<ph type="x-smartling-placeholder"></ph>
Sie sehen die Dokumentation zu Apigee Edge.
Gehen Sie zur
Apigee X-Dokumentation. Weitere Informationen
<ph type="x-smartling-placeholder">
Ein Design besteht aus einem globalen Stylesheet, das für alle Seiten im Portal einheitlich ist. Ziel eines Designs ist es, das Erscheinungsbild aller Portalseiten gleichzeitig anzupassen.
Sie können Ihr Design gemäß den folgenden Abschnitten anpassen, als Vorschau ansehen und veröffentlichen.
Designeditor entdecken
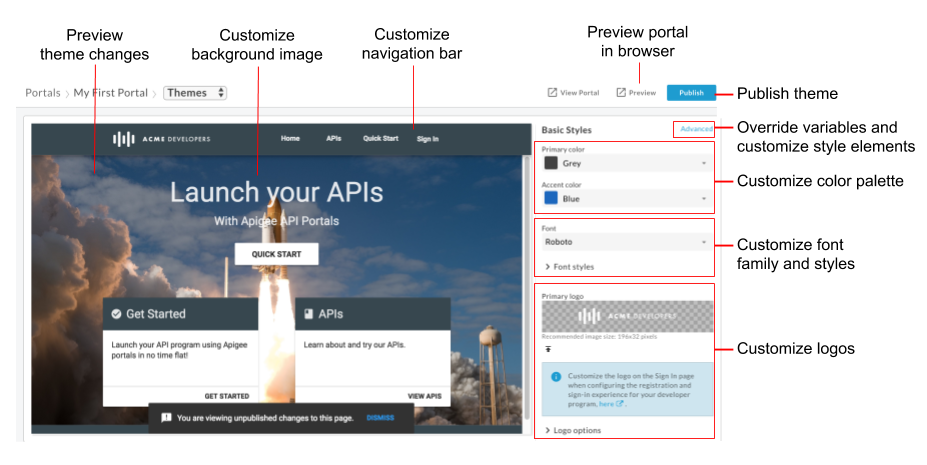
Im Designeditor können Sie das Design Ihres Portals anpassen, als Vorschau ansehen und veröffentlichen.
So greifen Sie auf den Designeditor zu:
- Wählen Sie Veröffentlichen > Portale, wählen Sie Ihr Portal aus und klicken Sie auf der Landingpage auf Designs.
- Klicken Sie beim Bearbeiten eines Portals im Drop-down-Menü in der oberen Navigationssymbolleiste auf Designs.

Wie in der vorherigen Abbildung erwähnt, können Sie Folgendes tun:
- Mit dem Designeditor für grundlegende Stile können Sie unter anderem folgende Stile schnell anpassen:
- Sie können Designvariablen überschreiben oder die Stilelemente im erweiterten Designeditor anpassen, darunter die folgenden Elemente:
- Ihre Designänderungen als Vorschau ansehen
- Portals in einem Browser als Vorschau ansehen
- Design in Ihrem Live-Portal veröffentlichen
Über das Basisdesign
Die meisten Regeln für das Erscheinungsbild der Website basieren auf dem Angular Material Design. Das Angular Material Design bietet rasterbasierte Layouts und einheitliche Komponenten sowie einen einheitlichen Stil.
Die Stilregeln werden mithilfe des Sassy Cascade Style Sheet (SCSS) definiert. SCSS ist eine Obermenge von Cascading Style Sheets (CSS) mit folgenden Vorteilen:
- Globale Variablen, die im gesamten Stylesheet wiederverwendet werden können.
- Verschachtelte Regeln zum Speichern der Entwicklungszeit des Stylesheets.
- Möglichkeit, Mixe und Funktionen zu erstellen
Beispiel:
// Variable declaration
$my-variable: 12px;
// Nested selectors
.container-selector {
.element-selector {
padding: $my-variable;
}
}
// The SCSS compiler will compile the above code to:
.container-selector .element-selector {
padding: 12px;
}
// Function declaration
@function double($x) { return $x * 2; }
// Call function
.my-selector { height: double(12px); }
// The SCSS compiler will compile the above code to:
.my-selector { height: 24px; }
SCSS wird kompiliert und in einfaches CSS umgewandelt, bevor der Inhalt auf der Webseite gerendert wird.
Angewinkeltes Material-Stylesheet:
SCSS-Datei mit Material Theme (material-theming.scss) wird vom Basisdesign verwendet. In diesem Stylesheet werden Variablen, Funktionen und Mixins deklariert, die mit benutzerdefinierten Variablen und SCSS-Bereichen überschrieben werden können. Weitere Informationen hierzu finden Sie unter Design mit dem erweiterten Designeditor anpassen.
Basierend auf der Auswahl der Designelemente Ihrer Benutzeroberfläche wird eine Reihe von SCSS-Variablen deklariert, die Typografie, Farbe und Layoutstile definieren und vom Basis-Stylesheet verwendet werden. Sie können die in der Referenz zu Theme-Variablen aufgeführten Variablen überschreiben.
Farbvorlage anpassen
Passen Sie die Farbvorlage mit dem grundlegenden Stileditor oder durch Überschreiben der Designvariablen an.
Informationen zu den Farbpalettenkategorien
Die Definitionen der Farbpalette für das integrierte Portal werden in die folgenden Kategorien unterteilt, die im Basisdesign in der Material Design-Farbgebung definiert sind.
| Category | Stile |
| Primär | Symbolleisten, Überschriften, Kartenüberschriften und Schaltflächen zur Navigation |
| Sekundär | Text für <pre> und <code> |
| Diakritisches Zeichen | Navigationsschaltflächen, Links und Schaltflächen mit Akzenten |
| Warn | Warnungen und Fehler |
Farbvorlage mit dem Basiseditor für Stile anpassen
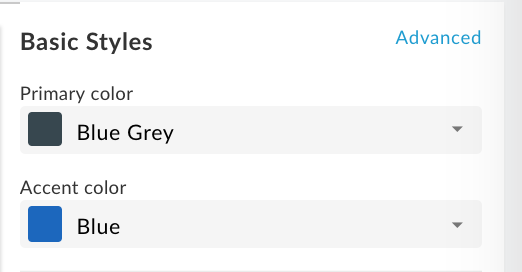
Mit dem Editor für einfache Stile lassen sich die primären und hervorgehobenen Farbpaletten schnell anpassen.

So passen Sie die Farbpalette mit dem Editor für einfache Stile an:
- Rufen Sie den Designeditor auf.
- Um die Primärfarbe anzupassen, wählen Sie im Drop-down-Menü Primärfarbe eine Farbe aus oder klicken Sie auf Benutzerdefiniert und geben Sie einen benutzerdefinierten Hexadezimal-Farbwert in das Textfeld ein.
- Wenn Sie die Akzentfarbe anpassen möchten, wählen Sie im Drop-down-Menü Akzentfarbe eine Farbe aus oder klicken Sie auf Benutzerdefiniert und geben Sie eine benutzerdefinierte Hexadezimalfarbe in das Textfeld ein.
- Klicken Sie auf Speichern, um die Änderungen zu speichern.
- Sehen Sie sich Ihre Änderungen im Vorschaufenster an oder klicken Sie auf Vorschau, um eine Vorschau der Portaländerungen in einem Browser anzusehen.
Hinweis: Klicken Sie im Vorschaubereich auf die Portalnavigation, um die Änderungen auf allen Seiten zu sehen. - Klicken Sie auf Veröffentlichen, um Ihr Design zu veröffentlichen. Sie werden aufgefordert, das Update zu bestätigen.
Farbvorlage durch Überschreiben von Designvariablen anpassen
Wenn Sie die Farbpalette durch Überschreiben der Designvariablen anpassen möchten, öffnen Sie den erweiterten Designeditor und fügen Sie im Abschnitt Variablen eine oder mehrere der folgenden Variablen mit angepassten Werten ein, um die primäre Farbe, die sekundäre Farbe, die Akzentfarbe oder die Warnmeldungsfarbe zu ändern. Weitere Details finden Sie unter Informationen zu den Farbpalettenkategorien.
$primary: mat-palette($mat-grey, 800, 100, 900);
$secondary: mat-palette($mat-green, 700, 100, 900);
$accent: mat-palette($mat-blue, 600, 700, 900);
$warn: mat-palette($mat-red);
Zeigen Sie den Inhalt der importierten Material Design-SCSS-Datei (material-theming.scss) an, um die vordefinierten Farbvariablen wie $mat-grey zu identifizieren. Die numerischen Werte geben die Schattierungswerte für die standardmäßigen, helleren und dunkleren Elemente an.
Sie können aber auch eine eigene Farbvariable erstellen. Beispiel:
$my-color-variable: (
50 : #f9f0e7,
100 : #f0d8c2,
200 : #e6bf9a,
300 : #dba572,
400 : #d49153,
500 : #cc7e35,
600 : #c77630,
700 : #c06b28,
800 : #b96122,
900 : #ad4e16,
A100 : #ffebe0,
A200 : #ffc9ad,
A400 : #ffa77a,
A700 : #ff9661,
// Color to render text presented on a background of the same level
contrast: (
50 : #000000,
100 : #000000,
200 : #000000,
300 : #000000,
400 : #000000,
500 : #000000,
600 : #000000,
700 : #ffffff,
800 : #ffffff,
900 : #ffffff,
A100 : #000000,
A200 : #000000,
A400 : #000000,
A700 : #000000,
)
);
Verwenden Sie es anschließend, um die Farbpalette zu ändern, wie im folgenden Beispiel gezeigt:
$primary: mat-palette($my-color-variable, 900, 200, 400);
Schriftfamilie und -stile anpassen
Sie können die Schriftfamilie und -stile mit dem einfachen Stileditor oder durch Überschreiben von Designvariablen ändern. Sie können auch eine benutzerdefinierte Schriftart importieren.
Schriftfamilie und -stile mit dem Editor für einfache Stile anpassen
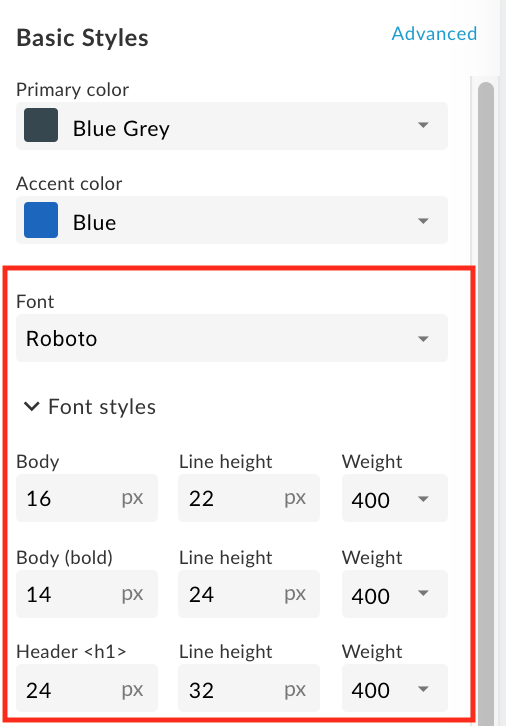
Mit dem Editor für einfache Stile können Sie die Schriftfamilie und -stile schnell anpassen, wie in der folgenden Abbildung dargestellt.

So passen Sie die Schriftfamilie und .stile mit dem Editor für einfache Stile an:
- Rufen Sie den Designeditor auf.
- Wenn Sie die Schriftfamilie ändern möchten, wählen Sie im Drop-down-Menü Schriftart einen Wert aus.
- Wenn Sie die Schriftarten ändern möchten, maximieren Sie den Bereich Schriftstile und bearbeiten Sie die Stile nach Bedarf, einschließlich Schriftgröße, Zeilenhöhe und Schriftstärke für die gewünschten HTML-Elemente.
- Klicken Sie auf Speichern, um die Änderungen zu speichern.
- Sehen Sie sich Ihre Änderungen im Vorschaufenster an oder klicken Sie auf Vorschau, um eine Vorschau der Portaländerungen in einem Browser anzusehen.
Hinweis: Klicken Sie im Vorschaubereich auf die Portalnavigation, um die Änderungen auf allen Seiten zu sehen. - Klicken Sie auf Veröffentlichen, um Ihr Design zu veröffentlichen. Sie werden aufgefordert, das Update zu bestätigen.
Schriftfamilie und Stile durch Überschreiben von Designvariablen anpassen
Wenn Sie die Schriftfamilie und -stile durch Überschreiben der Designvariablen anpassen möchten, öffnen Sie den erweiterten Designeditor und schließen Sie eine oder mehrere der Variabeln für Schriftfamilie und -stile mit angepassten Werten im Bereich Variablen ein.
Definieren Sie beispielsweise die folgende Variable, um die Standardschriftart in Arial zu ändern:
$typography-main-font-family: 'Arial';
Benutzerdefinierte Schriftart importieren
Importieren Sie eine Google-Schriftart (nicht in der Standardschriftart) oder Ihre eigene benutzerdefinierte Schriftart. Verweisen Sie dann wie unten beschrieben auf die benutzerdefinierte Schriftart.
Google-Schriftart importieren
Um eine Google-Schriftart zu importieren, rufen Sie den erweiterten Designeditor auf und importieren Sie die Schriftart wie unten im Abschnitt Benutzerdefinierte Stile beschrieben:
@import url(https://fonts.googleapis.com/css?family=Indie+Flower);
Benutzerdefinierte Schriftart importieren
Mit der CSS-Regel @font-face können Sie eine eigene benutzerdefinierte Schriftart importieren. Die @font-face-Regel unterstützt eine Reihe verschiedener Dateiformate, einschließlich TrueType (TTF), Web Open Font Format (WOFF) und mehr.
So importieren Sie eine eigene benutzerdefinierte Schriftart:
- Optional können Sie die Schriftartdatei in den Asset-Manager hochladen, wie unter Datei hochladen beschrieben.
Rufen Sie den erweiterten Designeditor auf und fügen Sie die Regel
@font-facedem Abschnitt Benutzerdefinierte Stile hinzu, wobeifont-familyden Schriftartennamen undurlden Speicherort der Schriftartendatei angibt (in diesem Fall der Asset-Manager).MyCustomFont.tffist der Name Ihrer benutzerdefinierten Schriftartendatei undformatdas Schriftartenformat.@font-face { font-family: 'MyCustomFont'; src: url('files/MyCustomFont.tff') format('truetype') }
Im Stylesheet auf die benutzerdefinierte Schriftart verweisen
Verweisen Sie im Abschnitt Variablen auf die benutzerdefinierte Schriftart in einer der Variabeln für Schriftfamilie und -stile. Beispiel:
$typography-main: mat-typography-config(
$font-family: '"Indie Flower", "Oxygen", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300), // One-off huge headers
$display-3: mat-typography-level(56px, 56px, 400), // One-off large headers
$display-2: mat-typography-level(45px, 48px, 400), // One-off medium headers
$display-1: mat-typography-level(34px, 40px, 400), // One-off small headers
$headline: mat-typography-level(24px, 32px, 400), // <h1> tags
$title: mat-typography-level(20px, 32px, 500), // <h2> tags
$subheading-2: mat-typography-level(16px, 28px, 400), // <h3> tags
$subheading-1: mat-typography-level(15px, 24px, 400), // <h4> tags
$body-2: mat-typography-level(14px, 24px, 500), // Bolder body text
$body-1: mat-typography-level(16px, 22px, 400), // Base body text
$caption: mat-typography-level(12px, 20px, 400), // Smaller body and hint text
$button: mat-typography-level(14px, 14px, 500), // Buttons
$input: mat-typography-level(16px, 1.125, 400) // Input form fields
);
Logos anpassen
Sie können die im Portal verwendeten Logos an den folgenden Orten anpassen:
| Position des Logos | Standarddateigröße |
|---|---|
| Navigationsleiste auf dem Computer | 196 x 32 Pixel |
| Symbolleiste für Mobilgeräte | 156 x 32 Pixel |
| Favicon in der Adressleiste des Browsers (und andere Orte) | 32 x 32 Pixel |
| Anmeldeseite | 392 x 64 Pixel |
Passen Sie das Logo in der Navigationsleiste für Desktop- und Mobilgeräte-Displays an.
Schneiden Sie das Logo in der Navigationsleiste auf Computern und Mobilgeräten aus. Je nach Breite Ihres Browsers wird möglicherweise die Desktopversion oder die mobile Version des Logos angezeigt.
Das primäre Logo kann nicht gelöscht, sondern nur ersetzt werden. Wenn Sie kein Logo für die mobile Anzeige festlegen, wird standardmäßig das Hauptlogo verwendet.
So passen Sie das in der Navigationsleiste auf Desktop- und Mobilgerät angezeigte Logo an:
- Sie erhalten eine oder mehrere Kopien Ihres Unternehmenslogos, die sich für die Verwendung eignen.
Die empfohlenen Größen finden Sie in der vorherigen Tabelle. - Rufen Sie den Designeditor auf.
- So ersetzen Sie das Logo in der oberen Navigationsleiste auf Desktop:
a. Klicken Sie unter Einfache Stile im rechten Bereich unter dem Feld Primäres Logo auf .
.
b. Suchen Sie in Ihrem lokalen Verzeichnis nach der Desktopversion Ihres Logos.
c. Klicken Sie auf Öffnen, um die Datei hochzuladen. - So ersetzen Sie das Logo in der oberen Navigationsleiste auf Mobilgeräte-Bildschirmen:
a. Maximieren Sie im Bereich rechts unter Einfache Stile Logo-Optionen und klicken Sie unter dem Feld Mobiles Logo auf .
.
b. Suchen Sie in Ihrem lokalen Verzeichnis nach der mobilen Version Ihres Logos.
c. Klicken Sie auf Öffnen, um die Datei hochzuladen. - Klicken Sie auf Speichern, um eine Vorschau Ihrer Änderungen im linken Bereich anzusehen.
- Klicken Sie auf Veröffentlichen, um die Änderungen in Ihrem Portal zu veröffentlichen. Bestätigen Sie den Vorgang, wenn Sie dazu aufgefordert werden.
Favicon anpassen
So passen Sie das in der Adressleiste Ihres Browsers und an anderen Stellen verwendete Favicon an:
- Sie erhalten ein Unternehmenslogo, das als Favicon geeignet ist.
Die empfohlene Größe finden Sie in der vorherigen Tabelle. - Rufen Sie den Designeditor auf.
- Maximieren Sie im Bereich rechts unter Einfache Stile Logo-Optionen und klicken Sie unter dem Feld Favicon auf
 .
. - Suchen Sie in Ihrem lokalen Verzeichnis nach der Favicon-Version Ihres Logos.
- Klicken Sie auf Öffnen, um die Datei hochzuladen.
- Klicken Sie auf Speichern, um eine Vorschau Ihrer Änderungen im linken Bereich anzusehen.
- Klicken Sie auf Veröffentlichen, um die Änderungen in Ihrem Portal zu veröffentlichen. Bestätigen Sie den Vorgang, wenn Sie dazu aufgefordert werden.
Logo auf der Anmeldeseite anpassen
Passen Sie das Logo auf der Anmeldeseite an, wenn Sie die Registrierung und Anmeldung für Ihr Entwicklerprogramm konfigurieren. Weitere Informationen hierzu finden Sie unter Unternehmensinformationen verwalten.
Navigationssymbolleiste anpassen
Im Folgenden finden Sie einige Tipps zum Anpassen der Navigationsleiste:
- Passen Sie die Farbe der Navigationsleiste in der Kopf- und Fußzeile an, indem Sie die primäre Farbe ändern, wie unter Farbpalette anpassen beschrieben.
- Passen Sie die Schriftgröße und den Stil der Menüelemente in der Navigationsleiste in der Kopf- und Fußzeile an, indem Sie den Stil der Schriftart und der Schaltflächen anpassen wie unter Schriftfamilie und -stile anpassen beschrieben.
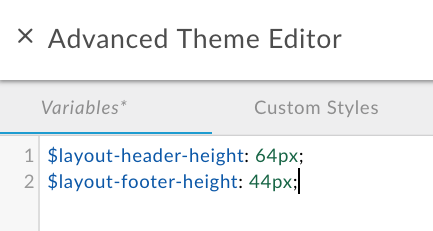
- Passen Sie die Höhe der Symbolleiste für die Header-Navigation an, indem Sie auf den Editor für erweiterte Designs zugreifen und folgende Variable mit dem angepassten Wert im Abschnitt Variablen angeben:
$layout-header-height: 64px; - Passen Sie die Höhe der Symbolleiste der Fußzeile an, indem Sie den erweiterten Designeditor aufrufen und die folgende Variable mit dem angepassten Wert im Abschnitt Variablen angeben:
$layout-footer-height: 44px; - Passen Sie das Logo in der Navigationsleiste auf Desktop- und Mobilgeräten an.
Hintergrundbild anpassen
Passen Sie das Hintergrundbild auf der Startseite an, indem Sie eine der folgenden Aufgaben ausführen:
Laden Sie eine eigene Version des Bildes home-background.jpg mit dem gleichen Namen und der gleichen Dateigröße (3.000 Pixel x 1.996 Pixel) in den Asset-Manager hoch. Weitere Informationen finden Sie unter Assets verwalten.
Ändern Sie den Dateinamen des Hintergrundbildes und dessen Padding, indem Sie den erweiterten Designeditor öffnen und fügen Sie das folgende SCSS mit angepassten Werten im Abschnitt Benutzerdefinierte Stile ein:
#index { &.main { .main-content { padding: 0; background-image: url('/files/home-background.jpg'); background-size: cover; } } }Fügen Sie allen Seiten im Portal ein Hintergrundbild hinzu, indem Sie den erweiterten Designeditor öffnen und das folgende SCSS mit dem angepassten Wert im Abschnitt Benutzerdefinierte Stile angeben:
body { background-image: url('/files/background-image.jpg'); }
Typografie anpassen
Passen Sie die Typografie an, indem Sie den Editor für erweiterte Designs öffnen und die Werte für eine oder mehrere der folgenden Typografievariablen im Bereich Variablen anpassen:
$typography-main$typography-header$typography-footer$typography-context-bar
Beispiel:
// Main content typography (includes dialog and notification popups)
$typography-main: mat-typography-config(
$font-family: 'Roboto, "Oxygen", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300), // One-off huge headers
$display-3: mat-typography-level(56px, 56px, 400), // One-off large headers
$display-2: mat-typography-level(45px, 48px, 400), // One-off medium headers
$display-1: mat-typography-level(34px, 40px, 400), // One-off small headers
$headline: mat-typography-level(24px, 32px, 400), // <h1> tags
$title: mat-typography-level(20px, 32px, 500), // <h2> tags
$subheading-2: mat-typography-level(16px, 28px, 400), // <h3> tags
$subheading-1: mat-typography-level(15px, 24px, 400), // <h4> tags
$body-2: mat-typography-level(14px, 24px, 500), // Bolder body text
$body-1: mat-typography-level(16px, 22px, 400), // Base body text
$caption: mat-typography-level(12px, 20px, 400), // Smaller body and hint text
$button: mat-typography-level(14px, 14px, 500), // Buttons
$input: mat-typography-level(16px, 1.125, 400) // Input form fields
);
Anschließend können Sie die Typografie auf einen bestimmten CSS-Selektor anwenden, wie im folgenden Beispiel gezeigt:
@include mat-base-typography($custom-typography-config, '.css-selector');
Alternativ können Sie eine bestimmte Typografieebene, die in der benutzerdefinierten Typografie definiert wurde, auf einen CSS-Selektor anwenden, wie im folgenden Beispiel gezeigt:
.css-selector {
@include mat-typography-level-to-styles($custom-typography-config, display-3);
}
Das Design mit dem erweiterten Designeditor anpassen
Passen Sie das Design an, indem Sie Designvariablen überschreiben oder Designstilelemente direkt im erweiterten Designeditor anpassen.
Designvariablen überschreiben
Überschreiben Sie Designvariablen im Bereich Variablen des erweiterten Designeditors. Eine Liste der Designvariablen finden Sie in der Referenz zu Designvariablen.
Wenn Sie beispielsweise die Symbolleisten der Symbolleiste für Kopf- und Fußzeilen anpassen möchten, fügen Sie im Abschnitt Variablen des erweiterten Designeditors die folgenden Variablen mit angepassten Werten ein:

Weitere Beispiele:
- Farbpalette durch Überschreiben der Designvariablen anpassen
- Schriftfamilie und -stile durch Überschreiben von Designvariablen anpassen
So überschreiben Sie Designvariablen:
- Rufen Sie den Designeditor auf.
- Klicken Sie im rechten Bereich auf Advanced (Erweitert).
- Klicken Sie auf Variablen.
- Fügen Sie die Variablenüberschreibungen hinzu.
Eine Liste der Variablen, die überschrieben werden können, finden Sie in der Referenz zu Theme. - Klicken Sie auf Speichern, um die Änderungen zu speichern.
- Klicken Sie auf x, um den erweiterten Designeditor zu schließen.
- Sehen Sie sich Ihre Änderungen im Vorschaufenster an oder klicken Sie auf Vorschau, um eine Vorschau der Portaländerungen in einem Browser anzusehen. Hinweis: Klicken Sie im Vorschaubereich auf die Portalnavigation, um die Änderungen auf allen Seiten zu sehen.
- Klicken Sie auf Veröffentlichen, um Ihr Design zu veröffentlichen. Sie werden aufgefordert, das Update zu bestätigen.
Stilelemente des Designs anpassen
Passen Sie die Elemente des Designstils direkt im Bereich Benutzerdefinierte Stile des erweiterten Designeditors an.
Sie können zum Beispiel die Farbe der Schaltfläche "Erstellen" auf der Seite Neue App ändern, die beim Registrieren von Apps im Portal angezeigt wird, indem Sie das folgende Designstilelement mit einem angepassten Wert hinzufügen:
.main .main-content button.app-save {
color: blue;
}
Weitere Informationen finden Sie unter Hintergrundbild anpassen.
So passen Sie die Designstilelemente an:
- Rufen Sie den Designeditor auf.
- Klicken Sie im rechten Bereich auf Advanced (Erweitert).
- Klicken Sie auf Benutzerdefinierte Designs.
- Fügen Sie die Stilelemente für Ihr Design hinzu.
- Klicken Sie auf Speichern, um die Änderungen zu speichern.
- Klicken Sie auf x, um den erweiterten Designeditor zu schließen.
- Sehen Sie sich Ihre Änderungen im Vorschaufenster an oder klicken Sie auf Vorschau, um eine Vorschau der Portaländerungen in einem Browser anzusehen.
Hinweis: Klicken Sie im Vorschaubereich auf die Portalnavigation, um die Änderungen auf allen Seiten zu sehen. - Klicken Sie auf Veröffentlichen, um Ihr Design zu veröffentlichen. Sie werden aufgefordert, das Update zu bestätigen.
Bereich in voller Breite auf einer Portalseite erstellen
So erstellen Sie ein Steuerfeld mit voller Breite auf einer Portalseite:
- Fügen Sie im erweiterten Designeditor die folgenden Designstilelemente hinzu, wie unter Designstilelemente anpassen beschrieben:
.full-width__container { position: relative; left: 50%; right: 50%; max-width: 100vw; margin-left: -50vw; margin-right: -50vw; background-image: url("/files/your-image.jpg"); background-size: cover; background-position: 50% 50%; padding: 0; } .full-width__centered { @include centered-content(); } .full-width__content { // Add any 'additional' padding here and NOT in .full-width__centered. Adding padding to // .full-width__centered will result in a horizontal scroll bar. You can exclude this class // and corresponding <div> container if no additional padding control other than the // min page padding is needed. } <div>Bearbeiten Sie den Inhalt der Portalseite und fügen Sie das folgende -Element ein, wie unter Portal-Inhalte mit dem Seiteneditor entwickeln beschrieben:<div class="full-width__container"> <div class="full-width__centered"> <div class="full-width__content"> <!-- Include this div if you need additional padding --> <h2>Full Width Container</h2> <p> This content will align with the page header and other content outside of this full width container </p> </div> </div> </div>
Design veröffentlichen
So veröffentlichen Sie im Live-Portal das von Ihnen hinzugefügte Design und Stile:
- Rufen Sie den Designeditor auf.
- Klicken Sie auf Veröffentlichen.
Wenn Sie sich Ihre veröffentlichten Inhalte im Live-Portal ansehen möchten, klicken Sie in der oberen Navigationsleiste auf Portal ansehen.
Regeln für Preisvergleichsportal-Spezität
Bei Konflikten wird in CSS die Spezifizierung beschrieben, die im Browser verwendet wird, um die Deklaration von CSS-Stilelement-Deklarationen bei Konflikten zu ermitteln. Die CSS-Spezifizierung wird berechnet, indem eine Gewichtung auf eine bestimmte CSS-Stilelement-Deklaration basierend auf seinem Selektortyp angewendet wird. Je spezifischer der CSS-Selektor, desto höher die Gewichtung. Beispielsweise wird in der Berechnung ein ID-Attribut höher gestellt als der Typselektor.
Wenn Sie folgende Stilelemente in Ihrem CSS-Code festlegen, wird das Absatzelement rot dargestellt, da die Deklaration des "p"-Elements innerhalb eines "div"-Elements spezifischer ist als die "p"-Elementdeklaration.
div p { color: red } ← More specific
p { color: blue }
Wenn Sie in Ihrem CSS-Code die folgenden Deklarationen des Stilelements definieren, wird der gesamte in <div class="test"></div>-Tags eingeschlossene Text blau hervorgehoben, da eine ID-Attributstildeklaration in einem "div"-Element spezifischer als die div-Stilelementdeklaration ist.
div#test { background-color: blue; } ← More specific
div { background-color: red; }
Bei Stilelementdeklarationen mit der gleichen Spezifizierung hat die zuletzt definierte Stilelementdeklaration Vorrang. Bei der Anordnung der folgenden Stilelementdeklarationen wird das Absatzelement blau dargestellt.
p { color: red }
p { color: blue } ← Last specified
Referent zu Designvariabeln
In den folgenden Abschnitten werden die Variablen zusammengefasst, die im Abschnitt "Variablen" des erweiterten Designeditors überschrieben werden können, wie unter Designvariablen überschreiben beschrieben.
Basisthemavariable
Passen Sie die Vordergrundfarben des Basisdesigns an, das auf der Website verwendet wird. Gültige Werte sind light und dark.
$base-theme: light;
Farbpalettenvariablen
Passen Sie die Farbpalette an, indem Sie die folgenden Variablen ändern, um primäre Farbe, die sekundäre Farbe, die Akzentfarbe oder die Warnmeldungsfarbe zu ändern. Weitere Details finden Sie unter Informationen zu den Farbpalettenkategorien.
$primary: mat-palette($mat-grey, 800, 100, 900);
$secondary: mat-palette($mat-green);
$accent: mat-palette($mat-blue);
$warn: mat-palette($mat-red);
Die numerischen Werte geben die Schattierungswerte für die standardmäßigen, helleren und dunkleren Elemente an. Rufen Sie den Inhalt der Datei Material-Design-SCSS (material-theming.scss) auf, um die vordefinierten Farbvariablen zu identifizieren.
Beispielsweise können Sie die primäre Farbpalette so in Grün ändern:
$primary: mat-palette($mat-green, 800, 100, 900);
Wenn Sie nur die Schattierungswerte für den im Basisdesign definierten Standardfarbsatz anpassen möchten, fügen Sie folgenden Code mit angepassten Schattierungswerten ein:
$primary: mat-palette($custom-hex-primary, 800, 100, 900);
$secondary: mat-palette($custom-hex-secondary, 800, 100, 900);
$accent: mat-palette($custom-hex-accent, 800, 100, 900);
$warn: mat-palette($custom-hex-warn, 800, 100, 900);
Schriftfamilien und -stilvariablen
Passen Sie die Schriftfamilie und -stile an.
// If using a custom font, import it by URL.
$typography-main-font-family: 'Roboto, sans-serif';
// Must resolve to a pixel value
$layout-responsive-breakpoint: 900px;
$layout-header-height: 64px;
$layout-header-menu-item-height: 36px;
$layout-header-menu-item-horiz-padding: 16px;
$layout-header-nested-menu-item-vert-padding: 5px;
$layout-header-menu-resp-item-height: 64px;
$layout-footer-height: 44px;
$layout-footer-menu-item-height: 36px;
$layout-footer-menu-item-horiz-padding: 16px;
$layout-footer-nested-menu-item-vert-padding: 5px;
$layout-context-bar-height: 60px;
$layout-context-bar-button-height: 36px;
$layout-context-bar-button-horiz-padding: 16px;
$layout-main-content-max-width: 1400px;
$layout-main-content-vert-padding: 38px;
$layout-horizontal-min-padding: 24px;
// Uses variables declared above
$typography-header: $typography-main;
$typography-footer: $typography-main;
$typography-context-bar: $typography-main;
Legen Sie eine benutzerdefinierte Typografie fest, um eine genauere Kontrolle zu ermöglichen, wie im folgenden Beispiel gezeigt:
$typography-context-bar: mat-typography-config(
$font-family: 'Ubuntu, sans-serif',
$headline: mat-typography-level(30px, 30px, 500), // Title
$button: mat-typography-level(19px, 19px, 200) // Action buttons
);
Typografievariablen
Passen Sie die Typografie für Angular Material an. Jede Typografieebene definiert eine Schriftgröße, Zeilenhöhe und Schriftstärke.
$typography-main-display-4: mat-typography-level(112px, 112px, 300);
$typography-main-display-3: mat-typography-level(56px, 56px, 400);
$typography-main-display-2: mat-typography-level(45px, 48px, 400);
$typography-main-display-1: mat-typography-level(34px, 40px, 400);
$typography-main-headline: mat-typography-level(24px, 32px, 400);
$typography-main-title: mat-typography-level(20px, 32px, 400);
$typography-main-subheading-2: mat-typography-level(16px, 28px, 400);
$typography-main-subheading-1: mat-typography-level(15px, 24px, 400);
$typography-main-body-2: mat-typography-level(14px, 24px, 400);
$typography-main-body-1: mat-typography-level(16px, 22px, 400);
$typography-main-caption: mat-typography-level(12px, 20px, 400);
$typography-main-button: mat-typography-level(14px, 14px, 700);
$typography-main-input: mat-typography-level(16px, 1.125, 400);
// Copies properties declared above into a cohesive object
$typography-main: mat-typography-config(
$font-family: $typography-main-font-family,
$display-4: $typography-main-display-4,
$display-3: $typography-main-display-3,
$display-2: $typography-main-display-2,
$display-1: $typography-main-display-1,
$headline: $typography-main-headline,
$title: $typography-main-title,
$subheading-2: $typography-main-subheading-2,
$subheading-1: $typography-main-subheading-1,
$body-2: $typography-main-body-2,
$body-1: $typography-main-body-1,
$caption: $typography-main-caption,
$button: $typography-main-button,
$input: $typography-main-input);
