Estás viendo la documentación de Apigee Edge.
Ve a la
Documentación de Apigee X. información
Con el editor de páginas, puedes definir el contenido del portal mediante el uso de Markdown o HTML.
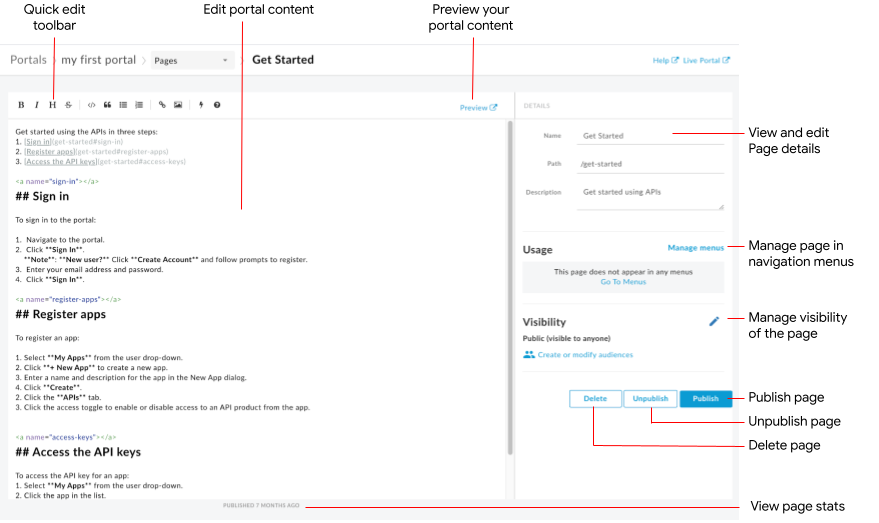
Explora el editor de páginas
Para acceder al editor de páginas, haz clic en el nombre de una página cuando veas la lista de páginas, como se describe en Administra las páginas de tu portal.

Tal como se destaca en la figura anterior, el editor de páginas te permite hacer lo siguiente:
- Editar el contenido del portal y agregar componentes de material angular en el panel izquierdo
- Usar la barra de herramientas de edición rápida para aplicar formatos o insertar etiquetas de Markdown con rapidez
- Editar los detalles de la página, como el nombre, la ruta y la descripción, en el panel derecho
- Administrar la visibilidad de una página en el panel derecho
- Obtener una vista previa del contenido del portal
- Publicar o anular la publicación de una página (consulta Publica el contenido de tu portal)
- Administrar la página en los menús de navegación (consulta Configura la navegación).
- Consultar la cantidad de tiempo desde que se publicó la página por última vez
- Borra una página
Edita el contenido en el editor de páginas
Markdown es un lenguaje de formato simple que usa un lenguaje de marcado de texto sin formato que es fácil de leer y escribir. Su sintaxis se especifica mediante caracteres de puntuación. Markdown se convierte a HTML antes de procesarse en tu navegador.
En la barra de herramientas de edición rápida en la parte superior del editor de páginas, se proporcionan accesos directos para aplicar formatos (como negrita, cursiva, y demás) o insertar etiquetas de Markdown (como listas, imágenes, vínculos, y demás). Si deseas ver un resumen rápido de la sintaxis de Markdown, haz clic en  en la barra de herramientas de edición rápida para ver la referencia rápida de la sintaxis de Markdown.
en la barra de herramientas de edición rápida para ver la referencia rápida de la sintaxis de Markdown.
Para deshacer o rehacer la última edición, haz clic en Comando-Z o en Comando-Mayús-Z, respectivamente.
Se recomienda usar Markdown si deseas mantener tu flujo de trabajo de formato simple. Sin embargo, no tiene como objetivo reemplazar a HTML. Existe una amplia variedad de formatos que puedes realizar en HTML y que no puedes realizar en Markdown. Por ejemplo, puedes especificar una clase de CSS para un elemento en HTML, pero no puedes hacerlo en Markdown:
<p class="class1">
Puedes insertar HTML en cualquier lugar dentro del cuerpo del contenido con solo ingresar las etiquetas HTML.
Para obtener información sobre las etiquetas HTML, consulta la especificación de HTML5.
Cómo agregar componentes de Angular Material
El material angular proporciona una biblioteca avanzada de componentes de IU. Los componentes de Angular Material te permiten crear con facilidad interfaces de usuario coherentes, responsivas y accesibles mediante principios de diseño modernos.
Componentes disponibles
La experiencia del portal se compila con Angular Material y se puede usar un conjunto limitado de componentes de Angular Material en las páginas, lo que se resume en la siguiente tabla.
| Componente | Ejemplo |
|---|---|
| Botones | Mediante el siguiente código, se crea un botón rectangular con elevación.Mediante el siguiente código, se crea un botón circular con un fondo transparente en el que se incluye el ícono de advertencia. El color del botón se define mediante el uso de la paleta de colores para mensajes de advertencia. |
| Tarjeta | Mediante el siguiente código, se crea una tarjeta. En la tarjeta, se incluyen componentes de botones y de íconos, además de texto de cuerpo y de encabezado. El color del botón se define con la paleta de colores principal. |
| Icon (Ícono) | Mediante el siguiente código, se crea un ícono de marca de verificación. Para obtener una lista completa de los íconos compatibles, consulta Material Design: íconos. |
| Barra de herramientas | El siguiente código crea una barra de herramientas simple con texto y un icono de carrito de compras.
|
Administra la visibilidad de una página en tu portal
Para administrar la visibilidad de una página en tu portal, debes permitir el acceso a lo siguiente:
- Público (visible para todos)
- Usuarios autenticados
- Públicos seleccionados (si se inscribió en la versión beta de la función de públicos)
Para administrar la visibilidad de una página en tu portal, haz lo siguiente:
- Haz clic en Administrar junto al público en el panel derecho del editor de páginas.
- Selecciona la configuración de visibilidad.
Si te inscribiste en la versión beta de la función de públicos, selecciona una de las siguientes opciones:
- Pública (visible para todos) para que todos los usuarios vean la página.
- Usuarios Autenticados para que solo los usuarios registrados vean la página.
- Públicos seleccionados para seleccionar públicos específicos que tu deseas que vean la página. Consulta Administra los públicos de tu portal.
Para administrar tus públicos, haz clic en Crear o modificar públicos.
De lo contrario, selecciona una de las siguientes opciones:- Usuarios anónimos para que todos los usuarios vean la página.
- Usuarios registrados para que solo los usuarios registrados vean la página.
- Haz clic en Aplicar.
Vista previa del contenido del portal
Para obtener una vista previa del contenido del portal, haz clic en Vista previa en la barra de herramientas del editor de páginas. Navega por otras páginas en tu portal para obtener una vista previa del contenido, según lo desees.
Publica contenido del portal
Para publicar contenido del portal, haz clic en Publicar en el panel derecho. Para anular la publicación del contenido del portal, haz clic en Anular publicación en el panel derecho. Consulta también Publicar el contenido de tu portal.
Borra una página
Para borrar una página del editor de portales, haz clic en Borrar en el panel derecho del editor de páginas. Se te solicitará que confirmes la operación.
