Anda sedang melihat dokumentasi Apigee Edge.
Buka
Dokumentasi Apigee X. info
Tema terdiri dari global cascading style sheet (CSS) yang memberikan tampilan dan nuansa seragam untuk semua halaman di portal Anda. Tujuan dari tema adalah memungkinkan Anda mengubah tampilan dan nuansa di semua halaman portal pada satu waktu.
Sebagian besar gaya default yang disediakan dengan portal contoh didasarkan pada Bootstrap. Anda dapat menyesuaikan, melihat pratinjau, dan memublikasikan tema, seperti yang dijelaskan di bagian berikut.
Tonton video berikut untuk mempelajari cara menyesuaikan tema portal.
Mengakses editor tema
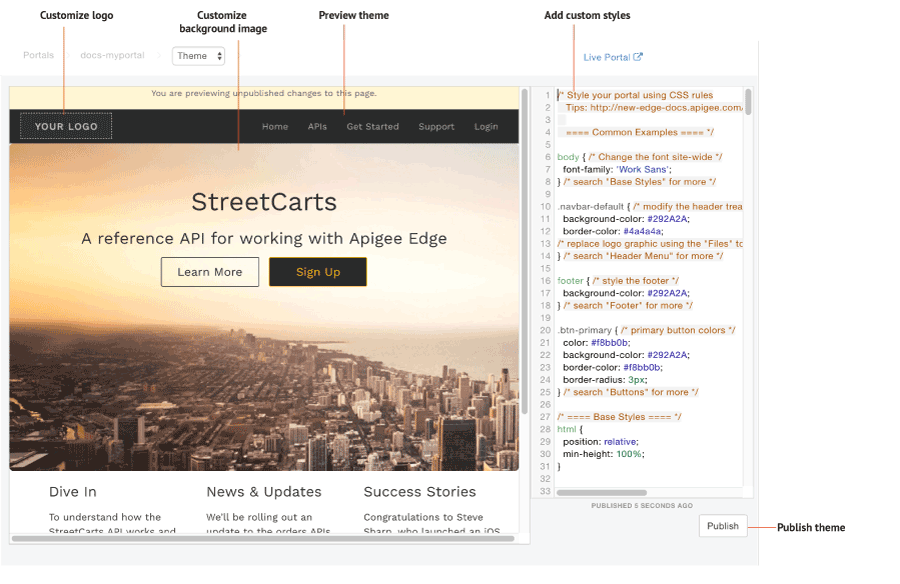
Sesuaikan, pratinjau, dan publikasikan tema untuk portal Anda di editor tema. Untuk membuka editor tema, pilih Tema di menu drop-down pada menu navigasi atas.

Seperti yang disorot dalam gambar sebelumnya, editor tema memungkinkan Anda untuk:
- Menambahkan gaya kustom untuk menyesuaikan tema menggunakan panel editor gaya
- Lihat pratinjau tema Anda di area pratinjau dengan mengklik muat ulang pratinjau
- Menyesuaikan logo
- Menyesuaikan gambar latar
- Publikasikan tema Anda ke portal live
Menambahkan gaya kustom
Sesuaikan tema dengan menambahkan kode CSS Anda sendiri di panel editor gaya. Semua elemen gaya CSS didukung.
Untuk menyesuaikan tema:
- Pilih Tema di menu drop-down di menu navigasi atas.
- Tambahkan kode CSS khusus di panel editor gaya di sisi kanan halaman.
- Lihat pratinjau perubahan di panel pratinjau dengan mengklik reload the preview.
> Catatan: Anda dapat mengklik navigasi portal untuk melihat pratinjau konten di semua halaman. - Klik Publikasikan untuk memublikasikan perubahan tema.
- Klik Publikasikan untuk mengonfirmasi pembaruan.
Sesuaikan logo Anda
Sesuaikan "Logo Anda" gambar dengan logo perusahaan Anda, ganti file gambar berikut di pengelola file dengan mengupload logo menggunakan nama yang sama dan ukuran file yang relatif:
logo.png(140 x 40 piksel)mobile-logo.png(140 piksel x 40 piksel)
Selain itu, ubah konten berikut di style sheet CSS, sebagaimana diperlukan:
/* ==== Header Menu ==== */
...
body .navbar-brand {
padding: 5px 15px;
}
.navbar-brand img {
max-height: 50px;
margin: 0;
padding: 0;
}
Untuk informasi selengkapnya, lihat artikel Mengelola aset.
Sesuaikan gambar latar di halaman beranda
Sesuaikan gambar latar pada halaman beranda dengan memodifikasi konten berikut di style sheet CSS.
Ubah file gambar latar dan penempatannya.
Anda dapat mengunggah gambarportal-hero.jpgversi Anda sendiri ke pengelola file menggunakan nama yang sama dan ukuran file relatif (1440 piksel x 540 piksel). Jika Anda ingin menggunakan nama file yang berbeda, pastikan dan edit nilaibackground-imagedalam CSS di bawah./* ==== Jumbotron ==== a billboard for drawing attention, from Bootstrap */ home-page-jumbotron-bg { background-image: url('/files/portal-hero.jpg'); }Mengubah format teks yang menempatkan gambar latar.
.jumbotron { text-align: center; height: 500px; background-size: cover; margin: -50px -30px 0 -30px; border-radius: 0; } .jumbotron h1 { font-size: 40px; font-weight: 400; } .jumbotron h2 { font-size: 25px; font-weight: 400; } .jumbotron a, .jumbotron a:hover { font-size: 18px; } .jumbotron p { max-width: none; }
Memahami aturan kekhususan CSS
Kekhususan CSS menjelaskan metode yang digunakan oleh browser untuk menentukan prioritas deklarasi elemen gaya CSS bila muncul konflik. Kekhususan CSS dihitung dengan menerapkan bobot ke deklarasi elemen gaya CSS tertentu berdasarkan jenis pemilihnya. Makin spesifik pemilih CSS, makin tinggi bobotnya. Misalnya, atribut ID akan diberikan bobot yang lebih tinggi dalam penghitungan daripada pemilih jenis.
Misalnya, jika Anda mendefinisikan elemen gaya berikut dalam kode CSS, elemen paragraf akan berwarna merah karena deklarasi elemen gaya p dalam elemen div lebih spesifik daripada deklarasi elemen gaya p.
div p { color: red } ← More specific
p { color: blue }
Demikian pula, jika Anda menentukan deklarasi elemen gaya berikut di kode CSS, teks apa pun yang disertakan dalam tag <div class="test"></div> akan berwarna biru karena deklarasi gaya atribut ID dalam elemen div lebih spesifik daripada deklarasi elemen gaya div.
div#test { background-color: blue; } ← More specific
div { background-color: red; }
Untuk deklarasi elemen gaya dengan kekhususan yang sama, deklarasi elemen gaya terakhir yang ditentukan akan diprioritaskan. Misalnya, dengan mempertimbangkan urutan deklarasi elemen gaya berikut, elemen paragraf akan berwarna biru.
p { color: red }
p { color: blue } ← Last specified
Memublikasikan tema
Untuk memublikasikan tema dan penyesuaian gaya yang telah Anda tambahkan ke portal langsung:
- Pilih Tema di menu drop-down di menu navigasi atas.
- Klik Publikasikan.
Untuk melihat konten Anda yang dipublikasikan di portal live, klik Live Portal di menu navigasi atas.
