Stai visualizzando la documentazione di Apigee Edge.
Vai alla documentazione di Apigee X. info
Questa sezione illustra i passaggi specifici per la creazione di un portale basato sulla versione originale (1.0).
Puoi eseguire la migrazione di un portale esistente basato sulla versione originale per usufruire delle funzionalità offerte dalla nuova versione, come descritto in Eseguire la migrazione alla nuova versione del portale.
Quando crei un nuovo portale, questo si baserà sul nuovo tema, sulla documentazione dell'API e sul servizio di identità dello sviluppatore.
Informazioni sul portale di esempio
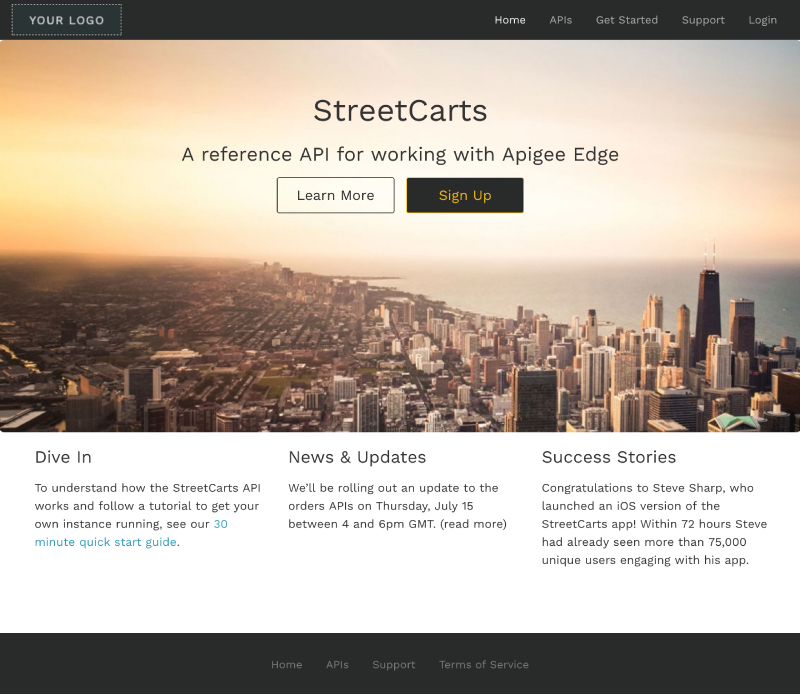
Viene fornito un portale di esempio da utilizzare come punto di partenza. Le pagine iniziali contengono contenuti di esempio, basati su una società fittizia di venditori di carretti alimentari chiamata StreetCarts, per aiutarti a sviluppare il tuo portale sostituendo il testo e le immagini con i tuoi contenuti unici. Di seguito è riportata la home page del portale di esempio fornito.

Di seguito è riportato un riepilogo dell'insieme di pagine iniziali fornite nel portale di esempio:
| Pagina | Descrizione |
|---|---|
| Home | Home page del portale che descrive le API in evidenza. Serve da home page predefinita per il tuo portale (index.html). |
| Inizia | Prima pagina di un insieme di pagine di documentazione di esempio che utilizzano un menu a discesa. |
| Configura | Seconda pagina di un insieme di pagine di documentazione di esempio che mostrano l'utilizzo di un menu a discesa. |
| Esegui il deployment e l'app | Terza pagina di un insieme di pagine di documentazione di esempio che mostrano l'utilizzo di un menu a discesa. |
| Risoluzione dei problemi | Quarta pagina di un insieme di pagine di documentazione di esempio che mostrano l'utilizzo di un menu a discesa. |
| Assistenza | Domande frequenti e dati di contatto dell'assistenza clienti. |
| Termini di servizio | Pagina di esempio dei Termini di servizio. |
| API | Elenco delle API disponibili. Quando generi la documentazione di riferimento API interattiva, i link ai contenuti vengono aggiunti automaticamente a questa pagina. Consulta In che modo gli sviluppatori di app interagiscono con il tuo portale. Nota: i contenuti di questa pagina vengono generati automaticamente in base alle API che pubblichi nel tuo portale. Non puoi modificare direttamente i contenuti di questa pagina, che non viene visualizzata nell'elenco delle pagine. Puoi modificare lo stile della pagina utilizzando l'editor dei temi. |
| Le mie app | Elenco delle app registrate per un utente autorizzato. Consulta In che modo gli sviluppatori di app interagiscono con il tuo portale. Nota: i contenuti di questa pagina vengono generati automaticamente in base alle app degli utenti registrati. Non puoi modificare direttamente i contenuti della pagina, che non viene visualizzata nell'elenco delle pagine. Puoi modificare lo stile della pagina utilizzando l'editor dei temi. |
| Accedi | Pagina di accesso per gli utenti registrati. I nuovi utenti possono registrarsi da questa pagina facendo clic su Registrati. Consulta In che modo gli sviluppatori di app interagiscono con il tuo portale. Nota: la pagina di accesso è inclusa automaticamente nel tuo portale. Non puoi modificare direttamente i contenuti della pagina, che non viene visualizzata nell'elenco delle pagine. |
Suggerimenti rapidi per la personalizzazione del portale di esempio
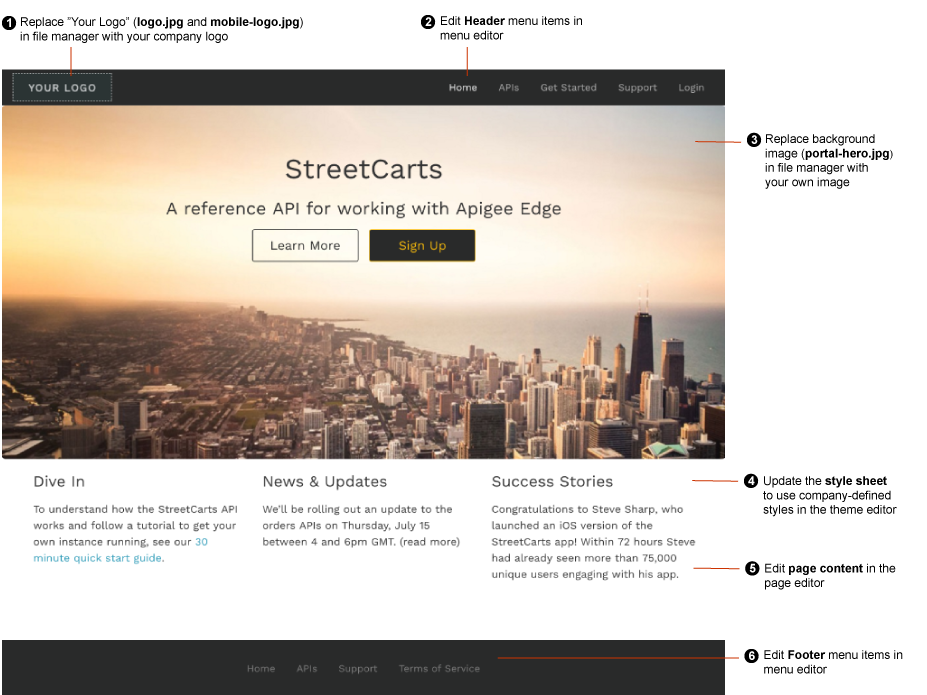
Esamina la figura seguente per scoprire alcuni suggerimenti rapidi per personalizzare il portale di esempio.

Come evidenziato nella figura precedente, la seguente tabella riassume le personalizzazioni rapide che puoi apportare al portale di esempio.
| # | Personalizzazione | Descrizione | Ulteriori informazioni |
|---|---|---|---|
| 1 | Logo aziendale | Personalizza l'immagine"Il tuo logo" con il logo della tua azienda. Personalizza gli stili CSS per il logo e sostituisci i seguenti file immagine nel gestore dei file caricando il logo con gli stessi nomi e dimensioni dei file relative:
|
Personalizzare il logo |
| 2 | Menu intestazione | Aggiorna gli elementi del menu dell'intestazione utilizzando l'editor del menu. | Configurare la navigazione |
| 3 | Immagine di sfondo | Personalizza l'immagine di sfondo nella home page. Personalizza gli stili CSS per l'immagine di sfondo e carica la tua versione dell'immagine portal-hero.jpg nel gestore file utilizzando le stesse dimensioni relative del file (1440 x 540 pixel). Puoi modificare il nome del file utilizzato nel tema. |
Personalizzare l'immagine di sfondo nella home page |
| 4 | Foglio di stile | Aggiorna il foglio di stile per utilizzare gli stili della tua azienda nell'editor del tema. | Personalizzare il tema |
| 5 | Contenuti del portale | Modifica i contenuti delle pagine del portale nell'editor di pagine. | Sviluppare i contenuti del portale utilizzando l'editor di pagine |
| 6 | Menu Piè di pagina | Aggiorna gli elementi del menu del piè di pagina utilizzando l'editor del menu. | Configurare la navigazione |

