<ph type="x-smartling-placeholder"></ph>
현재 Apigee Edge 문서를 보고 있습니다.
Apigee X 문서. 정보
<ph type="x-smartling-placeholder">
다음 섹션에 설명된 대로 앱 개발자가 사용할 수 있도록 API를 포털에 게시합니다.
API 게시 개요
포털에 API를 게시하는 과정은 두 단계로 이루어집니다.
- 포털에 게시할 API 제품을 선택합니다.
- OpenAPI 사양의 스냅샷에서 API 참조 문서를 자동 생성하여 앱 개발자가 API에 대해 알아볼 수 있도록 합니다. 스냅샷에 대한 자세한 내용은 OpenAPI 사양의 스냅샷은 무엇인가요?를 참조하세요.
포털에 API를 게시하면 포털에 다음 업데이트가 자동으로 적용됩니다.
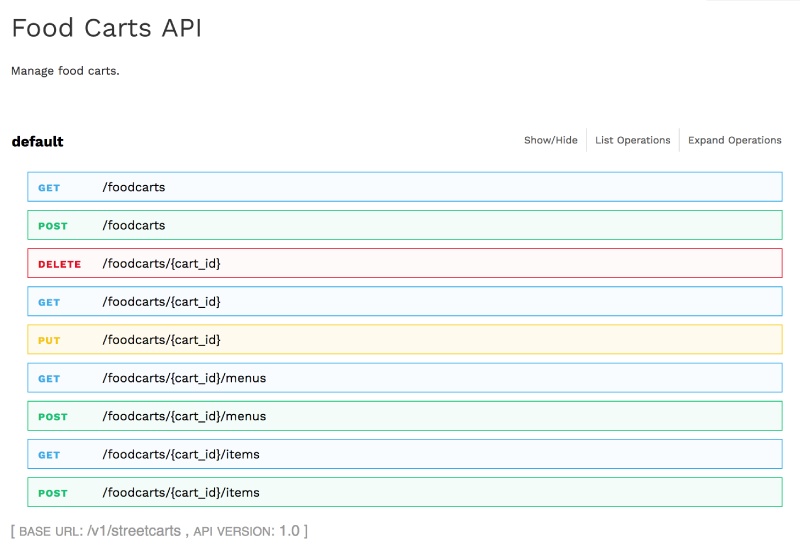
API 참조 페이지가 포털에 추가됩니다.
API 참조 페이지에는 OpenAPI 사양의 스냅샷에서 자동으로 생성되는 API 참조 문서가 표시됩니다. 개발자는 API 문서를 검토하고 사용해 보기를 클릭하여 API를 요청하고 출력을 확인할 수 있습니다.참고: 이 페이지의 콘텐츠는 직접 수정할 수 없습니다. 포털의 페이지 목록에 나타나지 않습니다.

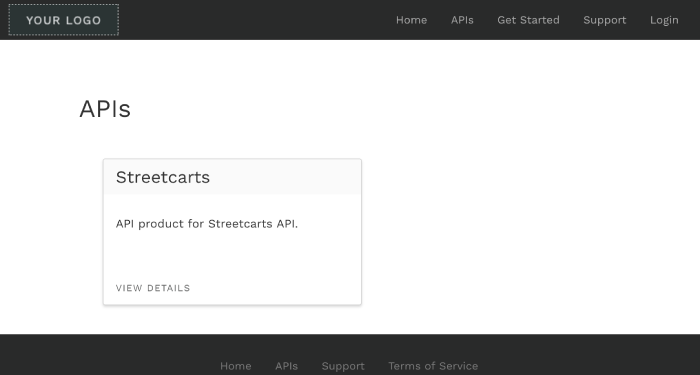
API 참조 페이지 링크가 API 페이지에 추가됩니다.
샘플 포털에 포함된 API 페이지에서는 포털에 게시된 모든 API의 목록과 각 API 참조 문서로 연결되는 링크를 통해 자세한 정보를 확인할 수 있습니다.참고: 이 페이지의 콘텐츠는 직접 수정할 수 없습니다. 포털의 페이지 목록에 나타나지 않습니다.

OpenAPI 사양의 스냅샷은 무엇인가요?
각 OpenAPI 사양은 API의 수명 주기 전반에 걸쳐 소스 역할을 합니다. 개발에서 게시, 모니터링에 이르기까지 API 수명 주기의 각 단계에서 동일한 사양이 사용됩니다. 사양을 변경할 때는 사양을 변경하면 어떻게 되나요?에 설명된 대로 다른 수명 주기 단계를 통해 변경사항이 API에 미치는 영향의 영향을 알고 있아야 합니다.
API를 게시할 때 OpenAPI 사양의 스냅샷을 만들어 API 참조 문서를 생성합니다. 이 스냅샷은 사양 저장소에 있는 특정 버전의 사양을 나타냅니다. 사양 편집기를 사용하여 OpenAPI 사양을 수정하는 경우 API 참조 문서의 최신 변경사항을 반영하기 위해 사양의 스냅샷을 하나 더 생성할 수 있습니다.
API 프록시에 CORS 지원 추가
API를 게시하기 전에 API 프록시에 CORS 지원을 추가하여 클라이언트 측 교차 출처 요청을 지원해야 합니다.
CORS (교차 출처 리소스 공유)는 웹페이지에서 실행되는 JavaScript XMLHttpRequest (XHR) 호출이 비 출처 도메인의 리소스와 상호작용할 수 있도록 허용하는 표준 메커니즘입니다. CORS는 모든 브라우저에서 적용되는 동일 출처 정책에 일반적으로 구현되는 솔루션입니다. 예를 들어, 브라우저에서 실행 중인 JavaScript 코드에서 Twitter API에 XHR 호출을 수행하면 호출이 실패합니다. 이는 브라우저에 페이지를 제공하는 도메인이 Twitter API를 제공하는 도메인과 동일하지 않기 때문입니다. CORS는 서버가 '선택'하도록 허용하여 이 문제에 대한 해결책을 제공합니다. 교차 출처 리소스 공유를 제공하려는 경우
API를 게시하기 전에 API 프록시에 CORS 지원을 추가하는 방법에 대한 자세한 내용은 API 프록시에 CORS 지원 추가를 참조하세요.
참고: 대부분의 최신 브라우저는 CORS를 시행합니다. 지원되는 브라우저의 전체 목록을 확인하세요. CORS에 대한 자세한 설명은 교차 출처 리소스 공유 W3C 권장사항을 참조하세요.
API 페이지 살펴보기
API 페이지에 액세스하려면 다음 안내를 따르세요.
- 게시 > 포털을 선택하고 포털을 선택합니다.
- 포털 홈페이지에서 API를 클릭합니다.
또는 상단 탐색 메뉴의 포털 드롭다운 메뉴에서 API를 선택할 수 있습니다.
API 목록이 표시됩니다.

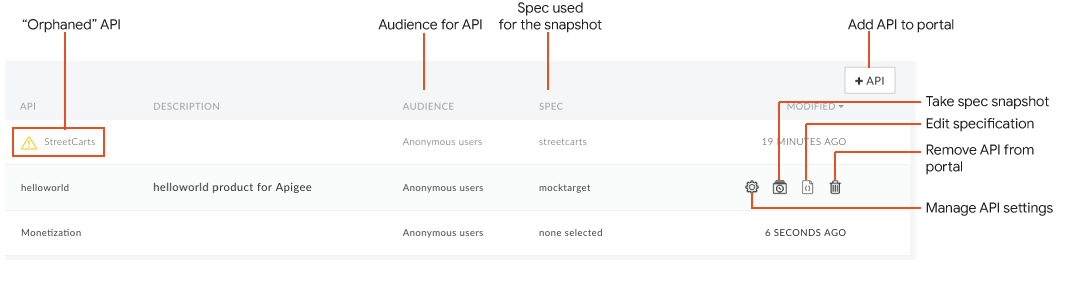
이전 그림에 강조 표시된 것처럼 API 페이지를 사용하면 다음 작업을 수행할 수 있습니다.
- 포털에서 이용할 수 있는 API 세부정보 열람
- 포털에 API 추가
- API 제품과 관련된 OpenAPI 사양의 스냅샷을 촬영하여 API 참조 문서를 업데이트합니다.
- 포털에 API 게시 또는 게시 취소
- 포털에서 API 잠재고객 관리
- 관련 사양을 수정합니다 (사양 편집기를 사용하여 사양 만들기 참고).
- 포털에서 API 삭제
- 빠르게 '분리됨' 식별 연결된 API 제품이 Edge에서 삭제된 API. API 제품을 다시 만들거나 포털에서 API를 삭제합니다.
포털에 API 추가
참고: 포털에 최대 100개의 API를 추가할 수 있습니다.
포털에 API를 추가하려면 다음 안내를 따르세요.
- 게시 > 포털을 선택하고 포털을 선택합니다.
- 포털 홈페이지에서 API를 클릭합니다.
또는 상단 탐색 메뉴의 포털 드롭다운 메뉴에서 API를 선택할 수 있습니다. - + API를 클릭합니다.
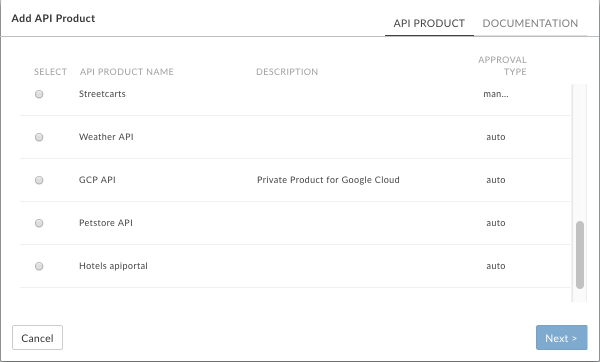
Add API Product to Portal(포털에 API 제품 추가) 대화상자가 표시됩니다. 대화상자의 API 제품 탭에서 포털에 추가할 API 제품을 선택합니다.

다음을 클릭합니다.
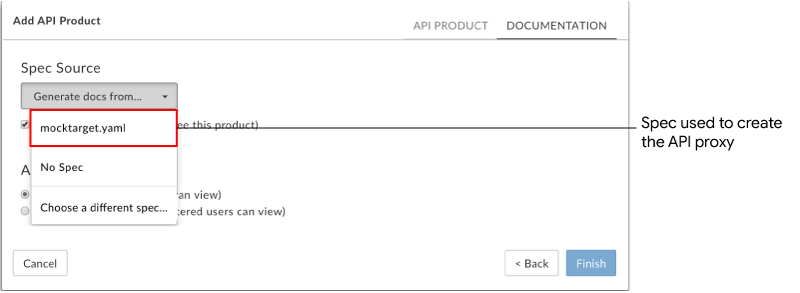
스냅샷에 사용할 소스를 선택합니다.
OpenAPI 사양을 사용하여 API 제품에 포함된 API 프록시를 만든 경우 드롭다운 목록에서 사양을 선택합니다.

또는 다음을 선택할 수 있습니다.
- 사양이 없으며 사양 스냅샷 만들기에 설명된 대로 API가 게시된 후에 나중에 추가합니다.
- 새 사양을 선택하거나 업로드하려면 다른 사양을 선택하세요.
게시됨 체크박스를 선택하여 API를 포털에 게시합니다. API를 게시할 준비가 되지 않았다면 게시됨을 선택 해제합니다.
포털에서 API 게시 또는 게시 취소에 설명된 대로 나중에 설정을 변경할 수 있습니다.잠재고객에서 다음 옵션 중 하나를 선택하여 액세스를 허용하여 API의 잠재고객을 관리합니다.
- 익명의 사용자를 선택하여 모든 사용자가 페이지를 볼 수 있도록 합니다.
- 등록된 사용자를 선택하여 등록된 사용자만 페이지를 볼 수 있도록 합니다.
포털에서 API의 잠재고객 관리에 설명된 대로 나중에 설정을 변경할 수 있습니다.
마침을 클릭합니다.
사양 스냅샷 만들기
API를 게시한 후에는 언제든지 OpenAPI 사양을 새로운 스냅샷으로 확인하여 포털에 게시된 API 참조 문서를 업데이트할 수 있습니다.
OpenAPI 사양의 스냅샷을 만드는 방법은 다음과 같습니다.
- 게시 > 포털을 선택하고 포털을 선택합니다.
- 포털 홈페이지에서 API를 클릭합니다.
또는 상단 탐색 메뉴의 포털 드롭다운 메뉴에서 API를 선택할 수 있습니다. - 스냅샷을 표시할 API 위로 커서를 이동하면 작업이 표시됩니다.
 를 클릭합니다.
를 클릭합니다.참고: 스냅샷이 선택한 소스 사양의 최신 상태인 경우 메시지가 표시됩니다.
스냅샷 소스 드롭다운에서 기존 사양을 선택하거나 다른 사양 선택을 선택하여 API용 문서를 생성하는 데 사용할 새 사양을 선택하거나 업로드합니다. 또는 사양 없음을 선택하여 현재 사양을 삭제할 수 있습니다.
스냅샷 업데이트 (사양 없음을 선택한 경우 스냅샷 삭제)를 클릭합니다.
API 참조 문서는 사양에서 생성되고 API 참조 페이지에 추가됩니다.
포털에서 API 게시 또는 게시 취소
포털에 API를 게시하거나 게시 취소하려면 다음 단계를 따르세요.
- 게시 > 포털을 선택하고 포털을 선택합니다.
- 포털 홈페이지에서 API를 클릭합니다.
또는 상단 탐색 메뉴의 포털 드롭다운 메뉴에서 API를 선택할 수 있습니다. - 게시 또는 게시 취소하려는 API 위에 커서를 놓습니다.
 를 클릭합니다.
를 클릭합니다.- 사용 설정됨 체크박스를 선택하여 포털에 API를 게시합니다. 사용 설정됨을 선택 해제하여 API 게시를 취소합니다.
- 저장을 클릭합니다.
포털에서 API의 대상 관리
포털에서 다음 액세스를 허용하여 포털에서 API 잠재고객을 관리합니다.
- 모든 사용자
- 등록된 사용자만
포털에서 API의 잠재고객을 관리하려면 다음 안내를 따르세요.
- 게시 > 포털을 선택하고 포털을 선택합니다.
- 포털 홈페이지에서 API를 클릭합니다.
또는 상단 탐색 메뉴의 포털 드롭다운 메뉴에서 API를 선택할 수 있습니다. - 잠재고객을 관리하려는 API 위에 커서를 올려 액션을 표시합니다.
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 잠재고객에서 다음 옵션 중 하나를 선택합니다.
<ph type="x-smartling-placeholder">
- </ph>
- 모든 사용자가 API 제품을 볼 수 있도록 익명 사용자
- 등록된 사용자만 API 제품을 볼 수 있도록 등록된 사용자
- 저장을 클릭합니다.
포털에서 API 삭제
포털에서 API를 삭제하려면 다음 안내를 따르세요.
- 게시 > 포털을 선택하고 포털을 선택합니다.
- 포털 홈페이지에서 API를 클릭합니다.
또는 상단 탐색 메뉴의 포털 드롭다운 메뉴에서 API를 선택할 수 있습니다. - 목록에서 API 위로 커서를 이동하면 작업 메뉴가 표시됩니다.
 아이콘을 클릭합니다.
아이콘을 클릭합니다.
게시된 API 문제 해결
'사용해 보기' 사용 시 TypeError: Failed to fetch 오류가 반환되면 다음 가능한 원인과 해결 방법을 고려하세요.
혼합 콘텐츠 오류의 경우 알려진 Swagger UI 문제로 인해 오류가 발생할 수 있습니다. 가능한 해결 방법 중 하나는 OpenAPI 사양의
schemes정의에서 HTTP 앞에 HTTPS를 지정하는 것입니다. 예를 들면 다음과 같습니다.schemes: - https - httpCORS (교차 출처 리소스 공유) 제한 오류의 경우 API 프록시에 CORS가 지원되는지 확인하세요. CORS는 클라이언트 측 교차 출처 요청을 사용 설정하는 표준 메커니즘입니다. API 프록시에 CORS 지원 추가를 참조하세요. 브라우저에서 CORS가 사용 설정되어 있는지도 확인하세요.
