Apigee Edge belgelerini görüntülüyorsunuz.
Apigee X belgelerine gidin. info
Bu bölümde, orijinal sürüme (1.0 sürümü) dayalı bir portal oluşturmaya özgü adımlar vurgulanmaktadır.
Portalın yeni sürümüne geçiş bölümünde açıklandığı gibi, yeni sürümün sunduğu özelliklerden yararlanmak için mevcut bir portalı orijinal sürüme göre taşıyabilirsiniz.
Yeni bir portal oluşturduğunuzda bu portal yeni temayı, API dokümanlarını ve geliştirici kimlik hizmetini temel alır.
Örnek portal hakkında
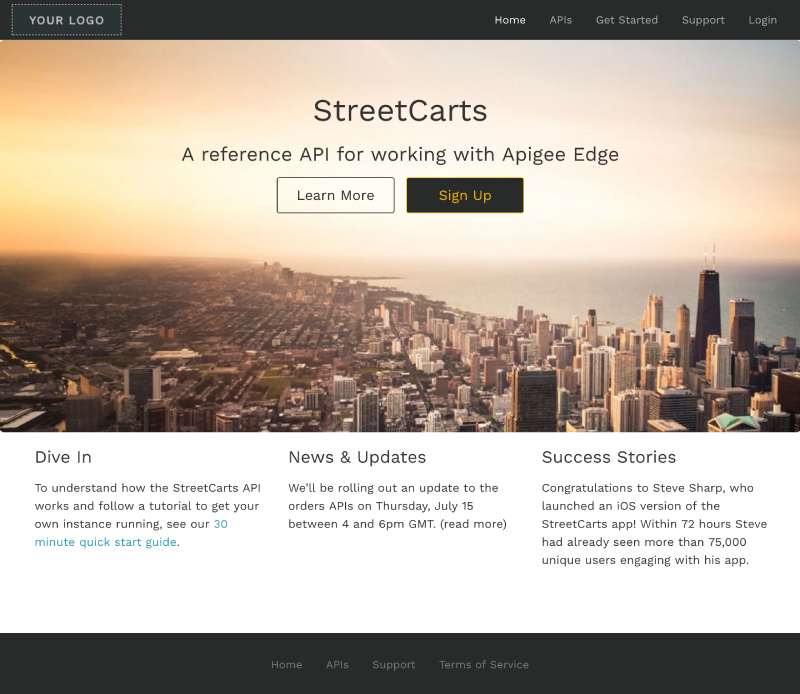
Başlangıç noktası olarak kullanabileceğiniz örnek bir portal sağlanmıştır. Başlangıç sayfaları, metinleri ve resimleri benzersiz içeriklerinizle değiştirirken kendi portalınızı geliştirmenize ilham vermek için StreetCarts adlı hayali bir gıda arabası tedarikçisi şirketine dayalı demo içerikler içerir. Aşağıda, sağlanan örnek portalın ana sayfası gösterilmektedir.

Örnek portalda sağlanan başlangıç sayfaları grubu aşağıda özetlenmiştir:
| Sayfa | Açıklama |
|---|---|
| Ana Sayfa | Sergilenen API'leri açıklayan portal ana sayfası. Portalınızın varsayılan ana sayfası olarak kullanılır (index.html). |
| Başlayın | Açılır menü kullanan örnek bir doküman sayfası grubunun ilk sayfası. |
| Kur | Açılır menünün kullanımını gösteren örnek doküman sayfaları grubunun ikinci sayfası. |
| Dağıtım ve çalıştırma | Açılır menünün kullanımını gösteren örnek doküman sayfaları grubunun üçüncü sayfası. |
| Sorun giderme | Açılır menünün kullanımını gösteren örnek doküman sayfaları grubunun dördüncü sayfası. |
| Destek | Müşteri desteği SSS ve iletişim bilgileri. |
| Hizmet Şartları | Örnek hizmet şartları sayfası. |
| API'ler | Kullanılabilir API'lerin listesi. Etkileşimli API referans dokümanı oluşturduğunuzda içeriğin bağlantıları bu sayfaya otomatik olarak eklenir. Uygulama geliştiricilerin portalınızla nasıl etkileşime geçtiğini inceleyin. Not: Bu sayfanın içeriği, portalınızda yayınladığınız API'lere göre otomatik olarak oluşturulur. Bu sayfanın içeriğini doğrudan düzenleyemezsiniz. Sayfa, sayfa listesinde görünmez. Tema düzenleyiciyi kullanarak sayfanın stilini değiştirebilirsiniz. |
| Uygulamalarım | Yetkili bir kullanıcı için kayıtlı uygulamaların listesi. Uygulama geliştiricileri portalınızla nasıl etkileşimde bulunur? başlıklı makaleyi inceleyin. Not: Bu sayfanın içeriği, kayıtlı kullanıcı uygulamalarına göre otomatik olarak oluşturulur. Sayfanın içeriğini doğrudan düzenleyemezsiniz. Sayfa, sayfa listesinde görünmez. Tema düzenleyiciyi kullanarak sayfanın stilini değiştirebilirsiniz. |
| Giriş | Kayıtlı kullanıcılar için giriş sayfası. Yeni kullanıcılar Kaydol'u tıklayarak bu sayfadan kaydolabilir. Uygulama geliştiricilerin portalınızla nasıl etkileşimde bulunduğunu inceleyin. Not: Giriş sayfası, portalınıza otomatik olarak eklenir. Sayfanın içeriğini doğrudan düzenleyemezsiniz. Sayfa, sayfa listesinde görünmez. |
Örnek portalı özelleştirmek için hızlı ipuçları
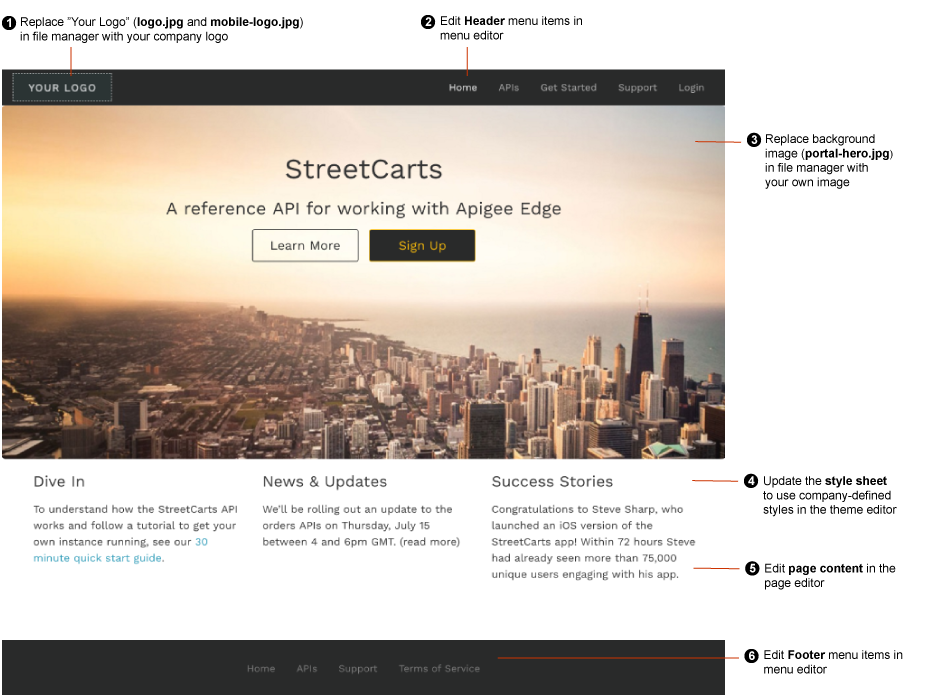
Örnek portalı özelleştirmeyle ilgili bazı hızlı ipuçlarını öğrenmek için aşağıdaki resme göz atın.

Önceki resimde belirtildiği gibi, aşağıdaki tabloda örnek portalda yapabileceğiniz hızlı özelleştirmeler özetlenmiştir.
| # | Özelleştirme | Açıklama | Daha Fazla Bilgi |
|---|---|---|---|
| 1 | Şirket logosu | "Logonuz" resmini şirketinizin logosuyla özelleştirin. Logonun CSS stillerini özelleştirin ve logonuzu aynı adları ve göreli dosya boyutlarını kullanarak yükleyerek dosya yöneticisindeki aşağıdaki resim dosyalarını değiştirin:
|
Logonuzu özelleştirme |
| 2 | Başlık menüsü | Menü düzenleyiciyi kullanarak başlık menüsündeki öğeleri güncelleyin. | Gezinmeyi ayarlama |
| 3 | Arka plan resmi | Ana sayfadaki arka plan resmini özelleştirin. Arka plan resmi için CSS stillerini özelleştirin ve aynı göreli dosya boyutunu (1.440 piksel x 540 piksel) kullanarak portal-hero.jpg resminin kendi sürümünüzü dosya yöneticisine yükleyin. Temada kullanılan dosyanın adını değiştirebilirsiniz. |
Ana sayfadaki arka plan resmini özelleştirme |
| 4 | Stil sayfası | Tema düzenleyicide kendi şirket stillerinizi kullanacak şekilde stil sayfasını güncelleyin. | Temanızı özelleştirme |
| 5 | Portal içeriği | Sayfa düzenleyicide portal sayfalarının içeriğini düzenleyin. | Sayfa düzenleyiciyi kullanarak portal içeriği geliştirme |
| 6 | Altbilgi menüsü | Menü düzenleyiciyi kullanarak altbilgi menüsündeki öğeleri güncelleyin. | Gezinmeyi ayarlama |
