Você está visualizando a documentação do Apigee Edge.
Acesse a
documentação da
Apigee X. info
Esta seção destaca as etapas exclusivas para criar um portal baseado na versão original (1.0).
Você pode migrar um portal existente com base na versão original para aproveitar os recursos oferecidos pela nova versão, conforme descrito em Migrar para a nova versão do portal.
Quando você cria um novo portal, ele é baseado no novo tema, documentos da API e serviço de identidade do desenvolvedor.
Sobre o portal de amostra
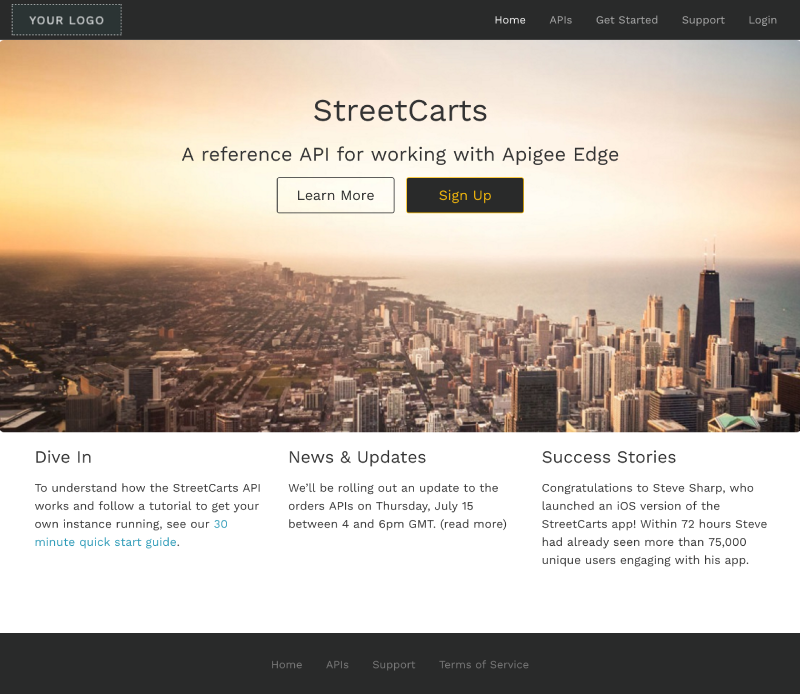
Um portal de exemplo é fornecido para você usar como ponto de partida. As páginas iniciais têm conteúdo de demonstração, com base em uma empresa fictícia de vendedores de comida de rua chamada StreetCarts, para inspirar o desenvolvimento do seu portal à medida que você substitui o texto e as imagens pelo seu conteúdo exclusivo. A seguir, mostramos a página inicial do portal de amostra fornecido.

O conjunto de páginas iniciais fornecidas no portal de amostra está resumido abaixo:
| Página | Descrição |
|---|---|
| Home | Página inicial do portal que descreve as APIs exibidas. Exibe a página inicial padrão do seu portal (index.html). |
| Começar | Primeira página de um conjunto de páginas de documentação de exemplo que usam um menu suspenso. |
| Configurar | Segunda página de um conjunto de páginas de documentação de exemplo que demonstram o uso de um menu suspenso. |
| Implantar e executar | Terceira página de um conjunto de páginas de documentação de exemplo que demonstram o uso de um menu suspenso. |
| Resolver problemas | Quarta página de um conjunto de exemplo de páginas de documentação que demonstram o uso de um menu suspenso. |
| Suporte | Perguntas frequentes e informações de contato do suporte ao cliente. |
| Termos de Serviço | Exemplo de página de Termos de Serviço. |
| APIs | Lista de APIs disponíveis. Quando você gera documentação de referência da API interativa, links para o conteúdo são adicionados automaticamente a esta página. Consulte Como os desenvolvedores de apps interagem com seu portal. Observação:o conteúdo desta página é gerado automaticamente com base nas APIs que você publica no seu portal. Não é possível editar o conteúdo desta página diretamente. Ele não será exibido na lista de páginas. É possível modificar o estilo da página usando o editor de temas. |
| Meus apps | Lista de aplicativos registrados para um usuário autorizado. Consulte Como os desenvolvedores de apps interagem com seu portal. Observação:o conteúdo desta página é gerado automaticamente com base nos apps do usuário registrados. Não é possível editar o conteúdo da página diretamente. Ele não será exibido na lista de páginas. É possível modificar o estilo da página usando o editor de temas. |
| Login | Página de login para usuários registrados. Novos usuários podem se registrar nesta página clicando em inscrever-se. Consulte Como os desenvolvedores de apps interagem com seu portal. Observação:a página de login é incluída automaticamente no portal. Não é possível editar o conteúdo da página diretamente. Ele não será exibido na lista de páginas. |
Dicas rápidas para personalizar o portal de amostra
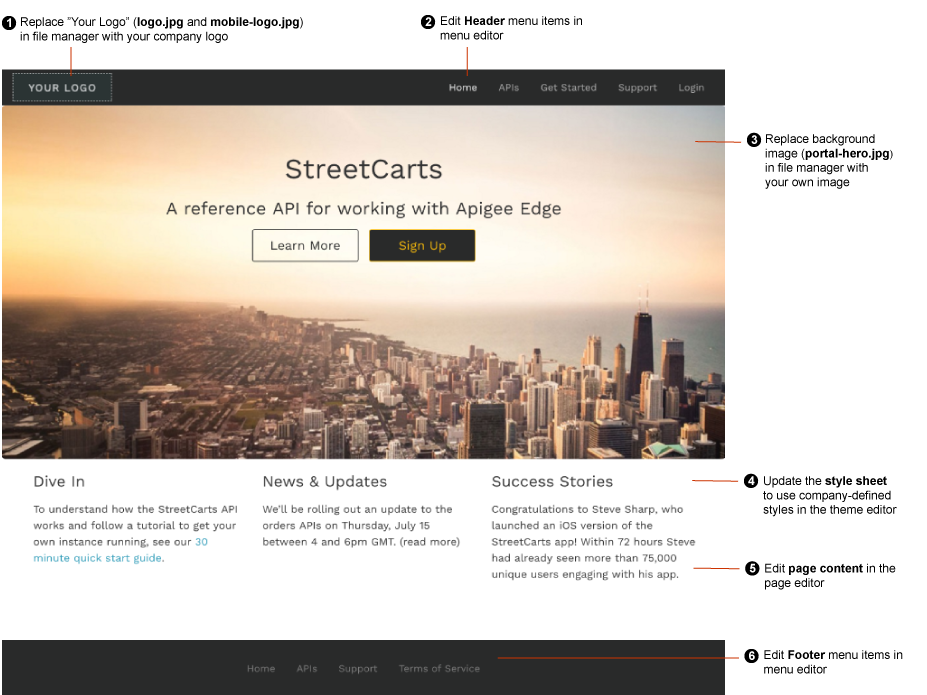
Confira a figura a seguir para saber algumas dicas rápidas de como personalizar o portal de amostra.

Conforme destacado na figura anterior, a tabela a seguir resume as personalizações rápidas que você pode fazer no portal de amostra.
| # | Personalização | Descrição | Mais informações |
|---|---|---|---|
| 1 | Logotipo da empresa | Personalize a imagem "Seu logotipo" com o logotipo da sua empresa. Personalize os estilos CSS do logotipo e substitua os seguintes arquivos de imagem no gerenciador de arquivos fazendo upload do seu logotipo usando os mesmos nomes e tamanhos de arquivo relativos:
|
Personalizar seu logotipo |
| 2 | Menu do cabeçalho | Atualize os itens no menu de cabeçalho usando o editor de menus. | Configurar a navegação |
| 3 | Imagem de plano de fundo | Personalize a imagem de plano de fundo na página inicial. Personalize os estilos CSS para a imagem de plano de fundo e faça upload da sua própria versão da imagem portal-hero.jpg no gerenciador de arquivos usando o mesmo tamanho de arquivo relativo (1.440 x 540 pixels). Você pode modificar o nome do arquivo usado no tema. |
Personalizar a imagem de plano de fundo na página inicial |
| 4 | Folha de estilos | Atualize a folha de estilo para usar seus próprios estilos compactos no editor de temas. | Personalizar seu tema |
| 5 | Conteúdo do portal | Edite o conteúdo das páginas do portal no Editor de páginas. | Desenvolver conteúdo do portal usando o editor de páginas |
| 6 | Menu de rodapé | Atualize os itens no menu de rodapé usando o editor do menu. | Configurar a navegação |
