このトピックでは、Node.js アプリケーションをユーザーのローカル システムから Apigee Edge にデプロイする方法について説明します。その中で、apigeetool というコマンドライン ツールを使用して Node.js アプリケーションを Apigee Edge にデプロイする方法を見ていきます。
Apigee Edge への Node.js コードのデプロイについて
既存の Node.js API アプリケーションを、依存する Node.js モジュールもすべて含めてローカル システムから Apigee Edge にデプロイするのに、apigeetool というコマンドライン ツールを使用できます。このユーティリティは、アプリケーションとその依存ファイルを自動的に 1 つの API プロキシにまとめて Edge にデプロイします。
たとえば、Express を使用して Node.js でウェブ アプリケーションを作成したとします。そのアプリケーションは、HTTP リクエストをリッスンし、受信したリクエストを処理し、データを返す、などを行う HTTP サーバーとして動作します。apigeetool を使用して Node.js アプリケーションを Edge にデプロイすると、アプリケーションがプロキシにラップされ、Edge プラットフォームのコンテキスト内で実行されます。これにより、新しいプロキシ URL を使用してアプリケーションを呼び出すことができ、OAuth によるセキュリティ保護、割り当てポリシー、脅威保護ポリシー、条件フロー、キャッシング、など多数の Edge の標準機能で装飾して価値を付加できます。
apigeetool の処理内容
deploynodeapp オプションを指定して実行された apigeetool ユーティリティでは、以下の処理を行います。
- API プロキシ構成バンドルを生成して、Node.js アプリケーションを取り込みます。
- Node.js アプリケーションを、NPM(Node Packaged Modules)によりインストールされた Node.js パッケージと併せてパッケージ化します。
- Edge 管理 API を使用して、Apigee Edge 上の指定された組織に API プロキシ構成バンドルをインポートします。
- API プロキシを環境にデプロイします。
- Apigee Edge 上で Node.js アプリケーションを実行して、ネットワークを介して利用できるようにします。
apigeetool を使用するための準備
始める前に、apigeetool ユーティリティをインストールする必要があります。
apigeetool は、npm を使用するか、または GitHub からコードのクローンを作成してリンクすることによってインストールできます。
npm によるインストール
apigeetool モジュールとその依存ファイルは Node.js 用に設計されており、npm で以下のコマンドを使用して利用できるようになります。
$ sudo npm install -g apigeetool
*nix ベースのマシンの場合、モジュールは -g オプションにより通常は /usr/local/lib/node_modules/apigeetool に配置されます。
GitHub からのインストール
GitHub から API Platform Tools をダウンロードするかまたはクローンを作成します。インストール手順については、リポジトリのルート ディレクトリにある README ファイルをご覧ください。
$ git clone https://github.com/apigee/apigeetool-node.git
インストールが完了したら、apigeetool の実行可能ファイルが Path に存在することを確認してください。次のコマンドを入力して試すことができます。
$ apigeetool -h
apigeetool による Edge への Node.js アプリケーションのデプロイ
注: デプロイする前に、Apigee Edge 組織名、Apigee Edge アカウントのユーザー名とパスワードを把握しておく必要があります。この情報は apigeetool コマンドを正しく形成するために必要です。
Node.js アプリケーションを apigeetool でデプロイするには、次の手順に従います。
- ターミナル ウィンドウで、
cdを使用して Node.js アプリケーションのルートディレクトリへ移動します。 apigeetoolユーティリティを、deploynodeappコマンドを指定して実行します。
$ apigeetool deploynodeapp -n {A name for your new proxy} -d {The root directory of your Node.js app} -m {The name of the main Node.js file} -o {Your org name on Edge} -e {The environment to deploy to} -b {The base URL for your proxy} -u {Your Edge email address} -p {Your Edge password}
$ apigeetool deploynodeapp -n myNodeApp -d . -m server.js -o myorg -e test -b /myNodeApp -u ntesla -p myPassword
- ターミナル ウィンドウで出力を確認します。以下のようになります。
Importing new application myNodeApp Imported new app revision 1 Deploying revision 1 Deployed. Proxy: "myNodeApp" Revision 1 Environment: test BasePath: /myNodeApp Status: deployed
"Status: deployed" と出力されていれば成功しています。すべて順調です。Node.js アプリは API プロキシにラップされ、Edge にデプロイされ、実行されていて、リクエストの処理を待機しています。これで、テストの用意が整いました。
- プロキシをテストします。例:
$ curl http://myorg-test.apigee.net/myNodeApp Hello, My Node App!
- 必要に応じて、Apigee Edge アカウントにログインし、管理 UI の「API Proxies」ページに移動します。新しいプロキシがリストされるのを確認できます。
apigeetool による依存ファイルとモジュールの処理
Node.js アプリケーションがインストール済みのモジュールに依存している場合、apigeetool はそれへの対処として、node_modules フォルダを zip 圧縮してプロキシ バンドルに追加します。追加のアクションは不要です。追加ソースコードが含まれているディレクトリについても同様です。apigeetool ユーティリティはそれらを zip 圧縮し、バンドルとともにデプロイします。
zip 圧縮されたディレクトリに含まれているファイルは、Edge 管理 UI のエディタで編集することはできません。変更が必要な場合は、プロジェクトをエクスポートし、ファイルをローカルに編集してから、apigeetool を使用するか、エクスポートしたプロジェクトを管理 UI でインポートして、デプロイし直します。Node.js コードを使用したプロキシのエクスポートとインポートもご覧ください。
apigeetool の基本的な使用法
apigeetool ユーティリティの入力パラメータの基本的な使用法については、以下のコマンドを入力します。
$ apigeetool deploynodeapp -h Usage: deploynodeapp -n [name] -o [organization] -e [environment] -d [directory name] -m [main script file] -u [username] -p [password] -b [base path] -l [apigee API url] -z [zip file] -i -h -o Apigee organization name -e Apigee environment name -n Apigee proxy name -d Apigee proxy directory -m Main script name: Should be at the top level of the directory -u Apigee user name -p Apigee password -b Base path (optional, defaults to /) -L Apigee API URL (optional, defaults to https://api.enterprise.apigee.com) -z ZIP file to save (optional for debugging) -i import only, do not deploy -R Resolve Node.js modules on Apigee Edge. Equivalent to running npm install on your project. -U Uploads Node.js modules to Apigee Edge. -h Print this message
既存の Node.js ファイルを使用した新しいプロキシの作成
既存の Node.js アプリケーションを API プロキシに統合する別の方法として、プロキシを作成するときにそのアプリケーションを追加することもできます。この方法は、管理 UI と [New API Proxy] ダイアログだけを使用して行うことができます。
- API プロキシの概要ページで、[+API Proxy] をクリックします。
- [New API Proxy] ダイアログで、[Existing Node.js] を選択します。
- [Choose Files] ボタンを使用して、インポートする Node.js ファイルを 1 つまたは複数選択します。
- プロキシに名前を付けます。この例では、
hellonodeとしています。 - バージョン
/v1を Project Base Path に追加します。API をバージョニングすることをおすすめします。 - [Build] をクリックします。
- [Develop] をクリックして [Develop] ビューに入ります。
- コードエディタで
TargetEndpointファイルを開きます。 <ScriptTarget>要素にメインの Node.js ファイルが以下のように指定されていることを確認します。
<ScriptTarget> <ResourceURL>node://server.js</ResourceURL> <Properties/> </ScriptTarget>
- [Save] をクリックします。
新しい Node.js リソース ファイルの追加と呼び出し
プロキシに Node.js コードを追加する別の方法として、UI を使用するかまたはローカル ファイル システムからアップロードして、Node.js コードを直接追加することもできます。どの Node.js ファイルがメインファイル(プロキシがデプロイされたときに Edge が呼び出すファイル)であるかも指定できます。
UI での新しい Node.js ファイルの追加
管理 UI を使用して、Node.js ソースファイルを Edge プラットフォーム上にあるプロキシに追加できます。追加するファイルは UI で直接作成することも、ファイル システムからインポートすることもできます。まず、管理 UI での方法について説明します。
新しい Node.js リソース ファイルを作成するには:
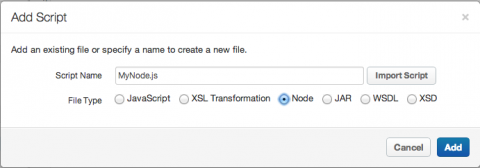
- [Develop] ビューで、[New] メニューから [New Script] を選択します。
- [Add Script] ダイアログで、ファイル形式として [Node] を選択し、スクリプトに名前を付けます。
- [Add] をクリックします。

エディタで、新しい空の Node.js ファイルが開きます。切り取りと貼り付けを使用してコードをファイルに追加できます。このファイルは、[Navigator] の [Scripts] セクションにも表示されます。
[[{"type":"media","view_mode":"media_large","fid":"2431","attributes":{"alt":"","class":"media-image","height":"312","typeof":"foaf:Image","width":"417"}}]]
ユーザーのファイル システムからの Node.js ファイルのインポート
Node.js ファイルをファイル システムからプロキシにインポートするには、次の手順に従います。
- [Develop] ビューで、[New] メニューから [New Script] を選択します。
- [Add Script] ダイアログで [Import Script] をクリックします。
- ファイルツールを使用して Node.js ファイルを選択します。
- 選択したファイルの名前がダイアログに追加されます。必要であればその名前を変更できます。
- [Add] をクリックします。そのファイルが [Navigator] の [Scripts] セクションに表示され、エディタで開かれます。
- [Save] をクリックします。
インポートしたファイルを呼び出すには追加手順が必要であり、次のセクションで説明します。
インポートした Node.js ファイルの呼び出し
新たにインポートまたは作成した Node.js ファイルをそのまま呼び出すことはできません。Edge では、Node.js ファイルのどれかがメインファイルに指定されていることが必要だからです。メインファイルはターゲット エンドポイント定義の <ScriptTarget> 要素で指定されています。どのファイルがメイン Node.js ファイルであるかを指定するには、次の手順に従います。
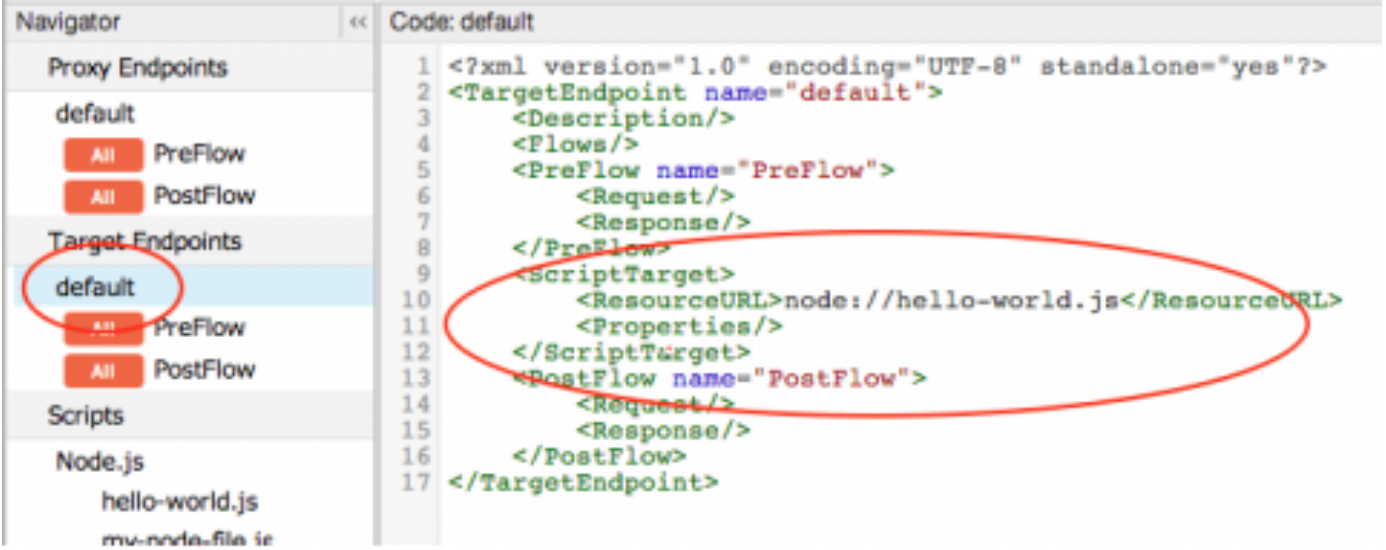
- [Navigator] の [Target Endpoints] で、ターゲット エンドポイントの名前(通常は default)をクリックします。
- コードエディタで、Node.js メインファイルにするファイルの名前が反映されるように、<ResourceURL> を変更して <ScriptTarget> 要素を編集します。たとえば、
hello-world.jsという名前のファイルをメインファイルにしたい場合は、ResourceURL 要素に「node://hello-world.js」と入力します。 - [Save] をクリックします。

この時点で、以前に使用していた任意のプロキシパスを使用してこのファイルを呼び出すことができます。たとえば「Hello World!」の例では、ベースパス v1/hello が指定されています。ただし、ベースパスは Proxy Endpoint を編集して変更できます。
- [Navigator] の [Proxy Endpoints] で、プロキシ エンドポイントの名前(通常は default)をクリックします。
- コードエディタで <HttpProxyConnection> 要素を編集し、<BasePath> を任意の名前に変更します。たとえば、現在の <BasePath> が
v1/helloで、v1/my-node-fileにする場合、<BasePath> 要素を次のように変更します。
<BasePath>/v1/my-node-file</BasePath>
- [Save] をクリックします。
- 次のように、新しいベースパスを使用してプロキシを呼び出します。
$ curl http://myorg-test.apigee.net/v1/my-node-file Hello, World!
Node.js コードを使用したプロキシのエクスポートとインポート
Node.js コードを含むプロキシを Edge にデプロイすると、そのプロキシは随時、システムにエクスポートして編集し、管理 UI で Edge にインポートし直すことができます。このようなラウンドトリップ開発はよく用いられているテクニックです。
- API プロキシの概要ページで、[Develop] をクリックします。
- [Develop] ページで [Download Current Revision] を選択します。
- ダウンロードしたファイルをユーザーのシステム上で解凍します。
プロキシ バンドルを Edge にインポートし直すには、同じメニューの [Import Into New Revision] を選択します。
この API を使用してプロキシをデプロイすることもできます。詳細については、ココマンドラインでのプロキシのデプロイをご覧ください。
次のステップ
次の既存の API プロキシへの Node.js の追加では、ファイル システムにある既存のプロキシに Node.js アプリを追加し、それを Edge にデプロイする方法について説明します。
