আপনি Apigee Edge ডকুমেন্টেশন দেখছেন।
Apigee X ডকুমেন্টেশনে যান । তথ্য
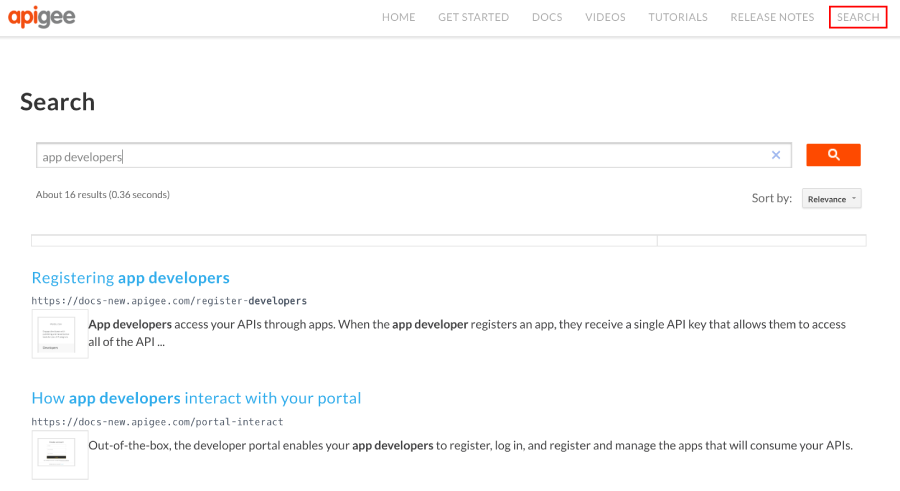
আপনার পোর্টালে সর্বজনীনভাবে উপলব্ধ সামগ্রী অনুসন্ধান সক্ষম করতে, আপনি একটি উত্সর্গীকৃত অনুসন্ধান পৃষ্ঠা তৈরি করতে পারেন যেখানে আপনি একটি Google কাস্টম সার্চ ইঞ্জিন (CSE) এম্বেড করেন৷ উদাহরণস্বরূপ, নিম্নলিখিত চিত্রে দেখানো পোর্টালটি একটি Google CSE এম্বেড করে যা Google দ্বারা সূচীকৃত বিষয়বস্তু অনুসন্ধান করতে সক্ষম করে। 
একটি কাস্টম অনুসন্ধান পৃষ্ঠা তৈরি করতে:
- আপনার পোর্টাল বিষয়বস্তু প্রকাশ করুন .
একটি গুগল কাস্টম সার্চ ইঞ্জিন তৈরি করুন:
ক Google কাস্টম অনুসন্ধান কনফিগারেশন পৃষ্ঠাতে নেভিগেট করুন।
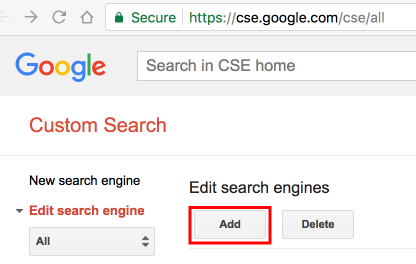
খ. একটি নতুন কাস্টম সার্চ ইঞ্জিন তৈরি করতে Add এ ক্লিক করুন।
গ. আপনার কাস্টম সার্চ ইঞ্জিন কনফিগার করুন এবং পোর্টাল সাইট ডোমেন সনাক্ত করুন। Google কাস্টম অনুসন্ধান সহায়তায় একটি অনুসন্ধান ইঞ্জিন তৈরি করুন দেখুন৷
d Google WebMaster টুল ব্যবহার করে আপনার সাইট যাচাই ও জমা দিয়ে সাইট ইন্ডেক্সিং ত্বরান্বিত করুন। Google কাস্টম অনুসন্ধান সহায়তায় ওয়েবমাস্টার টুলে আপনার সাইট যাচাই করুন দেখুন।আপনার পোর্টালে নিম্নলিখিত কাস্টম স্ক্রিপ্ট যোগ করুন। কাস্টম স্ক্রিপ্ট যোগ করুন দেখুন।
আপনার Google সার্চ ইঞ্জিন আইডিতে
cxভেরিয়েবল এবং আপনার অনুসন্ধান পৃষ্ঠার URL-এরpathমান সেট করুন।<script> window.portal = { pageEventListeners: { onLoad: (path) => { // Update with your search page URL if (path === '/your-search-page-URL') { // Add your Google search engine ID var cx = 'your-search-engine-id'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = 'https://cse.google.com/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); gcse.onload = function () { var search = document.createElement('gcse:search'); // Note the element ID name var searchBox = document.getElementById('search-box'); searchBox.appendChild(search); }; } } } }; </script>আপনার পোর্টালে একটি নতুন অনুসন্ধান পৃষ্ঠা তৈরি করুন এবং এটিকে কাস্টমাইজ করুন। আপনার পোর্টালে পৃষ্ঠাগুলি পরিচালনা করুন দেখুন।
আপনার কাস্টম স্ক্রিপ্টে সংজ্ঞায়িত কাস্টম অনুসন্ধান উপাদান ID (
search-box) যোগ করুন যেখানে আপনি Google অনুসন্ধান বাক্সটি প্রদর্শিত করতে চান৷ যেমন:<div id="search-box"></div>আপনার পোর্টাল নেভিগেশন অনুসন্ধান পৃষ্ঠা যোগ করুন, প্রয়োজন হিসাবে. আরও তথ্যের জন্য নেভিগেশন সেট আপ দেখুন।
আপনার অনুসন্ধান পৃষ্ঠা এবং নেভিগেশন আপডেট প্রকাশ করুন.

