Apigee Edge belgelerini görüntülüyorsunuz.
Apigee X belgelerine gidin. info
Ne?
Bu politika, bir API proxy akışı bağlamında yürütülen özel JavaScript kodu eklemenize olanak tanır. Özel JavaScript kodunuzda, Apigee Edge JavaScript nesne modelinin nesnelerini, yöntemlerini ve özelliklerini kullanabilirsiniz. Nesne modeli, proxy akışı bağlamındaki değişkenleri almanıza, ayarlamanıza ve kaldırmanıza olanak tanır. Nesne modeliyle sağlanan temel şifreleme işlevlerini de kullanabilirsiniz.
Hakkında
JavaScript politikası için birçok kullanım alanı vardır. Örneğin, akış değişkenlerini alıp ayarlayabilir, özel mantık yürütebilir ve hata işleme gerçekleştirebilir, isteklerden veya yanıtlardan veri ayıklayabilir, arka uç hedef URL'sini dinamik olarak düzenleyebilir ve daha birçok işlem yapabilirsiniz. Bu politika, diğer standart Edge politikaları kapsamında olmayan özel davranışlar uygulamanıza olanak tanır. Hatta AssignMessage ve ExtractVariable gibi diğer politikalar tarafından uygulanan davranışların birçoğunu elde etmek için JavaScript politikası kullanabilirsiniz.
JavaScript politikası için önermediğimiz bir kullanım alanı günlük kaydıdır. Mesaj Günlüğü politikası, Splunk, Sumo ve Loggly gibi üçüncü taraf günlük platformlarına günlük kaydetmek için çok daha uygundur. Ayrıca, yanıt istemciye geri gönderildikten sonra yürütülen PostClientFlow'da Mesaj Günlüğü politikasını yürüterek API proxy performansını artırırsınız.
JavaScript politikası, yürütülecek bir JavaScript kaynak dosyası belirtmenize olanak tanır. Alternatif olarak, <Source> öğesiyle JavaScript kodunu doğrudan politikanın yapılandırmasına ekleyebilirsiniz.
Her iki durumda da, JavaScript kodu, politikanın eklendiği adım yürütüldüğünde çalıştırılır.
Kaynak dosya seçeneğinde, kaynak kodu her zaman proxy paketindeki standart bir konumda (apiproxy/resources/jsc) saklanır. Alternatif olarak, kaynak kodunu ortam veya kuruluş düzeyinde bir kaynak dosyasında da saklayabilirsiniz. Talimatlar için Kaynak dosyaları başlıklı makaleyi inceleyin. JavaScript'inizi Apigee kullanıcı arayüzü proxy düzenleyicisi üzerinden de yükleyebilirsiniz.
JavaScript kaynak dosyaları her zaman .js uzantılı olmalıdır.
JavaScript'in şu anda desteklenen sürümü için Desteklenen yazılımlar ve desteklenen sürümler başlıklı makaleyi inceleyin.
Video
JavaScript politikasını kullanarak özel politika uzantısı oluşturmayı öğrenmek için kısa bir video izleyin.
Örnekler
Hedef URL'yi yeniden yazma
Yaygın bir kullanım alanı şöyledir: İstek gövdesinden veri ayıklama, bu verileri bir akış değişkeninde depolama ve bu akış değişkenini proxy akışının başka bir yerinde kullanma. Kullanıcının adını bir HTML formuna girip gönderdiği bir uygulamanız olduğunu varsayalım. API proxy'sinin, form verilerini ayıklamasını ve arka uç hizmetini çağırmak için kullanılan URL'ye dinamik olarak eklemesini istiyorsunuz. Bunu bir JavaScript politikasında nasıl yaparsınız?
Not: Bu örneği denemek istiyorsanız proxy düzenleyicide yeni bir proxy oluşturduğunuzu varsayıyoruz. Oluştururken arka uç hizmeti URL'si olarak şunu girmeniz yeterlidir: http://www.example.com. Bu örnekte, arka uç URL'sini dinamik olarak yeniden yazacağız. Yeni bir proxy oluşturmayı bilmiyorsanız başlangıç eğitimine bakın. .
- Edge kullanıcı arayüzünde, proxy düzenleyicide oluşturduğunuz proxy'yi açın.
- Geliştir sekmesini seçin.
- Yeni menüsünden Yeni Komut Dosyası'nı seçin.
- İletişim kutusunda JavaScript'i seçin ve komut dosyasına
js-examplegibi bir ad verin. - Aşağıdaki kodu kod düzenleyiciye yapıştırın ve proxy'yi kaydedin. Dikkat edilmesi gereken önemli nokta
contextnesnesidir. Bu nesne, proxy akışındaki herhangi bir JavaScript kodu için kullanılabilir. Akışa özgü sabitleri almak, faydalı get/set yöntemlerini çağırmak ve daha fazla işlem için kullanılır. Bu nesne bölümü, Edge'in JavaScript nesne modeline aittir. Ayrıca,target.urlakış değişkeninin, hedef istek akışında erişilebilen yerleşik bir okuma/yazma değişkeni olduğunu unutmayın. Bu değişkeni API URL'siyle ayarladığımızda Edge, arka uç çağrısını bu URL'ye yapar. Temel olarak, orijinal hedef URL'yi yeniden yazdık.Bu URL, proxy'yi oluştururken belirttiğiniz URL'dir (ör. http://www.example.com).
if (context.flow=="PROXY_REQ_FLOW") { var username = context.getVariable("request.formparam.user"); context.setVariable("info.username", username); } if (context.flow=="TARGET_REQ_FLOW") { context.setVariable("request.verb", "GET"); var name = context.getVariable("info.username"); var url = "http://mocktarget.apigee.net/" context.setVariable("target.url", url + "?user=" + name); }
- Yeni Politika menüsünden JavaScript'i seçin.
- Politikaya
target-rewritegibi bir ad verin. Varsayılanları kabul edin ve politikayı kaydedin. - Gezgin'de Proxy Endpoint Preflow'u seçerseniz politikanın bu akışa eklendiğini görürsünüz.
- Gezgin'de Target Endpoint PreFlow simgesini seçin.
- Gezgin'den JavaScript politikasını akış düzenleyicideki Hedef Uç Nokta'nın İstek tarafına sürükleyin.
- Kaydet'i tıklayın.
- API'yi aşağıdaki gibi çağırın. Doğru kuruluş adınızı ve proxy adınızı uygun şekilde değiştirin:
curl -i -H 'Content-Type: application/x-www-form-urlencoded' -X POST -d 'user=Will' http://myorg-test.apigee.net/js-example
Son olarak, bu örnekte kullanılan JavaScript politikası için XML tanımına göz atalım. Burada dikkat edilmesi gereken nokta, <ResourceURL>
öğesinin, yürütülecek JavaScript kaynak dosyasını belirtmek için kullanılmasıdır. Aynı kalıp, tüm JavaScript kaynak dosyaları için kullanılır: jsc://filename.js. JavaScript kodunuzun include'lar gerektirmesi durumunda, bu referansın ilerleyen bölümlerinde açıklandığı gibi bunu yapmak için bir veya daha fazla <IncludeURL> öğesi kullanabilirsiniz.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="target-rewrite"> <DisplayName>target-rewrite</DisplayName> <Properties/> <ResourceURL>jsc://js-example.js</ResourceURL> </Javascript>
JavaScript'ten özellik değeri alma
Yapılandırmaya bir <Property> öğesi ekleyebilir, ardından öğenin değerini çalışma zamanında JavaScript ile alabilirsiniz.
JavaScript kodundan özelliğe erişmek için kullanılacak adı belirtmek üzere öğenin name özelliğini kullanın. <Property> öğesinin değeri (açılış ve kapanış etiketleri arasındaki değer), JavaScript tarafından alınacak gerçek değerdir.
JavaScript'te politika özelliği değerini, aşağıdaki örnekte olduğu gibi Properties nesnesinin bir özelliği olarak erişerek alırsınız:
- Mülkü yapılandırın. Burada özellik değeri, değişken adıdır
response.status.code.<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="JavascriptURLRewrite"> <DisplayName>JavascriptURLRewrite</DisplayName> <Properties> <Property name="source">response.status.code</Property> </Properties> <ResourceURL>jsc://JavascriptURLRewrite.js</ResourceURL> </Javascript>
- Özelliği JavaScript ile alın. Burada, alınan değer (bir değişken adı) daha sonra
getVariableişlevi tarafından değişkenin değerini almak için kullanılır.var responseCode = properties.source; // Returns "response.status.code" var value = context.getVariable(responseCode); // Get the value of response.status.code context.setVariable("response.header.x-target-response-code", value);
Hataları işleme
JavaScript çağrısında kullanabileceğiniz hata işleme teknikleriyle ilgili örnekler ve tartışma için Apigee Topluluğu'ndaki bu gönderiye bakın. Apigee Topluluğu'nda sunulan öneriler yalnızca bilgi amaçlıdır ve Apigee'nin önerdiği en iyi uygulamaları temsil etmeyebilir.
Öğe referansı
Öğe referansı, JavaScript politikasının öğelerini ve özelliklerini açıklar.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="JavaScript-1"> <DisplayName>JavaScript 1</DisplayName> <Properties> <Property name="propName">propertyValue</Property> </Properties> <SSLInfo> <Enabled>trueFalse</Enabled> <ClientAuthEnabled>trueFalse</ClientAuthEnabled> <KeyStore>ref://keystoreRef</KeyStore> <KeyAlias>keyAlias</KeyAlias> <TrustStore>ref://truststoreRef</TrustStore> </SSLInfo> <IncludeURL>jsc://a-javascript-library-file</IncludeURL> <ResourceURL>jsc://my-javascript-source-file</ResourceURL> <Source>insert_js_code_here</Source> </Javascript>
<Javascript> Özellikleri
<Javascript name="Javascript-1" enabled="true" continueOnError="false" async="false" timeLimit="200">
Aşağıdaki özellikler bu politikaya özeldir.
| Özellik | Açıklama | Varsayılan | Varlık |
|---|---|---|---|
| timeLimit |
Komut dosyasının yürütülmesine izin verilen maksimum süreyi (milisaniye cinsinden) belirtir. Örneğin, 200 ms sınırı aşılırsa politika şu hatayı verir:
Not: Ücretsiz deneme hesaplarında yürütme süresi 200 ms ile sınırlıdır. |
Yok | Zorunlu |
Aşağıdaki tabloda tüm politika üst öğelerinde ortak olan özellikler açıklanmaktadır:
| Özellik | Açıklama | Varsayılan | Varlık |
|---|---|---|---|
name |
Politikanın dahili adı. İsteğe bağlı olarak, politikayı |
Yok | Zorunlu |
continueOnError |
Bir politika başarısız olduğunda hata döndürmesi için Akış yürütmenin bir politikadan sonra bile devam etmesi için |
false | İsteğe bağlı |
enabled |
Politikayı uygulamak için Politikayı devre dışı bırakmak için |
true | İsteğe bağlı |
async |
Bu özelliğin desteği sonlandırıldı. |
false | Kullanımdan kaldırıldı |
<DisplayName> öğe
Politikayı name özelliğine ek olarak
farklı bir doğal dil adına sahip yönetim arayüzü proxy düzenleyicisi.
<DisplayName>Policy Display Name</DisplayName>
| Varsayılan |
Yok Bu öğeyi çıkarırsanız politikanın |
|---|---|
| Varlık | İsteğe bağlı |
| Tür | Dize |
<IncludeURL> öğesi
<ResourceURL> veya <Source> öğesiyle belirtilen ana JavaScript dosyasına bağımlılık olarak yüklenecek bir JavaScript kitaplığı dosyasını belirtir. Komut dosyaları, politikada listelendikleri sırayla değerlendirilir. Kodunuz, JavaScript nesne modelinin nesnelerini, yöntemlerini ve özelliklerini kullanabilir.
Ek <IncludeURL> öğeleriyle birden fazla JavaScript bağımlılığı kaynağı ekleyin.
<IncludeURL>jsc://my-javascript-dependency.js</IncludeURL>
| Varsayılan: | Yok |
| Mevcut olma: | İsteğe bağlı |
| Tür: | Dize |
Örnek
Örnekler bölümündeki Temel Örnek'e bakın.
<Property> öğesi
Çalışma zamanında JavaScript kodundan erişebileceğiniz bir özelliği belirtir.
<Properties> <Property name="propName">propertyValue</Property> </Properties>
| Varsayılan: | Yok |
| Mevcut olma: | İsteğe bağlı |
| Tür: | Dize |
Özellikler
| Özellik | Açıklama | Varsayılan | Varlık |
|---|---|---|---|
| ad |
Tesisin adını belirtir. |
Yok | Zorunlu. |
Örnek
Örnekler bölümündeki örneğe bakın.
<ResourceURL> öğesi
API akışında yürütülecek ana JavaScript dosyasını belirtir. Bu dosyayı, Kaynak dosyaları bölümünde açıklandığı gibi, API proxy paketi içindeki /apiproxy/resources/jsc altında veya API proxy düzenleyicisinin Gezgin bölmesindeki Komut Dosyaları bölümünde API proxy kapsamına ya da birden fazla API proxy'sinde yeniden kullanılmak üzere kuruluş veya ortam kapsamlarına kaydedebilirsiniz. Kodunuz JavaScript nesne modelinin nesnelerini, yöntemlerini ve özelliklerini kullanabilir.
<ResourceURL>jsc://my-javascript.js</ResourceURL>
| Varsayılan: | Yok |
| Mevcut olma: | <ResourceURL> veya <Source> gereklidir. Hem <ResourceURL> hem de <Source> varsa <ResourceURL> yoksayılır. |
| Tür: | Dize |
Örnek
Örnekler bölümündeki Temel Örnek'e bakın.
<Source> öğesi
JavaScript'i doğrudan politikanın XML yapılandırmasına eklemenize olanak tanır. Eklenen JavaScript kodu, politika API akışında yürütüldüğünde çalışır.
| Varsayılan: | Yok |
| Mevcut olma: | <ResourceURL> veya <Source> gereklidir. Hem <ResourceURL> hem de <Source> varsa <ResourceURL> yoksayılır. |
| Tür: | Dize |
Örnek
<Javascript name='JS-ParseJsonHeaderFullString' timeLimit='200' > <Properties> <Property name='inboundHeaderName'>specialheader</Property> <Property name='outboundVariableName'>json_stringified</Property> </Properties> <Source> var varname = 'request.header.' + properties.inboundHeaderName + '.values.string'; var h = context.getVariable(varname); if (h) { h = JSON.parse(h); h.augmented = (new Date()).valueOf(); var v = JSON.stringify(h, null, 2) + '\n'; // further indent var r = new RegExp('^(\S*)','mg'); v= v.replace(r,' $1'); context.setVariable(properties.outboundVariableName, v); } </Source> </Javascript>
<SSLInfo> öğesi
JavaScript politikası tarafından oluşturulan tüm HTTP istemci örnekleri için TLS'yi yapılandırmak üzere kullanılan özellikleri belirtir.
<SSLInfo> <Enabled>trueFalse</Enabled> <ClientAuthEnabled>trueFalse</ClientAuthEnabled> <KeyStore>ref://keystoreRef</KeyStore> <KeyAlias>keyAlias</KeyAlias> <TrustStore>ref://truststoreRef</TrustStore> </SSLInfo>
| Varsayılan: | Yok |
| Mevcut olma: | İsteğe bağlı |
| Tür: | Dize |
Bir HTTP istemcisi için TLS'yi yapılandırma süreci, bir TargetEndpoint/TargetServer için TLS'yi yapılandırmak üzere kullandığınız süreçle aynıdır. Daha fazla bilgi için TLS'yi Edge'den arka uca yapılandırma başlıklı makaleyi inceleyin.
Kullanım notları
JavaScript politikası gerçek kod içermez. Bunun yerine, JavaScript politikası bir JavaScript "kaynağına" referans verir ve JavaScript'in yürütüldüğü API akışındaki adımı tanımlar. Komut dosyanızı yönetim kullanıcı arayüzü proxy düzenleyicisi üzerinden yükleyebilir veya yerel olarak geliştirdiğiniz API proxy'lerindeki /resources/jsc dizinine ekleyebilirsiniz.
JavaScript politika kodunda hata ayıklama
Hata ayıklama bilgilerini İzleme Aracı'ndaki işlem çıkışı paneline aktarmak için print() işlevini kullanın. Ayrıntılar ve örnekler için JavaScript print() ifadeleriyle hata ayıklama konusuna bakın.
Trace'te yazdırma ifadelerini görüntülemek için:
- İzleme aracını açın ve JavaScript politikanızı içeren bir proxy için izleme oturumu başlatın.
- Proxy'yi arayın.
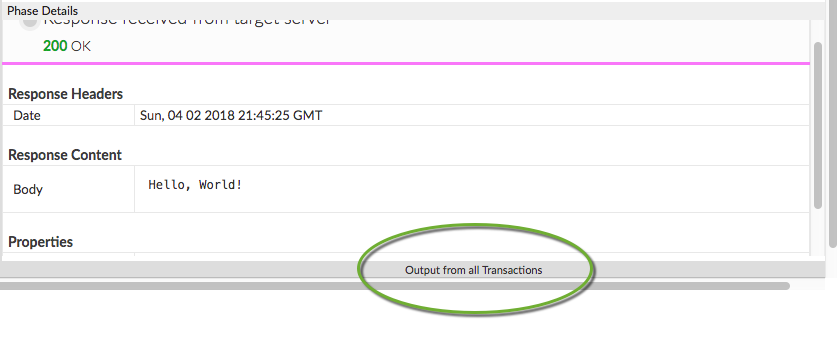
- İzleme aracında, çıkış panelini açmak için Tüm İşlemlerden Çıkış'ı tıklayın.

- Yazdırma ifadeleriniz bu panelde görünür.
Hata ayıklama bilgilerini İzleme aracına aktarmak için print() işlevini kullanabilirsiniz. Bu işlev doğrudan JavaScript nesne modeli üzerinden kullanılabilir. Ayrıntılı bilgi için "print() ifadeleriyle JavaScript'te hata ayıklama" başlıklı makaleyi inceleyin.
Akış değişkenleri
Bu politika, varsayılan olarak herhangi bir değişkeni doldurmaz. Ancak bağlam nesnesinde yöntemleri çağırarak JavaScript kodunuzda akış değişkenlerini ayarlayabilir (ve alabilirsiniz). Tipik bir desen şu şekilde görünür:
context.setVariable("response.header.X-Apigee-Target", context.getVariable("target.name"))
Bağlam nesnesi, Apigee Edge JavaScript nesne modelinin bir parçasıdır.
Hata referansı
Bu bölümde, döndürülen hata kodları, hata mesajları ve hata değişkenleri açıklanmaktadır. bu politika bir hatayı tetiklediğinde Edge tarafından ayarlanır. Bu bilgi önemlidir hata kuralları geliştiriyorsanız hoşuma gitmesi için bir fırsattır. Daha fazla bilgi için Bilmeniz gerekenler Politika hataları ve Kullanım sorun.
Çalışma zamanı hataları
Bu hatalar, politika yürütüldüğünde ortaya çıkabilir.
| Hata kodu | HTTP durumu | Neden | Düzelt |
|---|---|---|---|
steps.javascript.ScriptExecutionFailed |
500 | JavaScript politikası, birçok farklı türde ScriptExecutionFailed hatası verebilir. Yaygın RangeError, ReferenceError, SyntaxError, TypeError ve URIError. | build |
steps.javascript.ScriptExecutionFailedLineNumber |
500 | JavaScript kodunda bir hata oluştu. Ayrıntılar için hata dizesine bakın. | Yok |
steps.javascript.ScriptSecurityError |
500 | JavaScript yürütüldüğünde bir güvenlik hatası oluştu. Şu hata dizesine bakın: bolca fırsat sunuyor. | Yok |
Dağıtım hataları
Bu politikayı içeren bir proxy dağıttığınızda bu hatalar oluşabilir.
| Hata adı | Neden | Düzelt |
|---|---|---|
InvalidResourceUrlFormat |
JavaScript politikasının <ResourceURL> veya <IncludeURL> öğesi içinde belirtilen kaynak URL'sinin biçimi geçersizse API proxy'sinin dağıtımı başarısız olur. |
build |
InvalidResourceUrlReference |
<ResourceURL> veya <IncludeURL> öğeleri
var olmayan bir JavaScript dosyasına başvurursa API proxy'sinin dağıtımı başarısız olur.
Başvuruda bulunulan kaynak dosya API proxy'si, ortam veya kuruluş düzeyinde mevcut olmalıdır. |
build |
WrongResourceType |
Bu hata, <ResourceURL> veya <IncludeURL>
JavaScript politikası öğeleri, jsc (JavaScript dosyası) dışındaki herhangi bir kaynak türüne başvuruda bulunuyor. |
build |
NoResourceURLOrSource |
<ResourceURL>
öğesi tanımlanmazsa veya kaynak URL'si bu öğe içinde tanımlanmamışsa.
<ResourceURL> öğesi zorunlu bir öğe. Veya <IncludeURL> öğesi tanımlanmış
ancak kaynak URL'si bu öğe içinde tanımlı değil. <IncludeURL> öğesi isteğe bağlıdır
Ancak belirtilmişse kaynak URL'si <IncludeURL> öğesi içinde belirtilmelidir. |
build |
Hata değişkenleri
Bu değişkenler, politika çalışma zamanında bir hatayı tetiklediğinde ayarlanır. Daha fazla bilgi için Ne, ne ve ne zaman bilmeniz gerekir.
| Değişkenler | Konum | Örnek |
|---|---|---|
fault.name="fault_name" |
fault_name, yukarıdaki Çalışma zamanı hataları tablosunda listelendiği gibi hatanın adıdır. Hata adı, hata kodunun son kısmıdır. | fault.name Matches "ScriptExecutionFailed" |
javascript.policy_name.failed |
policy_name, hataya neden olan politikanın kullanıcı tarafından belirtilen adıdır. | javascript.JavaScript-1.failed = true |
Örnek hata yanıtı
{ "fault": { "faultstring": "Execution of SetResponse failed with error: Javascript runtime error: "ReferenceError: "status" is not defined. (setresponse.js:6)\"", "detail": { "errorcode": "steps.javascript.ScriptExecutionFailed" } } }
Örnek hata kuralı
<FaultRule name="JavaScript Policy Faults"> <Step> <Name>AM-CustomErrorResponse</Name> <Condition>(fault.name Matches "ScriptExecutionFailed") </Condition> </Step> <Condition>(javascript.JavaScript-1.failed = true) </Condition> </FaultRule>
Şema
Her politika türü bir XML şeması (.xsd) ile tanımlanır. Referans olarak politika şemaları GitHub'da mevcuttur.
İlgili konular
- JavaScript nesne modeli
- Talimatlar, politika örnekleri ve JavaScript örnekleri için JavaScript ile API proxy'lerini programlama başlıklı makaleyi inceleyin.
Apigee Topluluğu makaleleri
İlgili makaleleri Apigee Topluluğu'nda bulabilirsiniz:

