Você está visualizando a documentação do Apigee Edge.
Acesse a
documentação da
Apigee X. info
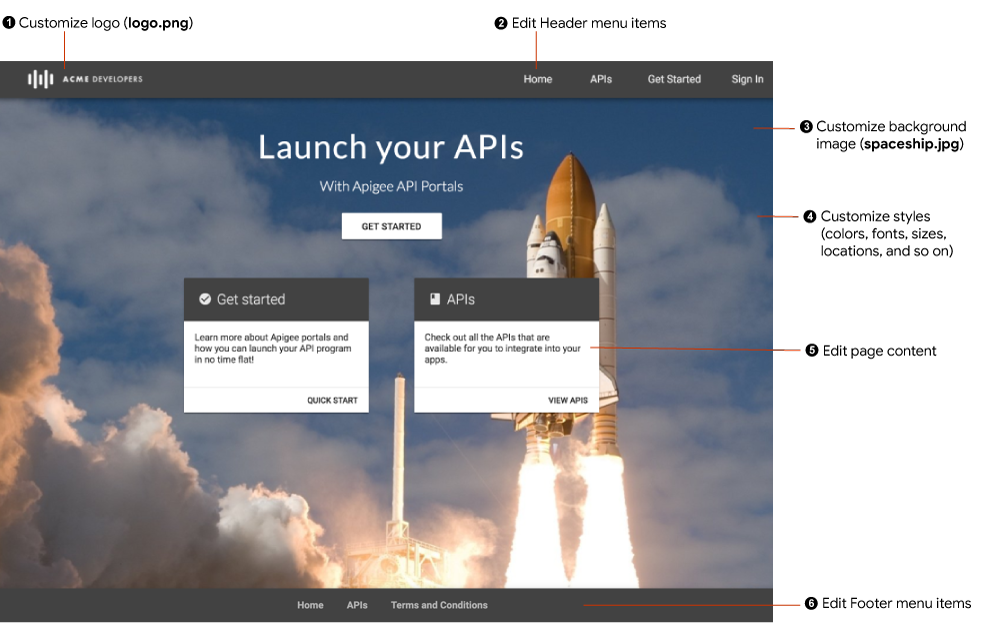
A figura a seguir destaca algumas dicas rápidas para personalizar o portal de amostra.
Consulte também:

Conforme destacado na figura anterior, a tabela a seguir resume as personalizações rápidas que você pode fazer no portal de amostra.
| # | Personalização | Descrição | Mais informações |
|---|---|---|---|
| 1 | Logotipo | Personalize os logotipos localizados na barra de navegação da área de trabalho, na barra de navegação móvel, na página de login ou no favicon com o logotipo da empresa. | Personalizar os logotipos |
| 2 | Menus de cabeçalho | Atualize os itens no menu de cabeçalho usando o editor de menus. | Configurar a navegação |
| 3 | Imagem de plano de fundo | Personalize a imagem de plano de fundo na página inicial. Personalize os estilos SCSS para a imagem de plano de fundo e faça upload da sua própria versão da imagem no gerenciador de arquivos usando o mesmo tamanho de arquivo relativo. Você pode modificar o nome do arquivo usado no tema. | Personalizar a imagem de plano de fundo |
| 4 | Folha de estilos | Atualize a folha de estilo para usar seus próprios estilos compactos no editor de temas. | Personalizar seu tema |
| 5 | Conteúdo da página | Edite o conteúdo das páginas do portal no Editor de páginas. | Desenvolver conteúdo do portal usando o editor de páginas |
| 6 | Menus de rodapé | Atualize os itens no menu de rodapé usando o editor do menu. | Configurar a navegação |
