Anda sedang melihat dokumentasi Apigee Edge.
Buka
Dokumentasi Apigee X. info
Dengan menggunakan editor halaman, Anda menentukan konten portal menggunakan Markdown atau HTML.
Menjelajahi editor halaman
Akses editor halaman dengan mengklik nama halaman saat melihat daftar halaman, seperti yang dijelaskan dalam Mengelola halaman di portal Anda.

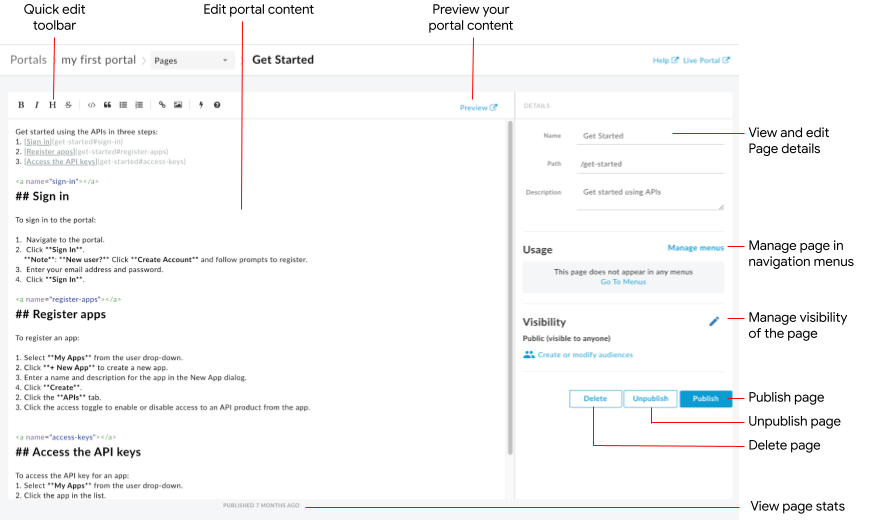
Seperti yang disorot dalam gambar sebelumnya, editor halaman memungkinkan Anda untuk:
- Edit konten portal dan tambahkan komponen Material Angular di panel kiri
- Gunakan toolbar edit cepat untuk menerapkan format atau menyisipkan tag markdown dengan cepat
- Mengedit detail halaman, seperti nama, jalur, dan deskripsi, di panel kanan
- Mengelola visibilitas halaman di panel kanan
- Melihat pratinjau konten portal
- Memublikasikan atau membatalkan publikasi halaman (lihat Memublikasikan konten portal)
- Mengelola halaman di menu navigasi (lihat Menyiapkan navigasi)
- Melihat jumlah waktu sejak halaman terakhir dipublikasikan
- Menghapus halaman
Mengedit konten di editor halaman
{i>Markdown<i} adalah bahasa pemformatan sederhana yang menggunakan {i>markup <i}teks biasa yang mudah dibaca dan ditulis. Sintaksnya ditetapkan menggunakan karakter tanda baca. Markdown dikonversi menjadi HTML sebelum dirender di browser.
Toolbar edit cepat di bagian atas editor halaman menyediakan pintasan untuk menerapkan format (seperti tebal, miring, dan sebagainya) atau menyisipkan tag Markdown (seperti daftar, gambar, link, dan sebagainya). Untuk ringkasan singkat sintaksis Markdown, klik  di toolbar edit cepat untuk melihat Referensi cepat sintaksis Markdown.
di toolbar edit cepat untuk melihat Referensi cepat sintaksis Markdown.
Untuk mengurungkan atau mengulangi pengeditan terakhir, klik Command-z atau Command-Shift-z.
{i>Markdown<i} direkomendasikan jika Anda ingin membuat alur kerja pemformatan Anda tetap sederhana. Namun, alat ini tidak dimaksudkan untuk menggantikan HTML. Ada berbagai pemformatan yang dapat Anda lakukan dalam HTML yang tidak dapat Anda lakukan di Markdown. Misalnya, Anda dapat menentukan class CSS untuk elemen di HTML; Anda tidak dapat melakukan ini dalam Markdown:
<p class="class1">
Anda dapat menyisipkan HTML di mana pun dalam isi konten cukup dengan memasukkan tag HTML.
Untuk mengetahui informasi tentang tag HTML, lihat spesifikasi HTML5.
Menambahkan komponen Material Angular
Angular Material menyediakan library komponen UI yang canggih. Komponen Material Angular memungkinkan Anda dengan cepat membuat antarmuka pengguna yang konsisten, responsif, dan mudah diakses menggunakan prinsip-prinsip desain modern.
Komponen yang tersedia
Pengalaman portal dibangun menggunakan Material Angular, dan sekumpulan komponen Material Angular terbatas dapat digunakan di halaman, yang diringkas dalam tabel berikut.
| Komponen | Contoh |
|---|---|
| Tombol | Kode berikut membuat tombol persegi panjang dengan elevasi.Kode berikut membuat tombol lingkaran dengan latar belakang transparan yang menyertakan ikon peringatan. Warna tombol ditentukan menggunakan palet warna peringatan. |
| Kartu | Kode berikut membuat kartu. Kartu ini mencakup komponen tombol dan ikon, serta teks judul dan isi. Warna tombol ditentukan menggunakan palet warna primer. |
| Ikon | Kode berikut membuat ikon tanda centang. Untuk mengetahui daftar lengkap ikon yang didukung, lihat Desain Material - Ikon. |
| Toolbar | Kode berikut membuat toolbar sederhana dengan teks dan ikon keranjang belanja.
|
Mengelola visibilitas halaman di portal Anda
Kelola visibilitas halaman di portal Anda dengan mengizinkan akses ke:
- Publik (terlihat oleh siapa saja)
- Pengguna terautentikasi
- Audiens yang dipilih (jika Anda telah terdaftar pada rilis beta fitur audiens)
Untuk mengelola visibilitas halaman di portal:
- Klik Manage berdekatan dengan audiens di panel kanan editor halaman.
- Pilih setelan visibilitas.
Jika Anda telah terdaftar dalam rilis beta fitur audiens, pilih salah satu opsi berikut:
- Publik (terlihat oleh siapa saja) untuk mengizinkan semua pengguna melihat halaman.
- Pengguna yang diautentikasi untuk hanya mengizinkan pengguna terdaftar melihat halaman.
- Audiens yang dipilih untuk memilih audiens tertentu yang Anda inginkan untuk melihat halaman. Lihat Mengelola audiens untuk portal Anda.
Untuk mengelola audiens, klik Buat atau ubah audiens.
Jika tidak, pilih salah satu opsi berikut:- Pengguna anonim untuk mengizinkan semua pengguna melihat halaman.
- Pengguna terdaftar berarti hanya pengguna terdaftar yang diizinkan melihat halaman.
- Klik Terapkan.
Lihat pratinjau konten portal
Untuk melihat pratinjau konten portal, klik Pratinjau di toolbar editor halaman. Buka halaman lain di portal Anda untuk melihat pratinjau konten, seperti yang diinginkan.
Memublikasikan konten portal
Untuk memublikasikan konten portal, klik Publikasikan di panel kanan. Untuk membatalkan publikasi konten portal, klik Batalkan publikasi di panel kanan. Lihat juga Memublikasikan konten portal.
Menghapus halaman
Untuk menghapus halaman dari editor portal, klik Delete di panel kanan editor halaman. Anda akan diminta untuk mengonfirmasi operasi.
