您正在查看 Apigee Edge 說明文件。
前往 Apigee X 說明文件。 info
本節將著重說明建構以原始版本 (1.0 版) 為基礎的入口網站時,必須採取的獨特步驟。
您可以根據原始版本遷移現有的入口網站,以便充分利用新版本提供的功能,詳情請參閱「遷移至新版入口網站」。
建立新的入口網站時,系統會採用新主題、API 文件和開發人員身分服務。
關於範例入口網站
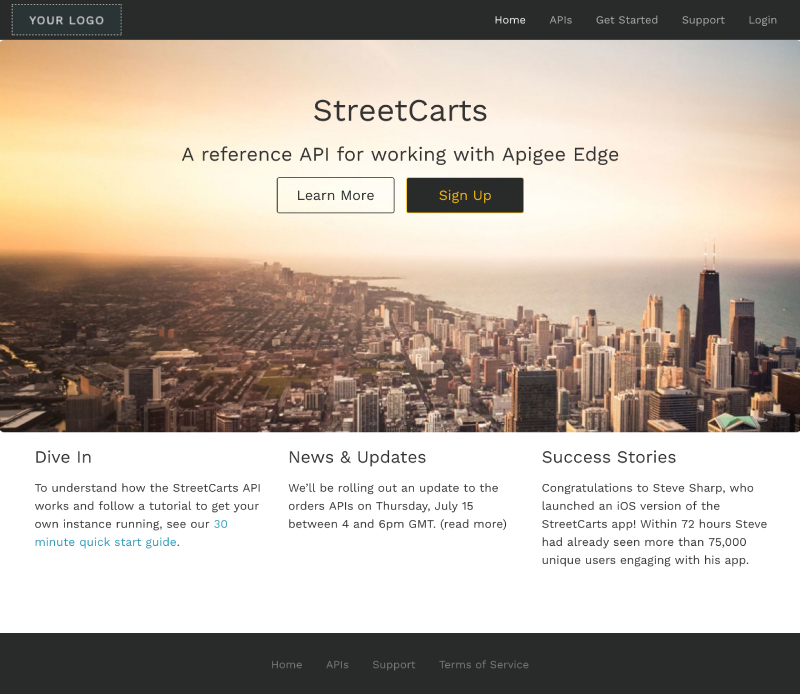
我們提供範例入口網站供您參考。起始網頁包含以虛構的 StreetCarts 餐車供應商公司為基礎的示範內容,可在您將文字和圖片替換為自己的內容時,提供靈感,協助您開發自己的入口網站。以下是提供的範例入口網站首頁。

以下是範例入口網站提供的初始頁面集合:
| 頁面 | 說明 |
|---|---|
| 首頁 | 說明展示 API 的入口網站首頁。做為入口網站的預設首頁 (index.html)。 |
| 開始使用 | 使用下拉式選單的說明文件頁面範例組合第一頁。 |
| 設定 | 範例說明文件頁面的第二頁,示範如何使用下拉式選單。 |
| 部署及執行 | 範例說明文件頁面的第三頁,展示如何使用下拉式選單。 |
| 疑難排解 | 範例說明文件頁面第四頁,展示如何使用下拉式選單。 |
| 支援 | 客戶服務常見問題和聯絡資訊。 |
| 服務條款 | 服務條款頁面範例。 |
| API | 可用 API 清單。產生迭代式 API 參考說明文件時,系統會自動將內容連結新增至此頁面。請參閱「應用程式開發人員與您的入口網站互動的方式」。 注意:這個頁面內容會根據您發布至入口網站的 API 自動產生。您無法直接編輯這個頁面的內容,而且這個頁面不會顯示在網頁清單中。您可以使用主題編輯器修改頁面的樣式。 |
| 我的應用程式 | 已授權使用者的註冊應用程式清單。請參閱「應用程式開發人員如何與您的入口網站互動」一文。 注意:這個頁面內容會根據已註冊的使用者應用程式自動產生。您無法直接編輯網頁內容,且該網頁不會顯示在網頁清單中。您可以使用主題編輯器修改頁面的樣式 |
| 登入 | 註冊使用者的登入頁面。新使用者可按一下「註冊」,透過這個頁面註冊。請參閱「應用程式開發人員如何與入口網站互動」。 注意:登入頁面會自動納入入口網站。您無法直接編輯網頁內容,且該網頁不會顯示在網頁清單中。 |
自訂範例入口網站的快速提示
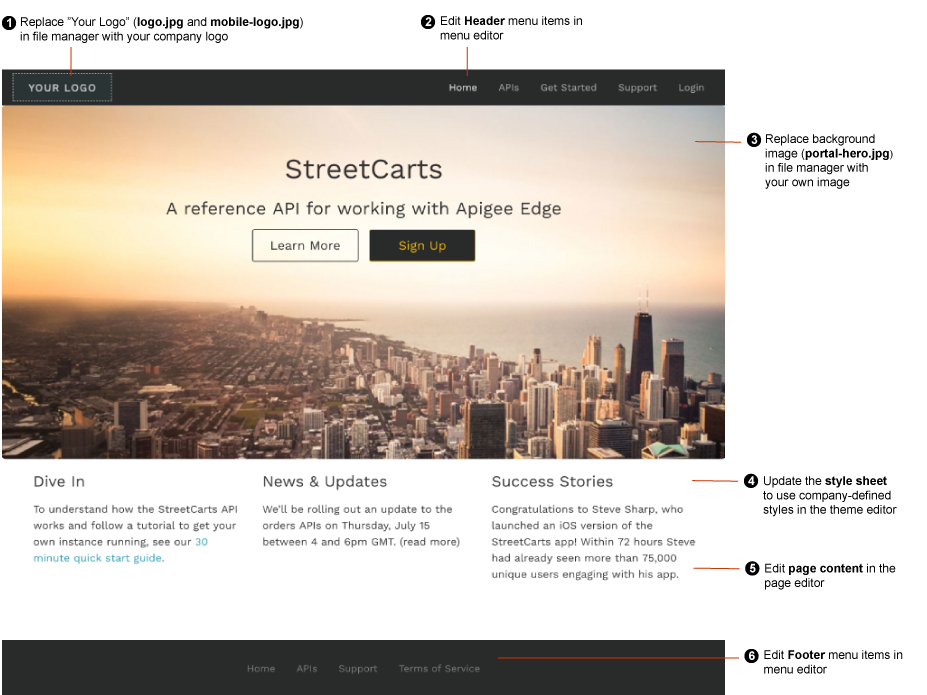
請參閱下圖,瞭解自訂範例入口網站的快速提示。

如上圖所示,下表列出您可對範例入口網站進行的快速自訂動作。
| # | 自訂 | 說明 | 更多資訊 |
|---|---|---|---|
| 1 | 公司標誌 | 使用貴公司的標誌自訂「您的標誌」圖片。自訂標誌的 CSS 樣式,並上傳標誌 (使用相同名稱和相對檔案大小),取代檔案管理員中的下列圖片檔案:
|
自訂標誌 |
| 2 | 標題選單 | 使用選單編輯器更新標頭選單中的項目。 | 設定導覽功能 |
| 3 | 背景圖片 | 自訂首頁背景圖片。自訂背景圖片的 CSS 樣式,並使用相同的相對檔案大小 (1,440 x 540 像素),在檔案管理員中上傳自己的 portal-hero.jpg 圖片版本。您可以修改主題中使用的檔案名稱。 |
自訂首頁背景圖片 |
| 4 | CSS 樣式表 | 更新樣式表單,在主題編輯器中使用您自己的公司樣式。 | 自訂主題 |
| 5 | 入口網站內容 | 在網頁編輯器中編輯入口網站網頁的內容。 | 使用頁面編輯器開發入口網站內容 |
| 6 | 頁尾選單 | 使用選單編輯器更新頁尾選單中的項目。 | 設定導覽功能 |
