Apigee Edge belgelerini görüntülüyorsunuz.
.
Git:
Apigee X belgeleri. bilgi
Tema, portalınızdaki tüm sayfalar için tek tip bir görünüm ve tarz sağlayan, genel bir geçişli stil sayfasından (CSS) oluşur. Temanın amacı, tüm portal sayfalarınızın görünümünü ve tarzını tek seferde değiştirmenizi sağlamaktır.
Örnek portalla sağlanan varsayılan stillerin çoğu Bootstrap'e dayanır. Aşağıdaki bölümlerde açıklandığı şekilde temanızı özelleştirebilir, önizleyebilir ve yayınlayabilirsiniz.
Portal temasını nasıl özelleştireceğinizi öğrenmek için aşağıdaki videoyu izleyin.
Tema düzenleyiciye erişme
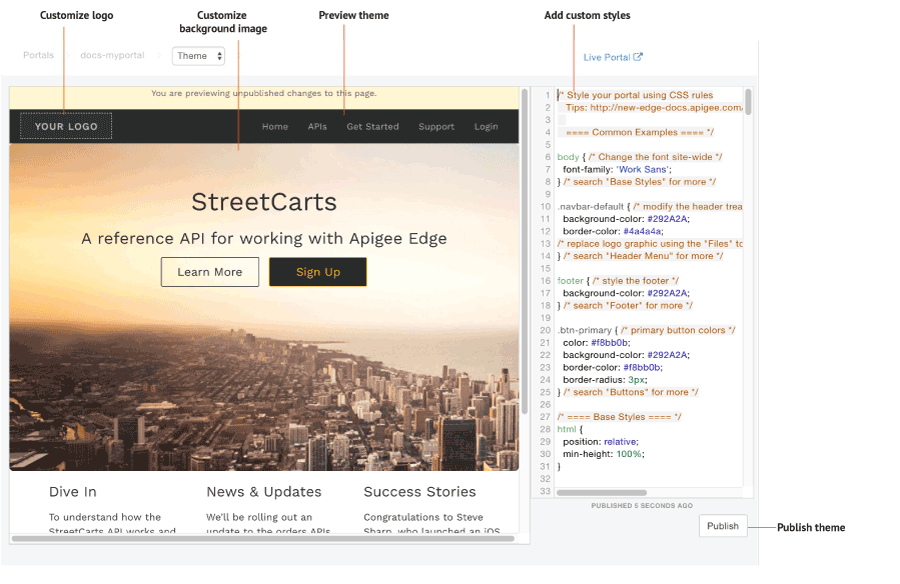
Tema düzenleyicide portalınızın temasını özelleştirin, önizleyin ve yayınlayın. Tema düzenleyiciyi açmak için üst gezinme çubuğundaki açılır menüden Tema'yı seçin.

Önceki şekilde gösterildiği gibi, tema düzenleyici şunları yapmanıza olanak tanır:
- Stil düzenleme bölmesini kullanarak temanızı özelleştirmek için özel stiller ekleyin
- Önizlemeyi yeniden yükle'yi tıklayarak temanızı önizleme alanında önizleyin
- Logonuzu özelleştirme
- Arka plan resmini özelleştirme
- Canlı portalınızda temanızı yayınlayın
Özel stiller ekle
Stil düzenleyici bölmesinde kendi CSS kodunuzu ekleyerek temanızı özelleştirin. Tüm CSS stili öğeleri desteklenir.
Temanızı özelleştirmek için:
- Üst gezinme çubuğundaki açılır menüden Tema'yı seçin.
- Özel CSS kodunuzu sayfanın sağ tarafındaki stil düzenleyici bölmesine ekleyin.
- Önizlemeyi yeniden yükle'yi tıklayarak değişikliklerinizi önizleme bölmesinde önizleyin.
. > Not: Tüm sayfalardaki içeriği önizlemek için portalda gezinme menüsünü tıklayabilirsiniz. - Tema değişikliklerinizi yayınlamak için Yayınla'yı tıklayın.
- Güncellemeyi onaylamak için Yayınla'yı tıklayın.
Logonuzu özelleştirin
"Logonuz"u özelleştirme resmi şirketinizin logosuyla birlikte, aynı adları ve göreli dosya boyutlarını kullanarak logonuzu yükleyerek dosya yöneticisinde aşağıdaki resim dosyalarını değiştirin:
logo.png(140 piksel x 40 piksel)mobile-logo.png(140 piksel x 40 piksel)
Ayrıca, CSS stil sayfasında aşağıdaki içeriği gerektiği şekilde değiştirin:
/* ==== Header Menu ==== */
...
body .navbar-brand {
padding: 5px 15px;
}
.navbar-brand img {
max-height: 50px;
margin: 0;
padding: 0;
}
Daha fazla bilgi için Öğelerinizi yönetme başlıklı makaleyi inceleyin.
Ana sayfadaki arka plan resmini özelleştirin
CSS stil sayfasında aşağıdaki içeriği değiştirerek ana sayfadaki arka plan resmini özelleştirin.
Arka plan resmi dosyasını ve yerleşimini değiştirin.
. Aynı adı ve göreli dosya boyutunu (1440 piksel x 540 piksel) kullanarak dosya yöneticisine kendiportal-hero.jpgresmi sürümünüzü yükleyebilirsiniz. Farklı bir dosya adı kullanmak istiyorsanız aşağıdaki CSS'debackground-imagedeğerini düzenlemeyi unutmayın./* ==== Jumbotron ==== a billboard for drawing attention, from Bootstrap */ home-page-jumbotron-bg { background-image: url('/files/portal-hero.jpg'); }Arka plan resminin üzerinde bulunan metnin biçimini değiştirin.
.jumbotron { text-align: center; height: 500px; background-size: cover; margin: -50px -30px 0 -30px; border-radius: 0; } .jumbotron h1 { font-size: 40px; font-weight: 400; } .jumbotron h2 { font-size: 25px; font-weight: 400; } .jumbotron a, .jumbotron a:hover { font-size: 18px; } .jumbotron p { max-width: none; }
CSS spesifiklik kurallarını anlama
CSS spesifikliği, çakışmalar ortaya çıktığında CSS stil öğesi bildirimlerinin önceliğini belirlemek için tarayıcı tarafından kullanılan yöntemi açıklar. CSS belirginliği, belirli bir CSS stil öğesi bildirimine, seçici türüne göre ağırlık uygulanarak hesaplanır. CSS seçici ne kadar spesifik olursa ağırlık o kadar yüksektir. Örneğin, bir kimlik özelliğine hesaplamada tür seçiciden daha yüksek bir ağırlık verilir.
Örneğin, CSS kodunuzda aşağıdaki stil öğelerini tanımlarsanız div öğesindeki p stil öğesi bildirimi, p stil öğesi bildiriminden daha spesifik olduğundan paragraf öğesi kırmızı renkte olur.
div p { color: red } ← More specific
p { color: blue }
Benzer şekilde, CSS kodunuzda aşağıdaki stil öğesi bildirimlerini tanımlarsanız, <div class="test"></div> etiketleri içine dahil edilen tüm metinler mavi renkte olur. Bunun nedeni, bir div öğesinin içindeki kimlik özelliği stil bildirimi, div stil öğesi bildiriminden daha spesifik olmasıdır.
div#test { background-color: blue; } ← More specific
div { background-color: red; }
Aynı belirliliğe sahip stil öğesi bildirimleri için tanımlanan son stil öğesi bildirimi öncelikli olur. Örneğin, aşağıdaki stil öğesi bildirimlerinin sırası göz önünde bulundurulduğunda paragraf öğesi mavi renkte olur.
p { color: red }
p { color: blue } ← Last specified
Temanızı yayınlayın
Eklediğiniz tema ve stil özelleştirmelerini canlı portalda yayınlamak için:
- Üst gezinme menüsündeki açılır menüden Tema'yı seçin.
- Yayınla'yı tıklayın.
Canlı portalda yayınlanan içeriğinizi görüntülemek için üst gezinme çubuğunda Canlı Portal'ı tıklayın.
