আপনি Apigee Edge ডকুমেন্টেশন দেখছেন।
Apigee X ডকুমেন্টেশনে যান । তথ্য
একটি থিম একটি গ্লোবাল ক্যাসকেডিং স্টাইল শীট (CSS) নিয়ে গঠিত যা আপনার পোর্টালের সমস্ত পৃষ্ঠাগুলির জন্য একটি অভিন্ন চেহারা এবং অনুভূতি প্রদান করে৷ একটি থিমের লক্ষ্য হল এক সময়ে আপনার সমস্ত পোর্টাল পৃষ্ঠাগুলির চেহারা এবং অনুভূতি পরিবর্তন করতে দেওয়া৷
নমুনা পোর্টালের সাথে প্রদত্ত বেশিরভাগ ডিফল্ট শৈলী বুটস্ট্র্যাপের উপর ভিত্তি করে। আপনি আপনার থিম কাস্টমাইজ করতে, পূর্বরূপ দেখতে এবং প্রকাশ করতে পারেন, যেমনটি নিম্নলিখিত বিভাগে বর্ণিত হয়েছে।
কিভাবে পোর্টাল থিম কাস্টমাইজ করতে হয় তা জানতে নিচের ভিডিওটি দেখুন।
থিম সম্পাদক অ্যাক্সেস করুন
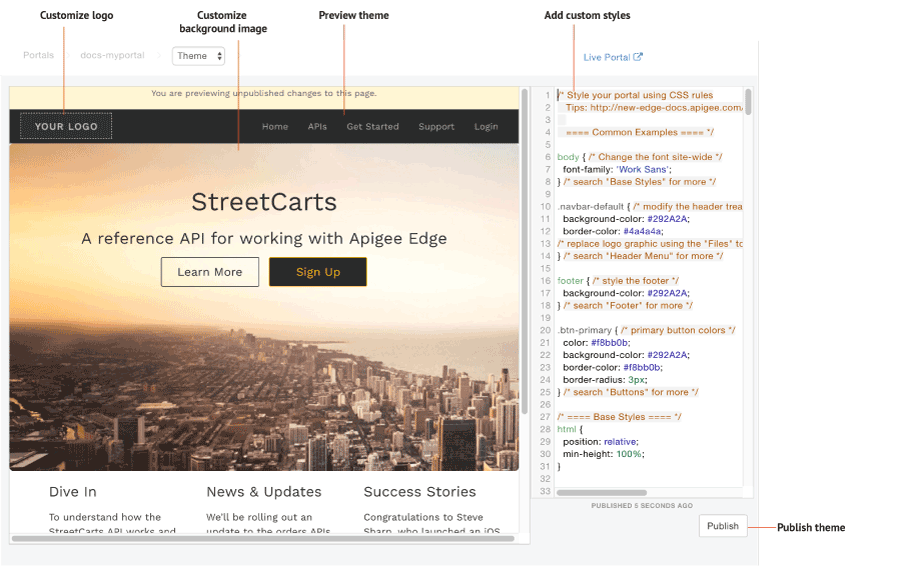
থিম সম্পাদকে আপনার পোর্টালের জন্য থিমটি কাস্টমাইজ করুন, পূর্বরূপ দেখুন এবং প্রকাশ করুন৷ থিম সম্পাদক খুলতে, শীর্ষ নেভিগেশন বারে ড্রপ-ডাউন মেনুতে থিম নির্বাচন করুন।

আগের চিত্রে যেমন হাইলাইট করা হয়েছে, থিম সম্পাদক আপনাকে এতে সক্ষম করে:
- শৈলী সম্পাদক ফলক ব্যবহার করে আপনার থিম কাস্টমাইজ করতে কাস্টম শৈলী যোগ করুন
- পূর্বরূপ পুনরায় লোড ক্লিক করে পূর্বরূপ এলাকায় আপনার থিমের পূর্বরূপ দেখুন
- আপনার লোগো কাস্টমাইজ করুন
- ব্যাকগ্রাউন্ড ইমেজ কাস্টমাইজ করুন
- আপনার লাইভ পোর্টালে আপনার থিম প্রকাশ করুন
কাস্টম শৈলী যোগ করুন
স্টাইল এডিটর প্যানে আপনার নিজস্ব CSS কোড যোগ করে আপনার থিম কাস্টমাইজ করুন। সমস্ত CSS শৈলী উপাদান সমর্থিত.
আপনার থিম কাস্টমাইজ করতে:
- উপরের নেভিগেশন বারে ড্রপ-ডাউন মেনুতে থিম নির্বাচন করুন।
- পৃষ্ঠার ডানদিকে স্টাইল এডিটর প্যানে আপনার কাস্টম CSS কোড যোগ করুন।
- পূর্বরূপ পুনরায় লোড ক্লিক করে পূর্বরূপ ফলকে আপনার পরিবর্তনগুলির পূর্বরূপ দেখুন।
> দ্রষ্টব্য : আপনি সমস্ত পৃষ্ঠায় সামগ্রীর পূর্বরূপ দেখতে আপনার পোর্টাল নেভিগেশনের মাধ্যমে ক্লিক করতে পারেন। - আপনার থিম পরিবর্তন প্রকাশ করতে প্রকাশ করুন ক্লিক করুন.
- আপডেট নিশ্চিত করতে পাবলিশ এ ক্লিক করুন।
আপনার লোগো কাস্টমাইজ করুন
আপনার কোম্পানির লোগো দিয়ে "আপনার লোগো" ছবিটি কাস্টমাইজ করুন, একই নাম এবং আপেক্ষিক ফাইলের আকার ব্যবহার করে আপনার লোগো আপলোড করে ফাইল ম্যানেজারে নিম্নলিখিত চিত্র ফাইলগুলি প্রতিস্থাপন করুন:
-
logo.png(140 পিক্সেল বাই 40 পিক্সেল) -
mobile-logo.png(140 পিক্সেল বাই 40 পিক্সেল)
উপরন্তু, CSS শৈলী শীটে নিম্নলিখিত বিষয়বস্তু পরিবর্তন করুন, প্রয়োজন অনুসারে:
/* ==== Header Menu ==== */
...
body .navbar-brand {
padding: 5px 15px;
}
.navbar-brand img {
max-height: 50px;
margin: 0;
padding: 0;
}
আরও তথ্যের জন্য, আপনার সম্পদ পরিচালনা দেখুন।
হোম পেজে ব্যাকগ্রাউন্ড ইমেজ কাস্টমাইজ করুন
CSS স্টাইল শীটে নিম্নলিখিত বিষয়বস্তু পরিবর্তন করে হোম পেজে পটভূমি চিত্রটি কাস্টমাইজ করুন।
ব্যাকগ্রাউন্ড ইমেজ ফাইল এবং এর প্লেসমেন্ট পরিবর্তন করুন।
আপনি একই নাম এবং আপেক্ষিক ফাইলের আকার (1440 পিক্সেল x 540 পিক্সেল) ব্যবহার করে ফাইল ম্যানেজারেportal-hero.jpgছবির নিজস্ব সংস্করণ আপলোড করতে পারেন। আপনি যদি একটি ভিন্ন ফাইলের নাম ব্যবহার করতে চান, নিশ্চিত হন এবং নীচের CSS-এbackground-imageমান সম্পাদনা করুন।/* ==== Jumbotron ==== a billboard for drawing attention, from Bootstrap */ home-page-jumbotron-bg { background-image: url('/files/portal-hero.jpg'); }পাঠ্যের বিন্যাস পরিবর্তন করুন যা পটভূমি চিত্রকে ওভারলে করে।
.jumbotron { text-align: center; height: 500px; background-size: cover; margin: -50px -30px 0 -30px; border-radius: 0; } .jumbotron h1 { font-size: 40px; font-weight: 400; } .jumbotron h2 { font-size: 25px; font-weight: 400; } .jumbotron a, .jumbotron a:hover { font-size: 18px; } .jumbotron p { max-width: none; }
সিএসএস নির্দিষ্টতার নিয়ম বুঝুন
CSS নির্দিষ্টতা একটি ব্রাউজার দ্বারা ব্যবহৃত পদ্ধতি বর্ণনা করে যখন বিরোধ দেখা দেয় CSS শৈলী উপাদান ঘোষণার অগ্রাধিকার নির্ধারণ করতে। সিএসএস নির্দিষ্টতা নির্বাচক প্রকারের উপর ভিত্তি করে একটি নির্দিষ্ট সিএসএস শৈলী উপাদান ঘোষণায় ওজন প্রয়োগ করে গণনা করা হয়। সিএসএস নির্বাচক যত বেশি নির্দিষ্ট, ওজন তত বেশি। একটি আইডি বৈশিষ্ট্য, উদাহরণস্বরূপ, একটি টাইপ নির্বাচকের তুলনায় গণনায় উচ্চতর ওজন দেওয়া হবে।
উদাহরণস্বরূপ, আপনি যদি আপনার CSS কোডে নিম্নলিখিত শৈলী উপাদানগুলিকে সংজ্ঞায়িত করেন তবে অনুচ্ছেদ উপাদানটি লাল রঙের হবে কারণ একটি div উপাদানের মধ্যে p শৈলী উপাদান ঘোষণাটি p শৈলী উপাদান ঘোষণার চেয়ে বেশি নির্দিষ্ট।
div p { color: red } ← More specific
p { color: blue }
একইভাবে, আপনি যদি আপনার CSS কোডে নিম্নলিখিত শৈলী উপাদানের ঘোষণাগুলি সংজ্ঞায়িত করেন, তাহলে <div class="test"></div> ট্যাগে সংযুক্ত যেকোন পাঠ্য নীল রঙের হবে কারণ একটি div উপাদানের মধ্যে আইডি অ্যাট্রিবিউট শৈলী ঘোষণা আরও নির্দিষ্ট। div শৈলী উপাদান ঘোষণা চেয়ে.
div#test { background-color: blue; } ← More specific
div { background-color: red; }
একই নির্দিষ্টতার সাথে শৈলী উপাদান ঘোষণার জন্য, সংজ্ঞায়িত শেষ শৈলী উপাদান ঘোষণা অগ্রাধিকার নেবে। উদাহরণস্বরূপ, নিম্নলিখিত শৈলী উপাদান ঘোষণার ক্রম অনুসারে, অনুচ্ছেদ উপাদানটি নীল রঙের হবে।
p { color: red }
p { color: blue } ← Last specified
আপনার থিম প্রকাশ করুন
লাইভ পোর্টালে প্রকাশ করতে আপনি যে থিম এবং শৈলী কাস্টমাইজেশন যোগ করেছেন:
- শীর্ষ নেভিগেশন মেনুতে ড্রপ-ডাউন মেনুতে থিম নির্বাচন করুন।
- প্রকাশ করুন ক্লিক করুন.
লাইভ পোর্টালে আপনার প্রকাশিত বিষয়বস্তু দেখতে, উপরের নেভিগেশন বারে লাইভ পোর্টালে ক্লিক করুন।

