您正在查看 Apigee Edge 說明文件。
前往 Apigee X 說明文件。 info
Apigee Edge 提供簡單易用的整合式入口網站,可記錄及管理 API 存取權,並培養應用程式開發人員社群。
所有 Apigee Edge 使用者都能使用整合式入口網站開發工具,快速建構自己的開發人員入口網站,這項工具可做為以 Drupal 為基礎的入口網站開發的替代方案。如需功能比較,請參閱「開發人員入口網站功能比較」。
請觀看這部短片,瞭解如何建立及發布整合式入口網站。
主要功能和優點
整合式入口網站提供下列主要功能和優點:| 功能 | 優點 |
|---|---|
| 開發入口網站內容 | 輕鬆快速地開發入口網站內容。
|
| 入口網站外觀 | 使用 SCSS 樣式表和個人化品牌,完整自訂入口網站的外觀和風格。 |
| API 說明文件 | 根據 OpenAPI 規格自動產生 API 參考說明文件。 |
| 自助式註冊 | 提供自助註冊功能,讓開發人員使用您的 API 建構應用程式。 |
| 目標對象管理 | 控管可存取入口網站內容和 API 的人員 |
| 數據分析 | 設定 Google Analytics 和自訂數據分析追蹤。 |
| 進階自訂 | 執行進階入口網站自訂作業,包括:
|
開始建構入口網站
Apigee 如何在整合式入口網站中處理安全性
下表說明 Apigee 如何透過整合式入口網站內建構的功能處理安全性問題。
| 功能 | 地址 |
|---|---|
| 需要 HTTPS 和傳輸層安全標準 (TLS) | 強制啟用加密通訊功能 |
包括 apigee.io 網域註冊,並使用公開尾碼清單
|
禁止在 apigee.io 的子網域上設定「超級 Cookie」 |
| 支援內容安全政策 (CSP) 設定 | 防範跨網站指令碼 (XSS) 和其他程式碼注入攻擊 |
必要條件:
|
防範 HTML、SQL 或後端注入式攻擊 |
包含 x-content-type-options: nosniff XSS 標頭 |
禁止瀏覽器嘗試猜測 MIME 類型 |
包含 x-frame-options: deny XSS 標頭
|
禁止將入口網站內容嵌入 iFrame |
包含 x-xss-protection: 1 XSS 標頭
|
偵測到反射式跨網站指令碼攻擊 (XSS) 時,禁止網頁載入 |
| 使用 CSRF 權杖 | 防範跨網站要求偽造攻擊 |
槓桿:
|
客戶資料保護措施 |
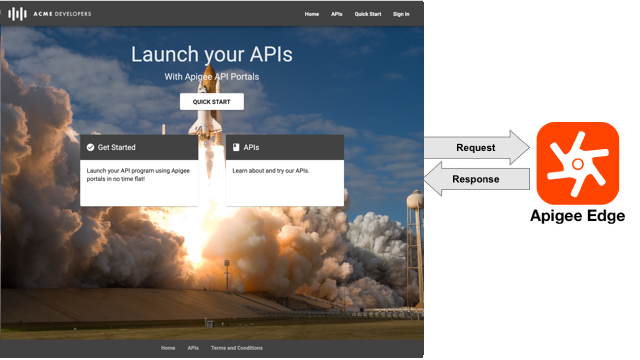
整合式入口網站與 Edge 的通訊方式
開發人員入口網站使用的大部分資訊都儲存在 Apigee Edge 中。這個入口網站會做為 Edge 的用戶端。開發人員入口網站會視需要傳送 HTTP 或 HTTPS REST 要求,從 Edge 擷取資訊或傳送資訊。舉例來說,當入口網站使用者在入口網站上註冊新應用程式時,入口網站會向 Edge 傳送要求,以便儲存應用程式相關資訊。

下列各節將進一步說明。
應用程式註冊和 API 金鑰的儲存位置
當入口網站使用者在整合式入口網站上完成應用程式註冊程序後,入口網站會將應用程式相關資訊傳送至 Apigee Edge,包括應用程式名稱和與應用程式相關聯的 API 產品。如果 Edge 註冊應用程式成功,Edge 會將單一 API 金鑰傳回入口網站。入口網站使用者會使用該 API 金鑰存取與應用程式相關聯的 API 產品。
應用程式和 API 金鑰的相關資訊只會儲存在 Edge 中,不會儲存在入口網站中。當入口網站使用者透過「我的應用程式」頁面等方式,使用入口網站查看應用程式相關資訊時,入口網站會向 Edge 提出要求,並使用 API 金鑰存取資訊。
同樣地,當入口網站使用者新增、移除或修改應用程式時,入口網站會將修改內容傳送至 Edge 進行儲存。
應用程式和 API 金鑰的所有資訊都會儲存在 Edge 中,因此 Edge 管理員可以使用 Edge UI 或管理 API 修改這些資訊。舉例來說,管理員可以:
- 新增、移除或修改開發人員應用程式
- 核准或撤銷開發人員應用程式的 API 金鑰
詳情請參閱「註冊應用程式及管理 API 金鑰」。
應用程式開發人員帳戶資訊的儲存位置
開發人員帳戶資訊會儲存在 Edge 中,如下所示:
- 使用內建的 ID 提供者時,當入口網站使用者建立帳戶,系統會將資訊儲存在 ID 提供者中,並顯示在「使用者」頁面。
- 使用 SAML 識別資訊提供者時,當入口網站使用者登入入口網站,系統會在識別資訊提供者中儲存資訊的陰影記錄,並顯示在「使用者」頁面。
- 入口網站使用者註冊開發人員應用程式後,Edge 上的開發人員頁面會同步使用者帳戶資訊,並顯示該資訊。
Edge 會儲存下列使用者帳戶資訊:
- 姓名
- 電子郵件地址
- 使用者名稱
- 入口帳戶狀態 (有效或無效)
- 入口網站角色 (已驗證使用者、管理員、其他)
- 角色型權限
- 入口網站使用者所屬的團隊 (如果您已註冊團隊功能的 Beta 版)
電子郵件地址是 Edge 用來識別開發人員的主鍵,每個電子郵件地址都必須不重複。Edge 會根據主鍵,為開發人員所屬的每個機構產生不重複的開發人員 ID。
詳情請參閱「註冊應用程式開發人員」。
開發團隊資訊的儲存位置 (Beta 版)
當入口網站使用者在入口網站上建立開發人員團隊時,開發人員團隊資訊會儲存在 Edge 上,包括:
- 開發團隊名稱和說明
- 開發團隊成員及其角色
- 開發人員團隊負責的應用程式
- 指派給開發人員團隊的目標對象
- 開發人員團隊建立時間
系統會為開發團隊產生專屬的自動產生電子郵件地址,並做為 Edge 用來識別開發團隊的主鍵。
詳情請參閱「使用開發人員團隊 (Beta 版) 分擔應用程式的責任」和「管理開發人員團隊」。
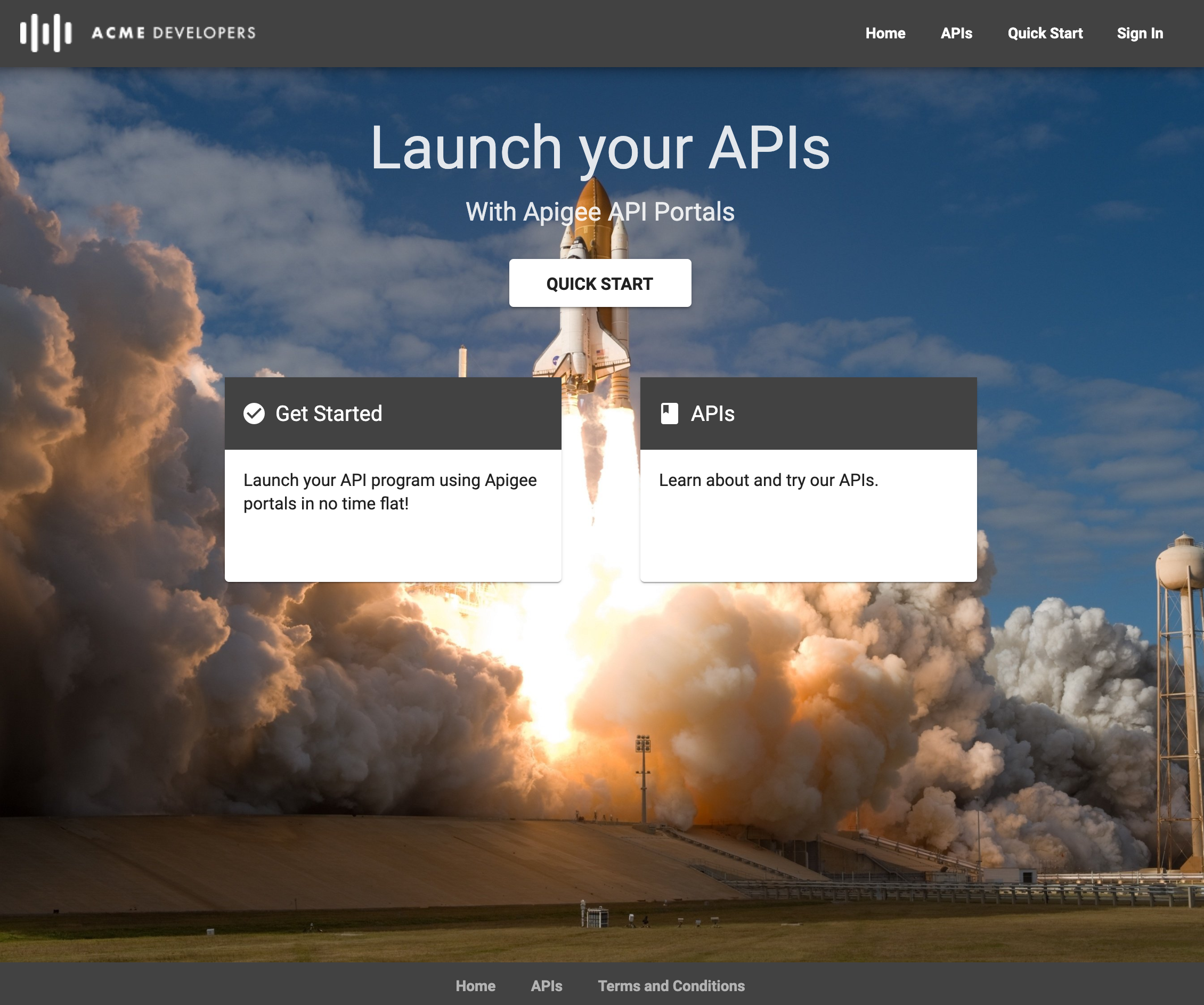
關於範例入口網站
建立新的入口網站時,系統會提供一組初始頁面,供您做為起點使用。這些起始網頁包含示範內容,可激發您開發自己的入口網站的靈感,只要將文字和圖片替換為您自己的內容即可。範例入口網站主題使用Material Design 主題設定和 SCSS。
以下是範例入口網站的首頁。

範例入口網站提供的起始網頁包括:
| 頁面 | 說明 |
|---|---|
| 首頁 | 說明展示 API 的入口網站首頁。做為入口網站的預設首頁 (index.html)。示範如何使用「角落元素」元件,詳情請參閱「新增角落元素元件」。 |
| 快速入門 | 一系列快速入門步驟,說明如何自訂入口網站。在範例入口網站中按一下「快速入門」,逐步新增內容至「開始使用」頁面。 |
| 開始使用 | 內容網頁範例。請參閱範例入口網站中的「入門指南」頁面,瞭解如何編輯這個頁面並將其新增至頂端導覽面板。 |
| API | 可用 API 清單。產生互動式 API 參考說明文件時,系統會自動將內容連結加入此頁面。 注意:系統會根據您發布至入口網站的 API,自動產生此頁面內容。您無法直接編輯這個頁面的內容,而且這個頁面不會顯示在網頁清單中。您可以使用入口網站主題編輯器修改頁面的樣式。 |
| 我的應用程式 | 已授權使用者的註冊應用程式清單。請參閱「入口網站使用者如何與您的入口網站互動」。 注意:本頁內容會根據已註冊的使用者應用程式自動產生。您無法直接編輯網頁內容,且該網頁不會顯示在網頁清單中。您可以使用主題編輯器修改頁面的樣式。 |
| 登入 | 已註冊使用者的登入頁面。新使用者可按一下「登入」,透過這個頁面註冊。請參閱「入口網站使用者如何與您的入口網站互動」。 注意:登入頁面會自動納入入口網站。您可以在登入頁面上自訂標誌,並在「建立帳戶」頁面新增自訂註冊欄位。您無法直接編輯網頁內容,且該網頁不會顯示在網頁清單中。 |
| 條款及細則 | 條款及細則頁面範例。 |
瀏覽器支援
Apigee 整合式入口網站支援與 Apigee Edge 相同的瀏覽器版本。

