Esta é a documentação do Apigee Edge.
Acesse
Documentação da Apigee X. informações
Com o editor de páginas, você define o conteúdo do portal usando Markdown ou HTML.
Explorar o editor de páginas
Para acessar o editor de páginas, clique no nome de uma página ao visualizar a lista de páginas, conforme descrito em Gerenciar páginas no portal.

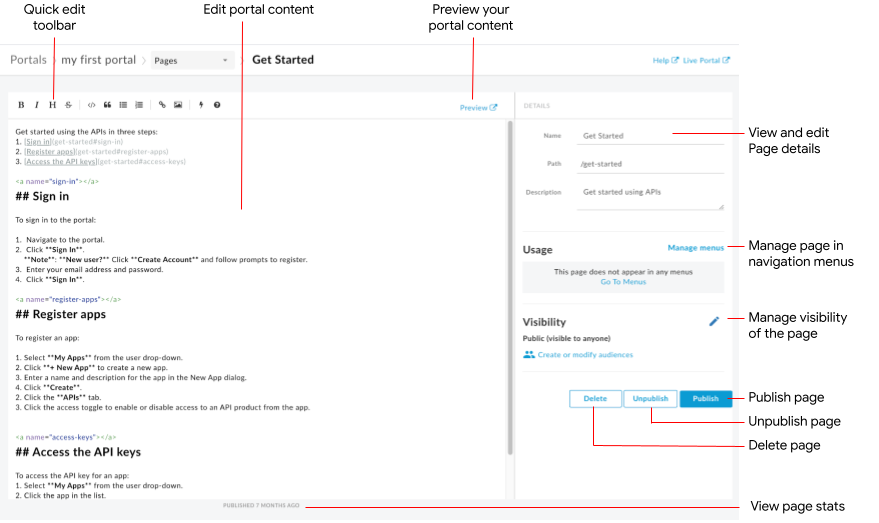
Conforme destacado na figura anterior, o editor de páginas permite:
- editar o conteúdo do portal e adicionar componentes do material angular no painel esquerdo;
- usar a barra de ferramentas de edição rápida para aplicar formatos ou inserir tags Markdown rapidamente;
- editar detalhes da página, como nome, caminho e descrição, no painel direito;
- Gerenciar a visibilidade de uma página no painel direito
- visualizar o conteúdo do portal;
- publicar ou cancelar a publicação de uma página (consulte Publicar o conteúdo do seu portal);
- gerenciar a página nos menus de navegação (consulte Configurar a navegação);
- Ver a quantidade de tempo desde a última publicação da página
- Excluir uma página
Como editar o conteúdo no editor de páginas
O Markdown é uma linguagem de formatação prática que usa marcação de texto simples e de fácil leitura e escrita. A sintaxe é especificada com caracteres de pontuação. O Markdown é convertido em HTML antes da renderização no navegador.
A barra de ferramentas de edição rápida, na parte superior do editor de páginas, fornece atalhos para aplicar formatos (como negrito, itálico etc.) ou inserir tags Markdown (como listas, imagens, links etc.). Para um breve resumo da sintaxe do Markdown, clique em  , na barra de ferramentas de edição rápida, para ver a referência rápida de sintaxe do Markdown.
, na barra de ferramentas de edição rápida, para ver a referência rápida de sintaxe do Markdown.
Para desfazer ou refazer a última edição, clique em Command-z ou Command-Shift-z, respectivamente.
O Markdown é recomendado se você quiser manter o fluxo de trabalho de formatação simples. No entanto, o objetivo dele não é substituir HTML. Há uma grande variedade de formatações que você pode fazer em HTML e que não é possível fazer no Markdown. Por exemplo, você pode especificar uma classe CSS para um elemento em HTML; não é possível fazer isso no Markdown:
<p class="class1">
Você pode inserir HTML em qualquer lugar do corpo do conteúdo simplesmente inserindo as tags HTML.
Para informações sobre tags HTML, consulte a especificação HTML5.
Adicionar componentes do Angular Material
O material Angular fornece uma biblioteca de componentes de IU de última geração. Os componentes Angular do Material Design permitem que você construa rapidamente interfaces do usuário consistentes, responsivas e acessíveis usando princípios de design modernos.
Componentes disponíveis
A experiência do portal é criada com o Material Angular, e um conjunto limitado de componentes desse material pode ser usado nas páginas, resumido na tabela a seguir.
| Componente | Exemplo |
|---|---|
| botões | O código a seguir cria um botão retangular com elevação.O código a seguir cria um botão circular com um plano de fundo transparente que inclui o ícone de aviso. A cor do botão é definida usando a paleta de cores de aviso. |
| Cartão | O código a seguir cria um card. Esse card inclui componentes de botão e ícone, além do texto do cabeçalho e corpo. A cor do botão é definida usando a paleta de cores principal. |
| Icon | O código a seguir cria um ícone de verificação. Para ver uma lista completa de ícones compatíveis, consulte Material Design - Ícones. |
| Barra de ferramentas Google | O código a seguir cria uma barra de ferramentas simples com texto e um ícone de carrinho de compras.
|
Gerenciar a visibilidade de uma página no portal
Gerencie a visibilidade de uma página no seu portal permitindo o acesso a:
- Público (visível para qualquer pessoa)
- Usuários autenticados
- Públicos-alvo selecionados (se você tiver inscrito na versão Beta do recurso de públicos-alvo)
Para gerenciar a visibilidade de uma página no portal:
- Clique em Gerenciar ao lado do público, no painel direito do editor de páginas.
- Selecione a configuração de visibilidade.
Se você tiver inscrito na versão Beta do recurso "Públicos-alvo", selecione uma das seguintes opções:
- Público (visível para todos) para permitir que todos os usuários vejam a página.
- Usuários registrados para permitir que apenas usuários registrados vejam a página.
- Públicos-alvo selecionados para selecionar os públicos-alvo que você quer ver na página. Consulte Gerenciar os públicos-alvo do seu portal.
Para fazer isso, clique em Criar ou modificar públicos-alvo.
Ou selecione uma destas opções:- Usuários anônimos para permitir que todos os usuários visualizem a página.
- Usuários registrados para permitir que apenas usuários registrados vejam a página.
- Clique em Aplicar.
Visualizar o conteúdo do portal
Para visualizar o conteúdo do portal, clique em Visualizar, na barra de ferramentas do editor de páginas. Navegue por outras páginas no portal para visualizar o conteúdo, conforme desejado.
Como publicar conteúdo do portal
Para publicar o conteúdo do portal, clique em Publicar, no painel à direita. Para cancelar a publicação do conteúdo do portal, clique em Cancelar publicação, no painel direito. Consulte também Como publicar o conteúdo do portal.
Excluir uma página
Para excluir uma página do editor do portal, clique em Excluir, no painel direito do editor de páginas. Será necessário confirmar a operação.

