查看 Apigee Edge 說明文件。
前往
Apigee X說明文件。 資訊
主題由全域階層式樣式表 (CSS) 構成,可為入口網站中的所有頁面提供一致的外觀和風格。這項主題的目標是讓您一次變更整個入口網站頁面的外觀和風格。
範例入口網站提供的大多數預設樣式是以「Bootstrap」為基礎。您可以按照下列各節所述,自訂、預覽及發布主題。
請觀看以下影片,瞭解如何自訂入口網站主題。
使用主題編輯器
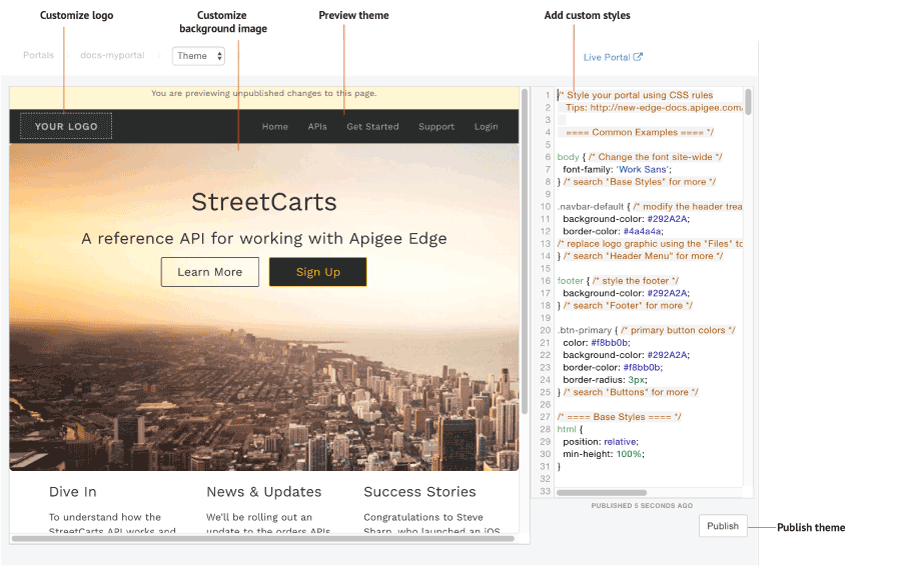
使用主題編輯器為入口網站自訂、預覽及發布主題。如要開啟主題編輯器,請在頂端導覽列的下拉式選單中選取「主題」。

如上圖所示,主題編輯器可讓您執行下列操作:
新增自訂樣式
在樣式編輯器窗格中加入自己的 CSS 程式碼,即可自訂主題。系統支援所有 CSS 樣式元素。
如何自訂主題:
- 在頂端導覽列的下拉式選單中選取「主題」。
- 在頁面右側的樣式編輯器窗格中,加入自訂 CSS 程式碼。
- 按一下「重新載入預覽畫面」,在預覽窗格中預覽變更。
>注意:只要點選入口網站的導覽選項,即可預覽所有頁面的內容。 - 按一下「發布」即可發布主題變更內容。
- 按一下「發布」確認更新。
自訂標誌
自訂「您的標誌」圖片換成貴公司的標誌,請在檔案管理員中上傳含有相同名稱和相對檔案大小的標誌,以取代下列圖片檔:
logo.png(140 x 40 像素)mobile-logo.png(140 x 40 像素)
此外,請視需要修改 CSS 樣式表中的下列內容:
/* ==== Header Menu ==== */
...
body .navbar-brand {
padding: 5px 15px;
}
.navbar-brand img {
max-height: 50px;
margin: 0;
padding: 0;
}
詳情請參閱管理資產。
自訂首頁的背景圖片
在 CSS 樣式表中修改以下內容,以自訂首頁上的背景圖片。
修改背景圖片檔案及其位置。
你可以使用相同名稱和相對檔案大小 (1440 像素 x 540 像素),將自己的portal-hero.jpg圖片上傳到檔案管理員。如要使用其他檔案名稱,請務必編輯下列 CSS 中的background-image值。/* ==== Jumbotron ==== a billboard for drawing attention, from Bootstrap */ home-page-jumbotron-bg { background-image: url('/files/portal-hero.jpg'); }修改疊加在背景圖片上的文字格式。
.jumbotron { text-align: center; height: 500px; background-size: cover; margin: -50px -30px 0 -30px; border-radius: 0; } .jumbotron h1 { font-size: 40px; font-weight: 400; } .jumbotron h2 { font-size: 25px; font-weight: 400; } .jumbotron a, .jumbotron a:hover { font-size: 18px; } .jumbotron p { max-width: none; }
瞭解 CSS 特異規則
CSS 具體性是指瀏覽器在衝突發生時,用來決定 CSS 樣式元素宣告優先順序的方法。方法是根據選取器類型,將權重套用至特定 CSS 樣式元素宣告。CSS 選取器越明確,權重越高。舉例來說,在計算過程中,ID 屬性的權重會高於類型選取器。
舉例來說,如果您在 CSS 程式碼中定義下列樣式元素,段落元素就會變成紅色,這是因為 div 元素中的 p style 元素宣告比 p 樣式元素宣告更具體。
div p { color: red } ← More specific
p { color: blue }
同樣地,如果您在 CSS 程式碼中定義以下樣式元素宣告,則 <div class="test"></div> 標記中包含的所有文字都會變成藍色,因為 div 元素中的 ID 屬性樣式宣告比 div 樣式元素宣告更具體。
div#test { background-color: blue; } ← More specific
div { background-color: red; }
如果樣式元素宣告的明確性相同,系統會優先採用最後定義的樣式元素宣告。舉例來說,根據下列樣式元素宣告的順序,段落元素會顯示為藍色。
p { color: red }
p { color: blue } ← Last specified
發布主題
如何將你新增的主題和自訂樣式發布至線上入口網站:
- 在頂端導覽選單的下拉式選單中選取「主題」。
- 按一下「發布」。
如要在直播入口網站中查看已發布的內容,請按一下頂端導覽列的「Live Portal」。

