查看 Apigee Edge 說明文件。
前往
Apigee X說明文件。 資訊
使用頁面編輯器,即可使用 Markdown 或 HTML 定義入口網站內容。
探索頁面編輯器
按照透過入口網站管理頁面中所述,在查看頁面清單時按一下頁面名稱,即可存取頁面編輯器。

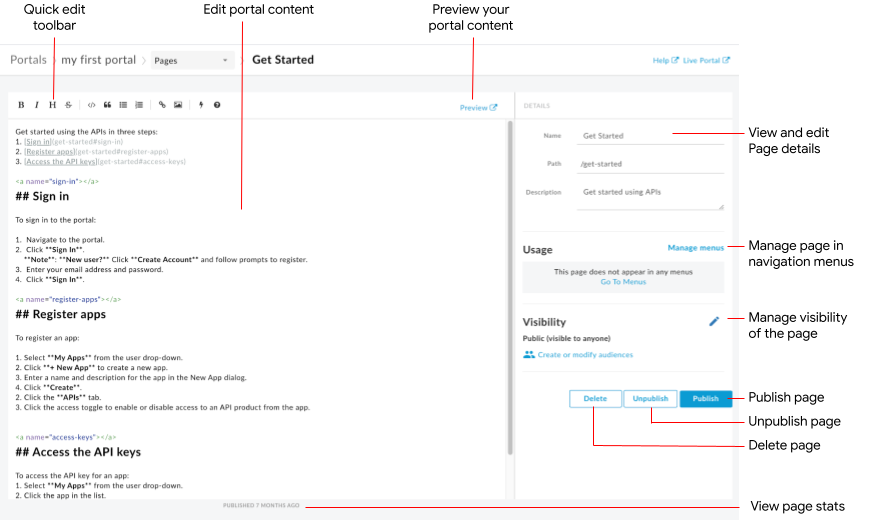
如上圖所示,頁面編輯器可讓您執行下列操作:
- 在左窗格中編輯入口網站內容及新增 Angular Material 元件
- 使用快速編輯工具列,快速套用格式或快速插入 Markdown 代碼
- 在右側窗格中編輯頁面詳細資料,例如名稱、路徑和說明
- 在右側窗格中管理頁面的瀏覽權限
- 預覽入口網站內容
- 發布或取消發布網頁 (請參閱「發布入口網站內容」)
- 管理導覽選單中的頁面 (請參閱「設定導覽」一節)
- 查看頁面上次發布後經過的時間
- 刪除頁面
在頁面編輯器中編輯內容
Markdown 是一種簡單的格式語言,使用純文字標記,易讀和撰寫。這個符號的語法是以標點符號字元指定。在瀏覽器中先將 Markdown 轉換為 HTML,
頁面編輯器頂端的快速編輯工具列提供了各種快速鍵,方便您套用格式 (例如粗體、斜體等) 或插入 Markdown 標記 (例如清單、圖片、連結等)。如需 Markdown 語法的簡短摘要,請按一下快速編輯工具列中的  ,查看 Markdown 語法快速參考資料。
,查看 Markdown 語法快速參考資料。
如要復原或重做上一個編輯動作,請分別點選 Command-z 或 Command-Shift-z。
如果您希望簡化格式工作流程,建議使用 Markdown。但無法取代 HTML。有很多種格式可以在 Markdown 中使用。例如,您可以為 HTML 中的元素指定 CSS 類別。但無法在 Markdown 中執行此操作:
<p class="class1">
您只需輸入 HTML 標記,即可將 HTML 插入內容內文中的任何位置。
如需 HTML 標記相關資訊,請參閱 HTML5 規格。
新增 Angular Material 元件
Angular Material 提供先進的 UI 元件程式庫。您可以透過 Angular Material 元件運用新型設計原則,輕鬆快速建構一致、回應式和無障礙的使用者介面。
可用元件
入口網站體驗是使用 Angular Material 建構而成,而網頁上可使用的一組限定 Angular Material 元件,如下表摘要說明。
| 元件 | 範例 |
|---|---|
| 按鈕 | 下方程式碼會建立一個含有高度的矩形按鈕。下列程式碼會建立採用透明背景的圓形按鈕,當中包含警告圖示。按鈕的顏色是以暖調色盤為準。 |
| 資訊卡 | 以下程式碼會建立資訊卡。資訊卡包含按鈕和圖示元件,以及標題和內文。按鈕的顏色是以主要調色盤為準。 |
| 圖示 | 下方程式碼會建立勾號圖示。如需完整的支援圖示清單,請參閱「Material Design - 圖示」一文。 |
| 工具列 | 下列程式碼會建立包含文字和購物車圖示的簡易工具列。
|
管理入口網站中網頁的瀏覽權限
如要管理入口網站頁面的顯示權限,請將以下權限授予專頁:
- 公開 (所有人都看得到)
- 已驗證的使用者
- 已選取的目標對象 (如果您已註冊啟用目標對像功能的 Beta 版)
如何管理入口網站頁面的顯示設定:
- 在頁面編輯器的右側窗格中,按一下目標對象旁邊的「管理」。
- 選取瀏覽權限設定。
如果您已註冊目標對像功能的 Beta 版,請選取下列其中一個選項:
- 公開 (所有人都看得到):允許所有使用者檢視頁面。
- 已驗證的使用者:僅允許已註冊的使用者查看頁面。
- ,選取您想要查看網頁的目標對象。請參閱「管理入口網站的目標對象」一文。
如要管理目標對象,請按一下「建立或修改目標對象」。
。 否則,請選取下列其中一個選項:- 匿名使用者:允許所有使用者查看網頁。
- 已註冊的使用者:僅允許已註冊的使用者查看頁面。
- 按一下「套用」。
預覽入口網站內容
如要預覽入口網站內容,請按一下頁面編輯器工具列中的「預覽」。視需要瀏覽入口網站中的其他頁面並預覽內容。
發布入口網站內容
如要發布入口網站內容,請在右側窗格中按一下「發布」。如要取消發布入口網站內容,請在右側窗格中按一下「取消發布」。 另請參閱「發布入口網站內容」。
刪除頁面
如要透過入口網站編輯器刪除頁面,請在頁面編輯器的右側窗格中按一下「刪除」。系統會提示您確認作業。
