أنت تعرض مستندات Apigee Edge.
انتقل إلى
مستندات Apigee X. معلومات
يتألف المظهر من ورقة أنماط عمومية متسلسلة (CSS) توفّر مظهرًا ومظهرًا موحّدَين لجميع الصفحات في البوابة. الهدف من المظهر هو السماح لك بتغيير الشكل والمظهر عبر جميع صفحات البوابة في وقت واحد.
تعتمد غالبية الأنماط التلقائية المتوفرة مع نموذج البوابة على Bootstrap. ويمكنك تخصيص المظهر ومعاينته ونشره، كما هو موضّح في الأقسام التالية.
يمكنك مشاهدة الفيديو التالي لمعرفة كيفية تخصيص مظهر البوابة.
الوصول إلى أداة تعديل المظاهر
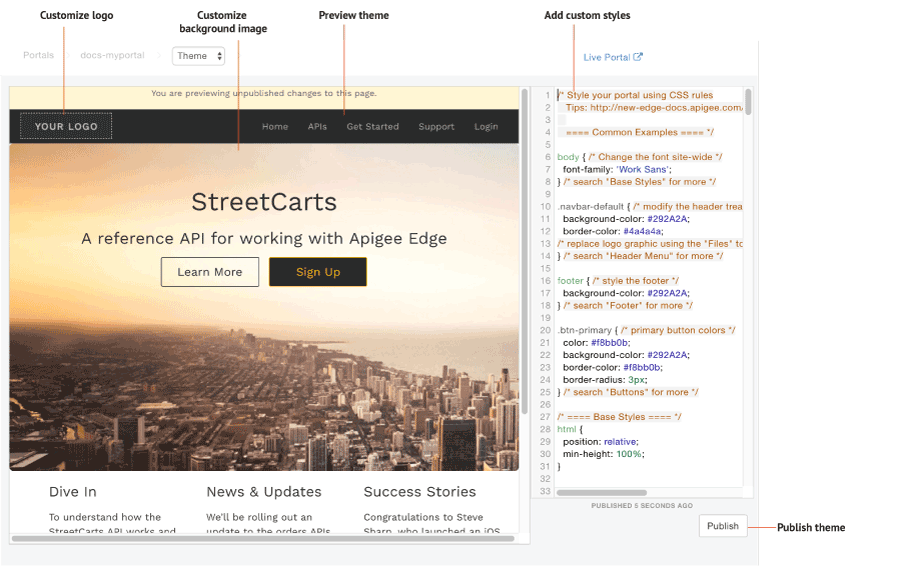
يمكنك تخصيص مظهر البوابة ومعاينته ونشره في محرِّر المظاهر. لفتح محرِّر المظاهر، اختَر المظهر في القائمة المنسدلة في شريط التنقّل العلوي.

كما هو موضح في الشكل السابق، يتيح لك محرر المظاهر:
- إضافة أنماط مخصّصة لتخصيص المظهر باستخدام لوحة محرّر الأنماط
- معاينة المظهر في منطقة المعاينة من خلال النقر على إعادة تحميل المعاينة
- تخصيص شعارك
- تخصيص صورة الخلفية
- نشر المظهر في البوابة المباشرة
إضافة أنماط مخصّصة
يمكنك تخصيص المظهر من خلال إضافة رمز CSS إلى جزء محرّر الأنماط. يتم دعم جميع عناصر نمط CSS.
لتخصيص المظهر، اتّبِع الخطوات التالية:
- اختَر المظهر في القائمة المنسدلة في شريط التنقل العلوي.
- أضف رمز CSS المخصص في جزء محرر الأنماط على الجانب الأيسر من الصفحة.
- عايِن التغييرات في جزء المعاينة من خلال النقر على إعادة تحميل المعاينة.
> ملاحظة: يمكنك النقر للتنقّل في البوابة لمعاينة المحتوى في جميع الصفحات. - انقر على نشر لنشر تغييرات المظهر.
- انقر على نشر لتأكيد التعديل.
تخصيص شعارك
تخصيص "شعارك" صورة بشعار شركتك، استبدل ملفات الصور التالية في مدير الملفات من خلال تحميل شعارك باستخدام الأسماء نفسها وأحجام الملفات النسبية:
logo.png(140 × 40 بكسل)mobile-logo.png(140 × 40 بكسل)
بالإضافة إلى ذلك، عدّل المحتوى التالي في ورقة أنماط CSS، حسب الحاجة:
/* ==== Header Menu ==== */
...
body .navbar-brand {
padding: 5px 15px;
}
.navbar-brand img {
max-height: 50px;
margin: 0;
padding: 0;
}
لمزيد من المعلومات، اطّلِع على مقالة إدارة مواد العرض.
تخصيص صورة الخلفية في الصفحة الرئيسية
تخصيص صورة الخلفية في الصفحة الرئيسية عن طريق تعديل المحتوى التالي في ورقة أنماط CSS.
عدِّل ملف صورة الخلفية وموضعه.
يمكنك تحميل نسختك الخاصة من صورةportal-hero.jpgإلى مدير الملفات باستخدام نفس الاسم وحجم الملف النسبي (1440 بكسل × 540 بكسل). إذا أردت استخدام اسم ملف مختلف، يجب التأكّد من تعديل قيمةbackground-imageفي خدمة مقارنة الأسعار (CSS) أدناه./* ==== Jumbotron ==== a billboard for drawing attention, from Bootstrap */ home-page-jumbotron-bg { background-image: url('/files/portal-hero.jpg'); }عدِّل تنسيق النص الذي يظهر على صورة الخلفية.
.jumbotron { text-align: center; height: 500px; background-size: cover; margin: -50px -30px 0 -30px; border-radius: 0; } .jumbotron h1 { font-size: 40px; font-weight: 400; } .jumbotron h2 { font-size: 25px; font-weight: 400; } .jumbotron a, .jumbotron a:hover { font-size: 18px; } .jumbotron p { max-width: none; }
فهم قواعد خصوصية CSS
تصف خصوصية CSS الطريقة التي يستخدمها المتصفح لتحديد أولوية تعريفات عناصر نمط CSS عند ظهور تعارضات. يتم احتساب خصوصية CSS من خلال تطبيق ترجيح على تعريف عنصر نمط CSS محدد بناءً على نوع المحدِّد الخاص به. كلما كانت أداة اختيار لغة CSS أكثر تحديدًا، زاد الوزن. على سبيل المثال، سيتم منح سمة المعرّف وزنًا أعلى في العملية الحسابية من محدد النوع.
على سبيل المثال، إذا حددت عناصر النمط التالية في تعليمة CSS البرمجية، فسيتم لون عنصر الفقرة باللون الأحمر لأن تعريف عنصر النمط p داخل عنصر div يكون أكثر تحديدًا من تعريف عنصر النمط p.
div p { color: red } ← More specific
p { color: blue }
وبالمثل، إذا حددت تعريفات عناصر النمط التالية في رمز CSS، فسيتم تلوين أي نص مضمّن في علامات <div class="test"></div> باللون الأزرق لأن تعريف نمط سمة المعرّف داخل عنصر div يكون أكثر تحديدًا من تعريف عنصر نمط div.
div#test { background-color: blue; } ← More specific
div { background-color: red; }
بالنسبة إلى إعلانات عنصر النمط بنفس الدقة، ستكون الأولوية لتعريف عنصر النمط الأخير المحدد. على سبيل المثال، وفقًا لترتيب تعريفات عناصر النمط التالية، سيتم لون عنصر الفقرة باللون الأزرق.
p { color: red }
p { color: blue } ← Last specified
نشر المظهر
لنشر تخصيصات المظاهر والأنماط التي أضفتها على البوابة المباشرة:
- اختَر المظهر في القائمة المنسدلة في قائمة التنقّل العلوية.
- انقر على نشر.
لعرض المحتوى المنشور في البوابة المباشرة، انقر على البوابة المباشرة في شريط التنقل العلوي.
