Apigee Edge का दस्तावेज़ देखा जा रहा है.
Apigee X के दस्तावेज़ पर जाएं. जानकारी
अपने पोर्टल पर बनाए गए पेजों को लिंक करने के लिए, नेविगेशन सेट अप करें. इसके बारे में यहां दिए गए सेक्शन में बताया गया है.
मेन्यू पेज को एक्सप्लोर करना
मेन्यू पेज पर मौजूद नेविगेशन मेन्यू एडिटर का इस्तेमाल करके, अपने पोर्टल में नेविगेशन मेन्यू सेट अप और पब्लिश करें.
मेन्यू पेज को ऐक्सेस करने के लिए:
- साइड नेविगेशन बार में, पब्लिश करें > पोर्टल चुनें. इसके बाद, अपना पोर्टल चुनें और लैंडिंग पेज पर मेन्यू पर क्लिक करें.
- अपने पोर्टल में बदलाव करते समय, सबसे ऊपर मौजूद नेविगेशन बार में ड्रॉप-डाउन मेन्यू में जाकर, मेन्यू चुनें.

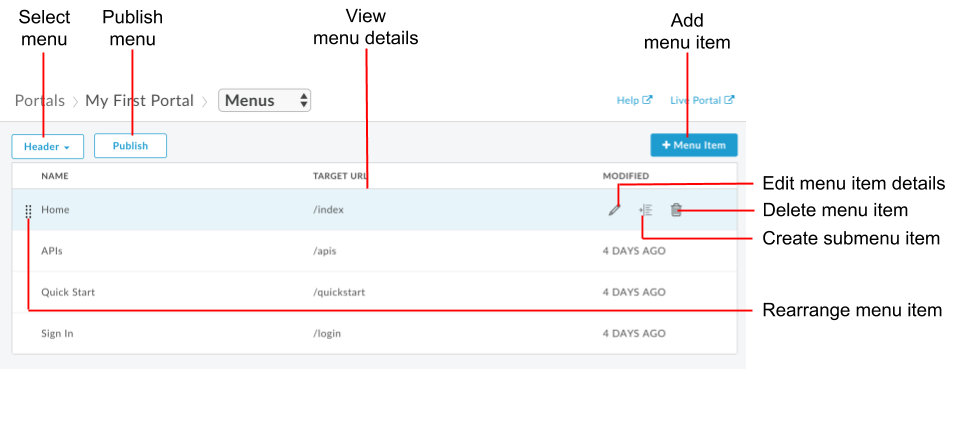
पिछले फ़ोटो में हाइलाइट किए गए तरीके से, नेविगेशन मेन्यू एडिटर की मदद से ये काम किए जा सकते हैं:
- वह मेन्यू चुनें जिसमें आपको बदलाव करना है
- नेविगेशन मेन्यू में आइटम जोड़ना
- सबमेन्यू बनाना
- मेन्यू आइटम में बदलाव करना या उसे मिटाएं
- मेन्यू आइटम का क्रम बदलना
- मेन्यू पब्लिश करना
डिफ़ॉल्ट नेविगेशन मेन्यू के बारे में जानकारी
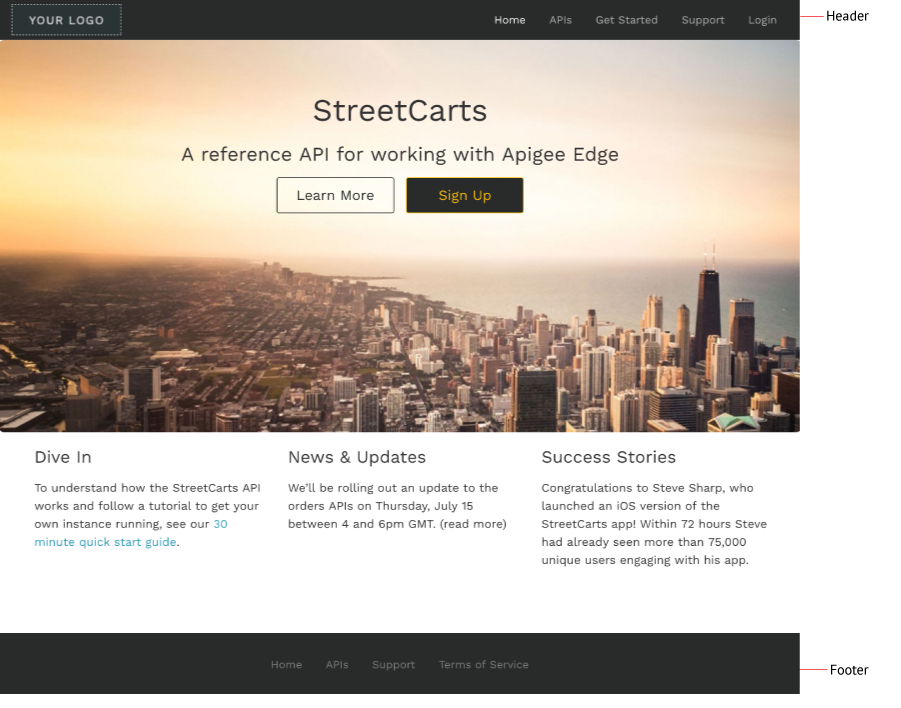
डिफ़ॉल्ट रूप से, दो नेविगेशन मेन्यू उपलब्ध होते हैं: हेडर और फ़ुटर. डिफ़ॉल्ट नेविगेशन मेन्यू, दिए गए स्टार्टर पेजों के सेट में दिखते हैं और उनसे लिंक होते हैं. इस बारे में नीचे दी गई इमेज में बताया गया है.

नेविगेशन मेन्यू में आइटम जोड़ना
नेविगेशन मेन्यू में कोई आइटम जोड़ने के लिए:
- मेन्यू पेज को ऐक्सेस करें.
- + मेन्यू आइटम पर क्लिक करें.
नेविगेशन मेन्यू डायलॉग में, यह जानकारी डालें:
फ़ील्ड ब्यौरा ज़रूरी है? पेज रिलेटिव यूआरएल डालें या ड्रॉप-डाउन सूची से अपने पोर्टल में कोई पेज चुनें. हां नाम मेन्यू आइटम का नाम, जो पोर्टल में दिखेगा. यह वैल्यू, पेज के असल नाम से अलग हो सकती है. हां बनाएं पर क्लिक करें.
लाइव पोर्टल पर अपने बदलावों को पब्लिश करने के लिए, पब्लिश करें पर क्लिक करें.
मेन्यू आइटम का क्रम बदलना
नेविगेशन मेन्यू में किसी आइटम का क्रम बदलने के लिए:
- मेन्यू पेज को ऐक्सेस करें.
- कर्सर को उस मेन्यू आइटम पर ले जाएं जिसे आपको कार्रवाइयां दिखाने के लिए एक जगह से दूसरी जगह ले जाना है
- मेन्यू आइटम के नाम की बाईं ओर मौजूद
 पर कर्सर ले जाएं और माउस बटन को दबाकर रखें
पर कर्सर ले जाएं और माउस बटन को दबाकर रखें - मेन्यू आइटम को खींचकर, मेन्यू आइटम की सूची में नई जगह पर ले जाएं और माउस बटन को छोड़ें.
- लाइव पोर्टल पर अपने बदलावों को पब्लिश करने के लिए, पब्लिश करें पर क्लिक करें.
सबमेन्यू बनाना
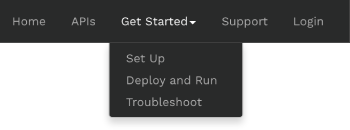
पैरंट आइटम को ओवरले करने पर, सबमेन्यू ड्रॉप-डाउन मेन्यू के तौर पर दिखता है.

सबमेन्यू बनाने के लिए:
- मेन्यू पेज को ऐक्सेस करें.
- मेन्यू में कोई आइटम जोड़ें, जो पैरंट मेन्यू के तौर पर काम करेगा.
- अन्य मेन्यू आइटम जोड़ें, जो सबमेन्यू के तौर पर काम करेंगे.
- सबमेन्यू आइटम को फिर से व्यवस्थित करें, ताकि वे पैरंट मेन्यू में उसी क्रम में दिखें जिस क्रम में आपको उन्हें मेन्यू में दिखाना है.
सब-मेन्यू आइटम को पैरंट मेन्यू के नीचे एक लेवल पर इंडेंट करने के लिए,
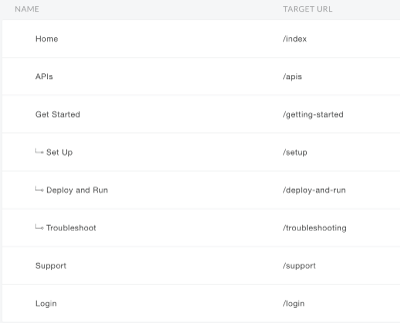
 पर क्लिक करें. इस इमेज में दिखाया गया है कि मेन्यू की सूची में सब-मेन्यू आइटम कैसे दिखता है:
पर क्लिक करें. इस इमेज में दिखाया गया है कि मेन्यू की सूची में सब-मेन्यू आइटम कैसे दिखता है: 
लाइव पोर्टल पर अपने बदलावों को पब्लिश करने के लिए, पब्लिश करें पर क्लिक करें.
किसी सबमेन्यू आइटम को टॉप-लेवल मेन्यू के क्रम में वापस ले जाने के लिए,  पर क्लिक करें.
पर क्लिक करें.
नेविगेशन मेन्यू के आइटम में बदलाव करना
नेविगेशन मेन्यू में किसी आइटम में बदलाव करने के लिए:
- मेन्यू पेज को ऐक्सेस करें.
- कर्सर को उस मेन्यू आइटम पर ले जाएं जिसमें आपको बदलाव करना है. इसके बाद,
 पर क्लिक करें.
पर क्लिक करें. - मेन्यू आइटम की जानकारी में बदलाव करें.
- अपडेट करें पर क्लिक करें.
- लाइव पोर्टल पर अपने बदलावों को पब्लिश करने के लिए, पब्लिश करें पर क्लिक करें.
नेविगेशन मेन्यू से कोई आइटम मिटाना
नेविगेशन मेन्यू से किसी आइटम को मिटाने के लिए:
- मेन्यू पेज को ऐक्सेस करें.
- कार्रवाइयों का मेन्यू दिखाने के लिए, सूची में मौजूद मेन्यू आइटम पर कर्सर घुमाएं.
 पर क्लिक करें.
पर क्लिक करें. - लाइव पोर्टल पर अपने बदलावों को पब्लिश करने के लिए, पब्लिश करें पर क्लिक करें.
