Stai visualizzando la documentazione di Apigee Edge.
Vai alla sezione
Documentazione di Apigee X. Informazioni
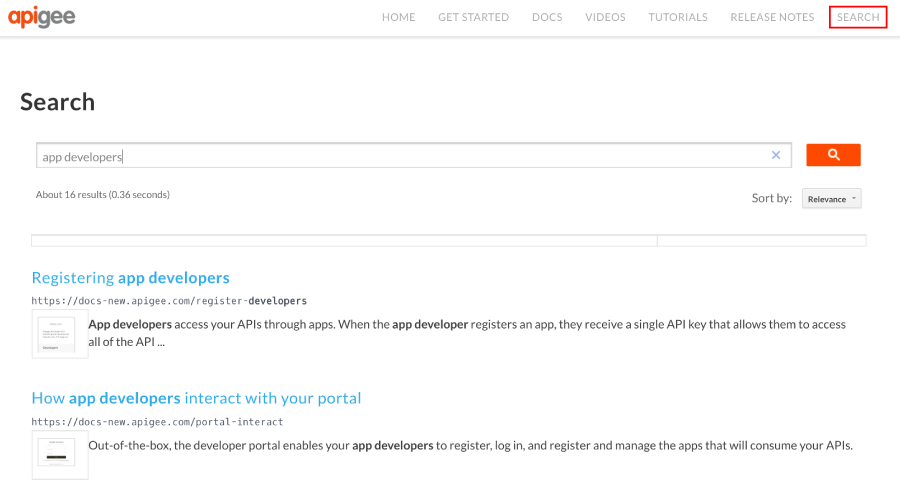
Per attivare la ricerca dei contenuti disponibili pubblicamente nel tuo portale, puoi creare una pagina di ricerca dedicata in cui incorpori un Motore di ricerca personalizzato Google. Ad esempio, il portale mostrato nella figura seguente incorpora un motore di ricerca personalizzato di Google che consente la ricerca nei contenuti indicizzati da Google.

Per creare una pagina di ricerca personalizzata:
- Pubblica i contenuti del portale.
Crea un motore di ricerca personalizzato Google:
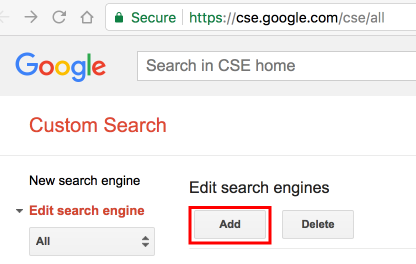
a. Vai alla pagina di configurazione di Google Ricerca Personalizzata.
b. Fai clic su Aggiungi per creare un nuovo motore di ricerca personalizzato.

c. Configura il tuo motore di ricerca personalizzato e identifica il dominio del sito del portale. Consulta l'articolo Creare un motore di ricerca nella guida di Google Ricerca Personalizzata.
D. Velocizza l'indicizzazione del sito verificando e inviando il sito tramite gli strumenti Google WebMaster. Consulta Verificare il tuo sito negli Strumenti per i Webmaster nella guida di Google Ricerca personalizzata.Aggiungi il seguente script personalizzato al tuo portale. Consulta la sezione Aggiungere script personalizzati.
Imposta la variabile
cxsull'ID del tuo motore di ricerca Google e il valorepathsull'URL della tua pagina di ricerca.<script> window.portal = { pageEventListeners: { onLoad: (path) => { // Update with your search page URL if (path === '/your-search-page-URL') { // Add your Google search engine ID var cx = 'your-search-engine-id'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = 'https://cse.google.com/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); gcse.onload = function () { var search = document.createElement('gcse:search'); // Note the element ID name var searchBox = document.getElementById('search-box'); searchBox.appendChild(search); }; } } } }; </script>Crea una nuova pagina di ricerca nel tuo portale e personalizzala come preferisci. Vedi Gestire le pagine nel portale.
Aggiungi l'ID dell'elemento di ricerca personalizzato (
search-box) definito nello script personalizzato nel punto in cui vuoi che venga visualizzata la casella di ricerca Google. Ad esempio:<div id="search-box"></div>Aggiungi la pagina di ricerca alla navigazione del portale, se necessario. Per saperne di più, vedi Configurare la navigazione.
Pubblica gli aggiornamenti della pagina di ricerca e della navigazione.

