查看 Apigee Edge 說明文件。
前往
Apigee X說明文件。 資訊
將 API 發布至入口網站,供應用程式開發人員使用,如以下各節所述。
API 發布總覽
將 API 發布到入口網站的程序包含兩個步驟:
- 選取要發布至入口網站的 API 產品。
- 使用 OpenAPI 規格快照自動產生 API 參考說明文件,讓應用程式開發人員瞭解您的 API。如要進一步瞭解快照,請參閱 OpenAPI 規格的快照是什麼?
將 API 發布至入口網站時,入口網站會自動進行以下更新:
您的入口網站新增「API 參考資料」頁面
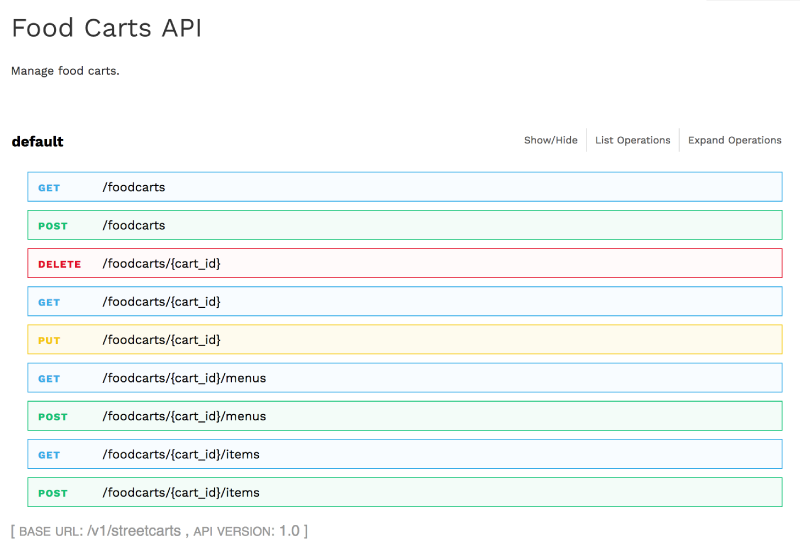
「API 參考資料」頁面會顯示您用 OpenAPI 規格快照自動產生的 API 參考說明文件。開發人員可以查看您的 API 說明文件,然後按一下「試用」提出 API 要求並查看輸出內容。注意:您無法直接編輯本頁內容。不會顯示在入口網站的網頁清單中。

API 參考資料頁面的連結會新增至「API 參考資料」頁面
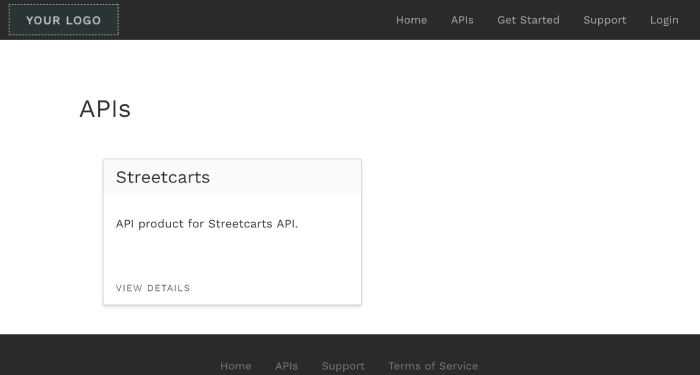
API 頁面 (隨附在範例入口網站) 中會列出發布至入口網站的所有 API,並提供個別 API 參考說明文件的連結,供您瞭解詳情。注意:您無法直接編輯本頁內容。不會顯示在入口網站的網頁清單中。

什麼是 OpenAPI 規格快照?
每個 OpenAPI 規格在 API 生命週期中都是可靠資料來源。在 API 生命週期 (從開發到發布到監控) 的每個階段,都使用相同的規格。修改規格時,您必須清楚瞭解這些變更在其他生命週期階段對 API 有何影響,詳情請參閱「如果我修改規格會怎麼樣?」一文。
發布 API 時,您需要拍攝 OpenAPI 規格的快照,以產生 API 參考說明文件。該快照代表規格儲存庫中規格的特定版本。如果您使用規格編輯器切換 OpenAPI 規格,可以決定再擷取規格快照,以反映 API 參考說明文件中的最新異動。
為您的 API Proxy 新增 CORS 支援
發布 API 之前,您必須在 API Proxy 中新增 CORS 支援,以支援用戶端的跨源要求。
CORS (跨源資源共享) 是一種標準機制,可讓在網頁中執行的 JavaScript XMLHttpRequest (XHR) 呼叫與非來源網域的資源互動。CORS 是針對同源政策執行的常見解決方案,適用於所有瀏覽器。舉例來說,假設您透過在瀏覽器中執行的 JavaScript 程式碼向 Twitter API 呼叫 XHR,呼叫將會失敗。這是因為向瀏覽器提供網頁的網域,與提供 Twitter API 的網域不同。CORS 允許伺服器「選擇採用」來提供跨來源資源分享機制。
如需瞭解如何在發布 API 前為 API Proxy 新增 CORS 支援,請參閱為 API Proxy 新增 CORS 支援。
注意:大多數的新式瀏覽器都會強制使用 CORS。查看完整的支援瀏覽器清單。如需 CORS 的詳細說明,請參閱跨來源資源分享 W3C 建議。
瀏覽 API 頁面
如要存取 API 頁面,請按照下列步驟操作:
- 選取「發布」>「發布」入口網站,然後選取您的入口網站。
- 在入口網站首頁按一下「API」。
或者,您也可以在頂端導覽列的入口網站下拉式選單中,選取「API」。
系統隨即會顯示 API 清單。

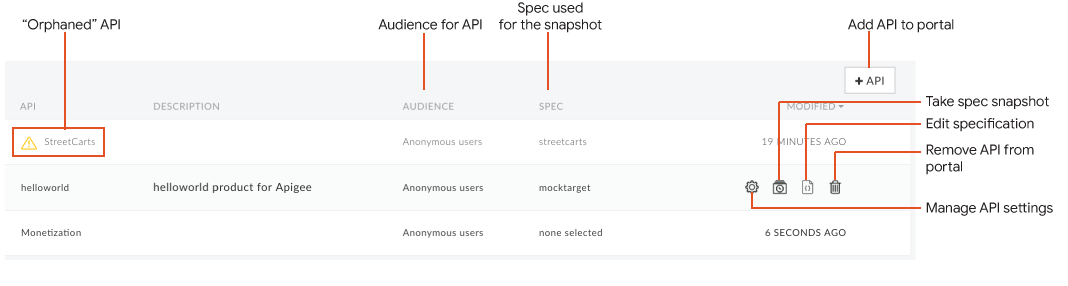
如上圖所示,API 頁面可讓您執行下列操作:
- 詳細瞭解入口網站提供的 API
- 將 API 新增至入口網站
- 拍攝與 API 產品相關聯的 OpenAPI 規格快照,以更新 API 參考說明文件。
- 在入口網站發布或取消發布 API
- 在入口網站管理 API 的目標對象
- 編輯相關規格 (請參閱「使用規格編輯器建立規格」)
- 從入口網站中移除 API
- 快速辨識「無主」相關 API 產品已從 Edge 中移除,並從入口網站重新建立 API 產品或刪除 API
將 API 新增至入口網站
注意:您最多可在入口網站中新增 100 個 API。
如何將 API 新增至入口網站:
- 選取「發布」>「發布」入口網站,然後選取您的入口網站。
- 在入口網站首頁按一下「API」。
或者,您也可以在頂端導覽列的入口網站下拉式選單中選取「API」。 - 按一下「+ API」。
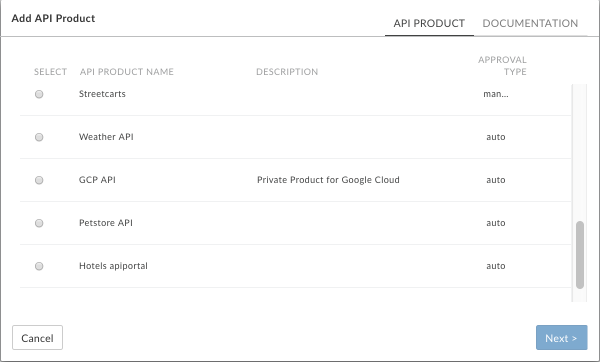
系統隨即會顯示「Add API Product to Portal」對話方塊。 在對話方塊的「API 產品」分頁中,選取要新增至入口網站的 API 產品。

點選「下一步」。
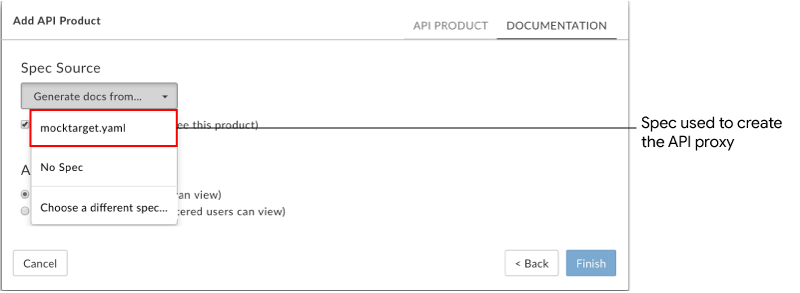
選取要用於快照的來源。
如果您已使用 OpenAPI 規格建立 API 產品內附的 API Proxy,請從下拉式清單中選取規格。

你也可以選取:
- 沒有規格,而是在 API 發布後新增規格,詳情請參閱「擷取規格快照」。
- 選擇其他規格來選取或上傳新規格。
勾選「已發布」核取方塊,將 API 發布到入口網站。如果尚未準備好發布 API,請取消選取「已發布」。
您之後可以變更設定,詳情請參閱在入口網站發布或取消發布 API 所述。在「目標對象」下方,選取下列其中一個選項來授予存取權,以便管理 API 目標對象:
- 匿名使用者:允許所有使用者查看網頁。
- 已註冊的使用者:僅允許已註冊的使用者查看頁面。
您日後可以變更這項設定,詳情請參閱在入口網站上管理 API 的目標對象一文。
按一下「Finish」。
拍攝規格快照
發布 API 後,您隨時可以使用新的 OpenAPI 規格快照,更新在入口網站上發布的 API 參考說明文件。
如要拍攝 OpenAPI 規格的快照,請進行以下步驟:
- 選取「發布」>「發布」入口網站,然後選取您的入口網站。
- 在入口網站首頁按一下「API」。
或者,您也可以在頂端導覽列的入口網站下拉式選單中選取「API」。 - 將遊標懸停在要拍攝快照的 API 上以顯示動作。
按一下
 。
。注意:如果快照目前處於選取來源規格,則會顯示訊息。
從「快照來源」下拉式選單中選取現有規格,或是選取「選擇其他規格」,選擇或上傳新規格,以用來產生 API 說明文件。您也可以選取「No spec」(無規格) 移除目前的規格。
按一下「更新快照」 (選取「無規格」時,請點按「移除快照」)。
API 參考資料文件是根據規格產生,並新增至「API 參考資料」頁面。
在入口網站發布或取消發布 API
如何在入口網站發布或取消發布 API:
- 選取「發布」>「發布」入口網站,然後選取您的入口網站。
- 在入口網站首頁按一下「API」。
或者,您也可以在頂端導覽列的入口網站下拉式選單中選取「API」。 - 將滑鼠遊標移到您要發布或取消發布的 API 上。
- 按一下
 。
。 - 勾選「已啟用」核取方塊,即可在入口網站上發布 API。取消選取「已啟用」即可取消發布 API。
- 按一下「儲存」。
透過入口網站管理 API 的目標對象
如要在入口網站管理 API 目標對象,請授予下列存取權:
- 所有使用者
- 僅限已註冊的使用者
如何在入口網站管理 API 目標對象:
- 選取「發布」>「發布」入口網站,然後選取您的入口網站。
- 在入口網站首頁按一下「API」。
或者,您也可以在頂端導覽列的入口網站下拉式選單中選取「API」。 - 將遊標移到要用於管理目標對象的 API 上以顯示動作。
- 按一下
 。
。 - 在「目標對象」下方,選取下列其中一個選項:
- 匿名使用者:允許所有使用者查看 API 產品。
- 已註冊的使用者:僅允許已註冊的使用者查看 API 產品。
- 按一下「儲存」。
從入口網站中移除 API
如何從入口網站中移除 API:
- 選取「發布」>「發布」入口網站,然後選取您的入口網站。
- 在入口網站首頁按一下「API」。
或者,您也可以在頂端導覽列的入口網站下拉式選單中選取「API」。 - 將滑鼠遊標移到清單中的 API 上,即可顯示動作選單。
- 按一下「
 」。
」。
排解已發布 API 的問題
使用「試用」時,如果傳回 TypeError: Failed to fetch 錯誤,請考慮以下可能原因和解決方法:
如果是混合內容錯誤,這個錯誤可能是由已知的 Swagger-ui 問題所造成。可能的解決方法之一,就是確定您已在 OpenAPI 規格的
schemes定義中,在 HTTP 之前指定 HTTPS。例如:schemes: - https - http若是 CORS (跨源資源共享) 限制錯誤,請確保您的 API Proxy 支援 CORS。 CORS 是啟用用戶端跨源要求的標準機制。請參閱為 API Proxy 新增 CORS 支援。也請務必在瀏覽器中啟用 CORS。

