מוצג המסמך של Apigee Edge.
עוברים אל
מסמכי תיעוד של Apigee X. מידע
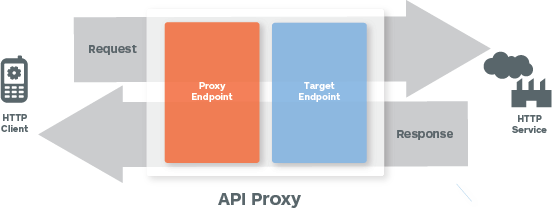
הנושא הזה עוסק במודל האובייקטים של JavaScript של Apigee Edge. חשוב שתבינו את המודל הזה אם אתם מתכוונים להשתמש במדיניות JavaScript כדי להוסיף JavaScript בהתאמה אישית ל-API שרת proxy.
מידע על מודל האובייקט של JavaScript ב-Edge
מודל האובייקט של JavaScript ב-Apigee Edge מגדיר אובייקטים עם מאפיינים משויכים זמין לקוד JavaScript שרץ בתהליך proxy של Apigee Edge. אתם משתמשים ב-JavaScript המדיניות לצירוף הקוד המותאם אישית לזרימת API של שרת proxy.
לאובייקטים שהוגדרו על ידי המודל הזה יש היקף בתוך זרימת ה-proxy ל-API. פירוש הדבר הוא שאובייקטים ומאפיינים מסוימים זמינים רק בנקודות ספציפיות בתהליך. כאשר JavaScript מבוצע, נוצר היקף לביצוע. בהיקף הזה, נוצרות הפניות לאובייקטים:
- context: אובייקט שמספק גישה להקשר של ההודעה
- request: קיצור דרך שמאפשר גישה לאובייקט הבקשה
- response: קיצור דרך שמאפשר גישה לאובייקט הבקשה.
- קריפטו: מספק פונקציות גיבוב שונות.
- print: פונקציה לפלט פלט
- properties: הרשאת קריאה למאפייני ההגדרות האישיות במדיניות
אובייקט ההקשר
לאובייקט context יש היקף גלובלי. הוא זמין בכל מקום ב-API
שרת proxy. יש בו ארבעה אובייקטים צאצאים: proxyRequest, proxyResponse,
targetRequest, targetResponse. האובייקטים הצאצאים האלה הם בהיקף
בקשה ותגובה ברקע, או הבקשה והתגובה של שרת ה-proxy או בקשת היעד
תשובה. לדוגמה, אם מדיניות JavaScript מופעלת בחלק של נקודת הקצה בשרת proxy של הזרימה,
אז האובייקטים context.proxyRequest ו-context.proxyResponse נמצאים
היקף. אם קוד ה-JavaScript פועל בזרימת יעד, אז context.targetRequest וגם
context.targetResponse אובייקטים נכללים בהיקף.
לאובייקט context יש גם מאפיינים ושיטות (methods) שמתוארים בפירוט
בנושא הזה. לדוגמה, קוד ה-JavaScript בדוגמה הבאה משתמש באופרטור
נכס אחד (context.flow) וקורא ל-methods של get/setVariable() ב-
context.
if (context.flow=="PROXY_REQ_FLOW") { var username = context.getVariable("request.formparam.user"); context.setVariable("USER.name", username); }
השיטות האלה פועלות ישירות עם משתני זרימה.
ערך המאפיין context.flow הוא היקף הזרימה הנוכחי. בשרת ה-proxy
הוא מוגדר לערך הקבוע PROXY_REQ_FLOW. אם הם נמצאים ביעד
תהליך התגובה, הוא מוגדר ל-TARGET_RESP_FLOW. קבוע זה שימושי עבור
הרצת קוד ספציפי להיקף. רכיב ה-getter מאפשר לקבל משתני זרימה, והמגדיר מאפשר להגדיר
של משתני זרימה. המשתנים האלה זמינים בדרך כלל בתהליך ה-Proxy ואפשר להשתמש בהם
למדיניות אחרת.
לקבלת פרטים נוספים, אפשר לעיין בהפניה לאובייקטים של הקשר שבהמשך. דוגמאות.
אובייקט הקריפטו
אובייקט הקריפטו מוסיף לאובייקט ה-JavaScript תמיכה קריפטוגרפית בסיסית עם ביצועים גבוהים. מודל. פרטים נוספים ודוגמאות מופיעים בהמשך בחומר עזר בנושא אובייקטים וירטואליים.
הבקשה והתגובה אובייקטים
האובייקטים request ו-response הם הפניות קצרות אל
בקשה ותגובה ברקע, או הבקשה והתגובה של שרת ה-proxy או בקשת היעד
תשובה. האובייקטים שאליהם מתייחסים המשתנים האלה תלויים בהקשר שבו
המדיניות מופעלת. אם קוד ה-JavaScript פועל בזרימה של נקודת קצה של שרת proxy, הבקשה
משתני התגובה מתייחסים אל context.proxyRequest
context.proxyResponse. אם קוד ה-JavaScript פועל בזרימת יעד, המשתנים
אפשר לעיין בcontext.targetRequest ובcontext.targetResponse.
הפונקציהprint()
מודל האובייקטים של JavaScript כולל פונקציית print() שבעזרתה אפשר ליצור פלט של ניפוי באגים
לכלי Edge Trace. מידע נוסף זמין בקטע ניפוי באגים באמצעות JavaScript Print()
הצהרות.
אובייקט המאפיינים
כשמשתמשים ברכיב properties.
לדוגמה, אם ההגדרה של JavaScript כוללת:
<Javascript name='JS-1' > <Properties> <Property name="number">8675309</Property> <Property name="firstname">Jenny</Property> </Properties> <ResourceURL>jsc://my-code.js</ResourceURL> </Javascript>
ואז בmy-code.js תוכלו:
print(properties.firstname); // prints Jenny print(properties.number); // 8675309
מבחינה מעשית, התצורה יכולה לאפשר לקוד להתנהג באופן שונה כאשר הם מופעלים בסביבות שונות, ברגעים שונים או בכל סיבה.
לדוגמה, הערך הבא מציין את 'שם המשתנה'. ואת הסגנון של הפלט שבו קוד ה-JavaScript יפיץ מידע:
<Javascript name='JS-2' > <Properties> <Property name="output">my_output_variable</Property> <Property name="prettyPrint">true</Property> </Properties> <ResourceURL>jsc://emit-results.js</ResourceURL> </Javascript>
emit-results.js, הקוד יכול לעשות את זה:
var result = { prop1: "something", prop2 : "something else" } ; if (properties.prettyPrint == "true") { context.setVariable(properties.output, JSON.stringify(result, null, 2)); } else { context.setVariable(properties.output, JSON.stringify(result)); }
הפניה לאובייקט קריפטו
אובייקט הקריפטו מאפשר לבצע פונקציות גיבוב (hashing) קריפטוגרפיות ב-JavaScript.
לאובייקט הקריפטו יש היקף גלובלי. היא זמינה בכל מקום בתהליך ה-Proxy ל-API. הצפנה מאפשרת לעבוד עם האובייקטים המגובבים הבאים:
- SHA-1
- SHA256
- SHA512
- MD5
עבודה עם אובייקטים מסוג SHA-1
אפשר ליצור אובייקטים מסוג SHA-1, לעדכן אותם ולהמיר אותם לערכים הקסדצימליים ו-base64.
יצירת אובייקט SHA-1 חדש
var _sha1 = crypto.getSHA1();
עדכון אובייקט SHA-1
תחביר
_sha1.update(value);
פרמטרים
- value – (מחרוזת) כל ערך של מחרוזת.
דוגמה
מעדכנים אובייקט SHA-1:
_sha1.update("salt_value"); _sha1.update("some text");
החזרת אובייקט SHA-1 כמחרוזת הקסדצימלית
var _hashed_token = _sha1.digest();
החזרת אובייקט SHA-1 כמחרוזת base64
var _hashed_token = _sha1.digest64();
עבודה עם אובייקטים מסוג SHA-256
אפשר ליצור אובייקטים מסוג SHA-256, לעדכן אותם ולהמיר אותם לערכים הקסדצימליים ו-base64.
יצירת אובייקט SHA-256 חדש
var _sha256 = crypto.getSHA256();
עדכון של אובייקט SHA-256
תחביר
_sha256.update(value);
פרמטרים
- value – (מחרוזת) כל ערך של מחרוזת.
דוגמה
מעדכנים אובייקט SHA-256:
_sha256.update("salt_value"); _sha256.update("some text");
החזרת אובייקט SHA-256 כמחרוזת הקסדצימלית
var _hashed_token = _sha256.digest();
החזרת אובייקט SHA-256 כמחרוזת base64
var _hashed_token = _sha256.digest64();
עבודה עם אובייקטים מסוג SHA-512
אפשר ליצור אובייקטים מסוג SHA-512, לעדכן אותם ולהמיר אותם לערכים הקסדצימליים ו-base64.
יצירת אובייקט SHA-512 חדש
var _sha512 = crypto.getSHA512();
עדכון אובייקט SHA-512
תחביר
_sha512.update(value);
פרמטרים
- value – (מחרוזת) כל ערך של מחרוזת.
דוגמה
מעדכנים אובייקט SHA-512:
_sha512.update("salt_value"); _sha512.update("some text");
החזרת אובייקט SHA-512 כמחרוזת הקסדצימלית
var _hashed_token = _sha512.digest();
החזרת אובייקט SHA-512 כמחרוזת base64
var _hashed_token = _sha512.digest64();
עבודה עם אובייקטי MD5
אפשר ליצור אובייקטים מסוג MD5, לעדכן אותם ולהמיר אותם לערכים הקסדצימליים ו-base64.
יצירה של אובייקט MD5 חדש
var _md5 = crypto.getMD5();
עדכון של אובייקט MD5
תחביר
_md5.update(value);
פרמטרים
- value – (מחרוזת) כל ערך של מחרוזת.
דוגמה
מעדכנים אובייקט MD5:
_md5.update("salt_value"); _md5.update("some text");
החזרת אובייקט ה-MD5 כמחרוזת הקסדצימלית
var _hashed_token = _md5.digest();
החזרת אובייקט MD5 כמחרוזת base64
var _hashed_token = _md5.digest64();
תמיכה בתאריך/שעה של הצפנה
אובייקט ההצפנה תומך בתבניות עיצוב של תאריך/שעה.
crypto.dateFormat()
מחזירה תאריך בפורמט של מחרוזת.
תחביר
crypto.dateFormat(format, [timezone], [time])
פרמטרים
- format – (מחרוזת) ההטמעה הבסיסית של הפרמטר הזה הוא java.text.SimpleDateFormat. לדוגמה: 'yyyy-MM-DD HH:mm:ss.SSS'
- timezone – (מחרוזת, אופציונלי) ההטמעה הבסיסית של הוא java.util.TimeZone. הפרמטר הזה זהה לברירת המחדל: UTC
- time – (מספר, אופציונלי) ערך חותמת זמן של יוניקס בפורמט. ברירת מחדל: השעה הנוכחית
דוגמאות
בודקים את השעה הנוכחית, עד אלפיות השנייה:
var _now = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS');
חיפוש השעה הנוכחית באזור הזמן הפסיפי:
var _pst = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS','PST');
מקבלים את הערך של עשר שניות מעכשיו:
var _timeNow = Number(context.getVariable('system.timestamp')); var ten_seconds = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS','PST', _timeNow + 10 * 1000);
דוגמאות נוספות. ראו גם את מסמכי התיעוד של java.text.SimpleDateFormat.
var _pst = crypto.dateFormat('M');
var _pst = crypto.dateFormat('EEE, d MMM yyyy HH:mm:ss Z');
var _pst = crypto.dateFormat("yyyy-MM-dd'T'HH:mm:ss.SSSZ");
משתמשים ב-getHash() כדי לקבל כל אחד מאובייקטי הגיבוב (hash) הנתמכים
דוגמאות
var _hash1 = crypto.getHash('MD5'); var _hash2 = crypto.getHash('SHA-1'); var _hash3 = crypto.getHash('SHA-256'); var _hash4 = crypto.getHash('SHA-512');
דוגמה עם קריפטו
try { // get values to use with hash functions var salt = context.getVariable("salt") || 'SomeHardCodedSalt'; var host = context.getVariable("request.header.Host"); var unhashed_token = ""; var _timeNow = Number(context.getVariable('system.timestamp')); var now = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS','PST', _timeNow); unhashed_token = "|" + now + "|" + host // generate a hash with the unhashedToken: var sha512 = crypto.getSHA512(); sha512.update(salt); sha512.update(unhashed_token); // convert to base64 var base64_token = sha512.digest64(); // set headers context.setVariable("request.header.now", now); context.setVariable("request.header.token", base64_token); } catch(e) { throw 'Error in Javascript'; }
אובייקט הקשר הפניה
אובייקט context נוצר לכל עסקה של בקשה/תשובה שמתבצעת על ידי
שרת proxy ל-API. האובייקט context חושף שיטות לקבל, להגדיר ולהסיר משתנים
שקשורים לכל עסקה.
משתנים מגדירים מאפיינים ספציפיים לעסקה. השעה ביום, המקום של
הלקוח המבקש, סוכן המשתמש של הלקוח שממנו נשלחה הבקשה וכתובת ה-URL של שירות היעד
את כל הדוגמאות של המשתנים שזמינים בקובץ context. לכן,
context שימושי ליצירת לוגיקה שמתבססת על המאפיינים האלה
בהתנהגות מותאמת אישית.
עיינו בחומרי עזר בנושא משתני זרימה חילוץ משתנים .
הקשר סיכום האובייקט
בטבלה הזו מתואר בקצרה אובייקט ההקשר ואת הצאצאים שלו, ומפורטים המאפיינים. שמקושרות לכל אחת מהן.
| שם | תיאור | מאפיינים |
|---|---|---|
context |
wrapper להקשר של צינור עיבוד ההודעות ולבקשה ולתשובה תהליכי עבודה שמופעלים על ידי ProxyEndpoint ו-TargetEndpoint. | זרימה, סשן |
context.proxyRequest |
אובייקט שמייצג את הודעת הבקשה הנכנסת ל-ProxyEndpoint (מ מבקשים את האפליקציה לשרת ה-proxy ל-API) | כותרות, פרמטרים של שאילתה, method, גוף, כתובת אתר |
context.targetRequest |
אובייקט שמייצג את הודעת הבקשה היוצאת מנקודת היעד (TargetEndpoint) שרת ה-proxy ל-API לשירות לקצה העורפי). | כותרות, פרמטרים של שאילתה, method, גוף, כתובת אתר |
context.targetResponse |
אובייקט שמייצג את הודעת היעד הנכנסת (מהשירות לקצה העורפי) לשרת ה-proxy ל-API) | כותרות, תוכן, סטטוס |
context.proxyResponse |
אובייקט שמייצג את הודעת התגובה היוצאת של שרת ה-proxy (מ-proxy ל-API אל האפליקציה ששלחה את הבקשה) | כותרות, תוכן, סטטוס |
context.flow |
שם התהליך הנוכחי. | פרטים נוספים מופיעים בקטע context.flow שבהמשך. |
context.session |
מפה של צמדי שם/ערך שאפשר להשתמש בהם כדי להעביר אובייקטים בין שני שלבים שונים
ביצוע באותו הקשר. לדוגמה: context.session['key'] = 123. |
למידע נוסף על מתי ומתי לא להשתמש באובייקט הזה, קראו את המאמר דיון בקהילה של Apigee. |
הקשר שיטות של אובייקטים
context.getVariable()
מאחזרת את הערך של משתנה מוגדר מראש או משתנה מותאם אישית.
תחביר
context.getVariable("variable-name");
דוגמה
כדי לקבל את הערך של השנה הנוכחית:
var year = context.getVariable('system.time.year');
context.setVariable()
מגדיר את הערך של משתנה מותאם אישית או של כל משתנה מוגדר מראש שניתן לכתיבה.
תחביר
context.setVariable("variable-name", value);
דוגמה
תרחיש נפוץ להגדרת משתנה הוא כששרת proxy ל-API חייב לכתוב באופן דינמי את
כתובת ה-URL של היעד. קוד ה-JavaScript הבא מקבל את הערך של משתנה שנקרא USER.name,
מצרף את הערך הזה כפרמטר של שאילתה לכתובת ה-URL
http://mocktarget.apigee.net?user=, ואז מגדירה את הערכים המוגדרים מראש
target.url לערך הזה.
context.setVariable("target.url", "http://mocktarget.apigee.net/user?user="+context.getVariable("USER.name"));
context.removeVariable()
מסירה משתנה מההקשר.
תחביר
context.removeVariable('variable-name');
מאפיינים של אובייקטים בהקשר
המאפיין flow הוא מחרוזת שמתארת את התהליך הנוכחי של שרת ה-proxy ל-API. הזה
משמש כדי לציין את הזרימה שאליה מצורף ה-JavaScript. הערכים הנתמכים
הן:
PROXY_REQ_FLOWPROXY_RESP_FLOWTARGET_REQ_FLOWTARGET_RESP_FLOW
כל שם זרימה כולל את ה-PreFlow, PostFlow וכל ה-flows המותנים המוגדרים ב ProxyEndpoints או TargetEndpoints.
מאפיין אופציונלי זה שימושי כאשר JavaScript נפוץ מופעל ביותר מנתיב אחד, אבל היא עשויה להשתנות בהתאם לזרימה שבה היא מופעלת. שימוש במאפיין Flow למודולים של JavaScript שמיועדים לשימוש חוזר בשרתי proxy של API, שבהם הקוד שנדרשות לבדיקת הזרימה הנוכחית לפני הפעלת לוגיקה.
דוגמה
צריך להגדיר כותרת HTTP רק בזרימה של targetRequest:
if (context.flow=="TARGET_REQ_FLOW") { context.targetRequest.headers['TARGET-HEADER-X']='foo'; }
הגדרת התוכן רק ב-proxyResponse Flow:
if (context.flow=="PROXY_RESP_FLOW") { context.proxyResponse.content='bar'; }
מפה של צמדי שם/ערך שיכולים לשמש להעברת אובייקטים בין שני כללי מדיניות שמתבצעים באותו הקשר של ההודעה.
דוגמה
הגדרת ערך לסשן:
context.session['key'] = 123;
קבלת הערך מהסשן:
var value = context.session['key']; // 123
צאצאים של אובייקט הקשר
כפי שמוצג בהמשך, תהליך מלא של שרת proxy של API כולל ארבעה שלבים נפרדים, שכל אחד מהם אובייקט הודעה משויך שהוא צאצא של אובייקט ההקשר:
context.proxyRequest: הודעת הבקשה הנכנסת שהתקבלה ממגיש הבקשה הלקוח.context.targetRequest: הודעת הבקשה היוצאת שנשלחה לקצה העורפי לאחר השיפור.context.proxyResponse: הודעת התגובה היוצאת שהוחזרה הלקוח המבוקש.context.targetResponse: הודעת הבקשה הנכנסת שהתקבלה מהקצה העורפי לאחר השיפור.

בקטעים הבאים מתוארים השיטות והתכונות של האובייקטים האלה:
הקשר.*בקשת אובייקטים צאצאים
לכל טרנזקציית HTTP מופעלת בשרת proxy ל-API, שני אובייקטים של הודעות בקשה נוצרה: פעולה אחת נכנסת (הבקשה מהלקוח) ואחת יוצאת (הבקשה שנוצרה על ידי את ה-Proxy ל-API ונשלחים ליעד הקצה העורפי.)
האובייקט context כולל אובייקטי צאצא שמייצגים את הודעות הבקשה הבאות:
context.proxyRequest וגם context.targetRequest האובייקטים האלה מאפשרים
גישה למאפיינים בתהליך הבקשה הנדון כשקוד ה-JavaScript
מבצע.
הערה: אפשר גם להשתמש באובייקט הקיצור request כדי לגשת
המאפיינים האלה בתהליך הבקשה. האובייקט request מתייחס לאחד
context.proxyRequest או context.targetRequest, בהתאם למיקום
את הזרימה שקוד ה-JavaScript מבצע.
הקשר.*בקשת מאפיינים של אובייקט צאצא
| שם הנכס | תיאור |
|---|---|
url |
המאפיין כתובת ה-URL המלאה של הבקשה מורכבת מהמאפיינים הבאים:
כשמקבלים את הערך
|
|
דוגמאות: context.targetRequest.url = 'http://www.example.com/path?q1=1' context.targetRequest.protocol ='https'; |
|
headers |
כותרות של בקשת HTTP כמיפוי של |
|
דוגמאות: לבקשת ה-HTTP הזו: POST /v1/blogs HTTP/1.1 Host: api.example.com Content-Type: application/json Authorization: Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z context.proxyRequest.headers['Content-Type']; context.proxyRequest.headers['Authorization']; יחזיר את הערכים הבאים application/json Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z |
|
queryParams |
הפרמטרים של שאילתה לגבי הודעת הבקשה כמיפוי של |
|
דוגמאות: "?city=PaloAlto&city=NewYork"כ: context.proxyRequest.queryParams['city']; // == 'PaloAlto' context.proxyRequest.queryParams['city'][0] // == 'PaloAlto' context.proxyRequest.queryParams['city'][1]; // == 'NewYork' context.proxyRequest.queryParams['city'].length(); // == 2 |
|
method |
פועל ה-HTTP ( |
|
דוגמאות: לגבי הבקשה הזו: POST /v1/blogs HTTP/1.1 Host: api.example.com Content-Type: application/json Authorization: Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z קוד ה-JavaScript הבא: context.proxyRequest.method; יחזיר את הערך הבא POST |
|
body |
גוף ההודעה (המטען הייעודי (Payload) של בקשת ה-HTTP. גוף הבקשה כולל את המשתמשים הבאים:
|
|
דוגמאות: בגוף XML: <customer number='1'> <name>Fred<name/> <customer/> כדי לגשת לרכיבים של אובייקט ה-XML באופן הבא: var name = context.targetRequest.body.asXML.name; כדי לגשת למאפיינים של מאפייני XML, צריך להשתמש בסימון var number = context.targetRequest.body.asXML.@number; לגוף בקשה של JSON: { "a": 1 , "b" : "2" } var a = context.proxyRequest.body.asJSON.a; // == 1 var b = context.proxyRequest.body.asJSON.b; // == 2 כדי לקרוא פרמטרים של טופס: "vehicle=Car&vehicle=Truck"v0 = context.proxyRequest.body.asForm['vehicle'][0]; v1 = context.proxyRequest.body.asForm['vehicle'][1]; |
context.*תגובה של אובייקטים צאצאים
לכל טרנזקציית HTTP מופעלת בשרת proxy ל-API, יש שני אובייקטים של הודעות תגובה נוצרה: אחת הודעות נכנסות (התגובה מהשירות לקצה העורפי) ואחת יוצאת (התגובה) נשלחו בחזרה ללקוח.)
אובייקט ההקשר מכיל אובייקטי צאצא שמייצגים את הודעות התשובה הבאות:
context.proxyResponse וגם context.targetResponse האובייקטים האלה מאפשרים
גישה למאפיינים בתוך תהליך התגובה שנכלל כשקוד ה-JavaScript שלכם
מבצע.
הערה: אפשר גם להשתמש באובייקט הקיצור response כדי לגשת
את המאפיינים האלה מתוך תהליך תגובה. האובייקט response מתייחס לאחד
context.proxyResponse או context.targetResponse, בהתאם למיקום
את הזרימה שקוד ה-JavaScript מבצע.
הקשר.*מאפיינים של אובייקט תגובה
| שם הנכס | תיאור |
|---|---|
headers |
כותרות ה-HTTP של הודעת התגובה כמיפוי של |
|
דוגמה: var cookie = context.targetResponse.headers['Set-Cookie']; |
|
status |
קוד הסטטוס עם הודעת הסטטוס כמאפיין. גם קוד הסטטוס וגם הודעת הסטטוס זמינים כנכסים. |
|
דוגמה: var status = context.targetResponse.status.code; // 200 var msg = context.targetResponse.status.message; // "OK" |
|
content |
גוף ה-HTTP (תוכן המטען הייעודי (Payload) של הודעת התשובה. תוכן התשובה כולל את האנשים הבאים: context.targetResponse.content.asXML; context.targetResponse.content.asJSON; |
שימוש בסימון .asXML
יש דרך נוחה לעבור על מסמך XML באמצעות הסימון .asXML.
בקטע הזה מתואר איך להשתמש בסימון הזה ואיך הוא שונה
request.content וגם context.proxyRequest.content
לדוגמה:
request.content.asXML
או
context.proxyRequest.content.asXML
אפשר להשתמש גם בטופס *.content וגם בטופס *.content.asXML כמחרוזת
מההקשר, ו-JavaScript יאלץ אותם להפוך למחרוזות. במקרה הקודם
(*.content), המחרוזת כוללת את כל ההצהרות וכן הערות XML. ב
במקרה האחרון (*.content.asXML), ערך המחרוזת של התוצאה ינוקה מ-
וההצהרות שלו.
דוגמה
msg.content:
<?xml version="1.0" encoding="UTF-8"?> <yahoo:error xmlns:yahoo="http://yahooapis.com/v1/base.rng" xml:lang="en-US"> <yahoo:description>Please provide valid credentials. OAuth oauth_problem="unable_to_determine_oauth_type", realm="yahooapis.com" </yahoo:description> </yahoo:error> <!-- mg023.mail.gq1.yahoo.com uncompressed/chunked Sat Dec 14 01:23:35 UTC 2013 -->
msg.content.asXML:
<?xml version="1.0" encoding="UTF-8"?> <yahoo:error xmlns:yahoo="http://yahooapis.com/v1/base.rng" xml:lang="en-US"> <yahoo:description>Please provide valid credentials. OAuth oauth_problem="unable_to_determine_oauth_type", realm="yahooapis.com" </yahoo:description> </yahoo:error>
בנוסף, אפשר להשתמש בטופס .asXML כדי לעבור את היררכיית ה-XML, על ידי
שמציין את שמות הרכיבים והתכונות. לא ניתן לעבור את ההיררכיה
באמצעות התחביר האחר.
ניפוי באגים באמצעות JavaScript הצהרות Print()
אם משתמשים במדיניות JavaScript כדי להפעיל קוד JavaScript מותאם אישית, חשוב לשים לב שאפשר להשתמש הפונקציהprint() כדי להפיק פלט של מידע על תוצאות ניפוי הבאגים אל כלי המעקב. ניתן להשתמש ישירות בפונקציה הזו באמצעות מודל האובייקט של JavaScript. לדוגמה:
if (context.flow=="PROXY_REQ_FLOW") { print("In proxy request flow"); var username = context.getVariable("request.queryparam.user"); print("Got query param: " + username); context.setVariable("USER.name", username); print("Set query param: " + context.getVariable("USER.name")); } if (context.flow=="TARGET_REQ_FLOW") { print("In target request flow"); var username = context.getVariable("USER.name"); var url = "http://mocktarget.apigee.net/user?" context.setVariable("target.url", url + "user=" + username); print("callout to URL: ", context.getVariable("target.url")); }
כדי לראות את הפלט, בוחרים באפשרות פלט מכל העסקאות בחלק התחתון של
חלון מעקב. אפשר למצוא פלט גם במאפיין Trace בשם stepExecution-stdout.
יצירת יתרונות מרכזיים של JavaScript באמצעות httpClient
אפשר להשתמש ב-httpClient כדי לשלוח בקשות HTTP אסינכרוניות ומקבילות לכל כתובת URL
מתוך קוד JavaScript מותאם אישית שרץ בתהליך proxy ל-API.
האובייקט httpClient נחשף באמצעות אובייקט ה-JavaScript של Apigee Edge
.
מידע על httpClient
האובייקט httpClient נחשף לקוד JavaScript מותאם אישית שפועל ב-Apigee Edge
באמצעות מודל האובייקט של JavaScript. כדי לצרף JavaScript מותאם אישית לשרת proxy ל-API, צריך להשתמש ברכיב
מדיניות JavaScript. כאשר
המדיניות פועלת, קוד ה-JavaScript המותאם אישית מופעל.
האובייקט httpClient שימושי לפיתוח שירותים מורכבים או
ו-mashup. לדוגמה, אפשר לאחד קריאות מרובות לקצה העורפי לשיטת API אחת.
לרוב משתמשים באובייקט הזה כחלופה למדיניות ServiceCallout.
הנה דפוס שימוש בסיסי. ליצור אובייקט של 'בקשה', להקצות לו כתובת אתר (לדוגמה,
לשירות לקצה העורפי שאליו רוצים להתקשר), ולהתקשר אל httpClient.send עם הבקשה
לאובייקט.
var myRequest = new Request(); myRequest.url = "http://www.example.com"; var exchangeObj = httpClient.send(myRequest);
סימוכין ללקוח http
לקוח HTTP חושף שתי שיטות: get() ו-send().
httpClient.get()
שיטה נוחה לבקשות HTTP GET פשוטות, ללא תמיכה בכותרות HTTP.
שימוש
var exchangeObj = httpClient.get(url);
החזרות
ה-method מחזירה אובייקט exchange. לאובייקט הזה אין מאפיינים,
חושף את השיטות הבאות:
isError(): (בוליאני) מחזירהtrueאם ה-httpClient לא הצליח להתחבר לשרת. קודי מצב HTTP4xxו-5xxמוביליםisError()false, כי החיבור הושלם ותשובה חוקית הוחזרו קוד. אםisError()מחזירtrue, אז התקשרות אל הפונקציהgetResponse()מחזירה את קוד ה-JavaScriptundefined.isSuccess(): (בוליאני) מחזירהtrueאם השליחה הושלמה הפעולה הצליחה.isComplete(): (בוליאני) מחזירהtrueאם הבקשה הושלם.waitForComplete(): השהיית השרשור עד שהבקשה תושלם (בהצלחה או שגיאה).getResponse(): (אובייקט) מחזיר את אובייקט התגובה אםhttpClient.send()הושלמה והצליחה. לאובייקט המוחזר יש את המאפיין שיטות ומאפיינים זהים לאלה של האובייקטcontext.proxyResponse. פרטים נוספים מופיעים בסיכום של אובייקט הקשר.getError(): (מחרוזת) אם השיחה אלhttpClient.send()הסתיימה שגיאה, מחזירה את הודעת השגיאה כמחרוזת.
דוגמה
שליחת אובייקט בקשה מוגדר באופן מלא, שמכיל את המאפיינים של ה-HTTP בקשה. להשתמש בקריאה חוזרת (callback) ללא חסימה כדי לעבד את התשובה.
// Add the required the headers for making a specific API request var headers = {'X-SOME-HEADER' : 'some value' }; // Make a GET API request along with headers var myRequest = new Request("http://www.example.com","GET",headers); // Define the callback function and process the response from the GET API request function onComplete(response,error) { // Check if the HTTP request was successful if (response) { context.setVariable('example.status', response.status); } else { context.setVariable('example.error', 'Woops: ' + error); } } // Specify the callback Function as an argument httpClient.get(myRequest, onComplete);
שימוש במדיניות JavaScript
צריך להשתמש במדיניות JavaScript כדי לצרף קוד JavaScript מותאם אישית לתהליך של שרת proxy. כדאי לעיין במדיניות JavaScript.
נושאים קשורים
- JavaScript מדיניות
- אובייקט JavaScript מודל
- לדוגמאות בסיסיות והוראות, ראו Programming API שרתי proxy של JavaScript.
- לקבלת דוגמאות קוד JavaScript פועלות, אפשר לעיין בדוגמאות של Apigee Edge ב-GitHub.
מאמרים בקהילת Apigee
אפשר למצוא את המאמרים האלה שקשורים לנושא ב-Apigee קהילה:
