니다.
- 아직 선택하지 않았으면 API 탭을 클릭합니다.
- 수정할 API 행을 클릭합니다.
- 스냅샷 상태를 확인합니다.
최신이 아니면 다음 메시지가 표시됩니다.

- 수정을 클릭합니다.
- 다음 작업 중 하나를 수행합니다.
- 오래된 OpenAPI 문서의 스냅샷을 새로고침하려면 스냅샷 새로고침을 클릭합니다.
- API의 문서를 생성하는 데 사용되는 문서를 변경하려면 API 문서 아래에서 문서 선택을 클릭하고 새 문서를 선택합니다.
- API 참고 리소스 창에서 다음 중 하나를 선택합니다.
- OpenAPI 문서
- GraphQL 스키마
- 문서 선택을 클릭하고 문서의 최신 버전을 선택합니다.
- GraphQL의 경우 엔드포인트 URL을 지정합니다.
- 저장을 클릭합니다.
API 참조 문서는 문서에서 렌더링되고 API 참조 페이지에 추가됩니다. 스냅샷 상태가 최신으로 업데이트됩니다.

curl
OpenAPI 또는 GraphQL 문서 콘텐츠를 업데이트하려면 다음 단계를 따르세요.
OpenAPI
curl -X PATCH "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs/API_DOC/documentation" \
-H "Authorization: Bearer ACCESS_TOKEN" \
-H "Content-Type: application/json" \
-d '{"oasDocumentation": {
"spec":{ "displayName":"DISPLAY_NAME",
"contents":"CONTENTS"}
}
}'
다음을 바꿉니다.
-
ORG_NAME: 조직 이름. 예를 들면
my-org입니다. -
SITE_ID: 포털 형식(ORG_NAME-PORTAL_NAME 형식). 여기서 ORG_NAME은 조직 이름이고 PORTAL_NAME은 변환된 포털 이름입니다. 모두 소문자이며 공백과 대시가 삭제됩니다. 예를 들면
my-org-myportal입니다. -
API_DOC: 문서의 생성된
id. 예를 들면399668입니다. 이 값을 찾으려면 list docs 명령어를 사용하세요. -
DISPLAY_NAME: API 참고 리소스의 표시 이름. 예를 들면
Hello World 2입니다. - CONTENTS: API 참고 리소스의 base64 인코딩 콘텐츠 문자열. 대부분의 개발 환경에는 base64 전환 유틸리티가 포함되어 있거나 여러 온라인 전환 도구가 있습니다.
응답 페이로드:
{ "status":"success", "message":"Api documentation updated", "requestId":"645138278" "data": { "oasDocumentation": { "spec": { "displayName": "Hello World 2" }, "Format": "YAML" } } }
GraphQL
curl -X PATCH "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs/API_DOC/documentation" \
-H "Authorization: Bearer ACCESS_TOKEN" \
-H "Content-Type: application/json" \
-d '{"graphqlDocumentation": {
"schema":{"displayName":"DISPLAY_NAME",
"contents":"CONTENTS"},
"endpointUri": "ENDPOINT_URI"
}
}'
다음을 바꿉니다.
-
ORG_NAME: 조직 이름. 예를 들면
my-org입니다. -
SITE_ID: 포털 형식(ORG_NAME-PORTAL_NAME 형식). 여기서 ORG_NAME은 조직 이름이고 PORTAL_NAME은 변환된 포털 이름입니다. 모두 소문자이며 공백과 대시가 삭제됩니다. 예를 들면
my-org-myportal입니다. -
API_DOC: 문서의 생성된
id. 예를 들면399668입니다. 이 값을 찾으려면 list docs 명령어를 사용하세요. -
DISPLAY_NAME: API 참고 리소스의 표시 이름. 예를 들면
Hello World 2입니다. -
ENDPOINT_URI: 엔드포인트 URI의 도메인 이름. 예를 들면
https://demo.google.com/graphql입니다. - CONTENTS: API 참고 리소스의 base64 인코딩 콘텐츠 문자열. 대부분의 개발 환경에는 base64 전환 유틸리티가 포함되어 있거나 여러 온라인 전환 도구가 있습니다.
응답 페이로드:
{ "status": "success", "message": "ApiDocDocumentation updated", "data": { "oasDocumentation": null, "graphqlDocumentation": { "schema": { "displayName": "schema.docs.graphql", "contents": "" }, "endpointUri": "https://demo.google.com/graphql" } }, "code": null, "request_id": "640336173", "error_code": null }
API 참고 문서는 문서에서 렌더링되고 라이브 포털의 API 페이지에 추가됩니다.
API 참고 리소스 다운로드
API 문서를 다운로드하려면 다음 안내를 따르세요.
UI
curl
get documentation을 사용하여 API 문서를 다운로드하려면 다음 안내를 따르세요.
curl -X GET "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs/API_DOC/documentation" \
-H "Authorization: Bearer ACCESS_TOKEN"
다음을 바꿉니다.
-
ORG_NAME: 조직 이름. 예를 들면
my-org입니다. -
SITE_ID: 포털 형식(ORG_NAME-PORTAL_NAME 형식). 여기서 ORG_NAME은 조직 이름이고 PORTAL_NAME은 변환된 포털 이름입니다. 모두 소문자이며 공백과 대시가 삭제됩니다. 예를 들면
my-org-myportal입니다. API_DOC: 문서의 생성된
id. 예를 들면399668입니다. 이 값을 찾으려면 list docs 명령어를 사용하세요.응답 페이로드:
{ "status": "success", "message": "ApiDocDocumentation returned", "data": { "oasDocumentation": { "spec": { "displayName": "mock", "contents": "b3BlbmFwaTogMy4wLjAKaW5mbzoKICBkZXNjcmlw ..." }, "format": "YAML" }, "graphqlDocumentation": null }, "code": null, "request_id": "269996898", "error_code": null }
각 항목의 의미는 다음과 같습니다.
contents: API 문서 콘텐츠의 base64 인코딩 문자열입니다.
API 참고 리소스 삭제
API 참고 리소스를 삭제하려면 다음 안내를 따르세요.
UI
- API 카탈로그에 액세스합니다.
- 아직 선택하지 않았으면 API 탭을 클릭합니다.
- 수정할 API 행을 클릭합니다.
- 수정을 클릭합니다.
- API 참고 리소스 창에서 문서 없음을 선택합니다.
- 저장을 클릭합니다.
curl
기존 콘텐츠를 삭제하려면 update API를 사용하세요.
curl -X PATCH "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apidocs/API_DOC/documentation" \
-H "Authorization: Bearer ACCESS_TOKEN" \
-H "Content-Type: application/json" \
-d '{}'
다음을 바꿉니다.
-
ORG_NAME: 조직 이름. 예를 들면
my-org입니다. -
SITE_ID: 포털 형식(ORG_NAME-PORTAL_NAME 형식). 여기서 ORG_NAME은 조직 이름이고 PORTAL_NAME은 변환된 포털 이름입니다. 모두 소문자이며 공백과 대시가 삭제됩니다. 예를 들면
my-org-myportal입니다. -
API_DOC: 문서의 생성된
id. 예를 들면399668입니다. 이 값을 찾으려면 list docs 명령어를 사용하세요.
응답 페이로드:
{ "status": "success", "message": "ApiDocDocumentation updated", "data": { "oasDocumentation": null, "graphqlDocumentation": null }, "code": null, "request_id": "304329676", "error_code": null }
관련 API 탐색에 사용되는 카테고리 관리
카테고리를 사용한 API 태그 지정을 사용하여 앱 개발자가 라이브 포털의 API 페이지에서 관련 API를 검색할 수 있습니다. 다음 섹션에 설명된 대로 카테고리를 추가하고 관리합니다.
카테고리 탐색하기
UI 또는 curl 명령어를 사용하여 포털에 있는 API를 확인합니다.
UI
카테고리 페이지를 열람하려면 다음 안내를 따르세요.
- 게시 > 포털을 선택하고 포털을 선택합니다.
- 포털 홈페이지에서 API 카탈로그를 클릭합니다.
또는 상단 탐색 메뉴의 포털 드롭다운 메뉴에서 API 카탈로그를 선택할 수 있습니다.
- 카테고리 탭을 클릭합니다.
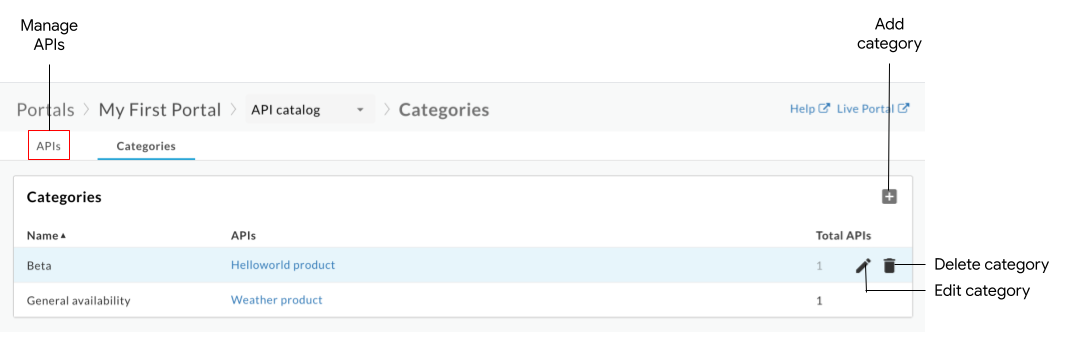
API 카탈로그의 카테고리 탭에는 포털에 정의된 카테고리 목록이 표시됩니다.

이전 그림에 강조 표시된 것처럼 API 페이지에서 다음을 수행할 수 있습니다.
- 태그가 지정되는 카테고리 및 API 보기
- 카테고리 추가
- 카테고리 수정
- 카테고리 삭제
- 포털에 게시된 API 관리. API 카탈로그 살펴보기를 참고하세요.
curl
카테고리를 나열하려면 다음 안내를 따르세요.
curl -X GET "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apicategories" \
-H "Authorization: Bearer ACCESS_TOKEN"
다음을 바꿉니다.
-
ORG_NAME: 조직 이름. 예를 들면
my-org입니다. -
SITE_ID: 포털 형식(ORG_NAME-PORTAL_NAME 형식). 여기서 ORG_NAME은 조직 이름이고 PORTAL_NAME은 변환된 포털 이름입니다. 모두 소문자이며 공백과 대시가 삭제됩니다. 예를 들면
my-org-myportal입니다. - ACCESS_TOKEN: Apigee Edge API에 액세스하는 데 사용된 인증 토큰 인증 및 토큰에 관한 자세한 내용은 Edge API 액세스 인증을 참고하세요.
응답 페이로드:
{ "status": "success", "message": "all ApiCategory items returned", "data": [ { "id": "e0518597-ece2-4d7d-ba7c-d1793df0f8db", "siteId": "my-org-myportal", "name": "My Category" }, { "id": "61c1014c-89c9-40e6-be3c-69cca3505620", "siteId": "my-org-myportal", "name": "test2" } ], "code": null, "request_id": "1263510680", "error_code": null }
각 항목의 의미는 다음과 같습니다.
-
id: 카테고리 항목의 ID입니다. 예를 들면61c1014c-89c9-40e6-be3c-69cca3505620입니다.
카테고리 추가
다음 방법 중 하나를 사용하여 카테고리를 추가합니다.
- 포털에 API를 추가할 때 카테고리의 이름을 입력합니다.
- 아래에 설명된 대로 직접 카테고리를 추가합니다.
새 카테고리가 카테고리 페이지에 추가되어 다른 API를 추가하거나 수정할 때 사용할 수 있습니다.
UI 또는 curl 명령어를 사용하여 카테고리를 추가합니다.
UI
카테고리를 직접 추가하려면 다음 안내를 따르세요.
- 카테고리 페이지에 액세스합니다.
- + 추가를 클릭합니다.
- 새 카테고리의 이름을 입력합니다.
- 원할 경우 카테고리에 태그 지정할 API를 하나 이상 선택합니다.
- 만들기를 클릭합니다.
curl
카테고리를 추가하려면 다음 단계를 따르세요.
curl -X POST "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apicategories" \
-H "Authorization: Bearer ACCESS_TOKEN" \
-H "Content-Type: application/json" \
-d '{"name": "CATEGORY_NAME" }'
다음을 바꿉니다.
-
ORG_NAME: 조직 이름. 예를 들면
my-org입니다. -
SITE_ID: 포털 형식(ORG_NAME-PORTAL_NAME 형식). 여기서 ORG_NAME은 조직 이름이고 PORTAL_NAME은 변환된 포털 이름입니다. 모두 소문자이며 공백과 대시가 삭제됩니다. 예를 들면
my-org-myportal입니다. - ACCESS_TOKEN: Apigee Edge API에 액세스하는 데 사용된 인증 토큰 인증 및 토큰에 관한 자세한 내용은 Edge API 액세스 인증을 참고하세요.
-
CATEGORY_NAME: 카테고리 이름. 예를 들면
demo-backend입니다.
응답 페이로드:
{ "status": "success", "message": "API category created", "data": { "id": "61de810e-b48b-4cc1-8f22-959038aadcce", "siteId": "my-org-myportal", "name": "demo-backend" }, "code": null, "request_id": "363146927", "error_code": null }
카테고리 수정
UI 또는 curl 명령어를 사용하여 카테고리를 수정합니다.
UI
카테고리를 수정하려면 다음 안내를 따르세요.
- 카테고리 페이지에 액세스합니다.
 수정을 클릭합니다.
수정을 클릭합니다.- 카테고리의 이름을 수정합니다.
- API 태그를 추가하거나 삭제합니다.
- 저장을 클릭합니다.
curl
카테고리를 수정하려면 다음 안내를 따르세요.
curl -X PATCH "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apicategories/CATEGORY_ID" \
-H "Authorization: Bearer ACCESS_TOKEN" \
-H "Content-Type: application/json" \
-d '{"name": "CATEGORY_NAME" }'
다음을 바꿉니다.
-
ORG_NAME: 조직 이름. 예를 들면
my-org입니다. -
SITE_ID: 포털 형식(ORG_NAME-PORTAL_NAME 형식). 여기서 ORG_NAME은 조직 이름이고 PORTAL_NAME은 변환된 포털 이름입니다. 모두 소문자이며 공백과 대시가 삭제됩니다. 예를 들면
my-org-myportal입니다. -
CATEGORY_ID: 카테고리의 ID. 예를 들면
bf6505eb-2a0f-47af-a00a-ded40ac72960입니다. 여러 카테고리 ID를 입력하는 경우 쉼표로 구분하세요. API 카테고리 나열 명령어로 카테고리 ID를 가져옵니다. - ACCESS_TOKEN: Apigee Edge API에 액세스하는 데 사용된 인증 토큰 인증 및 토큰에 관한 자세한 내용은 Edge API 액세스 인증을 참고하세요.
-
CATEGORY_NAME: 카테고리 이름. 예를 들면
demo-backend입니다.
응답 페이로드:
{ "status": "success", "message": "ApiCategory updated", "data": { "id": "61de810e-b48b-4cc1-8f22-959038aadcce", "siteId": "my-org-myportal", "name": "demo-backend-test" }, "code": null, "request_id": "1976875617", "error_code": null }
카테고리 삭제
카테고리를 삭제하면 카테고리에 지정된 모든 API 태그도 삭제됩니다.
UI 또는 curl 명령어를 사용하여 카테고리를 삭제합니다.
UI
카테고리를 삭제하려면 다음 안내를 따르세요.
- 카테고리 페이지에 액세스합니다.
- 수정하려는 카테고리 위에 커서를 이동하여 작업 메뉴를 표시합니다.
 삭제를 클릭합니다.
삭제를 클릭합니다.- 삭제를 클릭하여 확인합니다.
curl
카테고리를 삭제하려면 다음 단계를 따르세요.
curl -X DELETE "https://api.enterprise.apigee.com/v1/organizations/ORG_NAME/sites/SITE_ID/apicategories/CATEGORY_ID" \
-H "Authorization: Bearer ACCESS_TOKEN" \
-H "Content-Type: application/json"
다음을 바꿉니다.
-
ORG_NAME: 조직 이름. 예를 들면
my-org입니다. -
SITE_ID: 포털 형식(ORG_NAME-PORTAL_NAME 형식). 여기서 ORG_NAME은 조직 이름이고 PORTAL_NAME은 변환된 포털 이름입니다. 모두 소문자이며 공백과 대시가 삭제됩니다. 예를 들면
my-org-myportal입니다. -
CATEGORY_ID: 카테고리의 ID. 예를 들면
bf6505eb-2a0f-47af-a00a-ded40ac72960입니다. API 카테고리 나열 명령어로 카테고리 ID를 가져오세요. - ACCESS_TOKEN: Apigee Edge API에 액세스하는 데 사용된 인증 토큰 인증 및 토큰에 관한 자세한 내용은 Edge API 액세스 인증을 참고하세요.
응답 페이로드:
{ "status": "success", "message": "ApiCategory deleted", "data": { }, "code": null, "request_id": "2032819627", "error_code": null }
게시된 API 문제 해결
다음 섹션에서는 게시된 API로 특정 오류를 해결하는 데 도움이 되는 정보를 제공합니다.
오류: 이 API 사용해 보기를 사용할 때 반환되는 오류를 가져오지 못함
API 사용해 보기를 사용할 때 TypeError: Failed to fetch 오류가 반환되면 다음과 같은 가능한 원인과 해결 방법을 참고하세요.
혼합 콘텐츠 오류의 경우 알려진 Swagger UI 문제로 인해 오류가 발생할 수 있습니다. 가능한 해결 방법 중 하나는 OpenAPI 문서의
schemes정의에서 HTTP 앞에 HTTPS를 지정하는 것입니다. 예를 들면 다음과 같습니다.schemes: - https - http교차 출처 리소스 공유 (CORS) 제한 오류의 경우 API 프록시에 대해 CORS가 지원되는지 확인하세요. CORS는 클라이언트 측 교차 출처 요청을 사용 설정하는 표준 메커니즘입니다. 이 API 사용해 보기를 지원하도록 API 프록시 구성을 참고하세요.
오류: 'Access-Control-Allow-Origin' 헤더에는 '*', *' 값이 여러 개 포함되어 있지만 하나만 허용됩니다.
이 API 사용해 보기를 사용할 때 Access-Control-Allow-Origin 헤더가 이미 존재하는 경우 다음과 같은 오류 메시지가 표시될 수 있습니다.
The Access-Control-Allow-Origin header contains multiple values '*, *', but only one is allowed.
이 오류를 수정하려면 아래 발췌물에 나와 있는 대로 <Set>을 사용하여 <Add> 대신 CORS 헤더를 설정하도록 AssignMessage 정책을 수정하세요.
자세한 내용은 CORS 오류 : 헤더에 여러 값 '*, *'이 포함되지만 하나만 허용됨을 참고하세요.
<AssignMessage async="false" continueOnError="false" enabled="true" name="add-cors"> <DisplayName>Add CORS</DisplayName> <FaultRules/> <Properties/> <Set> <Headers> <Header name="Access-Control-Allow-Origin">{request.header.origin}</Header> <Header name="Access-Control-Allow-Headers">origin, x-requested-with, accept, content-type, authorization</Header> <Header name="Access-Control-Max-Age">3628800</Header> <Header name="Access-Control-Allow-Methods">GET, PUT, POST, DELETE</Header> </Headers> </Set> <IgnoreUnresolvedVariables>true</IgnoreUnresolvedVariables> <AssignTo createNew="false" transport="http" type="response"/> </AssignMessage>
오류: 요청 헤더 입력란이 허용되지 않음
API 사용해 보기를 사용할 때 아래 예시와 유사한 Request header field not allowed 오류가 발생하면 CORS 정책에서 지원되는 헤더를 업데이트해야 할 수도 있습니다. 예를 들면 다음과 같습니다.
Access to XMLHttpRequest ... has been blocked by CORS policy: Request header field content-type is not allowed by Access-Control-Allow-Headers in preflight response
이 예시에서는
새 API 프록시에 CORS 정책 추가 첨부에 설명된 대로 CORS AssignMessage 정책의 Access-Control-Allow-Headers 섹션에 content-type 헤더를 추가해야 합니다.
오류: OAuth2를 사용하여 API 프록시를 호출할 때 액세스가 거부되었습니다.
Apigee의 OAuthV2 정책은 RFC를 준수하지 않는 특정 속성이 포함된 토큰 응답을 반환합니다. 예를 들어 정책은 RFC 준수값 Bearer가 아닌 BearerToken 값이 있는 토큰을 반환합니다.
API 사용해 보기를 사용할 때 이러한 잘못된 token_type 응답이 Access denied 오류로 이어질 수 있습니다.
이 문제를 해결하려면 JavaScript 또는 AssignMessage 정책을 만들어 정책 출력을 규정 준수 형식으로 변환하면 됩니다. 자세한 내용은 RFC를 준수하지 않는 동작을 참고하세요.
