Вы просматриваете документацию Apigee Edge .
Перейдите к документации Apigee X. информация
Тема состоит из глобальной таблицы каскадных стилей (CSS), которая обеспечивает единообразный внешний вид для всех страниц вашего портала. Цель темы — позволить вам изменить внешний вид всех страниц вашего портала одновременно.
Большинство стилей по умолчанию, поставляемых с примером портала, основаны на Bootstrap. Вы можете настроить, просмотреть и опубликовать свою тему, как описано в следующих разделах.
Посмотрите следующее видео, чтобы узнать, как настроить тему портала.
Доступ к редактору тем
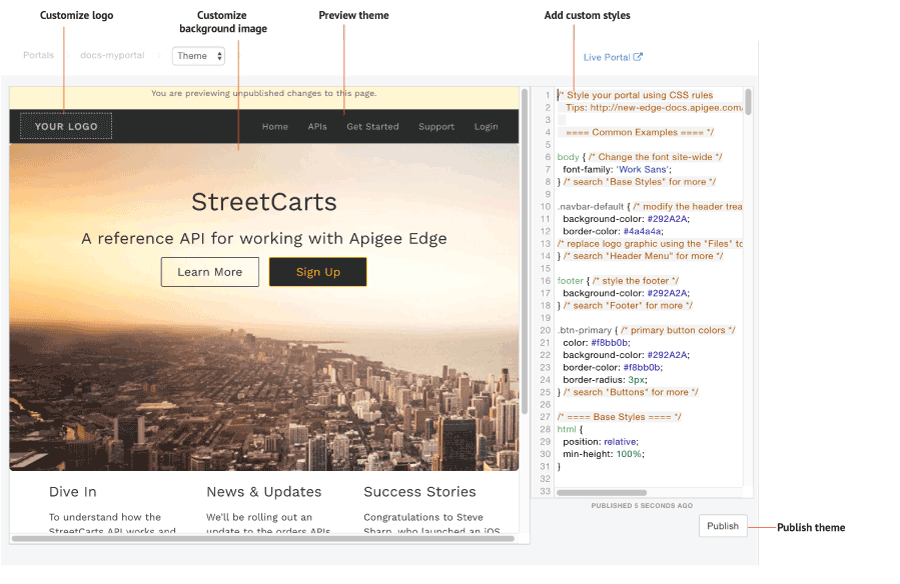
Настройте, просмотрите и опубликуйте тему для своего портала в редакторе тем. Чтобы открыть редактор тем, выберите «Тема» в раскрывающемся меню на верхней панели навигации.

Как показано на предыдущем рисунке, редактор тем позволяет:
- Добавляйте собственные стили , чтобы настроить свою тему с помощью панели редактора стилей.
- Просмотрите свою тему в области предварительного просмотра, нажав « Обновить предварительный просмотр».
- Настройте свой логотип
- Настройте фоновое изображение
- Опубликуйте свою тему на своем действующем портале
Добавить пользовательские стили
Настройте свою тему, добавив собственный код CSS в панель редактора стилей. Поддерживаются все элементы стиля CSS.
Чтобы настроить тему:
- Выберите Тема в раскрывающемся меню на верхней панели навигации.
- Добавьте свой собственный CSS-код на панели редактора стилей в правой части страницы.
- Просмотрите изменения на панели предварительного просмотра, нажав кнопку перезагрузить предварительный просмотр .
> Примечание . Вы можете просматривать навигацию по порталу, чтобы просмотреть содержимое на всех страницах. - Нажмите «Опубликовать» , чтобы опубликовать изменения темы.
- Нажмите «Опубликовать» , чтобы подтвердить обновление.
Настройте свой логотип
Настройте изображение «Ваш логотип» логотипом вашей компании, замените следующие файлы изображений в файловом менеджере, загрузив свой логотип, используя те же имена и соответствующие размеры файлов :
-
logo.png(140 на 40 пикселей) -
mobile-logo.png(140 на 40 пикселей)
Кроме того, при необходимости измените следующее содержимое в таблице стилей CSS:
/* ==== Header Menu ==== */
...
body .navbar-brand {
padding: 5px 15px;
}
.navbar-brand img {
max-height: 50px;
margin: 0;
padding: 0;
}
Дополнительную информацию см. в разделе «Управление активами» .
Настройте фоновое изображение на главной странице
Настройте фоновое изображение на домашней странице, изменив следующее содержимое в таблице стилей CSS.
Измените файл фонового изображения и его размещение.
Вы можете загрузить свою собственную версию изображенияportalportal-hero.jpgв файловый менеджер, используя то же имя и относительный размер файла (1440 x 540 пикселей). Если вы хотите использовать другое имя файла, обязательно отредактируйте значениеbackground-imageв CSS ниже./* ==== Jumbotron ==== a billboard for drawing attention, from Bootstrap */ home-page-jumbotron-bg { background-image: url('/files/portal-hero.jpg'); }Измените формат текста, который накладывается на фоновое изображение.
.jumbotron { text-align: center; height: 500px; background-size: cover; margin: -50px -30px 0 -30px; border-radius: 0; } .jumbotron h1 { font-size: 40px; font-weight: 400; } .jumbotron h2 { font-size: 25px; font-weight: 400; } .jumbotron a, .jumbotron a:hover { font-size: 18px; } .jumbotron p { max-width: none; }
Понимание правил специфичности CSS
Специфика CSS описывает метод, используемый браузером для определения приоритета объявлений элементов стиля CSS при возникновении конфликтов. Специфичность CSS рассчитывается путем применения веса к определенному объявлению элемента стиля CSS на основе его типа селектора. Чем конкретнее селектор CSS, тем выше его вес. Например, атрибуту ID будет присвоен более высокий вес при расчете, чем селектору типа.
Например, если вы определите следующие элементы стиля в своем коде CSS, элемент абзаца будет окрашен в красный цвет, поскольку объявление элемента стиля p в элементе div является более конкретным, чем объявление элемента стиля p.
div p { color: red } ← More specific
p { color: blue }
Аналогично, если вы определите следующие объявления элементов стиля в своем коде CSS, тогда любой текст, заключенный в теги <div class="test"></div> будет окрашен в синий цвет, поскольку объявление стиля атрибута id в элементе div является более конкретным. чем объявление элемента стиля div .
div#test { background-color: blue; } ← More specific
div { background-color: red; }
Для объявлений элементов стиля с той же специфичностью приоритет будет иметь последнее определенное объявление элемента стиля. Например, учитывая порядок следующих объявлений элементов стиля, элемент абзаца будет окрашен в синий цвет.
p { color: red }
p { color: blue } ← Last specified
Опубликуйте свою тему
Чтобы опубликовать на интерактивном портале добавленные вами настройки темы и стиля:
- Выберите «Тема» в раскрывающемся меню верхнего меню навигации.
- Нажмите «Опубликовать» .
Чтобы просмотреть опубликованный контент на действующем портале, нажмите «Живой портал» на верхней панели навигации.

