<ph type="x-smartling-placeholder"></ph>
Vous consultez la documentation Apigee Edge.
Accédez à la page
Documentation sur Apigee X. En savoir plus
<ph type="x-smartling-placeholder">
L'éditeur de page vous permet de définir le contenu de votre portail à l'aide de Markdown ou HTML.
Explorer l'éditeur de page
Pour accéder à l'éditeur de page, cliquez sur le nom d'une page lorsque vous consultez la liste des pages, comme décrit dans Gérer les pages de votre portail.

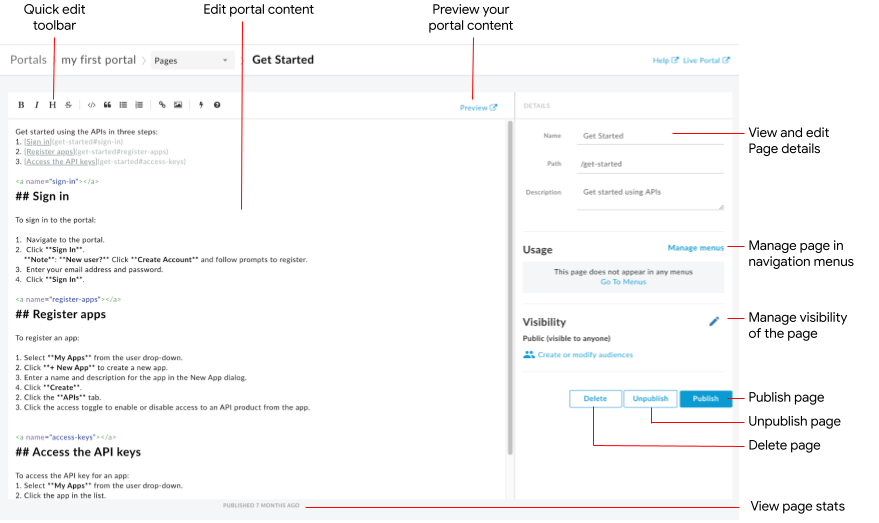
Comme le montre la figure précédente, l'éditeur de page vous permet de :
- Modifier le contenu du portail et d'ajouter des composants matériels Angular dans le volet de gauche
- Utiliser la barre d'outils de modification rapide pour appliquer des formats ou insérer rapidement des balises Markdown
- Modifier les détails de la page, tels que le nom, le chemin d'accès et la description, dans le volet de droite
- Gérer la visibilité d'une page dans le volet de droite
- Prévisualiser le contenu du portail
- Publier ou annuler la publication d'une page (voir Publier le contenu de votre portail)
- Gérer la page dans les menus de navigation (voir Configurer la navigation)
- Afficher le temps écoulé depuis la dernière publication de la page
- Supprimer une page
Modifier le contenu dans l'éditeur de page
Markdown est un langage de mise en forme simple qui utilise un balisage en texte brut facile à lire et à écrire. Sa syntaxe est spécifiée au moyen de caractères de ponctuation. Markdown est converti au format HTML avant son affichage dans votre navigateur.
La barre d'outils de modification rapide en haut de l'éditeur de page propose des raccourcis permettant d'appliquer des formats (gras, italique, etc.) ou d'insérer des balises Markdown (listes, images, liens, etc.). Pour obtenir un bref résumé de la syntaxe Markdown, cliquez sur  dans la barre d'outils de modification rapide afin d'afficher l'aperçu rapide de la syntaxe Markdown.
dans la barre d'outils de modification rapide afin d'afficher l'aperçu rapide de la syntaxe Markdown.
Pour annuler ou rétablir la dernière modification, utilisez le raccourci clavier Cmd+Z ou Ctlr+Maj+Z, respectivement.
Le format Markdown est recommandé si vous souhaitez que votre workflow de mise en forme reste simple. Il ne s'agit toutefois pas de HTML. Vous pouvez effectuer une grande variété de mises en forme au format HTML dans Markdown. Par exemple, vous pouvez spécifier une classe CSS pour un élément en HTML. Vous ne pouvez pas effectuer cette opération dans Markdown :
<p class="class1">
Vous pouvez insérer du code HTML n'importe où dans le corps du contenu : il vous suffit de saisir les balises HTML.
Pour en savoir plus sur les balises HTML, consultez la spécification HTML5.
Ajouter des composants Angular Material
Le matériel Angular fournit une bibliothèque de composants d'interface utilisateur aux performances optimales. Les composants Angular Material vous permettent de créer rapidement des interfaces utilisateur cohérentes, responsives et accessibles en appliquant des principes de conception modernes.
Composants disponibles
L'expérience de portail est conçue à l'aide de matériels Angular, et un ensemble limité de composants matériels Angular peuvent être utilisés dans les pages, comme résumé dans le tableau suivant.
| Composant | Exemple |
|---|---|
| Boutons | Le code suivant crée un bouton rectangulaire avec élévation.Le code suivant crée un bouton circulaire avec un arrière-plan transparent qui contient l'icône d'avertissement. La couleur du bouton est définie à l'aide de la palette de couleurs chaudes. |
| Fiche | Le code suivant crée une fiche. La fiche inclut des composants bouton et des icônes, ainsi qu'un titre et un corps de texte. La couleur du bouton est définie à l'aide de la palette de couleurs principales. |
| Icône | Le code suivant crée une icône de coche. Pour obtenir la liste complète des icônes compatibles, consultez la page Material Design – Icônes. |
| Barre d'outils | Le code suivant crée une barre d'outils simple avec du texte et une icône de panier.
|
Gérer la visibilité d'une page sur votre portail
Gérez la visibilité d'une page sur votre portail en autorisant l'accès aux utilisateurs suivants:
- Public (visible par tout le monde)
- Utilisateurs authentifiés
- Audiences sélectionnées (si vous vous êtes inscrit à la version bêta de la fonctionnalité d'audience)
Pour gérer la visibilité d'une page de votre portail, procédez comme suit :
- Cliquez sur Gérer à côté de l'audience dans le volet de droite de l'éditeur de page.
- Sélectionnez le paramètre de visibilité.
Si vous vous êtes inscrit à la version bêta de la fonctionnalité des audiences, sélectionnez l'une des options suivantes :
- Public (visible to anyone) (Public (visible par tous)), pour autoriser tous les utilisateurs à afficher la page
- Utilisateurs authentifiés pour autoriser uniquement les utilisateurs enregistrés à afficher la page.
- Selected audiences (Audiences sélectionnées), pour sélectionner les audiences spécifiques que vous souhaitez autoriser à afficher la page Consultez Gérer les audiences de votre portail.
Pour gérer vos audiences, cliquez sur Créer ou modifier des audiences.
Autrement, sélectionnez l'une des options suivantes :- Utilisateurs anonymes pour autoriser tous les utilisateurs à afficher la page.
- Utilisateurs enregistrés pour autoriser uniquement les utilisateurs enregistrés à afficher la page.
- Cliquez sur Appliquer.
Prévisualiser le contenu du portail
Pour prévisualiser le contenu du portail, cliquez sur Aperçu dans la barre d'outils de l'éditeur de pages. Parcourez les autres pages de votre portail pour prévisualiser le contenu comme vous le souhaitez.
Publier le contenu du portail
Pour publier le contenu du portail, cliquez sur Publier dans le volet de droite. Pour annuler la publication du contenu du portail, cliquez sur Annuler la publication dans le volet de droite. Consultez également l'article Publier le contenu de votre portail.
Supprimer une page
Pour supprimer une page de l'éditeur de portail, cliquez sur Supprimer dans le volet de droite de l'éditeur de page. Vous êtes invité à confirmer la configuration.
