Bạn đang xem tài liệu về Apigee Edge.
Chuyển đến
Tài liệu về Apigee X. thông tin
Một giao diện bao gồm một biểu định kiểu chung mang lại giao diện thống nhất cho tất cả các trang trong cổng thông tin của bạn. Mục tiêu của một giao diện là cho phép bạn thay đổi giao diện trên tất cả các trang cổng thông tin cùng một lúc.
Bạn có thể tuỳ chỉnh, xem trước và xuất bản giao diện của mình, như mô tả trong các phần sau.
Khám phá trình chỉnh sửa giao diện
Tuỳ chỉnh, xem trước và xuất bản giao diện cho cổng thông tin của bạn trong trình chỉnh sửa giao diện.
Cách truy cập vào trình chỉnh sửa giao diện:
- Chọn Xuất bản > Cổng vào trong thanh công cụ điều hướng bên, chọn cổng của bạn rồi nhấp vào Chủ đề trên trang đích.
- Khi chỉnh sửa cổng thông tin, hãy nhấp vào Chủ đề trong trình đơn thả xuống ở thanh công cụ điều hướng ở trên cùng.

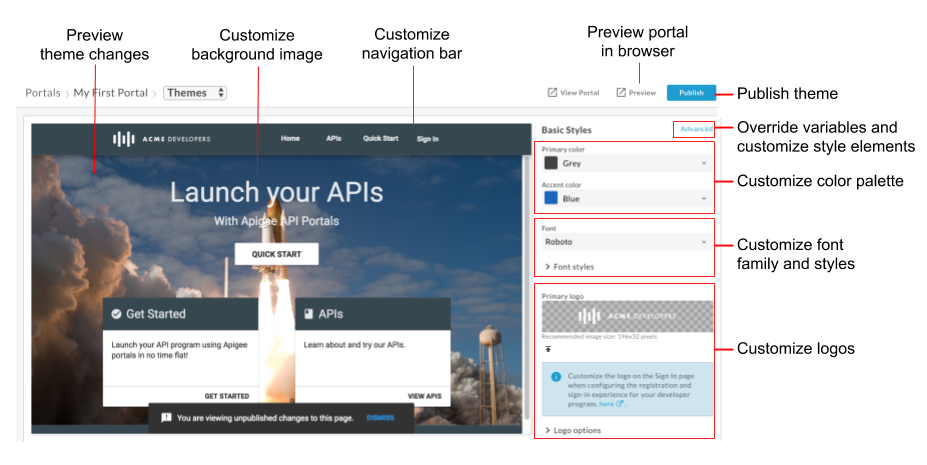
Như được làm nổi bật trong hình trước, trình chỉnh sửa giao diện hỗ trợ bạn:
- Nhanh chóng tuỳ chỉnh các kiểu cơ bản bằng trình chỉnh sửa giao diện kiểu cơ bản, bao gồm các thành phần sau:
- Ghi đè các biến giao diện hoặc tuỳ chỉnh các phần tử kiểu giao diện trong trình chỉnh sửa giao diện nâng cao, bao gồm (nhưng không giới hạn ở) các phần tử sau:
- Xem trước các thay đổi về giao diện
- Xem trước cổng thông tin của bạn trong trình duyệt
- Xuất bản giao diện lên cổng thông tin trực tiếp của bạn
Giới thiệu về giao diện gốc
Phần lớn các quy tắc kiểu giao diện cơ sở xác định giao diện của trang web đều dựa trên thiết kế góc của Material Design. Thiết kế Material Design sử dụng bố cục dựa trên lưới, cùng các thành phần và kiểu nhất quán để mang đến trải nghiệm tương tác thống nhất.
Quy tắc kiểu được xác định bằng Biểu định kiểu xếp chồng ngẫu nhiên (SCSS). SCSS là tập mẹ của Biểu định kiểu theo tầng (CSS), mang lại những ưu điểm sau:
- Các biến toàn cục có thể được sử dụng lại trong suốt biểu định kiểu.
- Quy tắc lồng nhau để tiết kiệm thời gian phát triển biểu định kiểu.
- Có khả năng tạo trộn và hàm
Ví dụ:
// Variable declaration
$my-variable: 12px;
// Nested selectors
.container-selector {
.element-selector {
padding: $my-variable;
}
}
// The SCSS compiler will compile the above code to:
.container-selector .element-selector {
padding: 12px;
}
// Function declaration
@function double($x) { return $x * 2; }
// Call function
.my-selector { height: double(12px); }
// The SCSS compiler will compile the above code to:
.my-selector { height: 24px; }
SCSS được biên dịch và chuyển đổi thành CSS cũ trước khi nội dung được hiển thị trên trang web.
Biểu định kiểu material góc,
tệp SCSS dành cho giao diện Material (material-theming.scss), được dùng trong giao diện cơ sở. Biểu định kiểu này khai báo các biến, hàm và hỗn hợp có thể bị ghi đè bằng cách sử dụng các biến tuỳ chỉnh và mục SCSS, như mô tả trong phần Tuỳ chỉnh giao diện bằng trình chỉnh sửa giao diện nâng cao.
Dựa trên lựa chọn giao diện người dùng của bạn, một số biến SCSS được khai báo để xác định kiểu chữ, màu sắc và kiểu bố cục, đồng thời được sử dụng trong biểu định kiểu cơ sở. Bạn có thể ghi đè các biến được liệt kê trong tệp tham chiếu biến giao diện.
Tuỳ chỉnh bảng màu
Tuỳ chỉnh bảng màu bằng trình chỉnh sửa kiểu cơ bản hoặc bằng cách ghi đè các biến giao diện.
Giới thiệu về các danh mục bảng màu
Các định nghĩa về bảng màu cho cổng tích hợp được nhóm thành các danh mục sau, xác định bằng cách sử dụng định kiểu màu Material Design trong giao diện cơ sở.
| Danh mục | Kiểu |
| Chính | Thanh công cụ điều hướng, tiêu đề, tiêu đề thẻ và nút |
| Cấp hai | Văn bản <pre> và <code>
|
| Màu nhấn | Điều hướng, đường liên kết và các nút có dấu |
| Cảnh báo | Cảnh báo và lỗi |
Tuỳ chỉnh bảng màu bằng trình chỉnh sửa kiểu cơ bản
Nhanh chóng tuỳ chỉnh bảng màu primary (chính) và accent (màu nhấn) bằng trình chỉnh sửa kiểu cơ bản.

Cách tuỳ chỉnh bảng màu bằng trình chỉnh sửa kiểu cơ bản:
- Truy cập vào trình chỉnh sửa giao diện.
- Để tùy chỉnh màu chính, trong trình đơn thả xuống Màu chính, hãy chọn một màu hoặc nhấp vào Tuỳ chỉnh rồi nhập giá trị màu hệ thập lục phân tuỳ chỉnh vào hộp văn bản.
- Để tuỳ chỉnh màu nhấn, trong trình đơn thả xuống Màu nhấn, hãy chọn một màu hoặc nhấp vào Tuỳ chỉnh rồi nhập một giá trị màu hệ thập lục phân tuỳ chỉnh vào hộp văn bản.
- Nhấp vào Lưu để lưu các thay đổi.
- Xem các thay đổi trong ngăn xem trước hoặc nhấp vào Xem trước để xem trước các thay đổi đối với cổng thông tin trong trình duyệt.
Lưu ý: Bạn có thể nhấp vào phần điều hướng trên cổng thông tin trong ngăn xem trước để xem các thay đổi trên tất cả các trang. - Nhấp vào Xuất bản để xuất bản giao diện của bạn. Bạn sẽ được nhắc xác nhận quá trình cập nhật.
Tuỳ chỉnh bảng màu bằng cách ghi đè các biến giao diện
Để tuỳ chỉnh bảng màu bằng cách ghi đè các biến giao diện, hãy truy cập vào trình chỉnh sửa giao diện nâng cao và thêm một hoặc nhiều biến sau đây với các giá trị đã điều chỉnh trong mục Biến để thay đổi màu của thông báo chính, phụ, nhấn hoặc cảnh báo tương ứng. Hãy xem phần Giới thiệu về danh mục bảng màu.
$primary: mat-palette($mat-grey, 800, 100, 900);
$secondary: mat-palette($mat-green, 700, 100, 900);
$accent: mat-palette($mat-blue, 600, 700, 900);
$warn: mat-palette($mat-red);
Xem nội dung của tệp Material Themeing SCSS (material-theming.scss) đã nhập để xác định các biến màu được xác định trước (chẳng hạn như $mat-grey). Giá trị bằng số cho biết giá trị tô bóng lần lượt cho các phần tử mặc định, sáng hơn và tối hơn.
Ngoài ra, bạn có thể tạo biến màu của riêng mình. Ví dụ:
$my-color-variable: (
50 : #f9f0e7,
100 : #f0d8c2,
200 : #e6bf9a,
300 : #dba572,
400 : #d49153,
500 : #cc7e35,
600 : #c77630,
700 : #c06b28,
800 : #b96122,
900 : #ad4e16,
A100 : #ffebe0,
A200 : #ffc9ad,
A400 : #ffa77a,
A700 : #ff9661,
// Color to render text presented on a background of the same level
contrast: (
50 : #000000,
100 : #000000,
200 : #000000,
300 : #000000,
400 : #000000,
500 : #000000,
600 : #000000,
700 : #ffffff,
800 : #ffffff,
900 : #ffffff,
A100 : #000000,
A200 : #000000,
A400 : #000000,
A700 : #000000,
)
);
Sau đó, sử dụng thành phần này để thay đổi bảng màu, như được minh hoạ trong ví dụ sau:
$primary: mat-palette($my-color-variable, 900, 200, 400);
Tuỳ chỉnh bộ phông chữ và kiểu phông chữ
Tuỳ chỉnh bộ phông chữ và kiểu phông chữ bằng trình chỉnh sửa kiểu cơ bản hoặc bằng cách ghi đè các biến giao diện. Bạn cũng có thể nhập phông chữ tuỳ chỉnh.
Tuỳ chỉnh bộ phông chữ và kiểu phông chữ bằng trình chỉnh sửa kiểu cơ bản
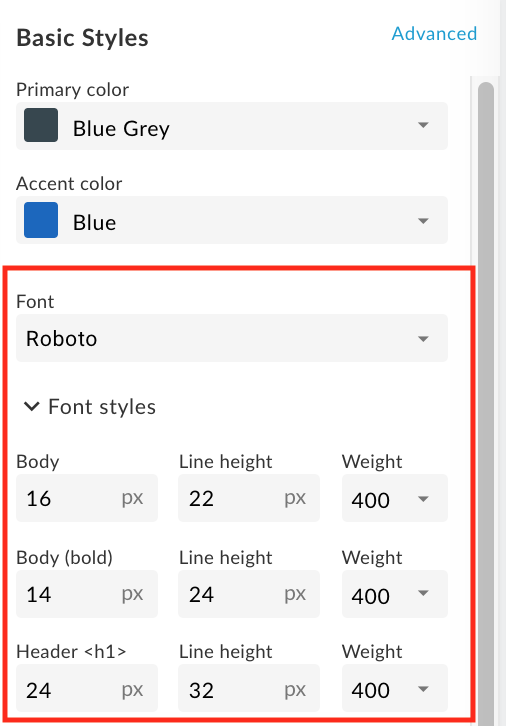
Nhanh chóng tuỳ chỉnh bộ phông chữ và kiểu phông chữ bằng trình chỉnh sửa kiểu cơ bản, như minh hoạ trong hình sau.

Cách tuỳ chỉnh bộ phông chữ và kiểu phông chữ bằng trình chỉnh sửa kiểu cơ bản:
- Truy cập vào trình chỉnh sửa giao diện.
- Để thay đổi bộ phông chữ, hãy chọn một giá trị trong trình đơn thả xuống Font (Phông chữ).
- Để thay đổi kiểu phông chữ, hãy mở rộng phần Kiểu phông chữ và chỉnh sửa kiểu theo yêu cầu, bao gồm cả kích thước phông chữ, chiều cao dòng và độ đậm phông chữ cho các phần tử HTML mong muốn.
- Nhấp vào Lưu để lưu các thay đổi.
- Xem các thay đổi trong ngăn xem trước hoặc nhấp vào Xem trước để xem trước các thay đổi đối với cổng thông tin trong trình duyệt.
Lưu ý: Bạn có thể nhấp vào phần điều hướng trên cổng thông tin trong ngăn xem trước để xem các thay đổi trên tất cả các trang. - Nhấp vào Xuất bản để xuất bản giao diện của bạn. Bạn sẽ được nhắc xác nhận quá trình cập nhật.
Tuỳ chỉnh bộ phông chữ và kiểu chữ bằng cách ghi đè các biến giao diện
Để tuỳ chỉnh bộ phông chữ và kiểu phông chữ bằng cách ghi đè các biến giao diện, hãy truy cập vào trình chỉnh sửa giao diện nâng cao và thêm một hoặc nhiều biến nhóm phông chữ và kiểu phông chữ có giá trị được điều chỉnh trong mục Biến.
Ví dụ: để thay đổi phông chữ mặc định thành WebP, hãy xác định biến sau:
$typography-main-font-family: 'Arial';
Nhập phông chữ tuỳ chỉnh
Nhập phông chữ của Google (không có trong bộ phông chữ mặc định) hoặc phông chữ tuỳ chỉnh của riêng bạn, sau đó tham chiếu phông chữ tuỳ chỉnh trong biểu định kiểu của bạn, như mô tả dưới đây.
Nhập phông chữ của Google
Để nhập phông chữ của Google, hãy truy cập vào trình chỉnh sửa giao diện nâng cao và nhập phông chữ trong phần Kiểu tuỳ chỉnh, như minh hoạ dưới đây:
@import url(https://fonts.googleapis.com/css?family=Indie+Flower);
Nhập phông chữ tuỳ chỉnh
Nhập phông chữ tuỳ chỉnh của riêng bạn bằng quy tắc CSS @font-face. Quy tắc @font-face hỗ trợ một số loại định dạng tệp, bao gồm TrueType (TTF), Định dạng phông chữ mở trên web (WOFF), v.v.
Cách nhập phông chữ tuỳ chỉnh của riêng bạn:
- Bạn có thể tải tệp phông chữ lên trình quản lý thành phần như mô tả trong bài viết Tải tệp lên.
Truy cập vào trình chỉnh sửa giao diện nâng cao và thêm quy tắc
@font-facevào phần Kiểu tuỳ chỉnh, trong đófont-familychỉ định tên phông chữ,urlchỉ định vị trí của tệp phông chữ (trong trường hợp này là trình quản lý thành phần),MyCustomFont.tfflà tên của tệp phông chữ tuỳ chỉnh vàformatchỉ định định dạng phông chữ.@font-face { font-family: 'MyCustomFont'; src: url('files/MyCustomFont.tff') format('truetype') }
Tham chiếu phông chữ tuỳ chỉnh trong biểu định kiểu của bạn
Tham chiếu phông chữ tuỳ chỉnh ở một trong các biến họ phông chữ và kiểu trong mục Biến. Ví dụ:
$typography-main: mat-typography-config(
$font-family: '"Indie Flower", "Oxygen", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300), // One-off huge headers
$display-3: mat-typography-level(56px, 56px, 400), // One-off large headers
$display-2: mat-typography-level(45px, 48px, 400), // One-off medium headers
$display-1: mat-typography-level(34px, 40px, 400), // One-off small headers
$headline: mat-typography-level(24px, 32px, 400), // <h1> tags
$title: mat-typography-level(20px, 32px, 500), // <h2> tags
$subheading-2: mat-typography-level(16px, 28px, 400), // <h3> tags
$subheading-1: mat-typography-level(15px, 24px, 400), // <h4> tags
$body-2: mat-typography-level(14px, 24px, 500), // Bolder body text
$body-1: mat-typography-level(16px, 22px, 400), // Base body text
$caption: mat-typography-level(12px, 20px, 400), // Smaller body and hint text
$button: mat-typography-level(14px, 14px, 500), // Buttons
$input: mat-typography-level(16px, 1.125, 400) // Input form fields
);
Tuỳ chỉnh biểu trưng
Bạn có thể tuỳ chỉnh biểu trưng được dùng trong cổng thông tin tại các vị trí sau:
| Vị trí biểu trưng | Kích thước tệp mặc định |
|---|---|
| Thanh công cụ điều hướng trên màn hình | 196 x 32 pixel |
| Thanh công cụ điều hướng trên thiết bị di động | 156 x 32 pixel |
| Biểu tượng trang web trong thanh địa chỉ của trình duyệt (và các vị trí khác) | 32 x 32 pixel |
| Trang Đăng nhập | 392 x 64 pixel |
Tuỳ chỉnh biểu trưng trong thanh công cụ điều hướng cho màn hình máy tính và thiết bị di động
Cắt ngắn biểu trưng trong thanh công cụ điều hướng dành cho màn hình máy tính và thiết bị di động. Tuỳ vào chiều rộng của trình duyệt, bạn có thể nhìn thấy biểu trưng phiên bản dành cho máy tính hoặc thiết bị di động.
Bạn không thể xoá biểu trưng chính mà chỉ có thể thay thế biểu trưng đó. Nếu bạn không chỉ định biểu trưng cho màn hình thiết bị di động, thì biểu trưng chính sẽ được sử dụng theo mặc định.
Cách tuỳ chỉnh biểu trưng dùng trong thanh công cụ điều hướng cho màn hình máy tính và thiết bị di động:
- Nhận một hoặc nhiều bản sao biểu trưng của công ty bạn phù hợp để sử dụng.
Tham khảo bảng trước để biết các kích thước được đề xuất. - Truy cập vào trình chỉnh sửa giao diện.
- Cách thay thế biểu trưng trong thanh công cụ điều hướng trên cùng trên màn hình máy tính:
a. Trong Kiểu cơ bản ở ngăn bên phải, hãy nhấp vào trong trường Biểu trưng chính.
trong trường Biểu trưng chính.
b. Duyệt tìm phiên bản biểu trưng dành cho máy tính trong thư mục trên máy.
c. Nhấp vào Open (Mở) để tải tệp lên. - Cách thay thế biểu trưng trong thanh công cụ điều hướng trên cùng trên màn hình thiết bị di động:
a. Trong Kiểu cơ bản trên ngăn bên phải, hãy mở rộng Tùy chọn biểu trưng và nhấp vào trong trường Biểu trưng dành cho thiết bị di động.
trong trường Biểu trưng dành cho thiết bị di động.
b. Duyệt tìm phiên bản biểu trưng dành cho thiết bị di động trong thư mục địa phương của bạn.
c. Nhấp vào Open (Mở) để tải tệp lên. - Nhấp vào Lưu để xem trước các thay đổi trong ngăn bên trái.
- Nhấp vào Xuất bản để xuất bản các thay đổi lên cổng thông tin của bạn. Xác nhận thao tác khi được nhắc.
Tuỳ chỉnh biểu tượng trang web
Để tuỳ chỉnh biểu tượng yêu thích được dùng trong thanh địa chỉ của trình duyệt web (và các vị trí khác:
- Nhận một bản sao biểu trưng của công ty bạn phù hợp để sử dụng làm biểu tượng trang web.
Tham khảo bảng trước để biết kích thước được đề xuất. - Truy cập vào trình chỉnh sửa giao diện.
- Trong Kiểu cơ bản ở ngăn bên phải, hãy mở rộng Tùy chọn biểu trưng và nhấp vào
 trong trường Favicon.
trong trường Favicon. - Duyệt xem phiên bản biểu trưng yêu thích trong thư mục địa phương của bạn.
- Nhấp vào Open (Mở) để tải tệp lên.
- Nhấp vào Lưu để xem trước các thay đổi trong ngăn bên trái.
- Nhấp vào Xuất bản để xuất bản các thay đổi lên cổng thông tin của bạn. Xác nhận thao tác khi được nhắc.
Tuỳ chỉnh biểu trưng trên trang Đăng nhập
Tuỳ chỉnh biểu trưng trên trang Đăng nhập khi định cấu hình trải nghiệm đăng ký và đăng nhập cho chương trình dành cho nhà phát triển của bạn, như được mô tả trong Quản lý thông tin công ty.
Tuỳ chỉnh thanh công cụ điều hướng
Sau đây là một số mẹo nhanh để tuỳ chỉnh thanh công cụ điều hướng:
- Tuỳ chỉnh màu của thanh công cụ điều hướng ở đầu trang và chân trang bằng cách thay đổi màu chính, như mô tả trong phần Tuỳ chỉnh bảng màu.
- Tuỳ chỉnh kiểu chữ và cỡ chữ của các mục trong trình đơn trên thanh công cụ điều hướng ở đầu trang và chân trang bằng cách thay đổi kiểu Phông chữ và Nút, như mô tả trong phần Tuỳ chỉnh kiểu và bộ phông chữ.
- Tuỳ chỉnh chiều cao của thanh công cụ điều hướng ở tiêu đề bằng cách truy cập vào trình chỉnh sửa giao diện nâng cao và thêm biến sau cùng với giá trị được điều chỉnh trong mục Biến:
$layout-header-height: 64px; - Tuỳ chỉnh chiều cao của thanh công cụ điều hướng ở chân trang bằng cách truy cập vào trình chỉnh sửa giao diện nâng cao và thêm biến sau cùng với giá trị được điều chỉnh trong mục Biến:
$layout-footer-height: 44px; - Tuỳ chỉnh biểu trưng trong thanh công cụ điều hướng cho màn hình máy tính và thiết bị di động.
Tuỳ chỉnh hình nền
Tuỳ chỉnh hình nền trên trang chủ bằng cách thực hiện bất kỳ tác vụ nào sau đây:
Tải phiên bản hình ảnh home-background.jpg của riêng bạn lên trình quản lý thành phần bằng cách sử dụng cùng tên và kích thước tệp tương đối (3000 pixel x 1996 pixel). Để biết thêm thông tin, hãy xem bài viết Quản lý tài sản.
Sửa đổi tên tệp hình nền và khoảng đệm bằng cách truy cập vào trình chỉnh sửa giao diện nâng cao và thêm SCSS sau đây với các giá trị đã điều chỉnh trong phần Kiểu tuỳ chỉnh:
#index { &.main { .main-content { padding: 0; background-image: url('/files/home-background.jpg'); background-size: cover; } } }Thêm hình nền vào tất cả các trang trong cổng thông tin bằng cách truy cập vào trình chỉnh sửa giao diện nâng cao và thêm SCSS sau đây với giá trị đã điều chỉnh trong phần Kiểu tuỳ chỉnh:
body { background-image: url('/files/background-image.jpg'); }
Tuỳ chỉnh kiểu chữ
Tuỳ chỉnh kiểu chữ bằng cách truy cập vào truy cập vào trình chỉnh sửa giao diện nâng cao và điều chỉnh các giá trị cho một hoặc nhiều biến kiểu chữ sau trong mục Biến:
$typography-main$typography-header$typography-footer$typography-context-bar
Ví dụ:
// Main content typography (includes dialog and notification popups)
$typography-main: mat-typography-config(
$font-family: 'Roboto, "Oxygen", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300), // One-off huge headers
$display-3: mat-typography-level(56px, 56px, 400), // One-off large headers
$display-2: mat-typography-level(45px, 48px, 400), // One-off medium headers
$display-1: mat-typography-level(34px, 40px, 400), // One-off small headers
$headline: mat-typography-level(24px, 32px, 400), // <h1> tags
$title: mat-typography-level(20px, 32px, 500), // <h2> tags
$subheading-2: mat-typography-level(16px, 28px, 400), // <h3> tags
$subheading-1: mat-typography-level(15px, 24px, 400), // <h4> tags
$body-2: mat-typography-level(14px, 24px, 500), // Bolder body text
$body-1: mat-typography-level(16px, 22px, 400), // Base body text
$caption: mat-typography-level(12px, 20px, 400), // Smaller body and hint text
$button: mat-typography-level(14px, 14px, 500), // Buttons
$input: mat-typography-level(16px, 1.125, 400) // Input form fields
);
Sau đó, bạn có thể áp dụng kiểu chữ cho một bộ chọn CSS cụ thể, như trong ví dụ sau:
@include mat-base-typography($custom-typography-config, '.css-selector');
Ngoài ra, bạn có thể áp dụng một cấp kiểu chữ cụ thể đã xác định trong kiểu chữ tuỳ chỉnh cho bộ chọn CSS, như trong ví dụ sau:
.css-selector {
@include mat-typography-level-to-styles($custom-typography-config, display-3);
}
Tuỳ chỉnh giao diện bằng trình chỉnh sửa giao diện nâng cao
Tuỳ chỉnh giao diện bằng cách ghi đè các biến giao diện hoặc tuỳ chỉnh các phần tử kiểu giao diện ngay trong trình chỉnh sửa giao diện nâng cao.
Ghi đè các biến giao diện
Ghi đè các biến giao diện trong mục Biến của trình chỉnh sửa giao diện nâng cao. Để biết danh sách các biến giao diện, hãy xem Tài liệu tham khảo về biến giao diện.
Ví dụ: để tuỳ chỉnh chiều cao của thanh công cụ điều hướng ở đầu trang và chân trang, hãy bao gồm các biến tương ứng sau, với các giá trị được điều chỉnh trong mục Biến của trình chỉnh sửa giao diện nâng cao:

Để biết thêm ví dụ, hãy xem:
- Tuỳ chỉnh bảng màu bằng cách ghi đè các biến giao diện
- Tuỳ chỉnh bộ phông chữ và kiểu phông chữ bằng cách ghi đè các biến giao diện
Cách ghi đè các biến giao diện:
- Truy cập vào trình chỉnh sửa giao diện.
- Nhấp vào Advanced (Nâng cao) trong ngăn bên phải.
- Nhấp vào Biến.
- Thêm quy tắc ghi đè biến của bạn.
Để biết danh sách các biến có thể ghi đè, hãy xem bài viết Tham chiếu biến giao diện. - Nhấp vào Lưu để lưu các thay đổi.
- Nhấp vào x để đóng trình chỉnh sửa giao diện nâng cao.
- Xem các thay đổi trong ngăn xem trước hoặc nhấp vào Xem trước để xem trước các thay đổi đối với cổng thông tin trong trình duyệt. Lưu ý: Bạn có thể nhấp vào phần điều hướng trên cổng thông tin trong ngăn xem trước để xem các thay đổi trên tất cả các trang.
- Nhấp vào Xuất bản để xuất bản giao diện của bạn. Bạn sẽ được nhắc xác nhận quá trình cập nhật.
Tuỳ chỉnh các thành phần kiểu giao diện
Tuỳ chỉnh trực tiếp các phần tử kiểu giao diện trong mục Kiểu tuỳ chỉnh của trình chỉnh sửa giao diện nâng cao.
Ví dụ: để thay đổi màu của nút Tạo trên trang Ứng dụng mới xuất hiện khi đăng ký ứng dụng trong cổng thông tin, hãy thêm phần tử kiểu giao diện sau đây với giá trị đã điều chỉnh:
.main .main-content button.app-save {
color: blue;
}
Xem thêm Tuỳ chỉnh hình nền.
Cách tuỳ chỉnh các phần tử kiểu giao diện:
- Truy cập vào trình chỉnh sửa giao diện.
- Nhấp vào Advanced (Nâng cao) trong ngăn bên phải.
- Nhấp vào Kiểu tuỳ chỉnh.
- Thêm các phần tử kiểu giao diện.
- Nhấp vào Lưu để lưu các thay đổi.
- Đóng x để đóng trình chỉnh sửa giao diện nâng cao.
- Xem các thay đổi trong ngăn xem trước hoặc nhấp vào Xem trước để xem trước các thay đổi đối với cổng thông tin trong trình duyệt.
Lưu ý: Bạn có thể nhấp vào phần điều hướng trên cổng thông tin trong ngăn xem trước để xem các thay đổi trên tất cả các trang. - Nhấp vào Xuất bản để xuất bản giao diện của bạn. Bạn sẽ được nhắc xác nhận quá trình cập nhật.
Tạo bảng điều khiển có chiều rộng đầy đủ trong trang cổng thông tin
Để tạo bảng điều khiển có chiều rộng đầy đủ trong trang cổng thông tin:
- Thêm các thành phần kiểu giao diện sau đây vào trình chỉnh sửa giao diện nâng cao, như mô tả trong bài viết Tuỳ chỉnh các thành phần kiểu giao diện:
.full-width__container { position: relative; left: 50%; right: 50%; max-width: 100vw; margin-left: -50vw; margin-right: -50vw; background-image: url("/files/your-image.jpg"); background-size: cover; background-position: 50% 50%; padding: 0; } .full-width__centered { @include centered-content(); } .full-width__content { // Add any 'additional' padding here and NOT in .full-width__centered. Adding padding to // .full-width__centered will result in a horizontal scroll bar. You can exclude this class // and corresponding <div> container if no additional padding control other than the // min page padding is needed. } - Chỉnh sửa nội dung trang cổng thông tin để thêm phần tử
<div>sau, như mô tả trong phần Phát triển nội dung cổng thông tin bằng trình chỉnh sửa trang:<div class="full-width__container"> <div class="full-width__centered"> <div class="full-width__content"> <!-- Include this div if you need additional padding --> <h2>Full Width Container</h2> <p> This content will align with the page header and other content outside of this full width container </p> </div> </div> </div>
Xuất bản giao diện
Để xuất bản lên cổng thông tin trực tiếp, các chế độ tuỳ chỉnh kiểu và giao diện mà bạn đã thêm:
- Truy cập vào trình chỉnh sửa giao diện.
- Nhấp vào Xuất bản.
Để xem nội dung đã xuất bản của bạn trong cổng thông tin trực tiếp, hãy nhấp vào Xem cổng trong thanh công cụ điều hướng trên cùng.
Tìm hiểu các quy tắc cụ thể của CSS
Tính cụ thể của CSS mô tả phương thức mà trình duyệt sử dụng để xác định mức độ ưu tiên cho việc khai báo phần tử kiểu CSS khi xung đột phát sinh. Mức độ cụ thể của CSS được tính bằng cách áp dụng trọng số cho một nội dung khai báo thành phần kiểu CSS cụ thể dựa trên loại bộ chọn tương ứng. Bộ chọn CSS càng cụ thể thì trọng số càng cao. Ví dụ: thuộc tính mã nhận dạng sẽ có trọng số cao hơn trong quá trình tính toán so với công cụ chọn loại.
Ví dụ: nếu bạn xác định các phần tử kiểu sau trong mã CSS của mình, phần tử đoạn sẽ có màu đỏ vì khai báo phần tử kiểu p trong phần tử div cụ thể hơn khai báo phần tử kiểu p.
div p { color: red } ← More specific
p { color: blue }
Tương tự, nếu bạn xác định các phần khai báo phần tử kiểu sau trong mã CSS, thì mọi văn bản nằm trong thẻ <div class="test"></div> sẽ có màu xanh dương vì phần khai báo kiểu thuộc tính id trong phần tử div cụ thể hơn phần khai báo phần tử kiểu div.
div#test { background-color: blue; } ← More specific
div { background-color: red; }
Đối với các nội dung khai báo phần tử kiểu có cùng đặc điểm, nội dung khai báo phần tử kiểu cuối cùng được xác định sẽ được ưu tiên. Ví dụ: với thứ tự của các phần khai báo phần tử kiểu sau, phần tử đoạn sẽ có màu xanh dương.
p { color: red }
p { color: blue } ← Last specified
Tài liệu tham khảo về biến giao diện
Các phần sau đây tóm tắt các biến có thể ghi đè trong mục Biến của trình chỉnh sửa giao diện nâng cao, như mô tả trong bài viết Ghi đè các biến giao diện.
Biến giao diện cơ sở
Tuỳ chỉnh màu nền trước của giao diện cơ sở dùng trên toàn trang web. Các giá trị hợp lệ là light và dark.
$base-theme: light;
Biến bảng màu
Tuỳ chỉnh bảng màu bằng cách sửa đổi các biến sau để thay đổi màu chính, phụ, nhấn và cảnh báo tương ứng. Hãy xem phần Giới thiệu về danh mục bảng màu.
$primary: mat-palette($mat-grey, 800, 100, 900);
$secondary: mat-palette($mat-green);
$accent: mat-palette($mat-blue);
$warn: mat-palette($mat-red);
Giá trị bằng số cho biết giá trị tô bóng lần lượt cho các phần tử mặc định, sáng hơn và tối hơn. Xem nội dung của tệp SCSS theo giao diện Material (material-theming.scss) để xác định các biến màu được xác định trước.
Ví dụ: bạn có thể thay đổi bảng màu chính thành màu xanh lục như sau:
$primary: mat-palette($mat-green, 800, 100, 900);
Để chỉ tuỳ chỉnh các giá trị tô bóng cho tập hợp màu mặc định được xác định trong giao diện cơ sở, hãy thêm đoạn mã sau đây cùng với các giá trị tô bóng đã được điều chỉnh:
$primary: mat-palette($custom-hex-primary, 800, 100, 900);
$secondary: mat-palette($custom-hex-secondary, 800, 100, 900);
$accent: mat-palette($custom-hex-accent, 800, 100, 900);
$warn: mat-palette($custom-hex-warn, 800, 100, 900);
Bộ phông chữ và biến kiểu
Tuỳ chỉnh kiểu và bộ phông chữ.
// If using a custom font, import it by URL.
$typography-main-font-family: 'Roboto, sans-serif';
// Must resolve to a pixel value
$layout-responsive-breakpoint: 900px;
$layout-header-height: 64px;
$layout-header-menu-item-height: 36px;
$layout-header-menu-item-horiz-padding: 16px;
$layout-header-nested-menu-item-vert-padding: 5px;
$layout-header-menu-resp-item-height: 64px;
$layout-footer-height: 44px;
$layout-footer-menu-item-height: 36px;
$layout-footer-menu-item-horiz-padding: 16px;
$layout-footer-nested-menu-item-vert-padding: 5px;
$layout-context-bar-height: 60px;
$layout-context-bar-button-height: 36px;
$layout-context-bar-button-horiz-padding: 16px;
$layout-main-content-max-width: 1400px;
$layout-main-content-vert-padding: 38px;
$layout-horizontal-min-padding: 24px;
// Uses variables declared above
$typography-header: $typography-main;
$typography-footer: $typography-main;
$typography-context-bar: $typography-main;
Chỉ định kiểu chữ tuỳ chỉnh của riêng bạn để kiểm soát chi tiết hơn, như trong ví dụ sau:
$typography-context-bar: mat-typography-config(
$font-family: 'Ubuntu, sans-serif',
$headline: mat-typography-level(30px, 30px, 500), // Title
$button: mat-typography-level(19px, 19px, 200) // Action buttons
);
Biến kiểu chữ
Tuỳ chỉnh kiểu chữ chất liệu góc. Mỗi cấp độ kiểu chữ xác định kích thước phông chữ, chiều cao dòng và độ đậm phông chữ.
$typography-main-display-4: mat-typography-level(112px, 112px, 300);
$typography-main-display-3: mat-typography-level(56px, 56px, 400);
$typography-main-display-2: mat-typography-level(45px, 48px, 400);
$typography-main-display-1: mat-typography-level(34px, 40px, 400);
$typography-main-headline: mat-typography-level(24px, 32px, 400);
$typography-main-title: mat-typography-level(20px, 32px, 400);
$typography-main-subheading-2: mat-typography-level(16px, 28px, 400);
$typography-main-subheading-1: mat-typography-level(15px, 24px, 400);
$typography-main-body-2: mat-typography-level(14px, 24px, 400);
$typography-main-body-1: mat-typography-level(16px, 22px, 400);
$typography-main-caption: mat-typography-level(12px, 20px, 400);
$typography-main-button: mat-typography-level(14px, 14px, 700);
$typography-main-input: mat-typography-level(16px, 1.125, 400);
// Copies properties declared above into a cohesive object
$typography-main: mat-typography-config(
$font-family: $typography-main-font-family,
$display-4: $typography-main-display-4,
$display-3: $typography-main-display-3,
$display-2: $typography-main-display-2,
$display-1: $typography-main-display-1,
$headline: $typography-main-headline,
$title: $typography-main-title,
$subheading-2: $typography-main-subheading-2,
$subheading-1: $typography-main-subheading-1,
$body-2: $typography-main-body-2,
$body-1: $typography-main-body-1,
$caption: $typography-main-caption,
$button: $typography-main-button,
$input: $typography-main-input);
