<ph type="x-smartling-placeholder"></ph>
Sie sehen die Dokumentation zu Apigee Edge.
Gehen Sie zur
Apigee X-Dokumentation. Weitere Informationen
<ph type="x-smartling-placeholder">
Mit dem Seiteneditor definieren Sie Ihren Portalinhalt mit Markdown oder HTML.
Seiteneditor entdecken
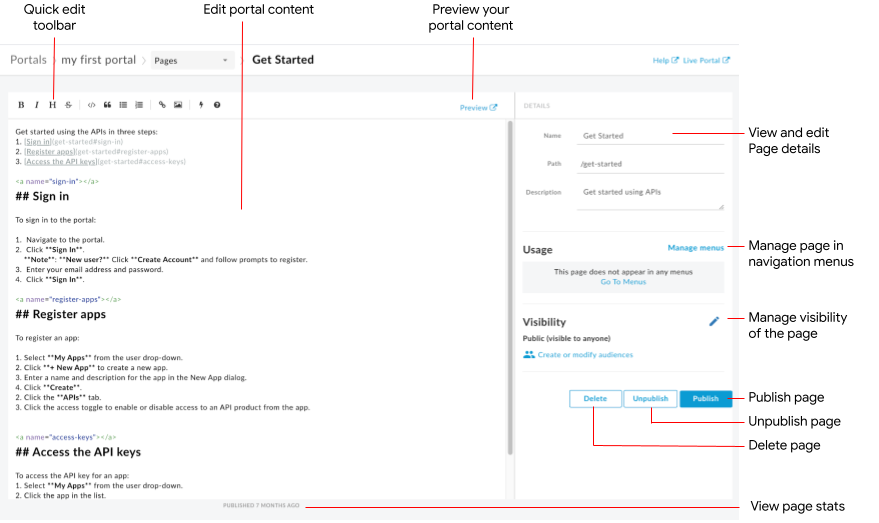
Öffnen Sie den Seiteneditor, indem Sie beim Ansehen der Seitenliste auf den Namen einer Seite klicken, wie unter Seiten in Ihrem Portal verwalten beschrieben.

Wie in der vorherigen Abbildung erwähnt, können Sie mithilfe des Seiteneditors Folgendes tun:
- Den Portalinhalt bearbeiten und im linken Bereich Komponenten für eckige Materialien hinzufügen
- Die Schnellbearbeitungs-Symbolleiste verwenden, um Formate anzuwenden oder Markdown-Tags schnell einzufügen
- Seitendetails wie Name, Pfad und Beschreibung im rechten Bereich bearbeiten
- Im rechten Bereich die Sichtbarkeit für eine Seite verwalten
- Eine Vorschau des Portalinhalts erhalten
- Eine Seite veröffentlichen oder ihre Veröffentlichung aufheben (siehe Portalinhalt veröffentlichen)
- Seite in Ihren Navigationsmenüs verwalten (siehe Navigation einrichten)
- Zeitraum seit der letzten Veröffentlichung der Seite ansehen
- Seiten löschen
Inhalte im Seiteneditor bearbeiten
Markdown ist eine einfache Formatierungssprache, die Nur-Text-Markups verwendet, die einfach zu lesen und zu schreiben sind. Die Syntax wird mithilfe von Satzzeichen angegeben. Markdown wird in HTML konvertiert, bevor das Rendering im Browser erfolgt.
Über die Schnellbearbeitungs-Symbolleiste oben im Seiteneditor finden Sie Verknüpfungen zum Anwenden von Formaten (z. B. fett, kursiv usw.) oder Einfügen von Markdown-Tags (Listen, Bilder, Links usw.). Eine kurze Zusammenfassung der Markdown-Syntax erhalten Sie, wenn Sie in der Schnellbearbeitungs-Symbolleiste auf  klicken, um die Kurzreferenz zur Markdown-Syntax aufzurufen.
klicken, um die Kurzreferenz zur Markdown-Syntax aufzurufen.
Wenn Sie die letzte Bearbeitung rückgängig machen oder wiederholen möchten, drücken Sie Befehlstaste + Z bzw. Befehl + Umschalt + z.
Sie sollten Markdown verwenden, wenn Sie Ihre Formatierung vereinfachen möchten. Es ist jedoch nicht sinnvoll, HTML zu ersetzen. In HTML stehen Ihnen viele Formatierungen zur Verfügung, die im Markdown nicht möglich sind. Sie können beispielsweise eine CSS-Klasse für ein Element in HTML angeben. Dies ist nicht in Markdown möglich:
<p class="class1">
Sie können HTML an einer beliebigen Stelle im Inhaltstext einfügen, wenn Sie einfach die HTML-Tags eingeben.
Weitere Informationen zu HTML-Tags finden Sie in der HTML5-Spezifikation.
Angular Material-Komponenten hinzufügen
Angular-Material bietet eine hochmoderne Bibliothek der UI-Komponente. Mit den Komponenten von Angular Material können Sie mithilfe moderner Designprinzipien schnell konsistente, responsive und barrierefreie Benutzeroberflächen erstellen.
Verfügbare Komponenten
Für das Portal wurde Angular Material verwendet und es kann eine begrenzte Anzahl von Angular Material-Komponenten auf Seiten angewendet werden. Diese werden in der folgenden Tabelle zusammengefasst.
| Komponente | Beispiel |
|---|---|
| Schaltflächen | Mit dem folgenden Code wird eine rechteckige Schaltfläche mit Höhe erstellt.Mit dem folgenden Code wird eine kreisförmige Schaltfläche mit einem transparenten Hintergrund erstellt, der das Warnsymbol enthält. Die Farbe der Schaltfläche wird mithilfe der Warnfarbe festgelegt. |
| Karte | Mit dem folgenden Code wird eine Karte erstellt. Die Karte enthält Schaltflächen- und Symbolkomponenten sowie Überschriften und Text. Die Farbe der Schaltfläche wird über die primäre Farbvorlage festgelegt. |
| Symbol | Mit dem folgenden Code wird ein Häkchen erstellt. Eine vollständige Liste der unterstützten Symbole finden Sie unter Material Design – Symbole. |
| Google Toolbar | Mit dem folgenden Code wird eine einfache Symbolleiste mit Text und einem Einkaufswagensymbol erstellt.
|
Verwalten der Sichtbarkeit einer Seite in Ihrem Portal
Verwalten Sie die Sichtbarkeit einer Seite in Ihrem Portal, indem Sie folgenden Zugriff gewähren:
- Öffentlich (für jeden sichtbar)
- Authentifizierte Nutzer
- Ausgewählte Zielgruppen (sofern Sie sich für die Betaversion der Zielgruppenfunktion angemeldet haben)
So verwalten Sie die Sichtbarkeit einer Seite in Ihrem Portal:
- Klicken Sie im rechten Bereich des Seiteneditors neben der gewünschten Zielgruppe auf Verwalten.
- Wählen Sie die Sichtbarkeitseinstellung aus.
Wenn Sie sich für die Betaversion der Zielgruppenfunktion angemeldet haben, wählen Sie eine der folgenden Optionen aus:
- Öffentlich (für alle sichtbar), damit alle Nutzer die Seite aufrufen können.
- Authentifizierte Nutzer, um nur registrierten Nutzern die Anzeige der Seite zu ermöglichen.
- Ausgewählte Zielgruppen, damit nur von Ihnen festgelegte Zielgruppen die Seite aufrufen können. Weitere Informationen finden Sie unter Zielgruppen für das Portal verwalten.
Klicken Sie zum Verwalten Ihrer Zielgruppen auf Zielgruppen erstellen oder ändern.
Wählen Sie andernfalls eine der folgenden Optionen aus:- Anonyme Nutzer, um allen Nutzern die Anzeige der Seite zu ermöglichen.
- Registrierte Nutzer, um nur registrierten Nutzer die Anzeige der Seite zu ermöglichen.
- Klicken Sie auf Übernehmen.
Vorschau des Portalinhalts
Um eine Vorschau des Portalinhalts anzuzeigen, klicken Sie in der Symbolleiste des Seiteneditors auf Vorschau. Sehen Sie sich die anderen Seiten im Portal an, um den Inhalt wie gewünscht aufzurufen.
Veröffentlichen von Portalinhalten
Um den Portalinhalt zu veröffentlichen, klicken Sie im rechten Bereich auf Veröffentlichen. Um die Veröffentlichung des Portalinhalts aufzuheben, klicken Sie im rechten Bereich auf Veröffentlichung aufheben. Weitere Informationen finden Sie unter Portalinhalte veröffentlichen.
Seiten löschen
Wenn Sie eine Seite aus dem Portaleditor löschen möchten, klicken Sie im rechten Bereich des Seiten-Editors auf Löschen. Sie werden aufgefordert, den Vorgang zu bestätigen:

