Stai visualizzando la documentazione di Apigee Edge.
Vai alla sezione
Documentazione di Apigee X. Informazioni
Un tema è costituito da un CSS (Cacading Style Sheet) globale che offre un aspetto uniforme a tutte le pagine del tuo portale. L'obiettivo di un tema è consentirti di modificare contemporaneamente l'aspetto e il design di tutte le pagine del portale.
La maggior parte degli stili predefiniti forniti con il portale di esempio si basa su bootstrap. Puoi personalizzare, visualizzare l'anteprima e pubblicare il tema, come descritto nelle sezioni seguenti.
Guarda il seguente video per scoprire come personalizzare il tema del portale.
Accedere all'editor dei temi
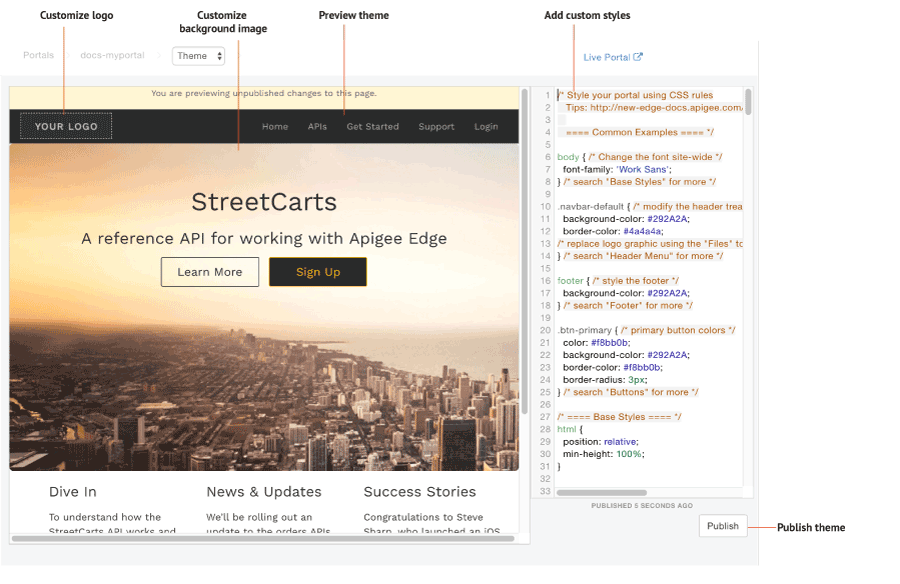
Personalizza, visualizza l'anteprima e pubblica il tema per il tuo portale nell'editor di temi. Per aprire l'editor dei temi, seleziona Tema nel menu a discesa della barra di navigazione in alto.

Come evidenziato nella figura precedente, l'editor di temi consente di:
- Aggiungi stili personalizzati per personalizzare il tuo tema utilizzando il riquadro dell'editor degli stili.
- Visualizza l'anteprima del tuo tema nell'area di anteprima facendo clic su Ricarica l'anteprima.
- Personalizzare il logo
- Personalizzare l'immagine di sfondo
- Pubblica il tema sul tuo portale online
Aggiungi stili personalizzati
Personalizza il tema aggiungendo il tuo codice CSS nel riquadro dell'editor degli stili. Sono supportati tutti gli elementi di stile CSS.
Per personalizzare il tema:
- Seleziona Tema nel menu a discesa della barra di navigazione in alto.
- Aggiungi il codice CSS personalizzato nel riquadro dell'editor degli stili sul lato destro della pagina.
- Visualizza l'anteprima delle modifiche nel riquadro di anteprima facendo clic su Ricarica l'anteprima.
> Nota: puoi fare clic nel menu di navigazione del portale per visualizzare l'anteprima dei contenuti su tutte le pagine. - Fai clic su Pubblica per pubblicare le modifiche del tema.
- Fai clic su Pubblica per confermare l'aggiornamento.
Personalizza il tuo logo
Personalizza "Il tuo logo" immagine con il logo della tua azienda, sostituisci i seguenti file immagine in Gestione file caricando il logo utilizzando gli stessi nomi e le relative dimensioni di file:
logo.png(140 x 40 pixel)mobile-logo.png(140 x 40 pixel)
Inoltre, modifica i seguenti contenuti nel foglio di stile CSS, come richiesto:
/* ==== Header Menu ==== */
...
body .navbar-brand {
padding: 5px 15px;
}
.navbar-brand img {
max-height: 50px;
margin: 0;
padding: 0;
}
Per saperne di più, consulta Gestire gli asset.
Personalizza l'immagine di sfondo nella home page
Personalizza l'immagine di sfondo nella home page modificando i seguenti contenuti nel foglio di stile CSS.
Modifica il file dell'immagine di sfondo e la relativa posizione.
Puoi caricare la tua versione dell'immagineportal-hero.jpgin Gestione file utilizzando lo stesso nome e la relativa dimensione di file (1440 pixel x 540 pixel). Se vuoi utilizzare un nome file diverso, assicurati e modifica il valorebackground-imagenel CSS di seguito./* ==== Jumbotron ==== a billboard for drawing attention, from Bootstrap */ home-page-jumbotron-bg { background-image: url('/files/portal-hero.jpg'); }Modifica il formato del testo di sovrapposizione all'immagine di sfondo.
.jumbotron { text-align: center; height: 500px; background-size: cover; margin: -50px -30px 0 -30px; border-radius: 0; } .jumbotron h1 { font-size: 40px; font-weight: 400; } .jumbotron h2 { font-size: 25px; font-weight: 400; } .jumbotron a, .jumbotron a:hover { font-size: 18px; } .jumbotron p { max-width: none; }
Comprendere le regole di specificità CSS
La specificità CSS descrive il metodo utilizzato da un browser per determinare la precedenza per le dichiarazioni degli elementi di stile CSS in caso di conflitti. La specificità CSS viene calcolata applicando una ponderazione a una dichiarazione di elemento di stile CSS specifica in base al tipo di selettore. Più specifico è il selettore CSS, maggiore è la ponderazione. A un attributo ID, ad esempio, verrà assegnato un peso maggiore nel calcolo rispetto a un selettore del tipo.
Ad esempio, se definisci i seguenti elementi di stile nel codice CSS, l'elemento paragrafo sarà di colore rosso perché la dichiarazione dell'elemento di stile p all'interno di un elemento div è più specifica della dichiarazione dell'elemento di stile p.
div p { color: red } ← More specific
p { color: blue }
In modo analogo, se definisci le seguenti dichiarazioni relative agli elementi di stile nel codice CSS, tutto il testo racchiuso tra i tag <div class="test"></div> sarà di colore blu, perché la dichiarazione di stile dell'attributo ID all'interno di un elemento div è più specifica rispetto alla dichiarazione relativa all'elemento di stile div.
div#test { background-color: blue; } ← More specific
div { background-color: red; }
Per le dichiarazioni relative agli elementi di stile con la stessa specificità, avrà la precedenza l'ultima dichiarazione relativa agli elementi di stile definita. Ad esempio, dato l'ordine delle seguenti dichiarazioni di elementi di stile, l'elemento paragrafo sarà di colore blu.
p { color: red }
p { color: blue } ← Last specified
Pubblica il tema
Per pubblicare sul portale live le personalizzazioni di stili e temi che hai aggiunto:
- Seleziona Tema nel menu a discesa del menu di navigazione in alto.
- Fai clic su Pubblica.
Per visualizzare i contenuti pubblicati nel portale online, fai clic su Portale live nella barra di navigazione in alto.

