شما در حال مشاهده اسناد Apigee Edge هستید.
به مستندات Apigee X بروید . اطلاعات
یک موضوع شامل یک صفحه سبک آبشاری جهانی (CSS) است که ظاهر و احساس یکنواختی را برای همه صفحات در پورتال شما فراهم می کند. هدف یک تم این است که به شما اجازه دهد ظاهر و احساس را در تمام صفحات پورتال خود در یک زمان تغییر دهید.
اکثر سبک های پیش فرض ارائه شده با پورتال نمونه بر اساس بوت استرپ هستند. همانطور که در بخش های زیر توضیح داده شده است، می توانید تم خود را سفارشی، پیش نمایش و منتشر کنید.
برای یادگیری نحوه سفارشی کردن تم پورتال، ویدیوی زیر را تماشا کنید.
به ویرایشگر تم دسترسی پیدا کنید
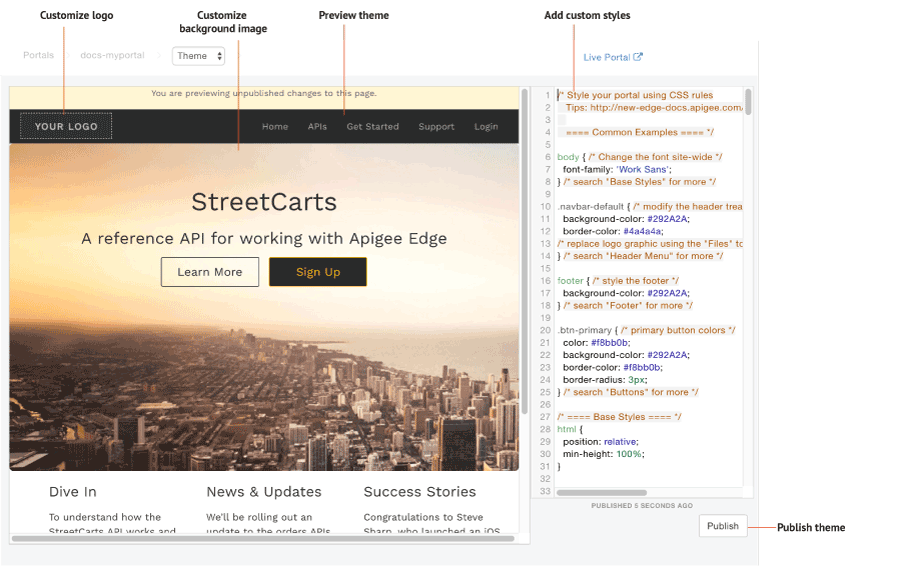
تم را برای پورتال خود در ویرایشگر تم سفارشی کنید، پیش نمایش کنید و منتشر کنید. برای باز کردن ویرایشگر تم، تم را در منوی کشویی در نوار پیمایش بالا انتخاب کنید.

همانطور که در شکل قبلی مشخص شده است، ویرایشگر تم شما را قادر می سازد:
- برای سفارشی کردن تم خود با استفاده از پنجره ویرایشگر سبک های سفارشی را اضافه کنید
- با کلیک روی بارگذاری مجدد پیش نمایش، طرح زمینه خود را در قسمت پیش نمایش پیش نمایش کنید
- لوگوی خود را سفارشی کنید
- سفارشی کردن تصویر پس زمینه
- موضوع خود را در پورتال زنده خود منتشر کنید
اضافه کردن سبک های سفارشی
با افزودن کد CSS خود در پنجره ویرایشگر، تم خود را سفارشی کنید. تمام عناصر سبک CSS پشتیبانی می شوند.
برای سفارشی کردن تم خود:
- تم را در منوی کشویی در نوار پیمایش بالا انتخاب کنید.
- کد CSS سفارشی خود را در قسمت ویرایشگر سبک در سمت راست صفحه اضافه کنید.
- با کلیک روی بارگذاری مجدد پیش نمایش، تغییرات خود را در صفحه پیش نمایش پیش نمایش کنید.
> توجه : می توانید از طریق ناوبری پورتال خود برای پیش نمایش محتوا در همه صفحات کلیک کنید. - برای انتشار تغییرات تم خود روی انتشار کلیک کنید.
- برای تایید به روز رسانی ، روی انتشار کلیک کنید.
لوگوی خود را سفارشی کنید
تصویر "لوگوی شما" را با آرم شرکت خود سفارشی کنید، با آپلود آرم خود با استفاده از نام ها و اندازه فایل های نسبی، فایل های تصویری زیر را در مدیر فایل جایگزین کنید:
-
logo.png(140 پیکسل در 40 پیکسل) -
mobile-logo.png(140 پیکسل در 40 پیکسل)
علاوه بر این، در صورت نیاز، محتوای زیر را در شیوه نامه CSS تغییر دهید:
/* ==== Header Menu ==== */
...
body .navbar-brand {
padding: 5px 15px;
}
.navbar-brand img {
max-height: 50px;
margin: 0;
padding: 0;
}
برای اطلاعات بیشتر، به مدیریت دارایی های خود مراجعه کنید.
تصویر پس زمینه را در صفحه اصلی سفارشی کنید
با تغییر محتوای زیر در شیوه نامه CSS، تصویر پس زمینه را در صفحه اصلی سفارشی کنید.
فایل تصویر پس زمینه و محل قرارگیری آن را تغییر دهید.
شما می توانید نسخه خود از تصویرportal-hero.jpgرا با استفاده از همان نام و اندازه فایل نسبی (1440 پیکسل در 540 پیکسل) در مدیر فایل آپلود کنید. اگر می خواهید از نام فایل دیگری استفاده کنید، مطمئن شوید و مقدارbackground-imageرا در CSS زیر ویرایش کنید./* ==== Jumbotron ==== a billboard for drawing attention, from Bootstrap */ home-page-jumbotron-bg { background-image: url('/files/portal-hero.jpg'); }قالب متنی را که روی تصویر پسزمینه قرار میگیرد، تغییر دهید.
.jumbotron { text-align: center; height: 500px; background-size: cover; margin: -50px -30px 0 -30px; border-radius: 0; } .jumbotron h1 { font-size: 40px; font-weight: 400; } .jumbotron h2 { font-size: 25px; font-weight: 400; } .jumbotron a, .jumbotron a:hover { font-size: 18px; } .jumbotron p { max-width: none; }
قوانین اختصاصی بودن CSS را درک کنید
ویژگی CSS روشی را توصیف می کند که توسط مرورگر برای تعیین اولویت برای اعلام عناصر سبک CSS در هنگام بروز تداخل استفاده می شود. ویژگی CSS با اعمال وزن به یک اعلان عنصر خاص سبک CSS بر اساس نوع انتخابگر آن محاسبه می شود. هرچه انتخابگر CSS خاص تر باشد، وزن آن بیشتر می شود. به عنوان مثال، یک ویژگی ID در محاسبه وزن بیشتری نسبت به انتخابگر نوع داده می شود.
به عنوان مثال، اگر عناصر سبک زیر را در کد CSS خود تعریف کنید، عنصر پاراگراف قرمز رنگ می شود زیرا اعلان عنصر سبک p در یک عنصر div خاص تر از اعلان عنصر سبک p است.
div p { color: red } ← More specific
p { color: blue }
به طور مشابه، اگر اعلانهای عنصر سبک زیر را در کد CSS خود تعریف کنید، هر متن محصور شده در تگهای <div class="test"></div> آبی رنگ میشود، زیرا اعلان سبک ویژگی id در یک عنصر div خاصتر است. نسبت به اعلام عنصر سبک div .
div#test { background-color: blue; } ← More specific
div { background-color: red; }
برای اعلان عناصر سبک با ویژگی یکسان، آخرین اعلان عنصر سبک تعریف شده اولویت دارد. برای مثال، با توجه به ترتیب اعلانهای عنصر سبک زیر، عنصر پاراگراف آبی رنگ میشود.
p { color: red }
p { color: blue } ← Last specified
موضوع خود را منتشر کنید
برای انتشار در پورتال زنده تم و سبک سفارشیسازیهایی که اضافه کردهاید:
- موضوع را در منوی کشویی در منوی پیمایش بالا انتخاب کنید.
- روی انتشار کلیک کنید.
برای مشاهده محتوای منتشر شده خود در پورتال زنده، روی Live Portal در نوار پیمایش بالا کلیک کنید.

