You're viewing Apigee Edge documentation.
Go to the
Apigee X documentation. info
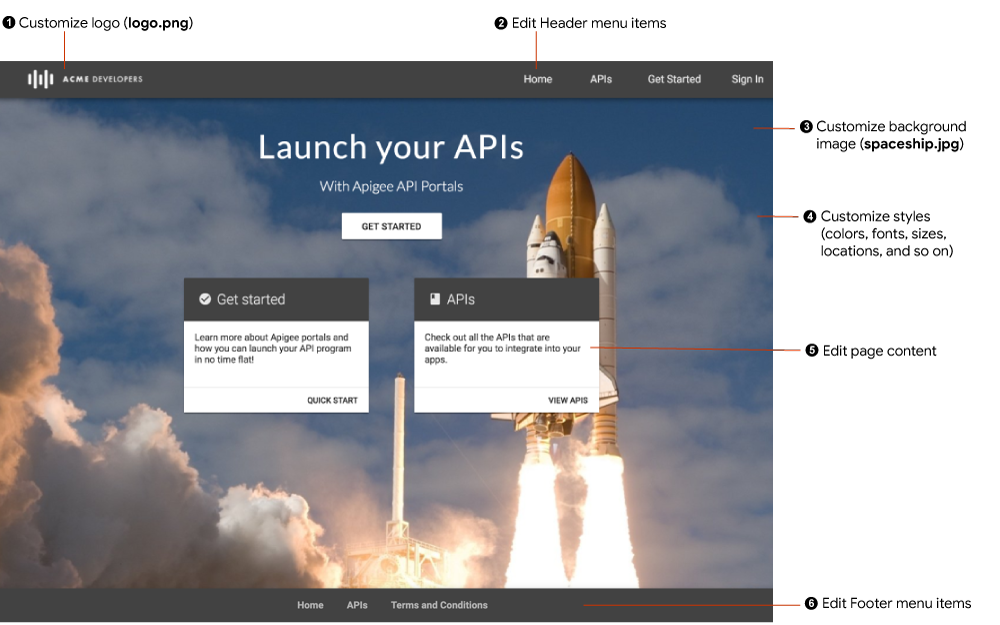
The following figure highlights some quick tips for customizing the sample portal.
See also:

As highlighted in the previous figure, the following table summarizes the quick customizations that you can make to the sample portal.
| # | Customization | Description | More Info |
|---|---|---|---|
| 1 | Logo | Customize the logos located on the desktop navigation bar, mobile navigation bar, Sign In page, or favicon with your company's logo. | Customize the logos |
| 2 | Header menus | Update the items in the header menu using the menu editor. | Set up navigation |
| 3 | Background image | Customize the background image on the home page. Customize the SCSS styles for the background image and upload your own version of the image in file manager using the same relative file size. You can modify the name of the file used in the theme. | Customize the background image |
| 4 | Style sheet | Update the style sheet to use your own comapny styles in the theme editor. | Customize your theme |
| 5 | Page content | Edit the content of the portal pages in the page editor. | Develop portal content using the page editor |
| 6 | Footer menus | Update the items in the footer menu using the menu editor. | Set up navigation |
