Anda sedang melihat dokumentasi Apigee Edge.
Buka
Dokumentasi Apigee X. info
Tema terdiri dari style sheet global yang memberikan tampilan dan nuansa seragam untuk semua halaman di portal Anda. Tujuan dari tema adalah memungkinkan Anda mengubah tampilan dan nuansa di semua halaman portal pada satu waktu.
Anda dapat menyesuaikan, melihat pratinjau, dan memublikasikan tema, seperti yang dijelaskan di bagian berikut.
Menjelajahi editor tema
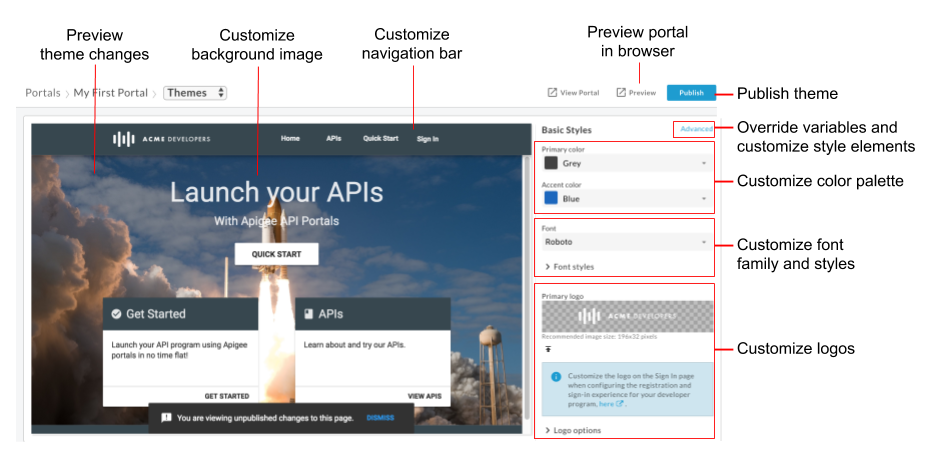
Sesuaikan, pratinjau, dan publikasikan tema untuk portal Anda di editor tema.
Untuk mengakses editor tema:
- Pilih Publikasikan > Portal di toolbar navigasi samping, pilih portal, lalu klik Themes di halaman landing.
- Saat mengedit portal, klik Tema di menu drop-down di toolbar navigasi atas.

Seperti yang disorot dalam gambar sebelumnya, editor tema memungkinkan Anda untuk:
- Sesuaikan gaya dasar dengan cepat menggunakan editor tema gaya dasar, termasuk elemen berikut:
- Ganti variabel tema atau sesuaikan elemen gaya tema di editor tema lanjutan, termasuk (tetapi tidak terbatas pada) elemen berikut:
- Melihat pratinjau perubahan tema Anda
- Melihat pratinjau portal di browser
- Publikasikan tema ke portal live Anda
Tentang tema dasar
Sebagian besar aturan gaya tema dasar yang menentukan tampilan situs didasarkan pada desain material sudut. Desain material Angular menggunakan tata letak berbasis petak serta komponen dan gaya yang konsisten untuk memberikan pengalaman interaktif terpadu.
Aturan gaya ditentukan menggunakan Sassy Cascading Style Sheet (SCSS). SCSS adalah superset dari Cascading Style Sheets (CSS), yang menawarkan keuntungan berikut:
- Variabel global yang dapat digunakan kembali di seluruh style sheet.
- Aturan bertingkat untuk menghemat waktu pengembangan lembar gaya.
- Kemampuan untuk membuat mixin dan fungsi
Contoh:
// Variable declaration
$my-variable: 12px;
// Nested selectors
.container-selector {
.element-selector {
padding: $my-variable;
}
}
// The SCSS compiler will compile the above code to:
.container-selector .element-selector {
padding: 12px;
}
// Function declaration
@function double($x) { return $x * 2; }
// Call function
.my-selector { height: double(12px); }
// The SCSS compiler will compile the above code to:
.my-selector { height: 24px; }
SCSS dikompilasi dan dikonversi ke CSS lama biasa sebelum konten dirender di halaman web.
Stylesheet material sudut,
file SCSS tema material (material-theming.scss), digunakan oleh tema dasar. Stylesheet ini mendeklarasikan variabel, fungsi, dan mixin yang dapat diganti menggunakan variabel kustom dan bagian SCSS, seperti yang dijelaskan dalam Menyesuaikan tema menggunakan editor tema lanjutan.
Berdasarkan pilihan tema UI Anda, sejumlah variabel SCSS dideklarasikan yang menentukan gaya tipografi, warna, dan tata letak serta digunakan oleh stylesheet dasar. Anda dapat mengganti variabel yang tercantum dalam referensi variabel tema.
Menyesuaikan palet warna
Sesuaikan palet warna menggunakan editor gaya dasar atau dengan mengganti variabel tema.
Tentang kategori palet warna
Definisi palet warna untuk portal terintegrasi dikelompokkan ke dalam kategori berikut, yang ditentukan menggunakan gaya warna desain material di tema dasar.
| Kategori | Gaya |
| Utama | Toolbar navigasi, judul, header kartu, dan tombol |
| Sekunder | Teks <pre> dan <code>
|
| Aksen | Navigasi, link, dan tombol beraksen |
| Peringatkan | Peringatan dan error |
Menyesuaikan palet warna menggunakan editor gaya dasar
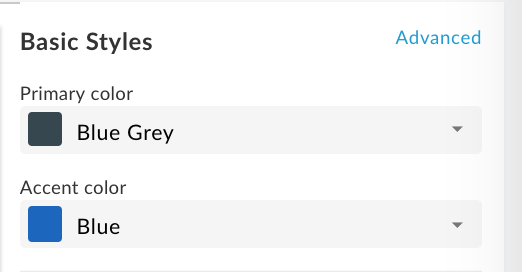
Sesuaikan palet warna utama dan aksen dengan cepat menggunakan editor gaya dasar.

Untuk menyesuaikan palet warna menggunakan editor gaya dasar:
- Akses editor tema.
- Untuk menyesuaikan warna primer, di drop-down Warna primer, pilih warna atau klik Kustom, lalu masukkan nilai warna heksadesimal kustom ke kotak teks.
- Untuk menyesuaikan warna aksen, di drop-down Warna aksen, pilih warna atau klik Kustom, lalu masukkan nilai warna heksadesimal kustom ke kotak teks.
- Klik Simpan untuk menyimpan perubahan.
- Lihat perubahan Anda di panel pratinjau atau klik Preview untuk melihat pratinjau perubahan portal di browser.
Catatan: Anda dapat mengklik navigasi portal di panel pratinjau untuk melihat perubahan di semua halaman. - Klik Publikasikan untuk memublikasikan tema. Anda akan diminta untuk mengonfirmasi pembaruan.
Menyesuaikan palet warna dengan mengganti variabel tema
Untuk menyesuaikan palet warna dengan mengganti variabel tema, akses editor tema lanjutan dan sertakan satu atau beberapa variabel berikut dengan nilai yang disesuaikan di bagian Variabel untuk mengubah warna pesan primer, sekunder, aksen, atau peringatan. Lihat Tentang kategori palet warna.
$primary: mat-palette($mat-grey, 800, 100, 900);
$secondary: mat-palette($mat-green, 700, 100, 900);
$accent: mat-palette($mat-blue, 600, 700, 900);
$warn: mat-palette($mat-red);
Melihat konten file SCSS tema material yang diimpor (material-theming.scss) untuk mengidentifikasi variabel warna standar (seperti $mat-grey). Nilai numerik menunjukkan nilai bayangan untuk elemen default, lebih terang, dan lebih gelap.
Atau, Anda dapat membuat variabel warna Anda sendiri. Contoh:
$my-color-variable: (
50 : #f9f0e7,
100 : #f0d8c2,
200 : #e6bf9a,
300 : #dba572,
400 : #d49153,
500 : #cc7e35,
600 : #c77630,
700 : #c06b28,
800 : #b96122,
900 : #ad4e16,
A100 : #ffebe0,
A200 : #ffc9ad,
A400 : #ffa77a,
A700 : #ff9661,
// Color to render text presented on a background of the same level
contrast: (
50 : #000000,
100 : #000000,
200 : #000000,
300 : #000000,
400 : #000000,
500 : #000000,
600 : #000000,
700 : #ffffff,
800 : #ffffff,
900 : #ffffff,
A100 : #000000,
A200 : #000000,
A400 : #000000,
A700 : #000000,
)
);
Kemudian, gunakan untuk mengubah palet warna, seperti yang ditunjukkan pada contoh berikut:
$primary: mat-palette($my-color-variable, 900, 200, 400);
Menyesuaikan jenis dan jenis font
Sesuaikan jenis dan gaya font menggunakan editor gaya dasar atau dengan mengganti variabel tema. Anda juga dapat mengimpor font kustom.
Menyesuaikan jenis dan gaya font menggunakan editor gaya dasar
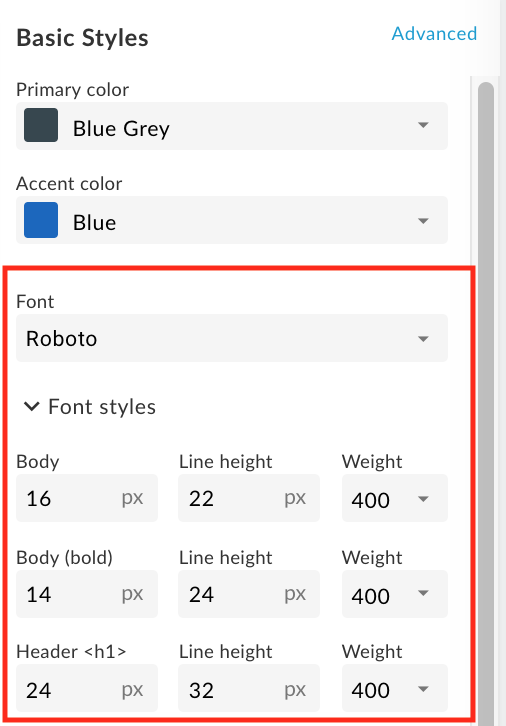
Sesuaikan jenis dan gaya font dengan cepat menggunakan editor gaya dasar, seperti yang ditampilkan dalam gambar berikut.

Untuk menyesuaikan jenis dan gaya font menggunakan editor gaya dasar:
- Akses editor tema.
- Untuk mengubah jenis font, pilih nilai di drop-down Font.
- Untuk mengubah gaya font, luaskan bagian Font styles dan edit gaya, sesuai kebutuhan, termasuk ukuran font, tinggi baris, dan ketebalan font untuk elemen HTML yang diinginkan.
- Klik Simpan untuk menyimpan perubahan.
- Lihat perubahan Anda di panel pratinjau atau klik Preview untuk melihat pratinjau perubahan portal di browser.
Catatan: Anda dapat mengklik navigasi portal di panel pratinjau untuk melihat perubahan di semua halaman. - Klik Publikasikan untuk memublikasikan tema. Anda akan diminta untuk mengonfirmasi pembaruan.
Menyesuaikan jenis dan gaya font dengan mengganti variabel tema
Untuk menyesuaikan jenis dan gaya font dengan mengganti variabel tema, akses editor tema lanjutan dan sertakan satu atau beberapa variabel jenis dan gaya font dengan nilai yang disesuaikan di bagian Variabel.
Misalnya, untuk mengubah font default ke Arial, tentukan variabel berikut:
$typography-main-font-family: 'Arial';
Mengimpor font kustom
Impor font Google (tidak termasuk dalam set font default) atau font kustom Anda sendiri, kemudian referensikan font kustom tersebut pada style sheet, seperti dijelaskan di bawah ini.
Impor font Google
Untuk mengimpor font Google, akses editor tema lanjutan dan impor font di bagian Custom Styles, seperti yang ditunjukkan di bawah ini:
@import url(https://fonts.googleapis.com/css?family=Indie+Flower);
Mengimpor font kustom
Impor font kustom Anda sendiri menggunakan aturan CSS @font-face. Aturan @font-face mendukung sejumlah jenis format file yang berbeda, termasuk TrueType (TTF), Web Open Font Format (WOFF), dan lainnya.
Untuk mengimpor {i>font <i}khusus Anda sendiri:
- Anda juga dapat mengupload file font ke pengelola aset, seperti yang dijelaskan dalam Mengupload file.
Akses editor tema lanjutan dan tambahkan aturan
@font-faceke bagian Custom Styles, denganfont-familymenentukan nama font,urlmenentukan lokasi file font (dalam hal ini, pengelola aset),MyCustomFont.tffadalah nama file font kustom Anda, danformatmenentukan format font.@font-face { font-family: 'MyCustomFont'; src: url('files/MyCustomFont.tff') format('truetype') }
Mereferensikan font kustom di style sheet Anda
Referensikan font kustom di salah satu variabel jenis dan gaya font di bagian Variabel. Contoh:
$typography-main: mat-typography-config(
$font-family: '"Indie Flower", "Oxygen", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300), // One-off huge headers
$display-3: mat-typography-level(56px, 56px, 400), // One-off large headers
$display-2: mat-typography-level(45px, 48px, 400), // One-off medium headers
$display-1: mat-typography-level(34px, 40px, 400), // One-off small headers
$headline: mat-typography-level(24px, 32px, 400), // <h1> tags
$title: mat-typography-level(20px, 32px, 500), // <h2> tags
$subheading-2: mat-typography-level(16px, 28px, 400), // <h3> tags
$subheading-1: mat-typography-level(15px, 24px, 400), // <h4> tags
$body-2: mat-typography-level(14px, 24px, 500), // Bolder body text
$body-1: mat-typography-level(16px, 22px, 400), // Base body text
$caption: mat-typography-level(12px, 20px, 400), // Smaller body and hint text
$button: mat-typography-level(14px, 14px, 500), // Buttons
$input: mat-typography-level(16px, 1.125, 400) // Input form fields
);
Menyesuaikan logo
Anda dapat menyesuaikan logo yang digunakan dalam portal di lokasi berikut:
| Lokasi logo | Ukuran file default |
|---|---|
| Toolbar navigasi desktop | 196x32 piksel |
| Toolbar navigasi seluler | 156x32 piksel |
| Favicon di kolom URL browser (dan lokasi lainnya) | 32x32 piksel |
| Halaman login | 392x64 piksel |
Menyesuaikan logo di toolbar navigasi untuk layar desktop dan seluler
Sesuaikan logo di toolbar navigasi untuk tampilan desktop dan seluler. Bergantung pada lebar browser, Anda mungkin melihat logo versi desktop atau seluler.
Anda tidak dapat menghapus logo utama, Anda hanya dapat menggantinya. Jika Anda tidak menentukan logo untuk layar seluler, logo utama akan digunakan secara default.
Untuk menyesuaikan logo yang digunakan di toolbar navigasi untuk tampilan desktop dan seluler:
- Dapatkan satu atau beberapa salinan logo perusahaan Anda yang sesuai untuk digunakan.
Lihat tabel sebelumnya untuk ukuran yang direkomendasikan. - Akses editor tema.
- Untuk mengganti logo di toolbar navigasi atas di desktop:
a. Di bagian Basic Styles di panel kanan, klik pada kolom Primary logo.
pada kolom Primary logo.
b. Cari logo versi desktop di direktori lokal Anda.
k. Klik Open untuk mengupload file. - Untuk mengganti logo di toolbar navigasi atas di layar seluler:
a. Di bagian Basic Styles di panel kanan, luaskan Logo options lalu klik pada kolom Mobile logo.
pada kolom Mobile logo.
b. Cari versi seluler logo Anda di direktori lokal Anda.
k. Klik Open untuk mengupload file. - Klik Save untuk melihat pratinjau perubahan di panel kiri.
- Klik Publikasikan untuk memublikasikan perubahan ke portal Anda. Konfirmasi operasi saat diminta.
Sesuaikan favicon
Untuk menyesuaikan favicon yang digunakan di kolom URL browser web (dan lokasi lainnya:
- Dapatkan salinan logo perusahaan Anda yang sesuai untuk digunakan sebagai favicon.
Lihat tabel sebelumnya untuk ukuran yang direkomendasikan. - Akses editor tema.
- Di bagian Basic Styles di panel kanan, luaskan Logo options dan klik
 di bagian kolom Favicon.
di bagian kolom Favicon. - Cari versifavicon logo Anda di direktori lokal.
- Klik Open untuk mengupload file.
- Klik Save untuk melihat pratinjau perubahan di panel kiri.
- Klik Publikasikan untuk memublikasikan perubahan ke portal Anda. Konfirmasi operasi saat diminta.
Menyesuaikan logo di halaman Login
Sesuaikan logo di halaman Login saat mengonfigurasi pengalaman pendaftaran dan login untuk program developer Anda, seperti yang dijelaskan di Kelola informasi perusahaan.
Menyesuaikan toolbar navigasi
Berikut ini beberapa tips singkat untuk menyesuaikan toolbar navigasi:
- Sesuaikan warna toolbar navigasi di header dan footer dengan mengubah warna primer, seperti yang dijelaskan dalam Menyesuaikan palet warna.
- Sesuaikan ukuran font dan gaya item menu di toolbar navigasi di header dan footer dengan mengubah gaya Font dan Buttons, seperti yang dijelaskan di Menyesuaikan jenis dan gaya font.
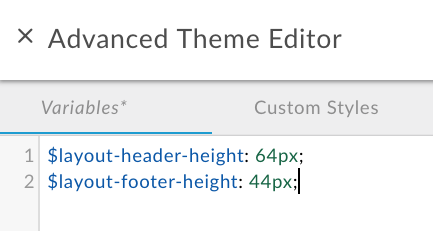
- Sesuaikan tinggi toolbar navigasi header dengan mengakses editor tema lanjutan dan sertakan variabel berikut dengan nilai yang telah disesuaikan di bagian Variabel:
$layout-header-height: 64px; - Sesuaikan tinggi toolbar navigasi footer dengan mengakses editor tema lanjutan dan sertakan variabel berikut dengan nilai yang telah disesuaikan di bagian Variabel:
$layout-footer-height: 44px; - Sesuaikan logo di toolbar navigasi untuk layar desktop dan perangkat seluler.
Menyesuaikan gambar latar
Sesuaikan gambar latar di halaman beranda dengan melakukan salah satu tugas berikut:
Upload gambar home-background.jpg versi Anda sendiri ke pengelola aset menggunakan nama dan ukuran file relatif yang sama (3000 piksel x 1996 piksel). Untuk informasi selengkapnya, lihat artikel Mengelola aset.
Ubah nama file gambar latar dan padding-nya dengan mengakses editor tema lanjutan dan menyertakan SCSS berikut dengan nilai yang disesuaikan di bagian Gaya Kustom:
#index { &.main { .main-content { padding: 0; background-image: url('/files/home-background.jpg'); background-size: cover; } } }Tambahkan gambar latar ke semua halaman di portal dengan mengakses editor tema lanjutan dan menyertakan SCSS berikut dengan nilai yang disesuaikan di bagian Gaya Kustom:
body { background-image: url('/files/background-image.jpg'); }
Menyesuaikan tipografi
Sesuaikan tipografi dengan mengakses mengakses editor tema lanjutan dan menyesuaikan nilai untuk satu atau beberapa variabel tipografi berikut di bagian Variabel:
$typography-main$typography-header$typography-footer$typography-context-bar
Contoh:
// Main content typography (includes dialog and notification popups)
$typography-main: mat-typography-config(
$font-family: 'Roboto, "Oxygen", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300), // One-off huge headers
$display-3: mat-typography-level(56px, 56px, 400), // One-off large headers
$display-2: mat-typography-level(45px, 48px, 400), // One-off medium headers
$display-1: mat-typography-level(34px, 40px, 400), // One-off small headers
$headline: mat-typography-level(24px, 32px, 400), // <h1> tags
$title: mat-typography-level(20px, 32px, 500), // <h2> tags
$subheading-2: mat-typography-level(16px, 28px, 400), // <h3> tags
$subheading-1: mat-typography-level(15px, 24px, 400), // <h4> tags
$body-2: mat-typography-level(14px, 24px, 500), // Bolder body text
$body-1: mat-typography-level(16px, 22px, 400), // Base body text
$caption: mat-typography-level(12px, 20px, 400), // Smaller body and hint text
$button: mat-typography-level(14px, 14px, 500), // Buttons
$input: mat-typography-level(16px, 1.125, 400) // Input form fields
);
Kemudian, Anda dapat menerapkan tipografi ke pemilih CSS tertentu, seperti yang ditunjukkan pada contoh berikut:
@include mat-base-typography($custom-typography-config, '.css-selector');
Atau, Anda dapat menerapkan tingkat tipografi tertentu yang ditentukan dalam tipografi kustom ke pemilih CSS, seperti yang ditunjukkan pada contoh berikut:
.css-selector {
@include mat-typography-level-to-styles($custom-typography-config, display-3);
}
Menyesuaikan tema menggunakan editor tema lanjutan
Sesuaikan tema dengan mengganti variabel tema atau dengan menyesuaikan elemen gaya tema secara langsung di editor tema lanjutan.
Mengganti variabel tema
Ganti variabel tema di bagian Variables pada editor tema lanjutan. Untuk daftar variabel tema, lihat Referensi variabel tema.
Misalnya, untuk menyesuaikan tinggi toolbar navigasi header dan footer, sertakan variabel berikut, masing-masing, dengan nilai yang disesuaikan di bagian Variables pada editor tema lanjutan:

Untuk contoh tambahan, lihat:
- Menyesuaikan palet warna dengan mengganti variabel tema
- Menyesuaikan jenis dan gaya font dengan mengganti variabel tema
Untuk mengganti variabel tema:
- Akses editor tema.
- Di panel kanan, klik Advanced.
- Klik Variabel.
- Tambahkan penggantian variabel.
Untuk daftar variabel yang dapat diganti, lihat Referensi variabel tema. - Klik Simpan untuk menyimpan perubahan.
- Klik x untuk menutup editor tema lanjutan.
- Lihat perubahan Anda di panel pratinjau atau klik Preview untuk melihat pratinjau perubahan portal di browser. Catatan: Anda dapat mengklik navigasi portal di panel pratinjau untuk melihat perubahan di semua halaman.
- Klik Publikasikan untuk memublikasikan tema. Anda akan diminta untuk mengonfirmasi pembaruan.
Menyesuaikan elemen gaya tema
Sesuaikan elemen gaya tema secara langsung di bagian Gaya Kustom pada editor tema lanjutan.
Misalnya, untuk mengubah warna tombol Buat di halaman Aplikasi Baru yang muncul saat mendaftarkan aplikasi di portal, sertakan elemen gaya tema berikut dengan nilai yang disesuaikan:
.main .main-content button.app-save {
color: blue;
}
Lihat juga Menyesuaikan gambar latar.
Untuk menyesuaikan elemen gaya tema:
- Akses editor tema.
- Di panel kanan, klik Advanced.
- Klik Custom Styles.
- Tambahkan elemen gaya tema Anda.
- Klik Simpan untuk menyimpan perubahan.
- Tutup x untuk menutup editor tema lanjutan.
- Lihat perubahan Anda di panel pratinjau atau klik Preview untuk melihat pratinjau perubahan portal di browser.
Catatan: Anda dapat mengklik navigasi portal di panel pratinjau untuk melihat perubahan di semua halaman. - Klik Publikasikan untuk memublikasikan tema. Anda akan diminta untuk mengonfirmasi pembaruan.
Membuat panel lebar penuh di halaman portal
Untuk membuat panel lebar penuh di halaman portal:
- Tambahkan elemen gaya tema berikut di editor tema lanjutan, seperti yang dijelaskan di bagian Menyesuaikan elemen gaya tema:
.full-width__container { position: relative; left: 50%; right: 50%; max-width: 100vw; margin-left: -50vw; margin-right: -50vw; background-image: url("/files/your-image.jpg"); background-size: cover; background-position: 50% 50%; padding: 0; } .full-width__centered { @include centered-content(); } .full-width__content { // Add any 'additional' padding here and NOT in .full-width__centered. Adding padding to // .full-width__centered will result in a horizontal scroll bar. You can exclude this class // and corresponding <div> container if no additional padding control other than the // min page padding is needed. } - Edit konten halaman portal untuk menyertakan elemen
<div>berikut, seperti yang dijelaskan dalam Mengembangkan konten portal menggunakan editor halaman:<div class="full-width__container"> <div class="full-width__centered"> <div class="full-width__content"> <!-- Include this div if you need additional padding --> <h2>Full Width Container</h2> <p> This content will align with the page header and other content outside of this full width container </p> </div> </div> </div>
Memublikasikan tema
Untuk memublikasikan tema dan penyesuaian gaya yang telah Anda tambahkan ke portal langsung:
- Akses editor tema.
- Klik Publikasikan.
Untuk melihat konten yang dipublikasikan di portal live, klik Lihat Portal di toolbar navigasi atas.
Memahami aturan kekhususan CSS
Kekhususan CSS menjelaskan metode yang digunakan oleh browser untuk menentukan prioritas deklarasi elemen gaya CSS bila muncul konflik. Kekhususan CSS dihitung dengan menerapkan bobot ke deklarasi elemen gaya CSS tertentu berdasarkan jenis pemilihnya. Makin spesifik pemilih CSS, makin tinggi bobotnya. Misalnya, atribut ID akan diberikan bobot yang lebih tinggi dalam penghitungan daripada pemilih jenis.
Misalnya, jika Anda mendefinisikan elemen gaya berikut dalam kode CSS, elemen paragraf akan berwarna merah karena deklarasi elemen gaya p dalam elemen div lebih spesifik daripada deklarasi elemen gaya p.
div p { color: red } ← More specific
p { color: blue }
Demikian pula, jika Anda menentukan deklarasi elemen gaya berikut di kode CSS, teks apa pun yang disertakan dalam tag <div class="test"></div> akan berwarna biru karena deklarasi gaya atribut ID dalam elemen div lebih spesifik daripada deklarasi elemen gaya div.
div#test { background-color: blue; } ← More specific
div { background-color: red; }
Untuk deklarasi elemen gaya dengan kekhususan yang sama, deklarasi elemen gaya terakhir yang ditentukan akan diprioritaskan. Misalnya, dengan mempertimbangkan urutan deklarasi elemen gaya berikut, elemen paragraf akan berwarna biru.
p { color: red }
p { color: blue } ← Last specified
Referensi variabel tema
Bagian berikut meringkas variabel yang dapat diganti di bagian Variabel pada editor tema lanjutan, seperti yang dijelaskan di bagian Mengganti variabel tema.
Variabel tema dasar
Sesuaikan warna latar depan tema dasar yang digunakan di seluruh situs. Nilai yang valid adalah light dan dark.
$base-theme: light;
Variabel palet warna
Sesuaikan palet warna dengan memodifikasi variabel berikut untuk mengubah warna utama, sekunder, aksen, dan pesan peringatan. Lihat Tentang kategori palet warna.
$primary: mat-palette($mat-grey, 800, 100, 900);
$secondary: mat-palette($mat-green);
$accent: mat-palette($mat-blue);
$warn: mat-palette($mat-red);
Nilai numerik menunjukkan nilai bayangan untuk elemen default, lebih terang, dan lebih gelap. Lihat konten file SCSS tema material (material-theming.scss) untuk mengidentifikasi variabel warna standar.
Misalnya, Anda dapat mengubah palet warna primer menjadi hijau, seperti berikut:
$primary: mat-palette($mat-green, 800, 100, 900);
Untuk menyesuaikan hanya nilai bayangan bagi kumpulan warna default yang ditentukan dalam tema dasar, sertakan kode berikut dengan nilai bayangan yang disesuaikan:
$primary: mat-palette($custom-hex-primary, 800, 100, 900);
$secondary: mat-palette($custom-hex-secondary, 800, 100, 900);
$accent: mat-palette($custom-hex-accent, 800, 100, 900);
$warn: mat-palette($custom-hex-warn, 800, 100, 900);
Variabel gaya dan jenis font
Menyesuaikan jenis dan jenis font.
// If using a custom font, import it by URL.
$typography-main-font-family: 'Roboto, sans-serif';
// Must resolve to a pixel value
$layout-responsive-breakpoint: 900px;
$layout-header-height: 64px;
$layout-header-menu-item-height: 36px;
$layout-header-menu-item-horiz-padding: 16px;
$layout-header-nested-menu-item-vert-padding: 5px;
$layout-header-menu-resp-item-height: 64px;
$layout-footer-height: 44px;
$layout-footer-menu-item-height: 36px;
$layout-footer-menu-item-horiz-padding: 16px;
$layout-footer-nested-menu-item-vert-padding: 5px;
$layout-context-bar-height: 60px;
$layout-context-bar-button-height: 36px;
$layout-context-bar-button-horiz-padding: 16px;
$layout-main-content-max-width: 1400px;
$layout-main-content-vert-padding: 38px;
$layout-horizontal-min-padding: 24px;
// Uses variables declared above
$typography-header: $typography-main;
$typography-footer: $typography-main;
$typography-context-bar: $typography-main;
Tentukan tipografi kustom Anda sendiri untuk kontrol yang lebih mendetail, seperti yang ditunjukkan pada contoh berikut:
$typography-context-bar: mat-typography-config(
$font-family: 'Ubuntu, sans-serif',
$headline: mat-typography-level(30px, 30px, 500), // Title
$button: mat-typography-level(19px, 19px, 200) // Action buttons
);
Variabel tipografi
Sesuaikan tipografi material sudut. Setiap tingkat tipografi menentukan ukuran font, tinggi baris, dan ketebalan font.
$typography-main-display-4: mat-typography-level(112px, 112px, 300);
$typography-main-display-3: mat-typography-level(56px, 56px, 400);
$typography-main-display-2: mat-typography-level(45px, 48px, 400);
$typography-main-display-1: mat-typography-level(34px, 40px, 400);
$typography-main-headline: mat-typography-level(24px, 32px, 400);
$typography-main-title: mat-typography-level(20px, 32px, 400);
$typography-main-subheading-2: mat-typography-level(16px, 28px, 400);
$typography-main-subheading-1: mat-typography-level(15px, 24px, 400);
$typography-main-body-2: mat-typography-level(14px, 24px, 400);
$typography-main-body-1: mat-typography-level(16px, 22px, 400);
$typography-main-caption: mat-typography-level(12px, 20px, 400);
$typography-main-button: mat-typography-level(14px, 14px, 700);
$typography-main-input: mat-typography-level(16px, 1.125, 400);
// Copies properties declared above into a cohesive object
$typography-main: mat-typography-config(
$font-family: $typography-main-font-family,
$display-4: $typography-main-display-4,
$display-3: $typography-main-display-3,
$display-2: $typography-main-display-2,
$display-1: $typography-main-display-1,
$headline: $typography-main-headline,
$title: $typography-main-title,
$subheading-2: $typography-main-subheading-2,
$subheading-1: $typography-main-subheading-1,
$body-2: $typography-main-body-2,
$body-1: $typography-main-body-1,
$caption: $typography-main-caption,
$button: $typography-main-button,
$input: $typography-main-input);
