คุณกำลังดูเอกสารประกอบ Apigee Edge
ไปที่
เอกสารประกอบเกี่ยวกับ Apigee X. ข้อมูล
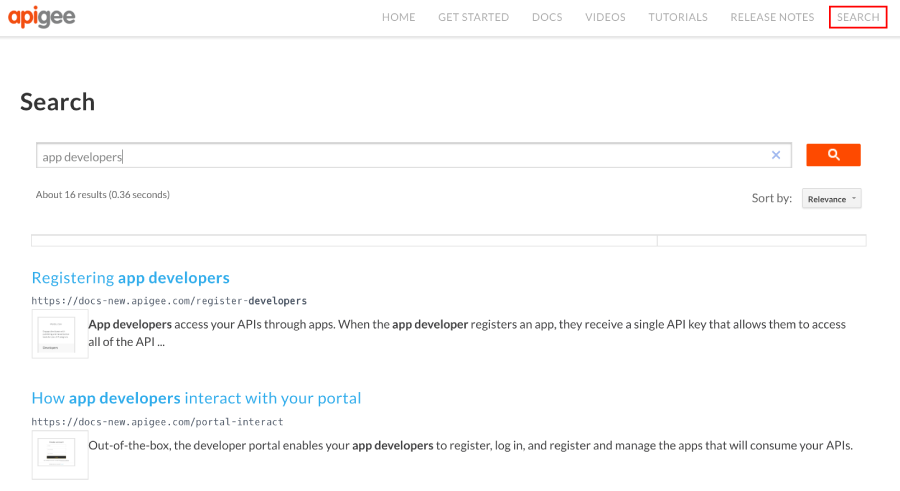
หากต้องการเปิดใช้การค้นหาเนื้อหาที่พร้อมใช้งานแบบสาธารณะในพอร์ทัลของคุณ คุณสามารถสร้างหน้าค้นหาเฉพาะเพื่อฝัง Google Custom Search Engine (CSE) ตัวอย่างเช่น พอร์ทัลที่แสดงในรูปต่อไปนี้ฝัง CSE ของ Google ไว้ซึ่งจะช่วยให้สามารถค้นหาเนื้อหาที่ Google จัดทำดัชนีไว้

วิธีสร้างหน้าการค้นหาที่กำหนดเอง
- เผยแพร่เนื้อหาพอร์ทัล
สร้างเครื่องมือค้นหาที่กำหนดเองของ Google:
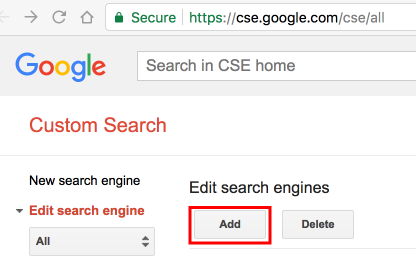
ก. ไปที่หน้าการกำหนดค่า Google Custom Search
ข. คลิกเพิ่มเพื่อสร้าง Custom Search Engine ใหม่

ค. กำหนดค่า Custom Search Engine และระบุโดเมนพอร์ทัลเว็บไซต์ โปรดดูสร้างเครื่องมือค้นหาในศูนย์ช่วยเหลือของ Google Custom Search
ง. เร่งการจัดทำดัชนีเว็บไซต์โดยการยืนยันและส่งเว็บไซต์ของคุณโดยใช้เครื่องมือ Google WebMaster โปรดดูยืนยันเว็บไซต์ของคุณในเครื่องมือของผู้ดูแลเว็บในความช่วยเหลือของ Google Custom Searchเพิ่มสคริปต์ที่กำหนดเองต่อไปนี้ลงในพอร์ทัลของคุณ ดูเพิ่มสคริปต์ที่กำหนดเอง
ตั้งค่าตัวแปร
cxเป็นรหัสเครื่องมือค้นหาของ Google และค่าpathเป็น URL ของหน้าค้นหา<script> window.portal = { pageEventListeners: { onLoad: (path) => { // Update with your search page URL if (path === '/your-search-page-URL') { // Add your Google search engine ID var cx = 'your-search-engine-id'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = 'https://cse.google.com/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); gcse.onload = function () { var search = document.createElement('gcse:search'); // Note the element ID name var searchBox = document.getElementById('search-box'); searchBox.appendChild(search); }; } } } }; </script>สร้างหน้าค้นหาใหม่ในพอร์ทัลและปรับแต่งได้ตามต้องการ โปรดดูหัวข้อจัดการหน้าในพอร์ทัล
เพิ่มรหัสองค์ประกอบการค้นหาที่กำหนดเอง (
search-box) ที่กำหนดไว้ในสคริปต์ที่กำหนดเองของคุณในตำแหน่งที่คุณต้องการให้ช่องค้นหาของ Google ปรากฏ เช่น<div id="search-box"></div>เพิ่มหน้าค้นหาลงในการนําทางของพอร์ทัลได้ตามต้องการ ดูข้อมูลเพิ่มเติมที่ตั้งค่าการนำทาง
เผยแพร่การอัปเดตการนำทางและหน้าค้นหา

