查看 Apigee Edge 說明文件。
前往
Apigee X說明文件。 資訊
主題由全域樣式表組成,可為入口網站中的所有頁面提供一致的外觀和風格。這項主題的目標是讓您一次變更整個入口網站頁面的外觀和風格。
您可以按照下列各節所述,自訂、預覽及發布主題。
探索主題編輯器
使用主題編輯器為入口網站自訂、預覽及發布主題。
如何使用主題編輯器:
- 選取「發布」>「發布」入口網站請在側邊導覽列中選取入口網站,然後按一下到達網頁上的主題。
- 編輯入口網站時,請在頂端導覽工具列的下拉式選單中按一下「主題」。

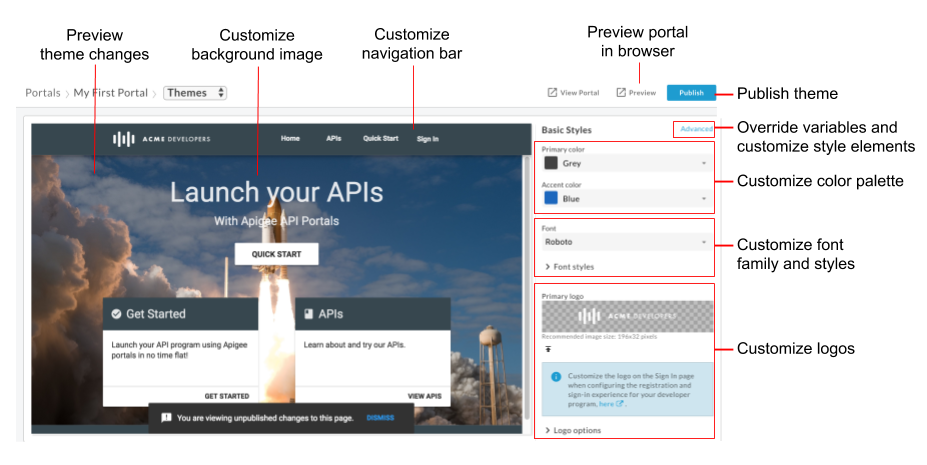
如上圖所示,主題編輯器可讓您執行下列操作:
- 使用基本樣式主題編輯器快速自訂基本樣式,其中包含下列元素:
- 在進階主題編輯器中覆寫主題變數或自訂主題樣式元素,包含 (但不限於) 下列元素:
- 預覽主題變更
- 在瀏覽器中預覽入口網站
- 在線上入口網站發布主題
關於基本主題
定義網站外觀的基本主題樣式規則大多數都是以角度質感設計為基礎。Angular Material Design 採用格線式版面配置,搭配一致的元件和樣式,可提供一致的互動體驗。
樣式規則是使用「Sassy Cascading Style Sheet (SCSS)」定義,SCSS 是階層式樣式試算表 (CSS) 的超集合,具有下列優點:
- 可在整個樣式表中重複使用的全域變數。
- 用於儲存樣式表的開發時間的巢狀規則。
- 可以建立混合和函式
例如:
// Variable declaration
$my-variable: 12px;
// Nested selectors
.container-selector {
.element-selector {
padding: $my-variable;
}
}
// The SCSS compiler will compile the above code to:
.container-selector .element-selector {
padding: 12px;
}
// Function declaration
@function double($x) { return $x * 2; }
// Call function
.my-selector { height: double(12px); }
// The SCSS compiler will compile the above code to:
.my-selector { height: 24px; }
SCSS 會先編譯並轉換成舊的 CSS,然後才顯示網頁內容。
矩形的 Material 樣式表
Material Design 主題設定 SCSS 檔案 (material-theming.scss) 供基本主題使用。這個樣式表宣告了可透過自訂變數和 SCSS 部分覆寫的變數、函式和組合,如「使用進階主題編輯器自訂主題」一文所述。
根據您選取的 UI 主題,系統會宣告幾個 SCSS 變數來定義字體排版、顏色和版面配置樣式,並由基本樣式表使用。您可以覆寫主題變數參考資料中列出的變數。
自訂調色盤
關於調色盤類別
整合入口網站的調色盤定義分成下列類別,這些類別是使用基本主題中的質感設計色彩樣式所定義。
| 類別 | 樣式 |
| 初選 | 導覽工具列、標題、資訊卡標題和按鈕 |
| 次要 | <pre> 和 <code> 文字
|
| 輔色 | 瀏覽、連結和重音按鈕 |
| 警告 | 警告和錯誤 |
使用基本樣式編輯器自訂調色盤
使用基本樣式編輯器,快速自訂「主要」和「漸變」調色盤。

如何使用基本樣式編輯器自訂調色盤:
- 使用主題編輯器。
- 如要自訂主要顏色,請在 [主要顏色] 下拉式選單中選取顏色,或是按一下 [自訂],然後在文字方塊中輸入自訂的十六進位顏色值。
- 如要自訂強調色,請在 [強調色] 下拉式選單中選取顏色,或按一下 [自訂],然後在文字方塊中輸入自訂的十六進位顏色值。
- 按一下「儲存」以儲存您的變更。
- 在預覽窗格中檢視變更,或按一下「預覽」,在瀏覽器中預覽入口網站的變更。
注意:您可以在預覽窗格中點閱入口網站導覽,查看所有頁面上的變更。 - 按一下「發布」即可發布主題。系統會提示你確認更新。
覆寫主題變數來自訂調色盤
如要以覆寫主題變數的方式自訂調色盤,請使用進階主題編輯器,然後在「變數」部分加入下列一或多個帶有調整值的變數,分別變更主要、次要、強調或警告訊息顏色。請參閱「關於調色盤類別」一文。
$primary: mat-palette($mat-grey, 800, 100, 900);
$secondary: mat-palette($mat-green, 700, 100, 900);
$accent: mat-palette($mat-blue, 600, 700, 900);
$warn: mat-palette($mat-red);
查看匯入的質感主題設定 SCSS 檔案 (material-theming.scss) 內容,找出預先定義的色彩變數 (例如 $mat-grey)。數值分別指出預設元素的陰影值、淺色元素和深色元素的陰影值。
另外,您也可以自行建立顏色變數。例如:
$my-color-variable: (
50 : #f9f0e7,
100 : #f0d8c2,
200 : #e6bf9a,
300 : #dba572,
400 : #d49153,
500 : #cc7e35,
600 : #c77630,
700 : #c06b28,
800 : #b96122,
900 : #ad4e16,
A100 : #ffebe0,
A200 : #ffc9ad,
A400 : #ffa77a,
A700 : #ff9661,
// Color to render text presented on a background of the same level
contrast: (
50 : #000000,
100 : #000000,
200 : #000000,
300 : #000000,
400 : #000000,
500 : #000000,
600 : #000000,
700 : #ffffff,
800 : #ffffff,
900 : #ffffff,
A100 : #000000,
A200 : #000000,
A400 : #000000,
A700 : #000000,
)
);
接著,請使用它變更調色盤,如以下範例所示:
$primary: mat-palette($my-color-variable, 900, 200, 400);
自訂字型系列和樣式
使用基本樣式編輯器或覆寫主題變數來自訂字型系列和樣式。您也可以匯入自訂字型。
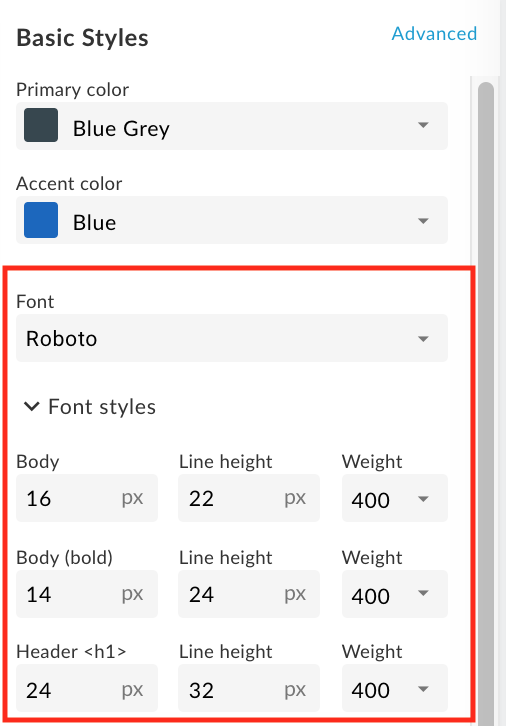
使用基本樣式編輯器自訂字型系列和樣式
使用基本樣式編輯器快速自訂字型系列和樣式,如下圖所示。

如何使用基本樣式編輯器自訂字型系列和樣式:
- 使用主題編輯器。
- 如要變更字型系列,請在「字型」下拉式選單中選取值。
- 如要變更字型樣式,請展開「字型樣式」部分,並視需要編輯樣式,包括所需 HTML 元素的字型大小、行高和字型粗細。
- 按一下「儲存」以儲存變更。
- 在預覽窗格中檢視變更,或按一下「預覽」,在瀏覽器中預覽入口網站的變更。
注意:您可以在預覽窗格中點閱入口網站導覽,查看所有頁面上的變更。 - 按一下「發布」即可發布主題。系統會提示你確認更新。
覆寫主題變數來自訂字型系列和樣式
如要覆寫主題變數來自訂字型系列和樣式,請使用進階主題編輯器,然後在「變數」部分加入一或多個具有調整值的字型系列和樣式變數。
舉例來說,如要將預設字型變更為 Console,請定義下列變數:
$typography-main-font-family: 'Arial';
匯入自訂字型
只要匯入 Google 字型 (未包含在預設字型中) 或自訂字型,然後在樣式表中參照自訂字型,方法如下:
匯入 Google 字型
如要匯入 Google 字型,請使用進階主題編輯器,然後在「自訂樣式」部分中匯入字型,如下所示:
@import url(https://fonts.googleapis.com/css?family=Indie+Flower);
匯入自訂字型
使用 @font-face CSS 規則匯入自己的自訂字型。@font-face 規則支援多種檔案格式類型,包括 TrueType (TTF)、Web Open Font Format (WOFF) 等等。
如何匯入自己的自訂字型:
- 視需要將字型檔案上傳到資產管理工具,如「上傳檔案」一文所述。
存取進階主題編輯器,然後將
@font-face規則新增至「Custom Styles」部分,其中font-family指定字型名稱,url指定字型檔案的位置 (在本例中為資產管理員)、MyCustomFont.tff是自訂字型檔案的名稱,format則指定字型格式。@font-face { font-family: 'MyCustomFont'; src: url('files/MyCustomFont.tff') format('truetype') }
在樣式表中參照自訂字型
在「變數」區段中,參照其中一個「字型系列和樣式」變數的自訂字型。例如:
$typography-main: mat-typography-config(
$font-family: '"Indie Flower", "Oxygen", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300), // One-off huge headers
$display-3: mat-typography-level(56px, 56px, 400), // One-off large headers
$display-2: mat-typography-level(45px, 48px, 400), // One-off medium headers
$display-1: mat-typography-level(34px, 40px, 400), // One-off small headers
$headline: mat-typography-level(24px, 32px, 400), // <h1> tags
$title: mat-typography-level(20px, 32px, 500), // <h2> tags
$subheading-2: mat-typography-level(16px, 28px, 400), // <h3> tags
$subheading-1: mat-typography-level(15px, 24px, 400), // <h4> tags
$body-2: mat-typography-level(14px, 24px, 500), // Bolder body text
$body-1: mat-typography-level(16px, 22px, 400), // Base body text
$caption: mat-typography-level(12px, 20px, 400), // Smaller body and hint text
$button: mat-typography-level(14px, 14px, 500), // Buttons
$input: mat-typography-level(16px, 1.125, 400) // Input form fields
);
自訂標誌
您可以在下列位置自訂入口網站中使用的標誌:
| 標誌位置 | 預設檔案大小 |
|---|---|
| 電腦版導覽工具列 | 196 x 32 像素 |
| 行動裝置導覽工具列 | 156 x 32 像素 |
| 瀏覽器網址列中的功能 (和其他位置) | 32 x 32 像素 |
| 登入頁面 | 392 x 64 像素 |
自訂導覽列中的標誌,供電腦和行動裝置顯示時使用
在電腦和行動裝置的顯示器中,將標誌剪輯成正版。系統可能會根據瀏覽器寬度,顯示電腦版或行動版的標誌。
您無法刪除主要標誌,只能替換。如果未指定行動多媒體廣告的標誌,系統預設會使用主要標誌。
如何自訂電腦版和行動版導覽選單中所用的標誌:
- 取得適合使用的公司標誌副本。
請參閱上表瞭解建議大小。 - 使用主題編輯器。
- 如要在電腦上更換頂端導覽列中的標誌,請按照下列步驟操作:
a.在右側窗格中的「Basic Styles」下方,按一下「Primary logo」欄位下方的 。
。
b.在本地目錄中瀏覽電腦版標誌。
c.按一下「Open」上傳檔案。 - 如要在行動裝置的顯示內容中,取代頂端導覽列中的標誌,請按照下列步驟操作:
a.在右側窗格中的「基本樣式」下方,展開「標誌選項」,然後按一下「行動裝置標誌」欄位下方的 。
。
b.在本地目錄中瀏覽行動版標誌。
c.按一下「Open」上傳檔案。 - 按一下「儲存」,在左側窗格中預覽變更。
- 按一下「發布」,將變更發布至入口網站。系統顯示提示時,請確認作業。
自訂網站小圖示
如何自訂網路瀏覽器網址列和其他位置中使用的網站小圖示:
- 取得適合做為網站小圖示的公司標誌副本。
請參閱上表瞭解建議大小。 - 使用主題編輯器。
- 在右側窗格中的「基本樣式」下方展開「標誌選項」,然後按一下「Favicon」欄位下的
 。
。 - 在本機目錄中瀏覽標誌版本的網站小圖示版本。
- 按一下「Open」上傳檔案。
- 按一下「儲存」,在左側窗格中預覽變更。
- 按一下「發布」,將變更發布至入口網站。系統顯示提示時,請確認作業。
在「登入」頁面自訂標誌
為開發人員計畫設定註冊和登入體驗時,自訂「登入」頁面的標誌,詳情請參閱 管理公司資訊。
自訂導覽工具列
以下提供幾個自訂導覽工具列的秘訣:
- 按照「自訂調色盤」一文的說明,變更「主要顏色」,即可自訂頁首和頁尾的導覽列顏色。
- 按照「自訂字型系列和樣式」一文所述的方式,在標頭和頁尾的導覽工具列中變更「字型」和「按鈕」樣式,即可自訂選單項目的字型大小和樣式。
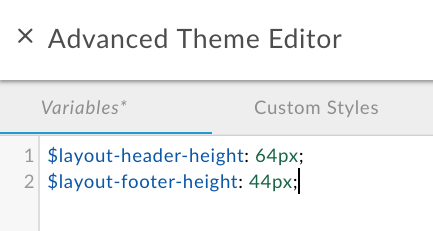
- 您可以使用進階主題編輯器,在「變數」部分加入以下變數和調整後的值,藉此自訂標題導覽工具列的高度:
$layout-header-height: 64px; - 存取進階主題編輯器,並在「變數」部分加入以下變數和調整後的值,藉此自訂頁尾導覽工具列的高度:
$layout-footer-height: 44px; - 在電腦和行動裝置的導覽工具列中自訂標誌。
自訂背景圖片
執行下列任一工作,自訂首頁的背景圖片:
使用相同名稱和相對檔案大小 (3000 像素 x 1996 像素) 將自己的 home-background.jpg 圖片上傳到資產管理工具。詳情請參閱管理資產。
請使用進階主題編輯器修改背景圖片檔案名稱及其邊框間距,並在「Custom Styles」部分加入下列已調整值的 SCSS:
#index { &.main { .main-content { padding: 0; background-image: url('/files/home-background.jpg'); background-size: cover; } } }存取進階主題編輯器,並在「Custom Styles」部分加入以下已調整值的 SCSS,為入口網站的所有頁面新增背景圖片:
body { background-image: url('/files/background-image.jpg'); }
自訂字體排版
您可以使用進階主題編輯器,在「Variables」區段中調整下列一或多個字體排版變數的值,藉此自訂字體:
$typography-main$typography-header$typography-footer$typography-context-bar
例如:
// Main content typography (includes dialog and notification popups)
$typography-main: mat-typography-config(
$font-family: 'Roboto, "Oxygen", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300), // One-off huge headers
$display-3: mat-typography-level(56px, 56px, 400), // One-off large headers
$display-2: mat-typography-level(45px, 48px, 400), // One-off medium headers
$display-1: mat-typography-level(34px, 40px, 400), // One-off small headers
$headline: mat-typography-level(24px, 32px, 400), // <h1> tags
$title: mat-typography-level(20px, 32px, 500), // <h2> tags
$subheading-2: mat-typography-level(16px, 28px, 400), // <h3> tags
$subheading-1: mat-typography-level(15px, 24px, 400), // <h4> tags
$body-2: mat-typography-level(14px, 24px, 500), // Bolder body text
$body-1: mat-typography-level(16px, 22px, 400), // Base body text
$caption: mat-typography-level(12px, 20px, 400), // Smaller body and hint text
$button: mat-typography-level(14px, 14px, 500), // Buttons
$input: mat-typography-level(16px, 1.125, 400) // Input form fields
);
接著,您可以將字體排版套用至特定的 CSS 選取器,如以下範例所示:
@include mat-base-typography($custom-typography-config, '.css-selector');
或者,您也可以將自訂字體排版中定義的特定字體排版套用至 CSS 選取器,如以下範例所示:
.css-selector {
@include mat-typography-level-to-styles($custom-typography-config, display-3);
}
使用進階主題編輯器自訂主題
如要自訂主題,您可以覆寫主題變數,或直接在進階主題編輯器中自訂主題樣式元素。
覆寫主題變數
在進階主題編輯器的「Variables」(變數) 部分中覆寫主題變數。如需主題變數清單,請參閱「主題變數參考資料」。
舉例來說,如要自訂頁首和頁尾導覽工具列的高度,請分別加入下列變數,並在進階主題編輯器的「變數」部分納入調整後的值:

如需其他範例,請參閱:
如何覆寫主題變數:
- 使用主題編輯器。
- 在右側窗格中,按一下「Advanced」(進階)。
- 按一下「變數」。
- 新增變數覆寫值。
如需可覆寫的變數清單,請參閱「主題變數參考資料」。 - 按一下「儲存」以儲存變更。
- 按一下「x」即可關閉進階主題編輯器。
- 在預覽窗格中檢視變更,或按一下「預覽」,在瀏覽器中預覽入口網站的變更。 注意:您可以在預覽窗格中點閱入口網站導覽,查看所有頁面上的變更。
- 按一下「發布」即可發布主題。系統會提示你確認更新。
自訂主題樣式元素
直接在進階主題編輯器的「Custom Styles」部分中自訂主題樣式元素。
舉例來說,如要變更入口網站註冊應用程式時顯示的「Create」(建立) 頁面中的「Create」(建立) 按鈕,請加入以下具有調整值的主題樣式元素:
.main .main-content button.app-save {
color: blue;
}
另請參閱「自訂背景圖片」。
如何自訂主題樣式元素:
- 使用主題編輯器。
- 在右側窗格中,按一下「Advanced」(進階)。
- 按一下「自訂樣式」。
- 新增主題樣式元素。
- 按一下「儲存」以儲存變更。
- 關閉「x」,關閉進階主題編輯器。
- 在預覽窗格中檢視變更,或按一下「預覽」,在瀏覽器中預覽入口網站的變更。
注意:您可以在預覽窗格中點閱入口網站導覽,查看所有頁面上的變更。 - 按一下「發布」即可發布主題。系統會提示你確認更新。
在入口網站頁面中建立全寬面板
如何在入口網站頁面中建立全寬面板:
- 按照「自訂主題樣式元素」一文的說明,在進階主題編輯器新增下列主題樣式元素:
.full-width__container { position: relative; left: 50%; right: 50%; max-width: 100vw; margin-left: -50vw; margin-right: -50vw; background-image: url("/files/your-image.jpg"); background-size: cover; background-position: 50% 50%; padding: 0; } .full-width__centered { @include centered-content(); } .full-width__content { // Add any 'additional' padding here and NOT in .full-width__centered. Adding padding to // .full-width__centered will result in a horizontal scroll bar. You can exclude this class // and corresponding <div> container if no additional padding control other than the // min page padding is needed. } - 按照「使用頁面編輯器開發入口網站內容」中的說明,編輯入口網站頁面的內容,加入下列
<div>元素:<div class="full-width__container"> <div class="full-width__centered"> <div class="full-width__content"> <!-- Include this div if you need additional padding --> <h2>Full Width Container</h2> <p> This content will align with the page header and other content outside of this full width container </p> </div> </div> </div>
發布主題
如何將你新增的主題和自訂樣式發布至線上入口網站:
- 使用主題編輯器。
- 按一下 [發布]。
如要在直播入口網站中查看已發布的內容,請按一下頂端導覽工具列中的「View Portal」。
瞭解 CSS 特異規則
CSS 具體性是指瀏覽器在衝突發生時,用來決定 CSS 樣式元素宣告優先順序的方法。方法是根據選取器類型,將權重套用至特定 CSS 樣式元素宣告。CSS 選取器越明確,權重越高。舉例來說,在計算過程中,ID 屬性的權重會高於類型選取器。
舉例來說,如果您在 CSS 程式碼中定義下列樣式元素,段落元素就會變成紅色,這是因為 div 元素中的 p style 元素宣告比 p 樣式元素宣告更具體。
div p { color: red } ← More specific
p { color: blue }
同樣地,如果您在 CSS 程式碼中定義以下樣式元素宣告,則 <div class="test"></div> 標記中包含的所有文字都會變成藍色,因為 div 元素中的 ID 屬性樣式宣告比 div 樣式元素宣告更具體。
div#test { background-color: blue; } ← More specific
div { background-color: red; }
如果樣式元素宣告的明確性相同,系統會優先採用最後定義的樣式元素宣告。舉例來說,根據下列樣式元素宣告的順序,段落元素會顯示為藍色。
p { color: red }
p { color: blue } ← Last specified
主題變數參考資料
以下各節摘要說明可在進階主題編輯器的「變數」部分可覆寫的變數,詳情請參閱「覆寫主題變數」一文。
基本主題變數
針對整個網站使用的基本主題自訂前景顏色,有效值為 light 和 dark。
$base-theme: light;
調色盤變數
修改下列變數來自訂調色盤,分別變更主要、次要、強調色和警告訊息顏色。請參閱「關於調色盤類別」一文。
$primary: mat-palette($mat-grey, 800, 100, 900);
$secondary: mat-palette($mat-green);
$accent: mat-palette($mat-blue);
$warn: mat-palette($mat-red);
數值分別指出預設元素的陰影值、淺色元素和深色元素的陰影值。查看材質主題設定 SCSS 檔案 (material-theming.scss) 的內容,找出預先定義的色彩變數。
舉例來說,您可以將主要調色盤變更為綠色,如下所示:
$primary: mat-palette($mat-green, 800, 100, 900);
如果只要針對基本主題中定義的預設色彩組合自訂陰影值,請加入下列程式碼並調整陰影值:
$primary: mat-palette($custom-hex-primary, 800, 100, 900);
$secondary: mat-palette($custom-hex-secondary, 800, 100, 900);
$accent: mat-palette($custom-hex-accent, 800, 100, 900);
$warn: mat-palette($custom-hex-warn, 800, 100, 900);
字型系列和樣式變數
自訂字型系列和樣式。
// If using a custom font, import it by URL.
$typography-main-font-family: 'Roboto, sans-serif';
// Must resolve to a pixel value
$layout-responsive-breakpoint: 900px;
$layout-header-height: 64px;
$layout-header-menu-item-height: 36px;
$layout-header-menu-item-horiz-padding: 16px;
$layout-header-nested-menu-item-vert-padding: 5px;
$layout-header-menu-resp-item-height: 64px;
$layout-footer-height: 44px;
$layout-footer-menu-item-height: 36px;
$layout-footer-menu-item-horiz-padding: 16px;
$layout-footer-nested-menu-item-vert-padding: 5px;
$layout-context-bar-height: 60px;
$layout-context-bar-button-height: 36px;
$layout-context-bar-button-horiz-padding: 16px;
$layout-main-content-max-width: 1400px;
$layout-main-content-vert-padding: 38px;
$layout-horizontal-min-padding: 24px;
// Uses variables declared above
$typography-header: $typography-main;
$typography-footer: $typography-main;
$typography-context-bar: $typography-main;
指定自訂字體排版,以更精細地控制,如以下範例所示:
$typography-context-bar: mat-typography-config(
$font-family: 'Ubuntu, sans-serif',
$headline: mat-typography-level(30px, 30px, 500), // Title
$button: mat-typography-level(19px, 19px, 200) // Action buttons
);
字體排版變數
自訂方形材質字體排版。每個字體排版等級都會定義字型大小、行高和字型粗細。
$typography-main-display-4: mat-typography-level(112px, 112px, 300);
$typography-main-display-3: mat-typography-level(56px, 56px, 400);
$typography-main-display-2: mat-typography-level(45px, 48px, 400);
$typography-main-display-1: mat-typography-level(34px, 40px, 400);
$typography-main-headline: mat-typography-level(24px, 32px, 400);
$typography-main-title: mat-typography-level(20px, 32px, 400);
$typography-main-subheading-2: mat-typography-level(16px, 28px, 400);
$typography-main-subheading-1: mat-typography-level(15px, 24px, 400);
$typography-main-body-2: mat-typography-level(14px, 24px, 400);
$typography-main-body-1: mat-typography-level(16px, 22px, 400);
$typography-main-caption: mat-typography-level(12px, 20px, 400);
$typography-main-button: mat-typography-level(14px, 14px, 700);
$typography-main-input: mat-typography-level(16px, 1.125, 400);
// Copies properties declared above into a cohesive object
$typography-main: mat-typography-config(
$font-family: $typography-main-font-family,
$display-4: $typography-main-display-4,
$display-3: $typography-main-display-3,
$display-2: $typography-main-display-2,
$display-1: $typography-main-display-1,
$headline: $typography-main-headline,
$title: $typography-main-title,
$subheading-2: $typography-main-subheading-2,
$subheading-1: $typography-main-subheading-1,
$body-2: $typography-main-body-2,
$body-1: $typography-main-body-1,
$caption: $typography-main-caption,
$button: $typography-main-button,
$input: $typography-main-input);
