Anda sedang melihat dokumentasi Apigee Edge.
Buka dokumentasi
Apigee X. info
Bagian ini menyoroti langkah-langkah yang unik untuk mem-build portal yang didasarkan pada versi asli (versi 1.0),
Anda dapat memigrasikan portal yang ada berdasarkan versi asli untuk memanfaatkan fitur yang ditawarkan oleh versi baru, seperti yang dijelaskan dalam Bermigrasi ke versi baru portal.
Saat Anda membuat portal baru, portal tersebut akan didasarkan pada tema baru, dokumen API, dan layanan identitas developer.
Tentang portal contoh
Contoh portal disediakan untuk Anda gunakan sebagai titik awal. Halaman awal berisi konten demo, berdasarkan perusahaan vendor gerobak makanan fiktif bernama StreetCarts, untuk membantu menginspirasi pengembangan portal Anda sendiri saat Anda mengganti teks dan gambar dengan konten unik Anda. Berikut ini halaman beranda contoh portal yang disediakan.

Kumpulan halaman awal yang disediakan di portal contoh diringkas di bawah:
| Halaman | Deskripsi |
|---|---|
| Beranda | Halaman beranda portal yang menjelaskan API yang ditampilkan. Berfungsi sebagai halaman beranda default untuk portal Anda (index.html). |
| Mulai | Halaman pertama dari contoh kumpulan halaman dokumentasi yang menggunakan menu drop-down. |
| Siapkan | Halaman kedua dari contoh kumpulan halaman dokumentasi yang menunjukkan penggunaan menu drop-down. |
| Men-deploy dan Menjalankan | Halaman ketiga dari contoh kumpulan halaman dokumentasi yang menunjukkan penggunaan menu drop-down. |
| Memecahkan masalah | Halaman keempat dari contoh kumpulan halaman dokumentasi yang menunjukkan penggunaan menu drop-down. |
| Dukungan | FAQ dan informasi kontak dukungan pelanggan. |
| Persyaratan Layanan | Contoh halaman persyaratan layanan. |
| API | Daftar API yang tersedia. Saat Anda membuat dokumentasi referensi API interaktif, link ke konten akan otomatis ditambahkan ke halaman ini. Lihat Cara developer aplikasi berinteraksi dengan portal Anda. Catatan: Konten halaman ini dibuat secara otomatis berdasarkan API yang Anda publikasikan ke portal. Anda tidak dapat mengedit konten halaman ini secara langsung; halaman ini tidak muncul dalam daftar halaman. Anda dapat mengubah gaya halaman menggunakan editor tema. |
| Aplikasi Saya | Daftar aplikasi terdaftar untuk pengguna yang diotorisasi. Lihat Cara developer aplikasi berinteraksi dengan portal Anda. Catatan: Konten halaman ini dibuat secara otomatis berdasarkan aplikasi pengguna terdaftar. Anda tidak dapat mengedit konten halaman secara langsung; konten tersebut tidak muncul dalam daftar halaman. Anda dapat mengubah gaya halaman menggunakan editor tema |
| Login | Halaman login untuk pengguna terdaftar. Pengguna baru dapat mendaftar dari halaman ini dengan mengklik Daftar. Lihat Cara developer aplikasi berinteraksi dengan portal Anda. Catatan: Halaman Login disertakan di portal Anda secara otomatis. Anda tidak dapat mengedit konten halaman secara langsung; konten tersebut tidak muncul dalam daftar halaman. |
Tips cepat untuk menyesuaikan portal contoh
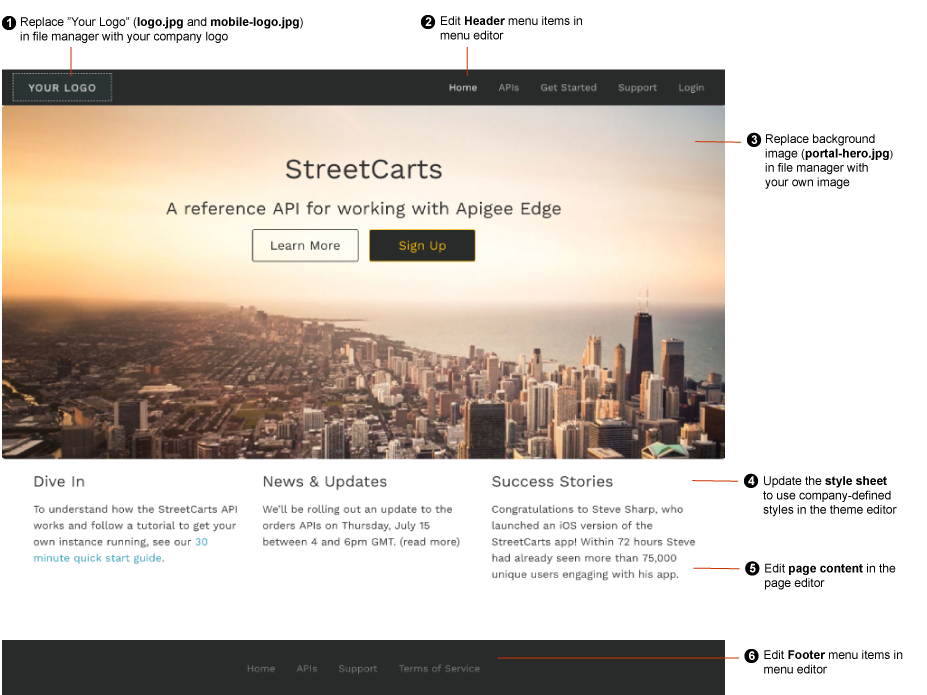
Tinjau gambar berikut untuk mempelajari beberapa tips cepat dalam menyesuaikan portal contoh.

Seperti yang ditandai pada gambar sebelumnya, tabel berikut meringkas penyesuaian cepat yang dapat Anda lakukan pada portal contoh.
| # | Penyesuaian | Deskripsi | Info Selengkapnya |
|---|---|---|---|
| 1 | Logo perusahaan | Sesuaikan gambar "Logo Anda" dengan logo perusahaan Anda. Sesuaikan gaya CSS untuk logo dan ganti file gambar berikut di pengelola file dengan mengupload logo menggunakan nama dan ukuran file relatif yang sama:
|
Menyesuaikan logo |
| 2 | Menu header | Perbarui item di menu header menggunakan editor menu. | Menyiapkan navigasi |
| 3 | Gambar latar | Sesuaikan gambar latar di halaman beranda. Sesuaikan gaya CSS untuk gambar latar dan upload versi gambar portal-hero.jpg Anda sendiri di pengelola file menggunakan ukuran file relatif yang sama (1440 piksel x 540 piksel). Anda dapat mengubah nama file yang digunakan dalam tema. |
Menyesuaikan gambar latar di halaman beranda |
| 4 | Lembar gaya | Perbarui sheet gaya untuk menggunakan gaya perusahaan Anda sendiri di editor tema. | Menyesuaikan tema |
| 5 | Konten portal | Edit konten halaman portal di editor halaman. | Mengembangkan konten portal menggunakan editor halaman |
| 6 | Menu footer | Perbarui item di menu footer menggunakan editor menu. | Menyiapkan navigasi |
