คุณกำลังดูเอกสารประกอบ Apigee Edge
ไปที่
เอกสารประกอบเกี่ยวกับ Apigee X. ข้อมูล
ธีมประกอบด้วย Cascading Style Sheets (CSS) ส่วนกลางที่ช่วยให้หน้าทั้งหมดในพอร์ทัลมีรูปลักษณ์แบบเดียวกัน เป้าหมายของธีมคือให้คุณสามารถเปลี่ยนรูปลักษณ์ของหน้าเว็บพอร์ทัลทั้งหมดของคุณพร้อมกันได้
สไตล์เริ่มต้นส่วนใหญ่ที่ให้ไว้ในพอร์ทัลตัวอย่างจะขึ้นอยู่กับ Bootstrap คุณสามารถปรับแต่ง ดูตัวอย่าง และเผยแพร่ธีมได้ตามที่อธิบายไว้ในส่วนต่อไปนี้
ดูวิธีปรับแต่งธีมพอร์ทัลได้ในวิดีโอต่อไปนี้
เข้าถึงตัวแก้ไขธีม
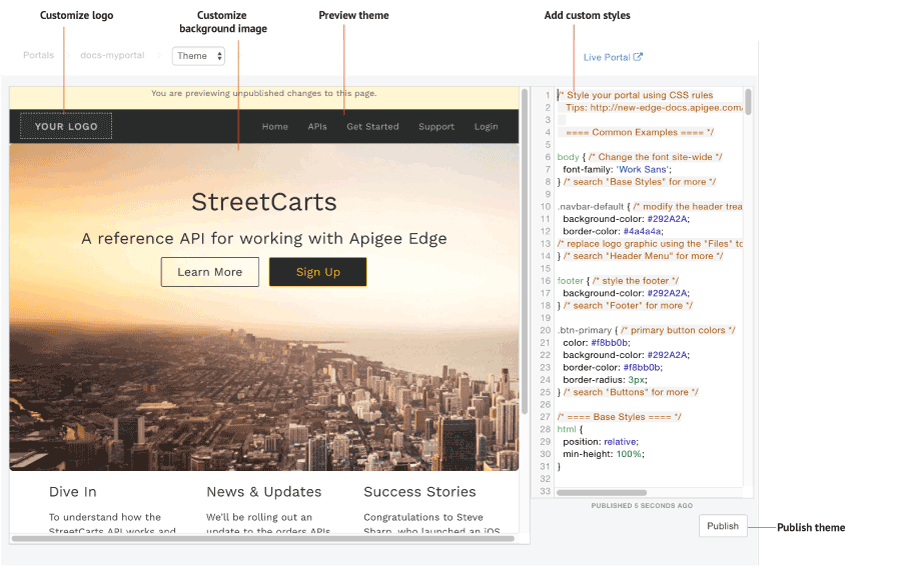
ปรับแต่ง แสดงตัวอย่าง และเผยแพร่ธีมสำหรับพอร์ทัลในเครื่องมือแก้ไขธีม หากต้องการเปิดตัวแก้ไขธีม ให้เลือกธีมในเมนูแบบเลื่อนลงในแถบนำทางด้านบน

อย่างที่ไฮไลต์ไว้ในรูปก่อนหน้านี้ เครื่องมือแก้ไขธีมช่วยให้คุณทำสิ่งต่อไปนี้ได้
- เพิ่มรูปแบบที่กำหนดเองเพื่อปรับแต่งธีมโดยใช้แผงตัวแก้ไขรูปแบบ
- ดูตัวอย่างธีมในพื้นที่แสดงตัวอย่างโดยคลิกโหลดตัวอย่างซ้ำ
- ปรับแต่งโลโก้
- ปรับแต่งภาพพื้นหลัง
- เผยแพร่ธีมไปยังพอร์ทัลการถ่ายทอดสด
เพิ่มรูปแบบที่กำหนดเอง
ปรับแต่งธีมโดยการเพิ่มโค้ด CSS ของคุณเองในแผงตัวแก้ไขรูปแบบ รองรับองค์ประกอบรูปแบบ CSS ทั้งหมด
หากต้องการกำหนดค่าธีมของคุณ ให้ทำดังนี้
- เลือกธีมในเมนูแบบเลื่อนลงในแถบนำทางด้านบน
- เพิ่มโค้ด CSS ที่กำหนดเองในแผงตัวแก้ไขรูปแบบที่ด้านขวาของหน้า
- ดูตัวอย่างการเปลี่ยนแปลงในช่องแสดงตัวอย่างโดยคลิกโหลดตัวอย่างซ้ำ
หมายเหตุ: คุณคลิกผ่านการนำทางของพอร์ทัลเพื่อดูตัวอย่างเนื้อหาในทุกหน้าได้ - คลิกเผยแพร่เพื่อเผยแพร่การเปลี่ยนแปลงธีม
- คลิกเผยแพร่เพื่อยืนยันการอัปเดต
ปรับแต่งโลโก้
ปรับแต่ง "โลโก้ของคุณ" ใหม่ด้วยโลโก้ของบริษัท แทนที่ไฟล์ภาพต่อไปนี้ในตัวจัดการไฟล์ด้วยการอัปโหลดโลโก้โดยใช้ชื่อเดียวกันและขนาดไฟล์ที่สัมพันธ์กัน
logo.png(140 x 40 พิกเซล)mobile-logo.png(140 x 40 พิกเซล)
นอกจากนี้ ให้แก้ไขเนื้อหาต่อไปนี้ในสไตล์ชีต CSS ตามที่จำเป็น:
/* ==== Header Menu ==== */
...
body .navbar-brand {
padding: 5px 15px;
}
.navbar-brand img {
max-height: 50px;
margin: 0;
padding: 0;
}
ดูข้อมูลเพิ่มเติมได้ที่จัดการเนื้อหา
ปรับแต่งภาพพื้นหลังในหน้าแรก
ปรับแต่งภาพพื้นหลังในหน้าแรกด้วยการแก้ไขเนื้อหาต่อไปนี้ในสไตล์ชีต CSS
แก้ไขไฟล์ภาพพื้นหลังและตำแหน่ง
คุณสามารถอัปโหลดรูปภาพportal-hero.jpgในเวอร์ชันของคุณเองไปยังตัวจัดการไฟล์โดยใช้ชื่อเดียวกันและขนาดไฟล์ที่สัมพันธ์กัน (1440 x 540 พิกเซล) หากต้องการใช้ชื่อไฟล์อื่น โปรดแก้ไขค่าbackground-imageใน CSS ด้านล่าง/* ==== Jumbotron ==== a billboard for drawing attention, from Bootstrap */ home-page-jumbotron-bg { background-image: url('/files/portal-hero.jpg'); }แก้ไขรูปแบบของข้อความที่วางซ้อนภาพพื้นหลัง
.jumbotron { text-align: center; height: 500px; background-size: cover; margin: -50px -30px 0 -30px; border-radius: 0; } .jumbotron h1 { font-size: 40px; font-weight: 400; } .jumbotron h2 { font-size: 25px; font-weight: 400; } .jumbotron a, .jumbotron a:hover { font-size: 18px; } .jumbotron p { max-width: none; }
ทำความเข้าใจกฎเฉพาะ CSS
ความจำเพาะของ CSS อธิบายวิธีที่เบราว์เซอร์ใช้เพื่อกำหนดลำดับความสำคัญสำหรับการประกาศองค์ประกอบรูปแบบ CSS เมื่อเกิดความขัดแย้งขึ้น ความจำเพาะของ CSS คำนวณโดยใช้น้ำหนักกับการประกาศองค์ประกอบรูปแบบ CSS ที่เฉพาะเจาะจงตามประเภทตัวเลือก ยิ่งตัวเลือก CSS เฉพาะเจาะจงมากเท่าใด น้ำหนักก็ยิ่งสูงขึ้นเท่านั้น เช่น แอตทริบิวต์ ID จะได้รับน้ำหนักในการคำนวณมากกว่าตัวเลือกประเภท
ตัวอย่างเช่น หากคุณกำหนดองค์ประกอบของรูปแบบต่อไปนี้ในโค้ด CSS องค์ประกอบย่อหน้าจะเป็นสีแดงเพราะการประกาศองค์ประกอบรูปแบบ p ภายในองค์ประกอบ div มีความเฉพาะเจาะจงมากกว่าการประกาศองค์ประกอบรูปแบบ p
div p { color: red } ← More specific
p { color: blue }
ในทำนองเดียวกัน หากคุณกำหนดการประกาศองค์ประกอบรูปแบบต่อไปนี้ในโค้ด CSS ข้อความที่อยู่ในแท็ก <div class="test"></div> จะเป็นสีน้ำเงินเนื่องจากการประกาศรูปแบบแอตทริบิวต์รหัสภายในองค์ประกอบ div มีความเฉพาะเจาะจงมากกว่าการประกาศองค์ประกอบรูปแบบ div
div#test { background-color: blue; } ← More specific
div { background-color: red; }
สำหรับการประกาศองค์ประกอบของรูปแบบที่มีความจำเพาะเท่ากัน การประกาศองค์ประกอบรูปแบบสุดท้ายที่กำหนดไว้จะมีความสำคัญเหนือกว่า เช่น ตามลําดับการประกาศองค์ประกอบของรูปแบบต่อไปนี้ องค์ประกอบของย่อหน้าจะเป็นสีน้ำเงิน
p { color: red }
p { color: blue } ← Last specified
เผยแพร่ธีมของคุณ
หากต้องการเผยแพร่ไปยังพอร์ทัลแบบสด ให้ปรับแต่งธีมและสไตล์ที่คุณได้เพิ่มไว้
- เลือกธีมในเมนูแบบเลื่อนลงในเมนูการนำทางด้านบน
- คลิกเผยแพร่
หากต้องการดูเนื้อหาที่เผยแพร่แล้วในพอร์ทัลแบบสด ให้คลิกพอร์ทัลแบบสดในแถบนำทางด้านบน
