Вы просматриваете документацию Apigee Edge .
Перейдите к документации Apigee X. информация
Используя редактор страниц, вы определяете содержимое портала с помощью Markdown или HTML.
Изучите редактор страниц
Откройте редактор страниц, щелкнув имя страницы при просмотре списка страниц, как описано в разделе «Управление страницами на портале» .

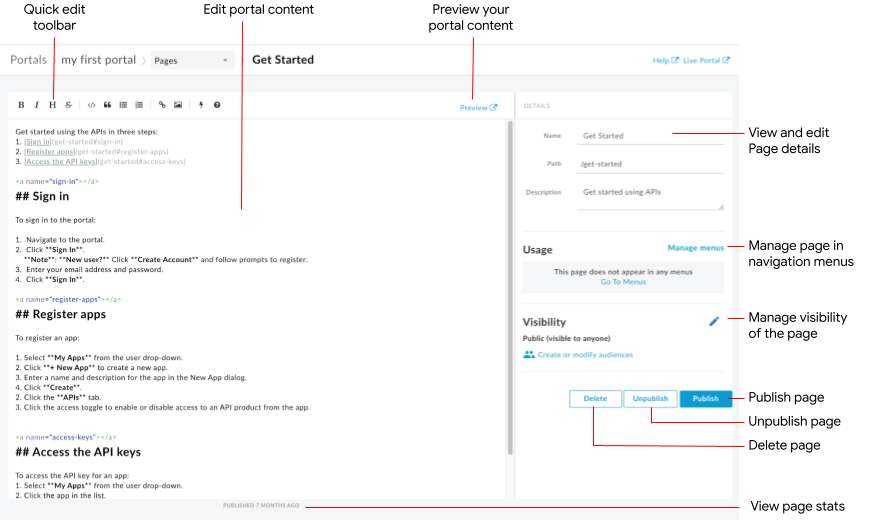
Как показано на предыдущем рисунке, редактор страниц позволяет:
- Отредактируйте содержимое портала и добавьте компоненты Angular Material на левой панели.
- Используйте панель быстрого редактирования, чтобы быстро применять форматы или вставлять теги уценки.
- Редактируйте сведения о странице, такие как имя, путь и описание, на правой панели.
- Управление видимостью страницы на правой панели.
- Предварительный просмотр содержимого портала
- Опубликуйте или отмените публикацию страницы (см. Публикация содержимого портала ).
- Управляйте страницей в своих навигационных меню (см. Настройка навигации )
- Просмотр количества времени с момента последней публикации страницы.
- Удалить страницу
Редактирование контента в редакторе страниц
Markdown — это простой язык форматирования, использующий обычную текстовую разметку, которую легко читать и писать. Его синтаксис определяется с помощью знаков пунктуации. Markdown преобразуется в HTML перед отображением в браузере.
Панель быстрого редактирования в верхней части редактора страниц предоставляет ярлыки для применения форматов (например, полужирного, курсива и т. д.) или вставки тегов Markdown (например, списков, изображений, ссылок и т. д.). Для получения краткого обзора синтаксиса Markdown нажмите на панели быстрого редактирования, чтобы просмотреть краткий справочник по синтаксису Markdown .
на панели быстрого редактирования, чтобы просмотреть краткий справочник по синтаксису Markdown .
Чтобы отменить или повторить последнее редактирование, нажмите Command-z или Command-Shift-z соответственно.
Маркдаун рекомендуется использовать, если вы хотите упростить рабочий процесс форматирования. Однако он не предназначен для замены HTML. В HTML можно использовать широкий спектр форматирования, чего нельзя сделать в Markdown. Например, вы можете указать класс CSS для элемента HTML; вы не можете сделать это в Markdown:
<p class="class1">
Вы можете вставить HTML в любое место тела контента, просто введя теги HTML.
Информацию о тегах HTML см. в спецификации HTML5 .
Добавьте компоненты Angular Material
Angular Material предоставляет современную библиотеку компонентов пользовательского интерфейса. Компоненты Angular Material позволяют быстро и легко создавать согласованные, отзывчивые и доступные пользовательские интерфейсы, используя современные принципы дизайна.
Доступные компоненты
Интерфейс портала создан с использованием Angular Material, и на страницах можно использовать ограниченный набор компонентов Angular Material, которые приведены в следующей таблице.
| Компонент | Пример |
|---|---|
| Кнопки | Следующий код создает прямоугольную кнопку с высотой. |
| Карта | Следующий код создает карту. Карточка включает в себя компоненты кнопок и значков, а также заголовок и основной текст. Цвет кнопки определяется с использованием основной цветовой палитры . |
| Икона | Следующий код создает значок галочки. Полный список поддерживаемых значков см. в разделе Material Design — Значки . |
| Панель инструментов | Следующий код создает простую панель инструментов с текстом и значком корзины покупок.<mat-toolbar color="primary"> <span>My Store</span> <span class="space-buffer"></span> <mat-icon>add_shopping</mat-icon> </mat-toolbar> |
Управляйте видимостью страницы на вашем портале
Управляйте видимостью страницы на своем портале, разрешив доступ к:
- Публичный (виден всем)
- Аутентифицированные пользователи
- Выбранные аудитории (если вы зарегистрировались в бета-версии функции аудиторий )
Чтобы управлять видимостью страницы на вашем портале:
- Нажмите «Управление» рядом с аудиторией на правой панели редактора страниц.
- Выберите настройку видимости. Если вы зарегистрировались для участия в бета-версии функции «Аудитории» , выберите один из следующих вариантов:
- Открытый (видимый всем), чтобы все пользователи могли просматривать страницу.
- Аутентифицированные пользователи , чтобы разрешить просмотр страницы только зарегистрированным пользователям.
- Выбранные аудитории , чтобы выбрать конкретные аудитории, которым вы хотите иметь возможность просматривать страницу. См. раздел Управление аудиторией вашего портала .
Чтобы управлять аудиториями, нажмите «Создать или изменить аудитории» .
В противном случае выберите один из следующих вариантов:- Анонимные пользователи , чтобы разрешить всем пользователям просматривать страницу.
- Зарегистрированные пользователи , чтобы разрешить просмотр страницы только зарегистрированным пользователям.
- Нажмите Применить .
Предварительный просмотр содержимого портала
Чтобы просмотреть содержимое портала, нажмите «Просмотр» на панели инструментов редактора страниц. При необходимости перемещайтесь по другим страницам вашего портала для предварительного просмотра содержимого.
Публикация контента портала
Чтобы опубликовать содержимое портала, нажмите «Опубликовать» на правой панели. Чтобы отменить публикацию содержимого портала, нажмите Отменить публикацию на правой панели. См. также Публикация содержимого портала .
Удалить страницу
Чтобы удалить страницу из редактора портала, нажмите «Удалить» на правой панели редактора страниц. Вам будет предложено подтвердить операцию.

