Estás viendo la documentación de Apigee Edge.
Ve a la
documentación de Apigee X. info
En esta sección, se destacan los pasos exclusivos para compilar un portal basado en la versión original (versión 1.0).
Puedes migrar un portal existente basado en la versión original para aprovechar las funciones que ofrece la nueva versión, como se describe en Cómo migrar a la nueva versión del portal.
Cuando crees un portal nuevo, se basará en el tema nuevo, la documentación de la API y el servicio de identidad de desarrollador.
Información sobre elportal de muestra
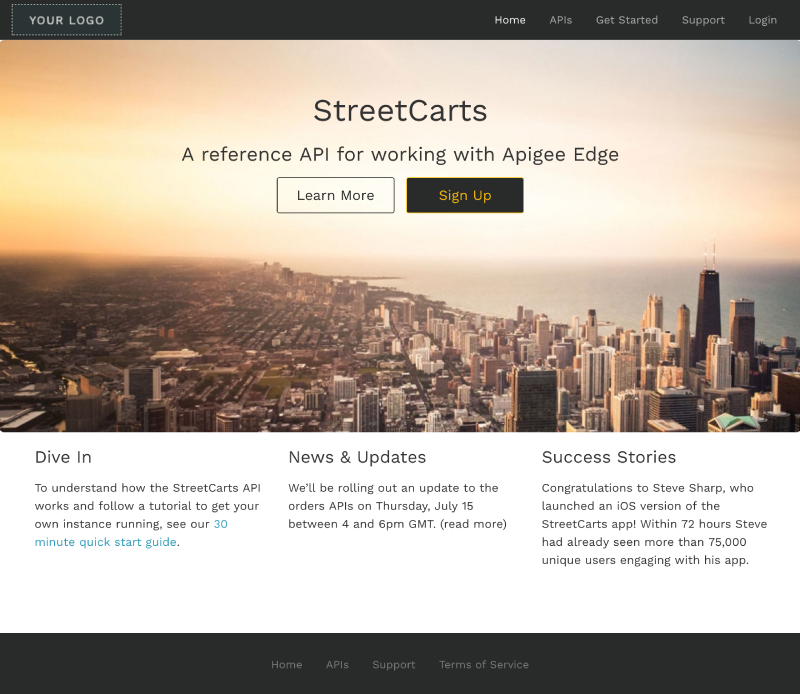
Se proporciona un portal de ejemplo para que lo uses como punto de partida. Las páginas de partida contienen contenido de demostración, basado en una empresa ficticia de venta de carritos de comida llamada StreetCarts, para ayudarte a inspirar el desarrollo de tu propio portal a medida que reemplazas el texto y las imágenes con tu contenido único. A continuación, se muestra la página principal del portal de ejemplo proporcionado.

A continuación, se resume el conjunto de páginas de partida proporcionadas en el portal de ejemplo:
| Página | Descripción |
|---|---|
| Página principal | Página principal del portal que describe las API que se muestran. Sirve como página principal predeterminada para el portal (index.html). |
| Comenzar | Primera página de un conjunto de páginas de documentación de muestra que utilizan un menú desplegable. |
| Configurar | Segunda página de un conjunto de páginas de documentación de muestra que demuestran el uso de un menú desplegable. |
| Implementación y ejecución | Tercera página de un conjunto de páginas de documentación de muestra que demuestran el uso de un menú desplegable. |
| Solucionar problemas | Cuarta página de un conjunto de páginas de documentación de muestra que demuestran el uso de un menú desplegable. |
| Asistencia | Preguntas frecuentes y datos de contacto de la asistencia al cliente |
| Condiciones del Servicio | Página de Condiciones del Servicio de muestra. |
| API | Lista de API disponibles Cuando generas documentación de referencia de la API interactiva, los vínculos al contenido se agregan automáticamente a esta página. Consulta Cómo interactúan los desarrolladores de apps con tu portal. Nota: El contenido de esta página se genera de forma automática en función de las APIs que publicas en tu portal. No puedes editar el contenido de esta página directamente. No aparece en la lista de páginas. Puedes modificar el estilo de la página con el editor de temas. |
| Mis apps | Lista de apps registradas para un usuario autorizado. Consulta Cómo interactúan los desarrolladores de apps con tu portal. Nota: El contenido de esta página se genera de forma automática en función de las apps de usuario registradas. No puedes editar el contenido de la página directamente. No aparece en la lista de páginas. Puedes modificar el estilo de la página con el editor de temas. |
| Acceder | Página de acceso para usuarios registrados. Los usuarios nuevos pueden registrarse desde esta página si hacen clic en Registrarse. Consulta Cómo interactúan los desarrolladores de apps con tu portal. Nota: La página de acceso se incluye automáticamente en tu portal. No puedes editar el contenido de la página directamente. No aparece en la lista de páginas. |
Sugerencias rápidas para personalizar el portal de muestra
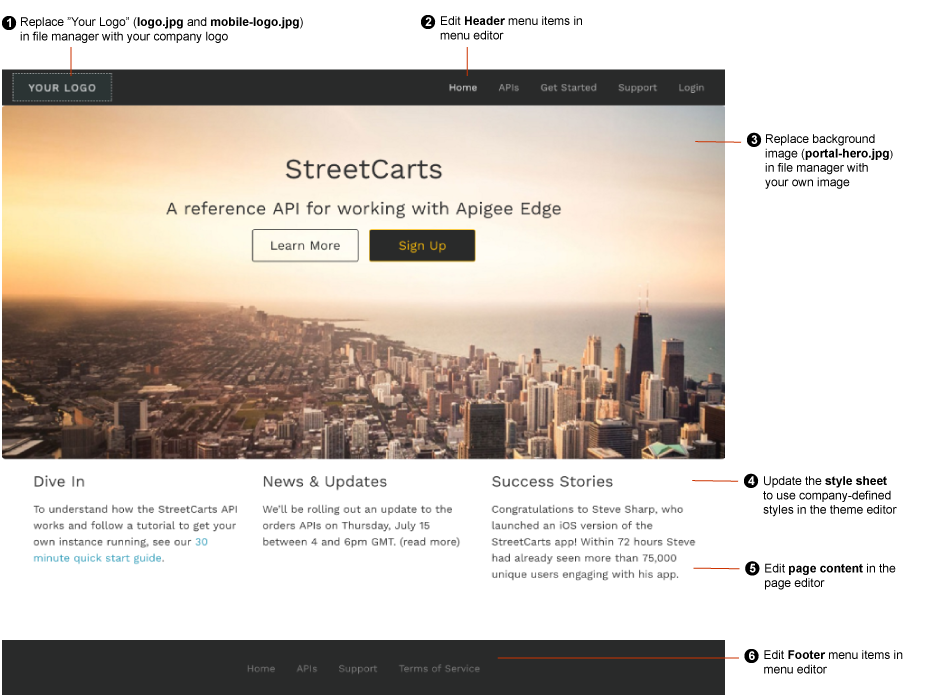
Revisa la siguiente imagen para obtener algunas sugerencias rápidas para personalizar el portal de ejemplo.

Como se destaca en la figura anterior, en la siguiente tabla, se resumen las personalizaciones rápidas que puedes realizar en el portal de muestra.
| # | Personalización | Descripción | Más información |
|---|---|---|---|
| 1 | Logotipo de la empresa | Personaliza la imagen "Tu logotipo" con el logotipo de tu empresa. Personaliza los estilos de CSS para el logotipo y reemplaza los siguientes archivos de imagen en el administrador de archivos. Para ello, sube tu logotipo con los mismos nombres y tamaños de archivo relativos:
|
Personaliza tu logotipo |
| 2 | Menú del encabezado | Actualiza los elementos en el menú del encabezado con el editor de menú. | Configura la navegación |
| 3 | Imagen de fondo | Personaliza la imagen de fondo en la página de inicio. Personaliza los estilos de CSS para la imagen de fondo y sube tu propia versión de la imagen portal-hero.jpg en el administrador de archivos con el mismo tamaño relativo de archivo (1,440 píxeles por 540 píxeles). Puedes modificar el nombre del archivo que se usa en el tema. |
Cómo personalizar la imagen de fondo de la página principal |
| 4 | Hoja de estilo | Actualiza la hoja de estilo para usar tus propios estilos empresariales en el editor de temas. | Personaliza un tema |
| 5 | Contenido del portal | Edita el contenido de las páginas del portal en el editor de páginas. | Desarrolla el contenido del portal mediante el editor de páginas |
| 6 | Menú del pie de página | Actualiza los elementos en el menú del encabezado con el editor de menú. | Configura la navegación |

