Stai visualizzando la documentazione di Apigee Edge.
Vai alla documentazione di Apigee X. info
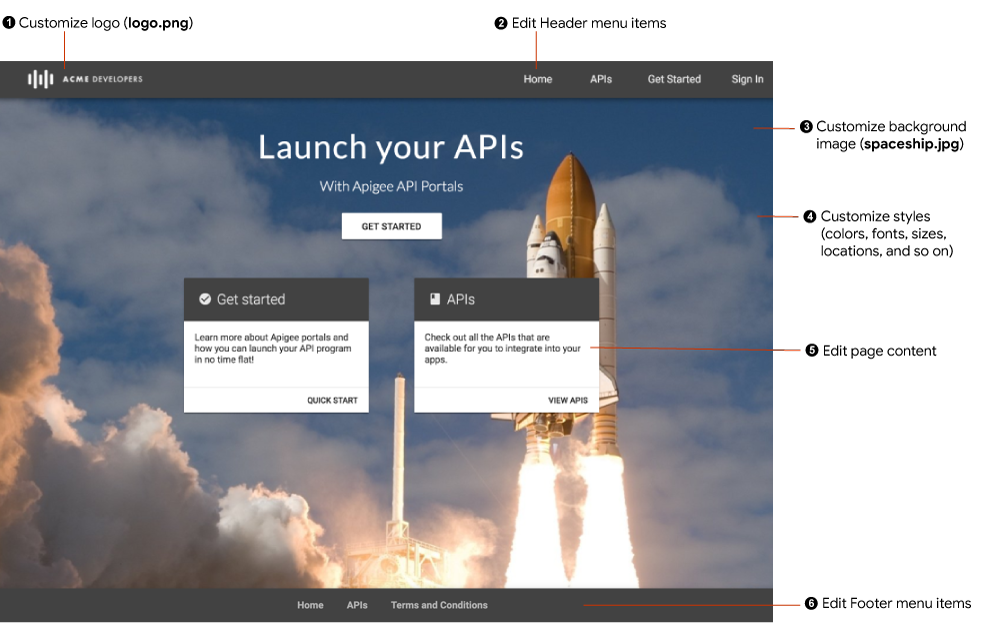
La figura seguente evidenzia alcuni suggerimenti rapidi per personalizzare il portale di esempio.
Vedi anche:

Come evidenziato nella figura precedente, la seguente tabella riassume le personalizzazioni rapide che puoi apportare al portale di esempio.
| # | Personalizzazione | Descrizione | Ulteriori informazioni |
|---|---|---|---|
| 1 | Logo | Personalizza i loghi nella barra di navigazione del computer, nella barra di navigazione del dispositivo mobile, nella pagina di accesso o nella favicon con il logo della tua azienda. | Personalizzare i loghi |
| 2 | Menu intestazione | Aggiorna gli elementi del menu dell'intestazione utilizzando l'editor del menu. | Configurare la navigazione |
| 3 | Immagine di sfondo | Personalizza l'immagine di sfondo nella home page. Personalizza gli stili SCSS per l'immagine di sfondo e carica la tua versione dell'immagine nel gestore file utilizzando le stesse dimensioni relative del file. Puoi modificare il nome del file utilizzato nel tema. | Personalizzare l'immagine di sfondo |
| 4 | Foglio di stile | Aggiorna il foglio di stile per utilizzare gli stili della tua azienda nell'editor del tema. | Personalizzare il tema |
| 5 | Contenuto della pagina | Modifica i contenuti delle pagine del portale nell'editor di pagine. | Sviluppare i contenuti del portale utilizzando l'editor di pagine |
| 6 | Menu a piè di pagina | Aggiorna gli elementi del menu del piè di pagina utilizzando l'editor del menu. | Configurare la navigazione |
