<ph type="x-smartling-placeholder"></ph>
현재 Apigee Edge 문서를 보고 있습니다.
Apigee X 문서. 정보
<ph type="x-smartling-placeholder">
테마는 포털의 모든 페이지에 동일한 디자인과 분위기를 제공하는 글로벌 CSS (Cascading Style Sheet)로 구성됩니다. 테마의 목표는 모든 포털 페이지의 스타일과 느낌을 한 번에 변경할 수 있도록 하는 것입니다.
샘플 포털과 함께 제공되는 기본 스타일 대부분은 부트스트랩을 기반으로 합니다. 다음 섹션에 설명된 대로 테마를 맞춤설정하고 미리보고 게시할 수 있습니다.
포털 테마를 맞춤설정하는 방법을 알아보려면 다음 동영상을 시청하세요.
테마 편집기 액세스
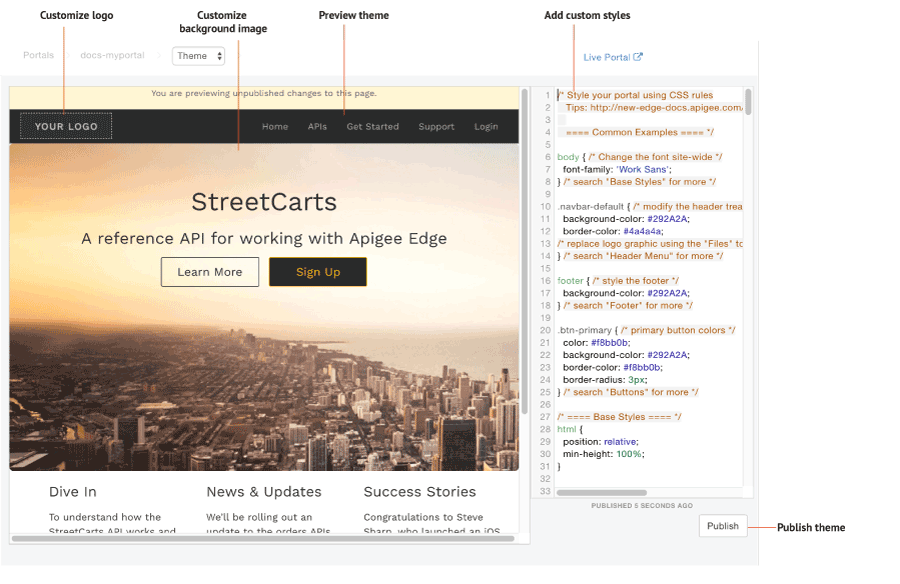
테마 편집기에서 포털 테마를 맞춤설정하고 미리 보고 게시합니다. 테마 편집기를 열려면 상단 탐색 메뉴의 드롭다운 메뉴에서 테마를 선택합니다.

앞의 그림에 강조표시된 것처럼 테마 편집기에서 다음을 수행할 수 있습니다.
- 스타일 편집기 창을 사용하여 테마를 맞춤설정하려면 맞춤 스타일 추가를 선택합니다.
- 미리보기 새로고침을 클릭하여 미리보기 영역에서 테마를 미리 봅니다.
- 로고 맞춤설정
- 배경 이미지 맞춤설정
- 라이브 포털에 테마 게시
맞춤 스타일 추가
스타일 편집기 창에 자체 CSS 코드를 추가하여 테마를 맞춤설정합니다. 모든 CSS 스타일 요소가 지원됩니다.
테마를 맞춤설정하려면 다음 단계를 따르세요.
- 상단 탐색 메뉴의 드롭다운 메뉴에서 테마를 선택합니다.
- 페이지 오른쪽의 스타일 편집기 창에서 맞춤 CSS 코드를 추가합니다.
- 미리보기 새로고침을 클릭하여 미리보기 창에서 변경사항을 미리 봅니다.
> 참고: 포털 탐색을 클릭하여 모든 페이지의 콘텐츠를 미리 볼 수 있습니다. - 게시를 클릭하여 테마 변경사항을 게시합니다.
- 게시를 클릭하여 업데이트를 확인합니다.
로고 맞춤설정
'로고' 맞춤설정 이미지를 회사 로고로 대체하려면 동일한 이름과 상대적인 파일 크기를 사용하여 로고를 업로드하여 파일 관리자에서 다음 이미지 파일을 대체합니다.
logo.png(140x40픽셀)mobile-logo.png(140x40픽셀)
또한 필요에 따라 CSS 스타일 시트에서 다음 콘텐츠를 수정합니다.
/* ==== Header Menu ==== */
...
body .navbar-brand {
padding: 5px 15px;
}
.navbar-brand img {
max-height: 50px;
margin: 0;
padding: 0;
}
자세한 내용은 저작물 관리를 참고하세요.
홈페이지의 배경 이미지 맞춤설정
CSS 스타일 시트에서 다음 콘텐츠를 수정하여 홈페이지의 배경 이미지를 맞춤설정합니다.
배경 이미지 파일과 해당 위치를 수정합니다.
동일한 이름 및 상대 파일 크기 (1440픽셀 x 540픽셀)를 사용하여portal-hero.jpg이미지 자체 버전을 파일 관리자에 업로드할 수 있습니다. 다른 파일 이름을 사용하려면 아래 CSS에서background-image값을 수정해야 합니다./* ==== Jumbotron ==== a billboard for drawing attention, from Bootstrap */ home-page-jumbotron-bg { background-image: url('/files/portal-hero.jpg'); }배경 이미지를 오버레이하는 텍스트의 형식을 수정합니다.
.jumbotron { text-align: center; height: 500px; background-size: cover; margin: -50px -30px 0 -30px; border-radius: 0; } .jumbotron h1 { font-size: 40px; font-weight: 400; } .jumbotron h2 { font-size: 25px; font-weight: 400; } .jumbotron a, .jumbotron a:hover { font-size: 18px; } .jumbotron p { max-width: none; }
CSS 특수성 규칙 이해
CSS 특수성은 충돌이 발생했을 때 CSS 스타일 요소 선언의 우선 순위를 결정하기 위해 브라우저에서 사용한 메서드를 설명합니다. CSS 특수성은 선택기 유형에 따라 특정 CSS 스타일 요소 선언에 가중치를 적용하여 계산됩니다. CSS 선택기가 구체적일수록 가중치가 높아집니다. 예를 들어 ID 속성에 유형 선택기보다 높은 가중치가 부여됩니다.
예를 들어 CSS 코드에 다음 스타일 요소를 정의하면 div 요소 내의 p 스타일 요소 선언이 p 스타일 요소 선언보다 더 구체적이므로 단락 요소의 색상이 빨간색으로 표시됩니다.
div p { color: red } ← More specific
p { color: blue }
마찬가지로 CSS 코드에 다음 스타일 요소 선언을 정의하면 div 요소 내의 id 속성 스타일 선언이 div 스타일 요소 선언보다 더 구체적이므로 <div class="test"></div> 태그에 포함된 모든 텍스트는 파란색으로 표시됩니다.
div#test { background-color: blue; } ← More specific
div { background-color: red; }
특이성이 동일한 스타일 요소 선언의 경우, 마지막으로 정의된 스타일 요소 선언이 우선 적용됩니다. 예를 들어 다음 스타일 요소 선언의 순서에 따라 단락 요소의 색상은 파란색으로 표시됩니다.
p { color: red }
p { color: blue } ← Last specified
테마 게시
실시간 포털에 추가한 테마와 스타일 맞춤설정을 게시하려면 다음 안내를 따르세요.
- 상단 탐색 메뉴의 드롭다운 메뉴에서 테마를 선택합니다.
- 게시를 클릭합니다.
라이브 포털에서 게시된 콘텐츠를 보려면 상단 탐색 메뉴에서 Live Portal을 클릭합니다.

